Gegevens, gegevens, gegevens: hoe ontwerp je het?
Je zwemt waarschijnlijk in een zee van data. Analytics, rapporten, statistieken en op gegevens gebaseerde feiten zijn de nieuwe norm en mensen kunnen er geen genoeg van krijgen.
Maar hoe ontwerp je met data? Hoe neem je iets dat complex kan zijn, uitleg behoeft, en opsplitsen in iets kleins en verteerbaars zonder de betekenis van de informatie te verpesten? Het kan een zware taak zijn. Vandaag gaan we verschillende benaderingen voor het ontwerpen met gegevens bekijken en hopelijk enkele bruikbare tips geven!
Ontdek ontwerpbronnen
Waarom eigenlijk met data werken?

Goede gegevens vormen de basis van goede informatie. Het is de geloofwaardige sourcing die je helpt te begrijpen dat iets is zoals het lijkt te zijn.
In een wereld waar steeds meer informatie naar je wordt gegooid, is het gebruik van gegevens in ontwerpprojecten dat extra stukje informatie dat je project kan onderscheiden van de rest, door geloofwaardigheid en betrouwbaarheid te creëren. Door projecten te ondersteunen en te ondersteunen met gegevens, kunnen gebruikers een eindproduct beter begrijpen en krijgt u ook een beter begrip van het werk.
Het leuke van dat laatste element is dat wanneer je het datagedeelte van een project begrijpt en ontwerpt, je waarschijnlijk beter thuis bent in elk element van de informatie en het gerelateerde ontwerp. Dat alomvattende begrip maakt van u een betere ontwerper omdat het project dankzij die kennis het beoogde probleem oplost.
Informatie verschaffen

De eerste stap bij het nadenken over het ontwerpen van gegevens is hoe u deze gaat gebruiken. Wat probeer je te bereiken?
Gegevens moeten andere delen van het ontwerpverhaal ondersteunen en extra context bieden. Gewoon een kaart of cijfers op het canvas gooien zonder context is helemaal niet nuttig. U moet aanvullende informatie en context verstrekken.
Dus wat schrijf je op en wat visualiseer je? Je wilt een mix hebben. Markeer belangrijke punten met visualisatie. Bepalen of u wilt laten zien of vertellen, moet gebaseerd zijn op de gemakkelijkste manier om de informatie te verwerken.
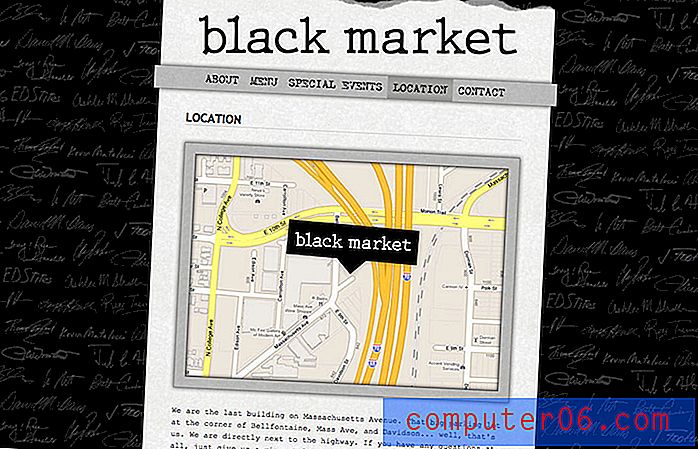
Laten we bijvoorbeeld een kaart nemen. Het uitleggen van stapsgewijze aanwijzingen van punt a naar punt B kan omslachtig en moeilijk te verteren zijn, maar een kaart is veel gemakkelijker te volgen en algemeen te begrijpen. Nog beter zou een interactieve kaart zijn waar de gebruiker indien nodig van route kan veranderen en desgewenst stapsgewijze informatie kan krijgen.
Organiseer het

Gegevens moeten worden georganiseerd om effectief te zijn. Het moet op een logische en verstandige manier stromen, zodat gebruikers het punt dat u probeert vast te stellen, kunnen begrijpen.
Een tijdlijn is de perfecte manier om dit te illustreren. Dit type datavisualisatie impliceert een chronologische stroom (vaak van de oudste tot de nieuwste data). De informatiestroom beweegt terwijl de gebeurtenissen op de tijdlijn daadwerkelijk plaatsvonden. Gebruikers hoeven hier niet over na te denken om het te begrijpen.
Maar wat als het ontwerp eruitzag en handelde als een tijdlijn, maar de datums in een warrige volgorde verschenen. Het zou gebruikers waarschijnlijk in de war brengen en ervoor zorgen dat ze de site verlaten en het ontwerp als niet effectief beschouwen.
Bepaal wat belangrijk is

Dit is misschien wel het moeilijkste onderdeel van gegevensontwerp: u kunt het niet allemaal gebruiken.
De meeste projecten die met gegevens worden geleverd, bevatten veel gegevens. Het is jouw taak om alles te doorzoeken, de belangrijkste onderdelen te pakken en ze op te nemen in het algehele ontwerp. Het is jouw taak om die balans te creëren tussen niet genoeg en te veel informatie, zodat de gebruiker precies heeft wat hij nodig heeft.
Veel informatie leren doorzoeken is niet altijd gemakkelijk en is vaak een teamprestatie. Houd de evenwichtsoefening van visuele gegevenspunten en tekstpunten in gedachten en vergeet niet om inspanningen niet te dupliceren tenzij dit nodig is voor begrip.
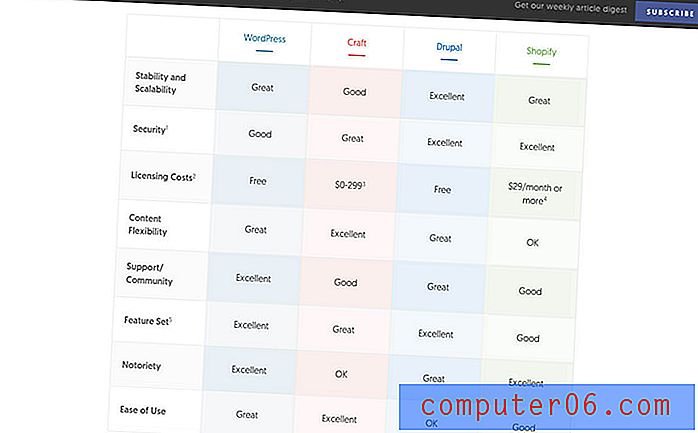
Een diagram is een geweldige manier om relevante informatie te ordenen, vooral als het gaat om het maken van vergelijkingen, zoals die hierboven van de Viget-blog.
Denk op schaal

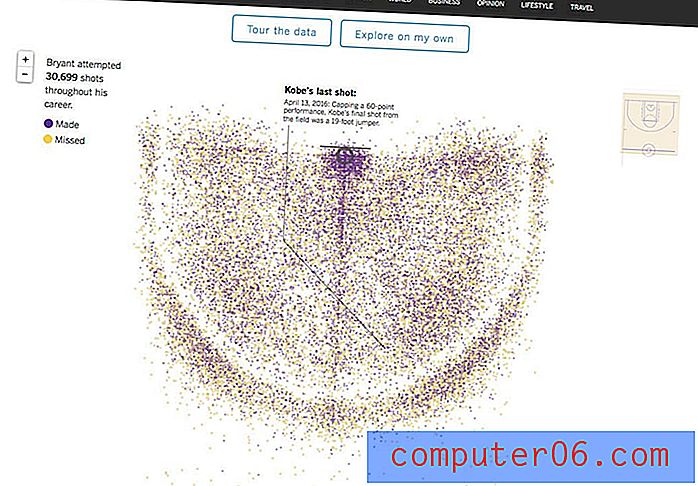
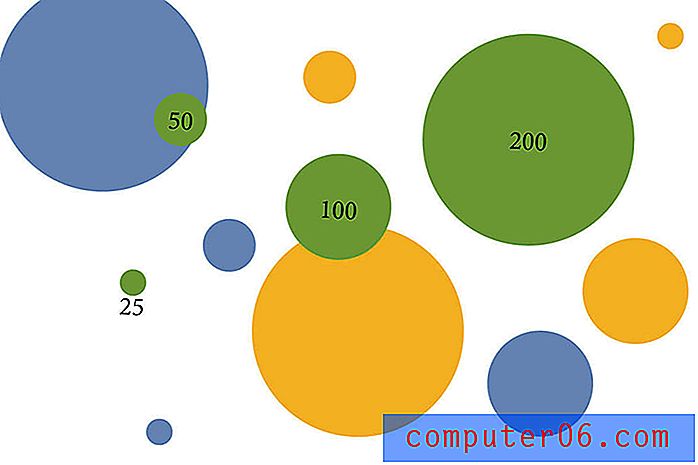
Er is meer aan een goede kaartkaart dan alleen het mooi maken. Gebruikers moeten ernaar kunnen kijken en in één oogopslag nauwkeurige informatie kunnen krijgen, daarom is schaal zo belangrijk.
Visualisatiepunten moeten op een logische manier met elkaar in verband staan.
Kijk naar de bovenstaande elementen. Elke "bubbel" vertegenwoordigt een nummer. Het basislijnnummer is 100. Merk op hoe de 200-bel twee keer zo groot is als 100 en de 25-bel slechts een kwart van de grootte is? Deze schaal biedt visuele context voor de informatie zodat gebruikers daadwerkelijk kunnen zien wat ze moeten weten.
Forceer de beelden niet

Soms zijn gegevens te complex om te visualiseren op een manier die van alles betekent. Forceer het dus niet.
Net zoals cijfers en feiten zich lenen voor grafieken, doen ze dat niet. Als dat gebeurt, overweeg dan een ander pad om gebruikers te helpen verbinding te maken met de informatie. (Mijn favoriete truc tegenwoordig is om een feit van een tekstelement te koppelen aan een pictogram. Het pictogram trekt gebruikers naar binnen en het feit wordt duidelijk vermeld naast het visuele element.)
10 Cool Data Visualization Tools
Infographics bouwen op basis van datapunten kan een tijdrovend proces zijn. Afhankelijk van hoe u deze visuele gegevens wilt gebruiken, is een online tool wellicht de juiste oplossing. Er zijn tal van tools beschikbaar waarmee u gegevens kunt maken waar gebruikers naar willen kijken.
Hier is een blik op 10 coole tools die volledig gratis zijn. (Codeerkennis varieert van geen code nodig tot geavanceerder.)
- Tableau Public: Creëer visuals voor bijna elk gegevenstype met deze app-gebaseerde tool
- Raw: Met het open source-project kunt u op vectoren gebaseerde beelden maken met behulp van de D3.js-bibliotheek
- Tijdlijn: zet uw op tijd gebaseerde informatie in een gemakkelijk leesbaar formaat rechtstreeks vanuit een spreadsheet
- Infogr.am: Zet gegevens om in een interactieve, responsieve afbeelding op basis van sjablonen
- Chart.js: Maak lijn-, staaf-, radar-, poolgebied- of taart- en ringdiagrammen
- Google Charts: Galerij met tools waarmee u op een vrij eenvoudige manier optimaal gebruik kunt maken van gegevens
- Leaflet: Open-source kaarttool die interactief en mobielvriendelijk is
- Dygraphs: Maak grafieken met veel gegevenspunten of vanuit complexe spreadsheets
- SMILE-widgets: een ander open-sourceproject waarmee u alles kunt maken, van een webpagina tot een tijdlijn tot geplotte gegevenspunten
- Canva: coole drag-and-drop infographicsbouwer waarvoor geen codeerkennis vereist is
Gevolgtrekking
Hoewel te veel gegevens een beetje overweldigend kunnen zijn, kan het een goede zaak zijn. Leer hoe u deze informatie kunt verwerken en doorzoeken en koppel feitelijke delen aan projecten om optimaal gebruik te maken van ondersteunende gegevens om een completer verhaal te vertellen.
Als je eenmaal weet waar je mee werkt, visualiseer het dan. Of u nu zelf de gegevenselementen ontwerpt of een van de geweldige tools gebruikt, informatieve gegevens kunnen indruk maken op gebruikers, geloofwaardigheid toevoegen aan een project en het esthetisch verbeteren.