Groot ontwerp in kleine ruimtes
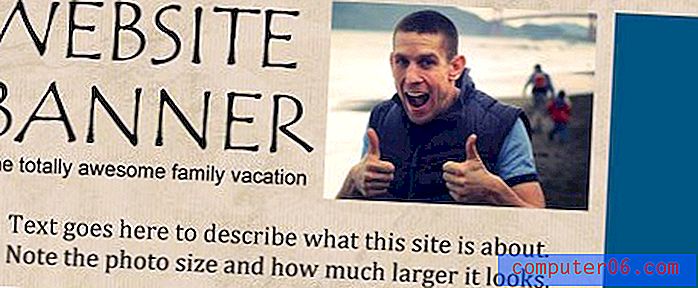
Het is gemakkelijk om soms verstrikt te raken in het grote geheel - hoe uw hele site eruit ziet of de boodschap die het overbrengt. Maar net zo belangrijk zijn de kleine ruimtes. Het uiterlijk van uw banner, zijbalken en zelfs de gevreesde-in-sommige-cirkels boven de scroll-presentatie kunnen mensen naar uw site brengen of ervan afleiden.
Effectief ontwerp in beperkte en zelfs beperkte ruimtes kan de sleutel zijn om precies de juiste flair aan uw site toe te voegen. Eenvoudige ontwerptools zoals bijsnijden, kleur, tekstweergave en contrast kunnen het verschil maken bij het plannen van het ontwerp voor de ingesloten ruimtes van uw volgende project.
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Bijsnijden


Een krap gewas kan een klein beeld het gevoel geven veel groter te zijn dan het is. In kleine ruimtes is het het beste om uit de buurt van groothoekopnamen te blijven waar gezichten niet te identificeren zijn. Mensen zien graag andere mensen op foto's, dus snijd uw afbeeldingen bij zodat gezichten duidelijk zichtbaar en identificeerbaar zijn.
Houd hetzelfde idee in gedachten bij het gebruik van afbeeldingen van objecten. Kun je op afstand zien waar je naar kijkt? Neem een paar stappen terug van de monitor of zoom uit. Klopt het beeld nog steeds? Zo niet, dan is het misschien tijd om de uitsnede te heroverwegen of een nieuwe afbeelding te kiezen.

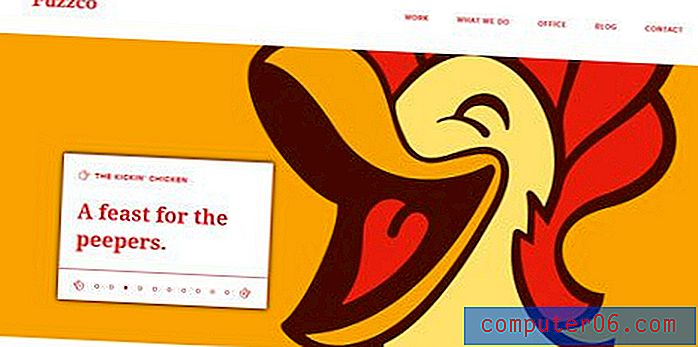
Overweeg de vorm van uw ruimte wanneer u de afbeelding ook bijsnijdt. Een verticaal beeld in een zeer horizontale ruimte (of omgekeerd) kan verloren gaan; overweeg een vierkante vorm die iets meer gewicht zal hebben. Kijk ook naar sterke gewassen die uw ruimte aanvullen. Probeer een sterke horizontale afbeelding als de hoofdafbeelding boven de scroll, zoals de site voor Momentum Studios, of een zeer verticale afbeelding in een zijbalk of rail.
Kleur

Denk na over het kleurenschema van uw site en voeg iets onverwachts toe aan de mix. Het is niet voor niets dat ontwerpers vaak een scheutje rood (of een andere felle kleur) gebruiken met grimmige zwart-witte ontwerpen. De toevoeging van kleur trekt meteen de aandacht. Gebruik het om woorden te benadrukken, zoals in kopteksten, of om een bepaald grafisch element naar voren te halen, zoals een gekleurd logo.
Vermijd te veel kleuren in beperkte ruimtes. Probeer het palet eenvoudig te houden wanneer u boven de scroll werkt, met banners of met nog kleinere elementen. Het combineren van te veel kleuren en afbeeldingen zonder veel ademruimte kan een gevoel van chaos in het ontwerp creëren, waardoor het voor lezers moeilijk wordt om door de pagina te navigeren.
Tekst

Gebruik een lettertype met persoonlijkheid om design naar voren te brengen. Maar gebruik het spaarzaam. Zie dit woord meer als een kunstelement dan als een type.
Selecteer een lettertype dat niet elders in het ontwerp wordt gebruikt, maar het gevoel en de boodschap behoudt die u vertegenwoordigt. Experimenteer met uw woorden, vul alle beschikbare ruimte in (zelfs als 350 punten angstaanjagend lijken) en trek het formaat terug totdat het lijkt te werken met de andere ontwerpelementen. Ga altijd groot om te beginnen, je kunt altijd terugtrekken. Maar als je nooit een supergroot lettertype probeert, weet je nooit welke mogelijkheden je misschien hebt gemist.
Een contrasterende techniek is om klein te worden. Een klein beetje type kan net zoveel impact hebben als iets veel groters. Zorg ervoor dat u rekening houdt met het bericht dat u verzendt en zorg ervoor dat de kleine puntgrootte leesbaar is.
Speel tot slot met beperkte effecten met stukjes tekst in kleine ruimtes. (Waarschuwing: sommige van deze effecten kunnen goedkoop zijn als u niet oppast en moeten met weinig letters worden gebruikt - denk maar aan één woord.) Denk aan dingen als een boogvormige tekst of het kantelen ervan. Als u voor een grote look gaat, kunnen nieuwe lettertypen ook een effectief hulpmiddel zijn.
Contrast

Zwart op wit, massa's witruimte met één afbeelding en rijen foto's, grote en kleine woorden, yin en yang - denk aan contrasterende elementen. Als alles perfect bij elkaar past, is het mogelijk dat niets opvalt. Stel elementen samen die contrasterende eigenschappen hebben en elkaar aanvullen.
De filosofie van contrasterende elementen is waarom zwart en wit zo'n populaire combinatie van achtergrond en tekst is. Maar contrast kan ook van andere dingen zijn. Speel met kleuren van tegenovergestelde zijden van het kleurenwiel of meng zwart-wit- en kleurenafbeeldingen.
Denk ook aan contrasterende eigenschappen. Overweeg lettertypegroottes die sterk variëren in grootte en gewicht, of het combineren van serifs en sans serifs op uw site. Gebruik gekleurde tekst voor kopteksten en zwarte tekst voor de rest van de inhoud van de site. Een andere optie om contrast te creëren is om een grote afbeelding te combineren met een klein type (of groot type met een kleine afbeelding).
Het vaststellen van contrast kan ook de nadruk leggen op foto's. Weeg randloze kaders af tegen kaders met dikke, klassieke zwarte of witte kaders voor foto's en andere afbeeldingen. (Misschien vind je zelfs een combinatie van de twee leuk, bijvoorbeeld zwarte 1-punts frames rond foto's terwijl alle andere afbeeldingen geen randen hebben.)
Inhoud
Het absoluut beste ontwerp voor elke ruimte begint bij de inhoud. Goede inhoud helpt uw ontwerp te stimuleren en houdt mensen geïnteresseerd in de site.
Plan uw inhoud dienovereenkomstig. Probeer ideeën eenvoudig en relevant te houden. Houd de site fris en up-to-date. Meer dan iets anders zorgen deze dingen ervoor dat mensen terug blijven komen.
Denk ook na over veranderingen in de inhoud. Welke delen van de site worden regelmatig bijgewerkt? Vaak vinden deze updates plaats in kleine hoekjes van andere inhoud. Houd deze gebieden fris met sterke ontwerptools in plaats van trucs, zoals knipperende tekst, draaiende foto's of het streamen van video's en geluiden.
Zorg er bij het wijzigen van uw primaire inhoud (of zelfs alleen de afbeelding die die inhoud voorstelt) boven de scroll voor dat de afbeeldingen verschillend genoeg zijn om de aandacht van websurfers te trekken. Als je hoofdbeeld vandaag de dag is van een man in duikuitrusting, schakel dan over naar een vrouw bij de volgende verandering. Overweeg om te wisselen tussen zwart-wit- en kleurenfoto's of ervoor te zorgen dat afbeeldingen die achter elkaar staan duidelijk verschillende kleuren hebben of zelfs de kleur van de grote woorden op de pagina wijzigen.
Mix en match


Gebruik ten slotte meerdere technieken om het gewenste resultaat te krijgen. U kunt kleur en contrast combineren, of een van de bovenstaande methoden om het meeste uit uw site te halen. Pas op dat u niet te veel verschillende dingen tegelijk probeert. Kies voor elementen die eenvoudig zijn en niet veel franje hebben als je experimenteert met nieuwe technieken.
Overweeg een dramatische uitsnede met een groot kleurenwoord, zoals Sasquatch in een nieuw lettertype, of ga voor de minimalistische route en gebruik een kleine, strak bijgesneden afbeelding omgeven door dode ruimte, zoals Henry, om dramatische nadruk te creëren.
Vergeet ook het grote plaatje niet bij het werken aan individuele elementen. Elk klein stukje van de pagina zou moeten passen bij de rest van het ontwerp, er niet tegen werken. Wees niet bang om iets te proberen en het los te laten; het feit dat een nieuwe banner er alleen goed uitziet, betekent niet dat hij op uw site past. Bewaar deze "misfit" -onderdelen voor toekomstige projecten.
Gevolgtrekking
U kunt een extra beetje flair en professioneel gevoel toevoegen aan ontwerpprojecten door de juiste schaal en verhoudingen te gebruiken in de kleinste ruimtes op een website. Denk na over de vorm van uw ruimte en de bijbehorende onderdelen wanneer u plant hoe u binnen een bepaalde set groottegrenzen ontwerpt.
Houd bij het ontwikkelen van het ontwerp rekening met bijsnijden, kleur, contrast, inhoud en tekst. Mix en match componenten om het best mogelijke resultaat te krijgen, denk eraan om het simpel te houden. Te veel effecten en elementen in een kleine ruimte kunnen druk, overweldigend en moeilijk te begrijpen zijn.
Wat is je favoriete truc om het meeste uit kleine ontwerpruimtes te halen? Deel ze met ons.
Afbeeldingsbron: CarbonNYC.