De complete gids voor speciale karakters
Niet alles is zo eenvoudig als ABC of 123. Soms vereist uw kopie een teken buiten het basisalfabet. Dat is waar speciale karakters en glyphs binnenkomen. (Kijk rond, ze komen vaker voor dan je in eerste instantie zou denken.)
Afhankelijk van uw workflow kan het invoegen van een glyph zo eenvoudig zijn als een toetsaanslag of een proces met meerdere stappen. Veel hangt af van de software die u gebruikt, het typografiepalet en hoe het eindproduct zal worden gepubliceerd. Hier gaan we kijken naar speciale karakters, gebruiksvoorbeelden en tips voor succes.
Verken Envato Elements
De basis


Elk teken dat niet op een standaardtoetsenbord staat, wordt een speciaal teken of glyph genoemd. Beide termen betekenen in wezen hetzelfde, hoewel "glyph" alleen kan verwijzen naar tekens die op afbeeldingen zijn gebaseerd. (Hier worden de termen door elkaar gebruikt.)
Speciale tekens zijn tekens die buiten het basisalfabet van uw taal vallen en symbolen, minder gebruikelijke leestekens, vreemde tekens en bijna elke andere lettervorm kunnen bevatten die u zich kunt voorstellen.
Voordat u echter aan het eerste speciale teken denkt, is er een belangrijke stap: zorg ervoor dat speciale tekens op uw computer actief zijn. Op Mac-computers zijn deze tekens over het algemeen ingeschakeld. U kunt de tekenviewer openen in de systeemvoorkeuren, taal en tekst selecteren, invoerbronnen invoeren en toetsenbord en tekenviewer selecteren. Open op Windows-machines de karakterkaart via de startknop. (Windows Help raadt aan te zoeken naar 'karakterkaart' in plaats van ernaar te navigeren.)
Met speciale tekens ingeschakeld op uw computer, bevat de meeste software een glyph- of tekenpalet waaruit u tekens kunt selecteren en invoegen. (Helaas doet Adobe Photoshop dat niet. Maar daar is een truc voor.)
Ten slotte is het belangrijk op te merken dat sommige speciale karakters helemaal geen karakters zijn; het zijn ruimtes. Bepaalde soorten spatiëring, regeleinden en andere "witte" elementen kunnen ook deel uitmaken van deze groepering van tekst.
15 Veelgebruikte speciale tekens
Als het op gebruik aankomt, zijn enkele van de meest voorkomende speciale tekens degene die u waarschijnlijk elke dag gebruikt. Maar er zijn er nog andere die u misschien zullen verrassen. Hier zijn 10 van de meest populaire:
- Non-breaking space - Je kunt dit personage niet zien, maar het voorkomt dat een spatie over een lijn breekt.
- Omgekeerd uitroepteken - ¡
- Cent teken - ¢
- Hekje - £
- Fractie (half) - ½
- Gebroken verticale balk - ¦
- Em streepje - -
- Copyright-symbool - ©
- Dubbel aanhalingsteken links - «
- Symbool voor geregistreerd handelsmerk - ®
- Graad teken - °
- Plus-min-symbool - ±
- Kwadraat notatie (superscript 2) - ²
- Accent - ´
- Kleine letter e met accent - è
Speciale tekens in Adobe-software

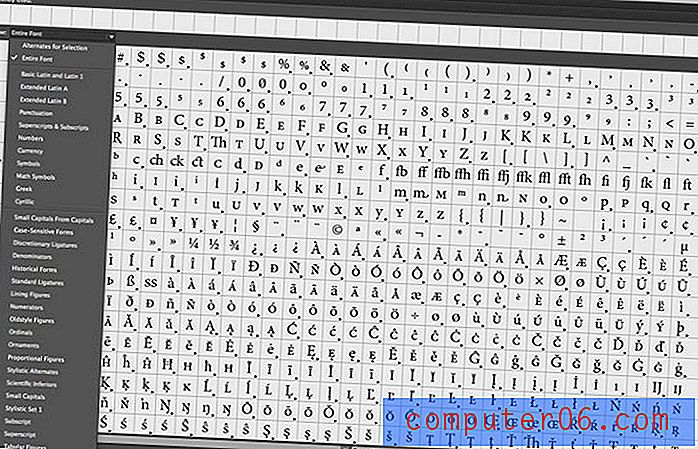
Wanneer u speciale tekens gebruikt in veelgebruikte Adobe-publicatiesoftware, zoals InDesign en Illustrator, kunt u glyphs vinden in het glyphs-palet of door een sneltoets te gebruiken. De beschikbare glyphs worden bepaald per lettertype.
Naast speciale tekens kan het alfabet verder worden uitgebreid met speciale lettercombinaties met ligaturen of kleine hoofdletters.
Maar waar we vandaag echt om geven, zijn de speciale karakters. Open het glyphs-palet en dubbelklik op een letterformulier om het in het document in te voegen. Dezelfde effecten die op alle andere personages worden toegepast, werken ook voor glyphs. Ze kunnen vetgedrukt, cursief en in verschillende maten of kleuren zijn gemaakt.
Adobe groepeert deze tekens ook voor u in het palet voor gebruiksgemak. Glyph-subsets omvatten uitgebreid Latijn, leestekens, cijfers, valuta, symbolen, ligaturen en recentelijk gebruikt. (U kunt ook uw eigen set maken met sneltoetsen voor projecten met herhaalde speciale tekens.) Sommige speciale tekens bevatten ook extra opties voor gebruik en stijl. Deze worden aangegeven met een kleine pijl in het vak bij elk teken. Als je specifieke codering of informatie over een specifiek personage wilt, beweeg je de muis erover voor details.

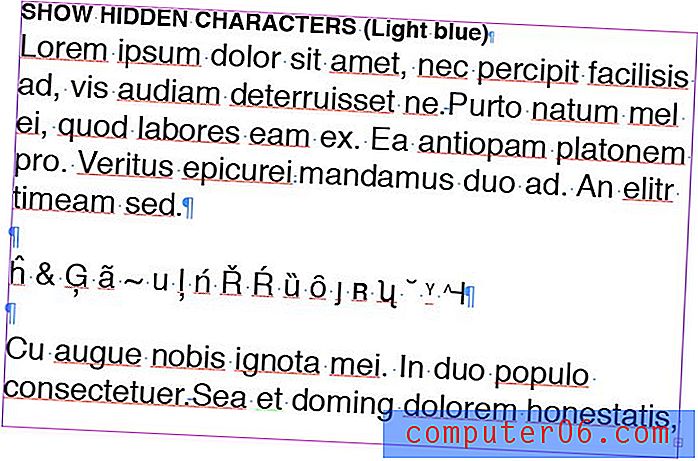
Een van de handigste tools in Adobe's softwaresuite als het gaat om speciale tekens is de functie "verborgen tekens weergeven". Dit voegt een lichtblauwe notatie toe aan een document, zodat u echt kunt zien waar elementen worden gebruikt. Dit is vooral handig om dingen zoals speciale spatiëring te zien.
Speciale tekens in HTML

Als het gaat om speciale tekens voor het web, kan het wat lastiger zijn dan een eenvoudig 'teken hier invoegen'. Wat het beste werkt, hangt af van de opzet en het raamwerk van uw website.
Typisch speciale tekens voor het web worden geclassificeerd als tekenentiteiten (codes) of Unicode. Tekenentiteiten zijn de algemene numerieke of naamcodes die u vaak in HTML aantreft, zoals een ampersand die wordt weergegeven als "&" of "&" in de code. Numerieke en naamversies zijn uitwisselbaar. Elk speciaal teken heeft een combinatie waardoor het correct wordt weergegeven. (Designer's Toolbox heeft een geweldige lijst met honderden speciale tekencodes.)
Met Unicode kunt u zonder deze codes rechtstreeks speciale tekens in HTML typen. In plaats daarvan voeg je een Unicode-notatie toe aan de koptekst van je pagina. Maar uw teksteditor moet Unicode-compatibel zijn om dit te laten werken. UTF-8 is de standaard tekencodering voor HTML5 en omvat bijna elk teken, leesteken en symbool ter wereld.
5 trucs voor het gebruik van speciale karakters


Dus nu u een speciaal karakter heeft om weer te geven, hoe zorgt u ervoor dat het correct wordt weergegeven? Dat kan echt afhangen van uw publicatiemethode. Maar we hebben een paar trucs om het gemakkelijker te maken.
Ken uw cijfers: de meeste speciale tekens zijn vrij specifiek en het is belangrijk om te begrijpen welk merk u wilt gebruiken. Een ellips is bijvoorbeeld niet slechts drie perioden. (De afstand is onjuist.) Er zijn ook een handvol verschillende soorten streepjes, elk met verschillende toepassingen en lengtes. Weet welk personage geschikt is voor uw project.
Werken in Photoshop: Helaas heeft Adobe Photoshop geen glyph-palet zoals andere programma's in de softwaresuite. De snelle truc? Kopieer en plak vanuit Illustrator of InDesign.
Combineer lettertypen: soms bevat het lettertype dat u gebruikt mogelijk niet het speciale teken dat u zoekt. Vaak kun je een personage vinden dat overeenkomt door over te schakelen naar een vergelijkbaar lettertype. Hoe vaker of beter het lettertype, hoe groter de kans dat het extra tekens bevat. (Freebie-lettertypen hebben vaak een beperkte selectie extra tekens.)
Voorbereiden voor printen: Dan zijn er die karakters die gewoon niet printen. Het is een vrij algemeen probleem. De eenvoudige oplossing is om die tekens naar contouren te converteren (waardoor het personage in wezen een afbeelding is) voordat het wordt verzonden om af te drukken. Sla een extra kopie op voordat u contouren maakt, want als de tekst eenmaal is geconverteerd naar een vorm, kan deze niet worden bewerkt.
Gebruik een glyph-lettertype: als uw project veel speciale tekens gebruikt, kunt u een glyph-lettertype overwegen. Dit kan het werken met een overvloed aan glyphs iets gemakkelijker maken.
Gevolgtrekking
Het gebruik van speciale tekens is een belangrijke ontwerpvaardigheid. Het zal u scheiden van degenen die onjuist symbolen proberen te creëren. Bedenk hoe vaak je (c) hebt gezien in plaats van © gebruikt? Het verandert volledig de betekenis van wat je zoekt.
Speciale tekens kunnen ook andere problemen oplossen, zoals combinaties van tekens, zoals hierboven, die over meerdere regels worden verdeeld. De mogelijkheid om glyphs te gebruiken, vergroot ook de reikwijdte van uw werk. Succes!