Uw eerste professionele portfolio opbouwen: gedachten en overwegingen
Na je afstuderen kan de manier waarop je jezelf presenteert op de arbeidsmarkt een enorme impact hebben op je toekomstige carrière. Als u potentiële werkgevers naar een portfoliowebsite stuurt, wilt u er dubbel zeker van zijn dat u uw beste beentje voorzet.
Vandaag zullen we kijken naar een echte portfoliosite en proberen te zien hoe we niet zozeer het ontwerp, maar de bestaande strategie kunnen verbeteren om gebruik te maken van de bron. U kunt deze lessen gebruiken om uw eigen portfoliosite te analyseren en te meten of u al dan niet wijzigingen moet aanbrengen.
Ontdek ontwerpbronnen
Het project
Vandaag zullen we kijken naar het persoonlijke portfolio van Keith Greer, een afgestudeerde marketingstudent en ontwerper uit New Mexico.
Keith stuurde ons een bericht via onze Design Dilemma-pagina, waar we ontwerpers gratis advies geven over real-world projecten. Keith vertelde ons dat hij, terwijl hij afstudeert en de zakenwereld betreedt, advies wil over het ontwikkelen van een professionele website. Hij is op zoek geweest naar solide inspiratie, maar heeft niet veel kunnen vinden.
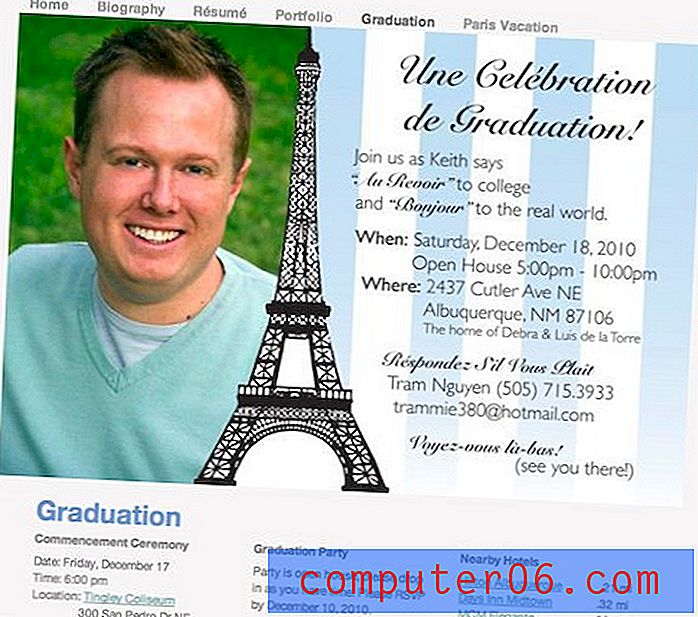
Hier is de startpagina van de site die hij momenteel heeft:

Laten we er meteen in duiken en kijken wat we kunnen doen om Keith's kansen om die perfecte baan te krijgen te verbeteren.
Wie ben jij?
Keith zei het niet expliciet in zijn e-mail, maar al mijn advies van vandaag zal afhangen van de veronderstelling dat deze portfoliosite iets is dat potentiële werkgevers en klanten moeten zien wanneer ze Keith overwegen voor een baan. Als je gewoon een leuk portfolio voor jezelf bouwt om te pronken, kan de strategie heel anders zijn dan wanneer je eigenlijk wilt dat er iets uit voortkomt.
Laten we allereerst naar de hoofdafbeelding op de startpagina kijken. Dit is het allereerste wat iemand ziet en zal de altijd belangrijke eerste indruk definiëren. Dit is de afbeelding die Keith heeft gekozen om zichzelf voor de wereld te vertegenwoordigen:

Ik kan zien waar Keith naartoe ging met dit idee. Tagwolken zorgen voor een coole afbeelding en zijn meestal redelijk informatief. Als belangrijkste boodschap over wie Keith is, vind ik dit echter nogal vaag. Ik kies woorden als 'marketing' en 'communicatie', maar dit plaatst me alleen maar in het algemene verband van wat Keith doet en wat voor soort carrière hij nastreeft.
Om eerlijk te zijn, zelfs na het lezen van Keith's cv, weet ik nog steeds niet helemaal zeker wat voor soort carrière hij zoekt. Is hij een ontwerper die een marketingdiploma heeft gevolgd als een praktisch alternatief voor een kunstdiploma? (Dat is wat ik deed!) Of wil hij meer een rol van brandmanager vervullen die die marketingervaring echt benut?
Idealiter zou je er bezoekers mee omver gooien zodra ze de pagina raken. Laat je niet in de maling nemen en laat je gebruikers zoeken naar of interpreteren wat je doet, vertel het ze gewoon! Bekijk dit eenvoudige, duidelijke bericht over Sean O'Grady's portfolio.

"Hallo, ik ben Sean en ik ontwerp websites." Binnen een seconde na het laden van de pagina zie ik dat Sean een webdesigner is. Hij weet wie hij is en wat hij wil en hij gaat ervoor. Herhaal deze woorden niet precies, maar zorg ervoor dat uw startpagina net zo duidelijk maakt wie u bent en wat u doet.
Je werk weergeven
Een ander probleem in dezelfde geest is het prominent weergeven van het werk dat je hebt gedaan. Het is geweldig om een speciale portfoliopagina op uw site te hebben, maar die inhoud moet naar de startpagina druppelen.
Op deze arbeidsmarkt is de werkgever koning. Hiermee bedoel ik dat potentiële werkgevers waarschijnlijk aan hun bureau zitten met een berg verse cv's, waardoor ze veel meer vrijheid hebben om kieskeurig te zijn en jij een veel kleinere kans om gekozen te worden.
Omdat werkgevers zoveel kandidaten hebben om uit te kiezen, gaan ze zich richten op mensen met een sterk ervaringsniveau. Ze gaan je levensverhaal niet lezen, niet door je blog bladeren of je Facebook-pagina bekijken, ze gaan naar je werk kijken. Als ze het niet meteen zien, gaan ze waarschijnlijk door naar de volgende jongen of het volgende meisje in de stapel.
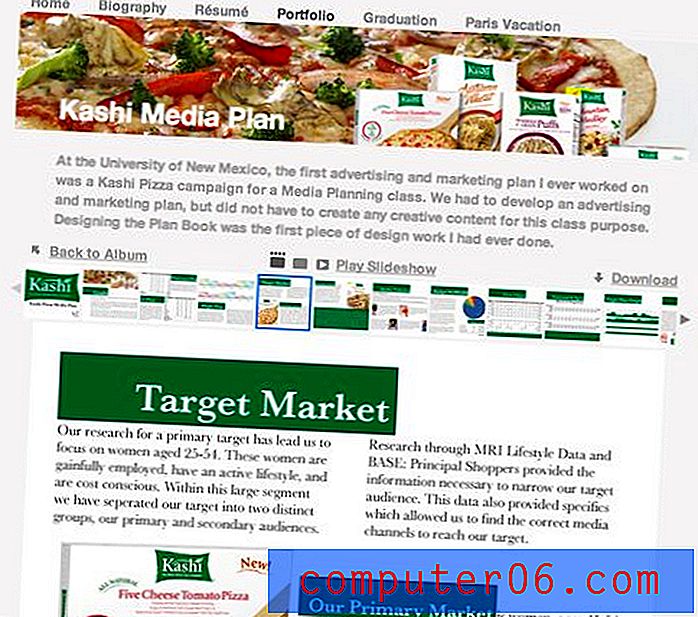
Dit kan moeilijk zijn voor iemand die net van de universiteit komt, maar gelukkig heeft Keith een aantal sterke inhoud waarmee hij kan pronken, waaronder een omvangrijk mediaplan voor Kashi. Keith moet voorbeelden van deze inhoud naar de startpagina verplaatsen en ze luid en trots weergeven.

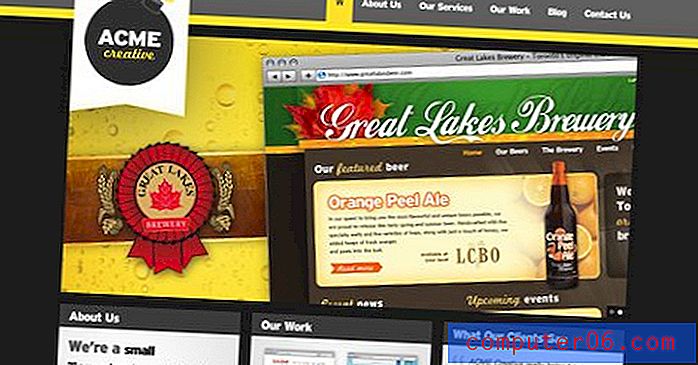
De onderstaande Acme Creative-website is een uitstekend voorbeeld van dit idee in de praktijk. Er is geen lange introductie, je kunt direct uit hun bedrijfsnaam interpreteren dat ze een designbedrijf zijn en dat hun prachtige werk het eerste is dat je ziet. Verschillende voorbeelden worden getoond bij rotatie om een nog grotere impact te hebben.

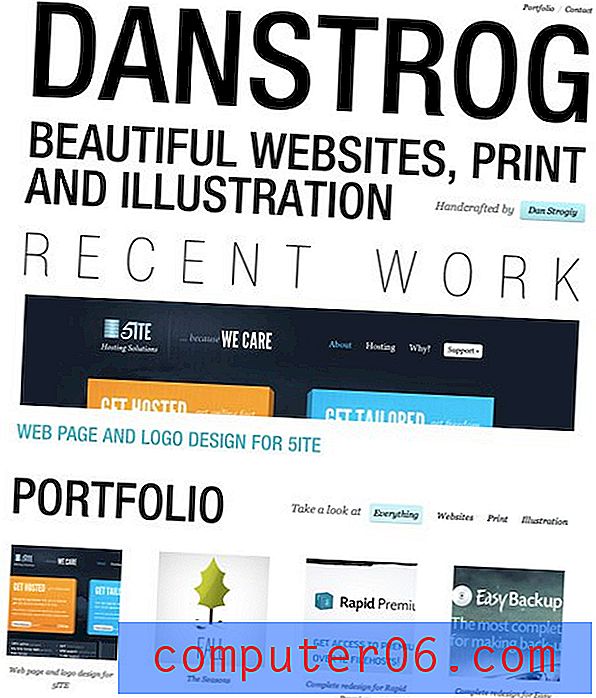
Als verdere inspiratie neemt de website van Dan Strogiy beide adviezen die ik tot nu toe heb gegeven op en integreert ze prachtig. De koptekst vermeldt eenvoudig dat Dan "prachtige websites, drukwerk en illustraties" maakt. Daarna volgt een grote collectie werk van Dan.

Portfolio's met één pagina, zoals die van Dan, zijn meestal perfect voor het zoeken naar een baan, omdat een potentiële werkgever alles wat hij / zij nodig heeft op één pagina kan zien zonder ernaar te zoeken. Let op de verhouding tussen Dan's werkvoorbeelden en zijn biografische informatie. Zijn sectie 'Over mij' bestaat uit slechts twee zinnen en verschijnt na een grote en gedurfde weergave van zijn werk. Dan sloeg de persoonlijke toets niet over, maar hij zorgde ervoor dat hij zijn werk in de eerste plaats zelfverzekerd presenteerde.
Persoonlijke versus professionele site
Het staat ter discussie of je al dan niet overboord moet gaan met persoonlijke informatie op je portfoliosite, maar Keith heeft wel om advies gevraagd over het maken van een 'professionele' site.
Met dit doel voor ogen zou ik adviseren om de persoonlijke pagina's uit de hoofdnavigatie te halen. Het is handig om een site te hebben om vrienden en familie te sturen voor informatie over het afstuderen en de volgende vakantie, maar het is misschien beter om ze gewoon de specifieke pagina-URL te geven en deze inhoud voor typische bezoekers te verbergen (of alles in een enkele blogpagina te verpakken) ).

Niets schreeuwt "noob" als een aankondiging van afstuderen. Zet je afstudeerjaar op je cv en laat het dan vallen. Zoals ik hierboven al zei, willen de meeste werkgevers, vooral in ontwerp en marketing, één ding: ervaring. Ik heb gezien dat jongens met alleen een middelbare schooldiploma veel afgestudeerden versloegen voor ontwerptaken, simpelweg omdat ze 5-6 jaar ervaring in de echte wereld onder hun riem hebben voordat hun competitie zelfs afgestudeerd is aan de universiteit en stopt met leven van hun ouders ' inkomen.
Hervatten
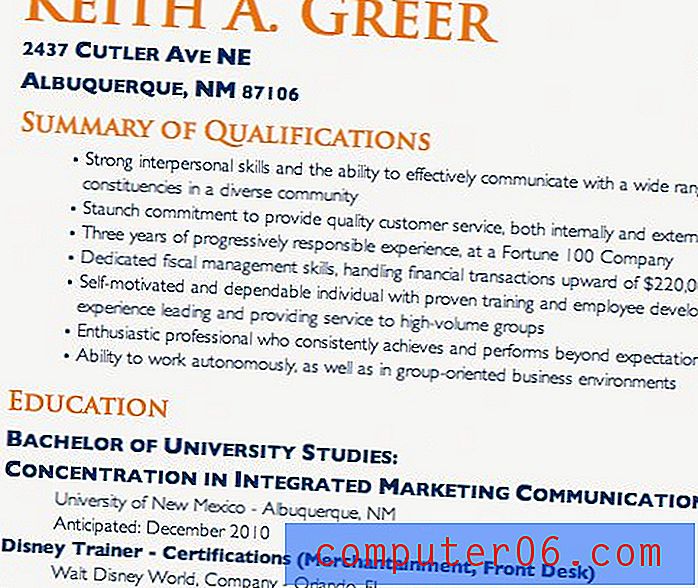
Mijn laatste advies zal worden gericht op de cv-pagina. Ik weet dat ik zei dat ik niet in een ontwerpkritiek zou komen, maar ik denk dat een klein advies hier een lange weg zal gaan.

Allereerst kan de tekststroom hier wat werk gebruiken. Bedenk dat mensen met een hoge machtspositie vaak lange tijd hebben gewerkt om daar te komen. Dit betekent dat de persoon vaak ouder is en geïrriteerd zal zijn omdat hij gedwongen wordt om te loensen om kleine tekst te lezen. Keith wil hier misschien de lettergrootte van de body iets vergroten.
Verder zijn de koplettertypen een beetje vreemd. De subkoppen vallen meer op dan de kopteksten; ze zijn zowel brutaler als donkerder van kleur. Ik raad aan om dit opnieuw te bewerken, zodat de hiërarchie van informatie beter wordt weergegeven door de gekozen lettertypen.
Denk ten slotte niet dat alleen omdat de pagina het label 'Hervatten' heeft, het saai moet zijn. Nogmaals, werkgevers sorteren vaak een gigantische stapel kandidaten en je moet op elke mogelijke manier opvallen. Eigenlijk is het ontwerpen van uw cv een geweldige manier om op te vallen.
Bekijk voor inspiratie het artikel van NetTuts met 5 voorbeelden van mooie CV / CV-websjablonen.
Gevolgtrekking
Samenvattend, een basisstrategie waarmee u rekening moet houden bij het bouwen van een portfoliosite, is om duidelijk te maken wie u bent en wat u doet, uw werk prominent en trots te presenteren, de inhoud werkgerelateerd te houden en ervoor te zorgen dat uw cv net zo goed een ontwerpproject zoals elke andere pagina die u onderneemt.
Zoals altijd bedankt voor het lezen! Als je het artikel leuk vond, sluit ons dan aan met een tweet, Digg of Stumble. Kom ook zeker langs bij ons nieuwe Design Dilemma om je eigen vragen te beantwoorden in een artikel over Design Shack!