Divshot: een geweldige manier om Bootstrap-pagina's te ontwerpen en te bouwen
Onlangs hebben we Easel onder de loep genomen, een webgebaseerde sitebouwer die gebruik maakt van Twitter Bootstrap. Vandaag volgen we dat op met een rondleiding door een zeer vergelijkbare tool: Divshot.
Met Divshot kunt u snel en gemakkelijk schone, responsieve webpaginalay-outs bouwen met een combinatie van visuele tools en handcodering. Het is een echt gelikte tool en ik denk dat je het met plezier zult gebruiken.
Maak kennis met DivShot
Als je ons artikel over Easel leest, komt Divshot super vertrouwd voor. Het concept is hier precies hetzelfde. Je krijgt een visuele interface met slepen en neerzetten die is gebouwd bovenop het enorm populaire Bootstrap-framework van Twitter.

Zoals u kunt zien, hebben we, net als bij Easel, een groot canvas dat het grootste deel van het scherm beslaat en een zijbalk waar alle tools, UI-elementen en aanpassingsopties zich bevinden. Alles wat u hier ziet, is supereenvoudig en vrij eenvoudig te gebruiken. Laten we erin springen en een pagina bouwen.
Maak een nieuwe pagina
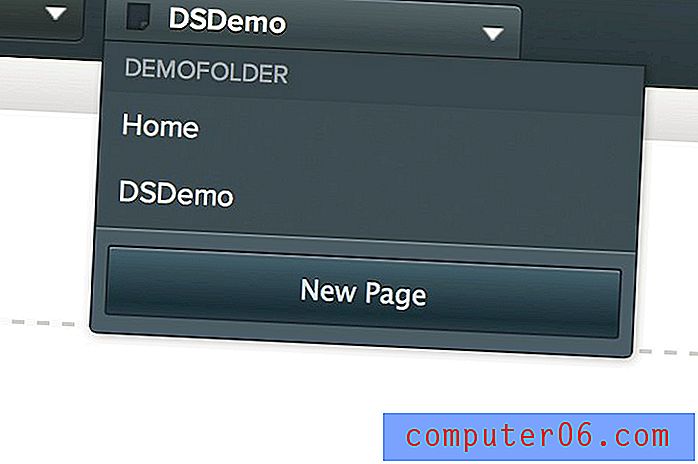
Bovenaan de interface ziet u een horizontale balk met twee bedieningselementen: één om mappen te maken en één om bestanden te maken. Maak eerst een nieuwe map met het vervolgkeuzemenu aan de rechterkant en vervolgens een nieuwe pagina met het vervolgkeuzemenu aan de rechterkant.

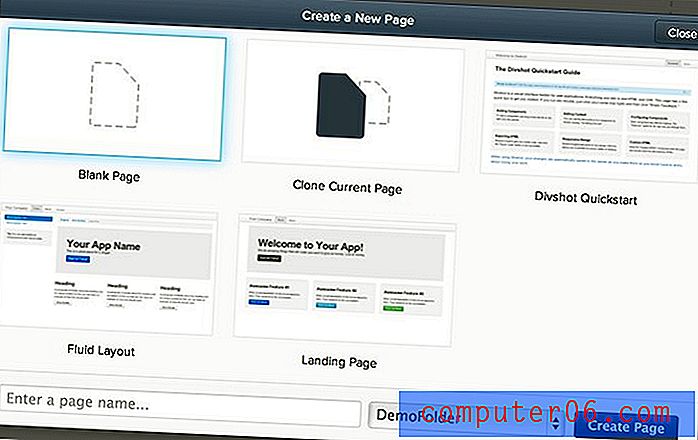
Als u een nieuwe pagina maakt, wordt het onderstaande scherm weergegeven. Hier kunt u kiezen uit een paar verschillende startlay-outs (een belangrijk kenmerk dat ontbreekt in Easel), de huidige pagina klonen of helemaal opnieuw beginnen.

Laten we avontuurlijk zijn en een nieuwe lege pagina beginnen, zodat we echt een idee kunnen krijgen van hoe het is om iets te bouwen met deze tool.
Voeg een navigatiemenu toe
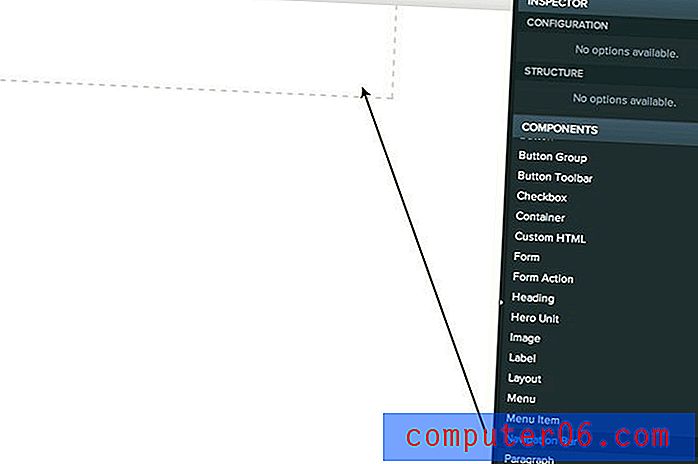
Zodra je je nieuwe pagina hebt gestart, neem je een kijkje in de zijbalk aan de linkerkant en zoek je het gedeelte 'Componenten'. Hier vind je alle Bootstrap UI-stukken die je kent als je het framework ooit hebt gebruikt.
Blader door de verschillende opties totdat u de navigatiebalk vindt. Sleep dit naar het gebied met de gestreepte rand (de Bootstrap-paginacontainer).

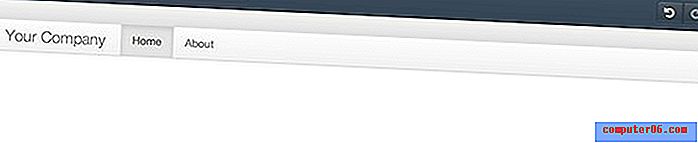
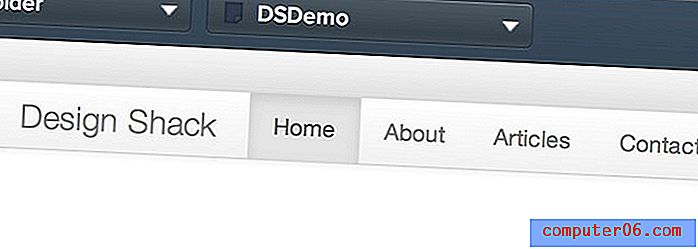
Met dat beetje moeite hebben we bovenaan onze pagina een leuk, vooraf vormgegeven navigatiemenu. Het wordt geleverd met ruimte voor een bedrijfsnaam en twee pagina's.

Dit menu aanpassen is eenvoudig. Dubbelklik op een stuk tekst om een vervangende waarde in te voeren en Option-sleep een menu-item om het te dupliceren. Ik veranderde de bedrijfsnaam in "Design Shack" en kopieerde nog een paar menu-items. Hier is het resultaat:

De Hero Unit
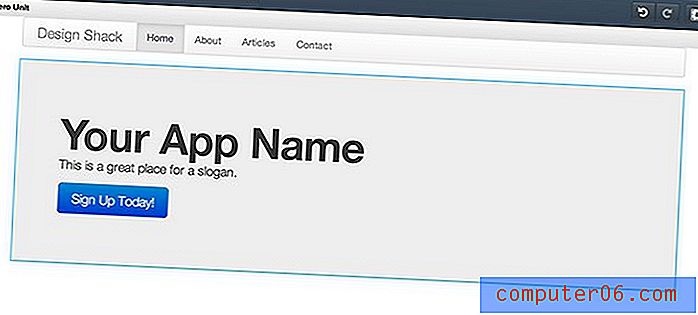
Dit is eigenlijk hoe de workflow verloopt. Nu gaan we gewoon door met het slepen en aanpassen van elementen vanuit de zijbalk. Laten we vervolgens een 'Hero Unit' naar binnen slepen.

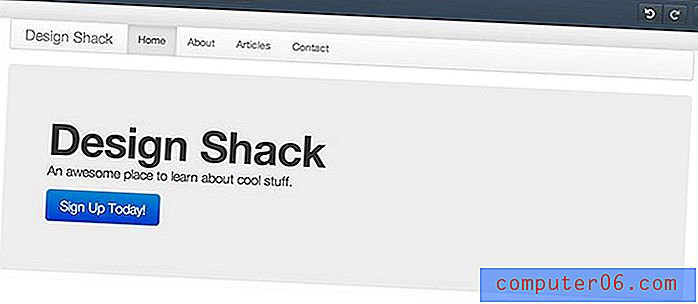
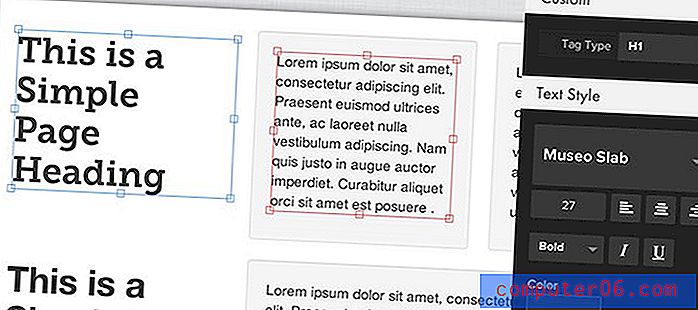
Nogmaals, maatwerk is supergemakkelijk. Alles wat ik deed was dubbelklikken op de tekst en iets nieuws typen. Nu hebben we een mooie koptekst voor onze pagina.

Indeling
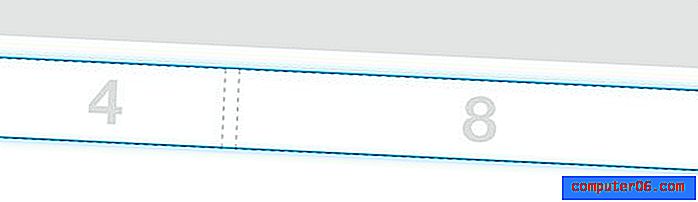
Laten we nu een beetje meer een vrije vorm layout oefening doen. Ik wil drie kolommen met inhoud maken. Om dit te doen, sleep ik een "Layout" -module naar buiten en dit is wat ik krijg:

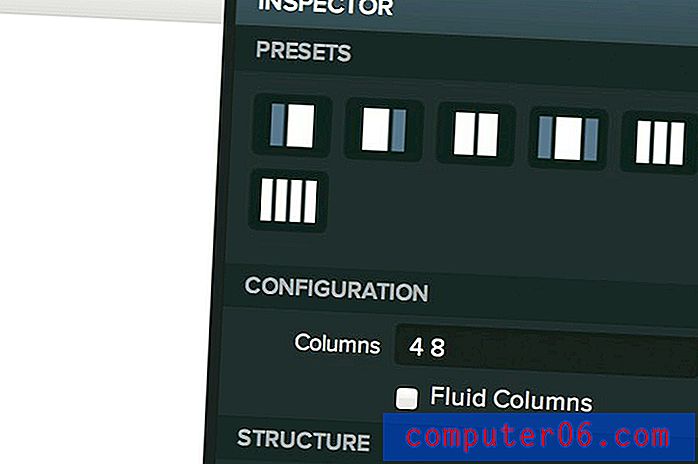
Zoals u kunt zien, is dit standaard opgesplitst in twee kolommen. Als ik de Inspector in de zijbalk bekijk, kan ik dit aanpassen door cijfers handmatig in te typen of door op een van de prefab-indelingen te klikken.

Ik klikte op de indeling met drie kolommen en vinkte het vakje "Vloeiende kolommen" aan. Nu lijkt mijn lay-outmodule meer op wat ik wil en is klaar om wat inhoud te ontvangen.

Kerninhoud
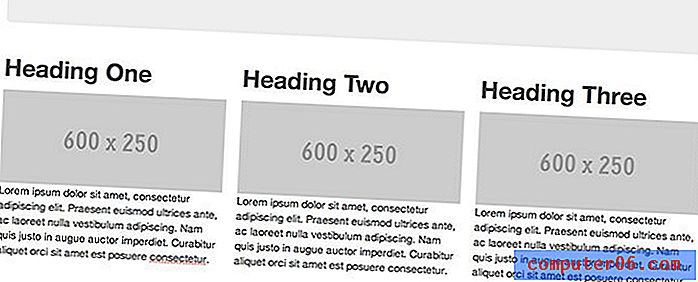
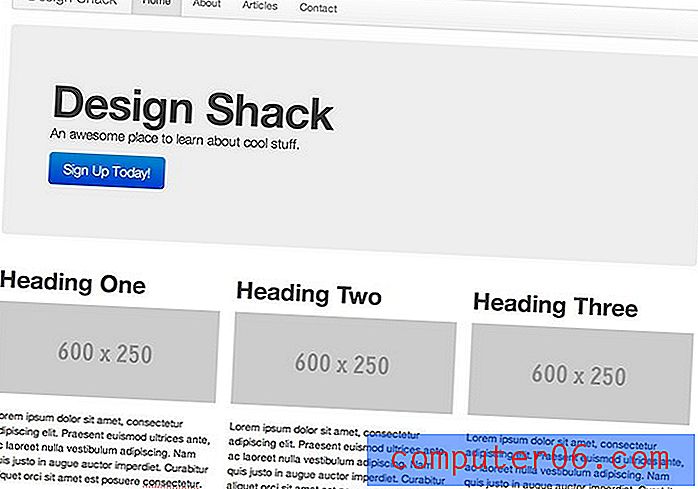
Nu we deze handige lay-outvakken hebben die bepalen waar onze inhoud naartoe gaat, hoeven we slechts enkele items erin te slepen. Ik gooide een kop, alinea en afbeelding in elk, waarbij ik de beschikbare aanpassingsopties aanpaste terwijl ik bezig was.

Aangepaste CSS
Mijn favoriete functie in Divshot is de mogelijkheid om je eigen aangepaste code toe te voegen. Dit is absoluut de sleutel als je echte ontwikkelaars wilt laten overwegen om zelfs maar een soort WYSIQYG te gebruiken. Als ik iets niet kan aanpassen dat ik niet leuk vind, ga ik je app gewoon niet gebruiken.
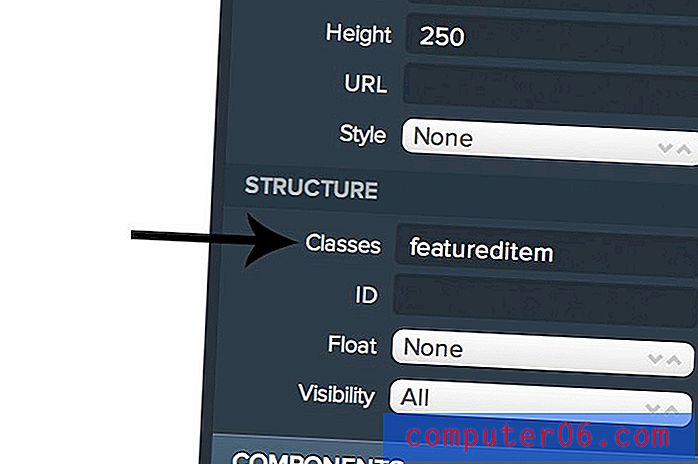
Een ding dat ik momenteel niet leuk vind in mijn lay-out is het gebrek aan ruimte tussen die tijdelijke aanduidingen en de alinea's eronder. Dit is echter eenvoudig op te lossen. Eerst zal ik een klasse toevoegen aan elk van de vakken met behulp van de "Structuur" -opties.

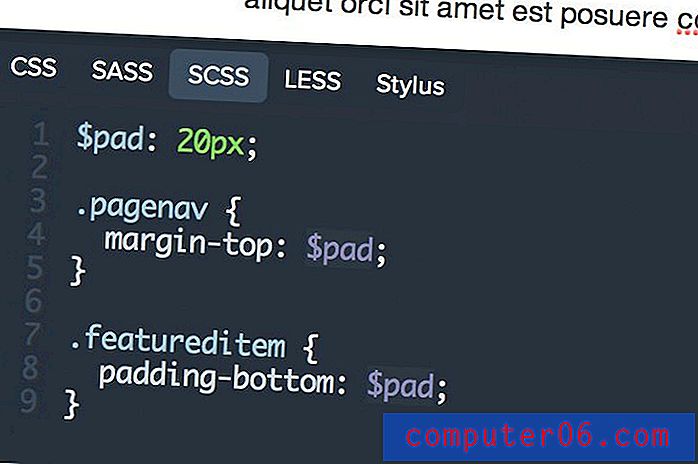
Als ik nu op de knop "CSS bewerken" linksonder druk, verschijnt er een balk vanaf de onderkant van het scherm en kan ik wat aangepaste CSS toevoegen. Ik vind het vooral leuk dat ik hier preprocessors kan gebruiken. Alles wordt live samengesteld, compleet met foutrapportage. Geweldig!

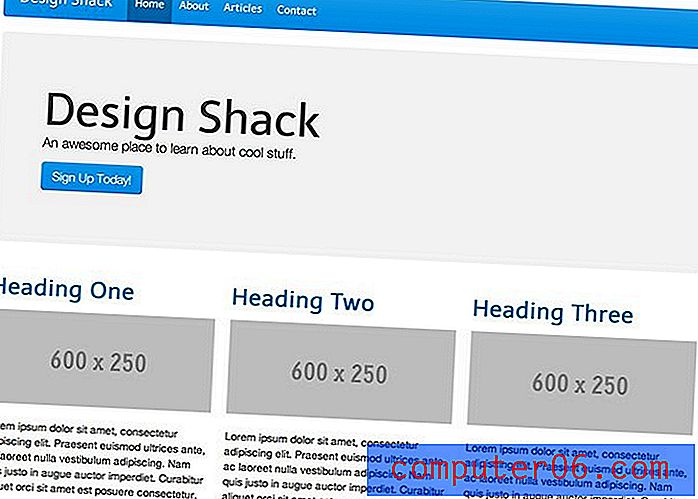
Met deze code hebben mijn navigatiebalk en mijn afbeeldingen nu een beetje ruimte om te ademen. Veel beter! Als je het nodig hebt, is er ook een module om aangepaste HTML toe te voegen, zodat je echt de volledige vrijheid hebt om te doen wat je wilt.

Meer tools
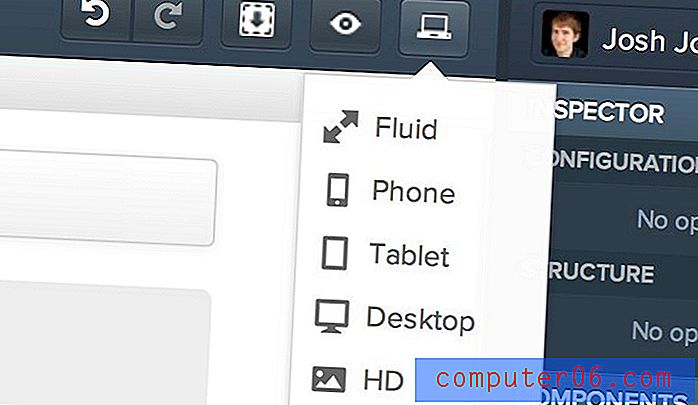
In de rechterbovenhoek van het scherm heb je een paar verschillende tools die het vermelden waard zijn. Er is een standaard Undo / Redo, een code-download, een live preview en een knop om je viewport te veranderen

Onthoud dat dit allemaal bovenop Boostrap is gebouwd, wat betekent dat uw ontwerpen volledig responsief moeten zijn. Dit is een geweldige bonus die niet mag worden verdoezeld. Dit is een van de gemakkelijkste manieren die ik ken om voor jezelf mooie, responsieve websites te bouwen. Er is zelfs een menu waarmee u kunt instellen of een item verborgen of zichtbaar is in een bepaalde viewport-grootte.
Schildersezel of Divshot? Wat is beter?
Dus nu heb ik twee van deze tools geprobeerd en beoordeeld. De vraag is, waar moet je terecht als je op zoek bent naar een Bootstrap-site? Om eerlijk te zijn, is er over het algemeen geen duidelijke winnaar. Als we echter naar individuele kenmerken kijken, heb ik sterke meningen over welke beter is.
Workflow en lay-out: Divshot
Over het algemeen vond ik het workflow- en lay-outproces veel beter in Divshot dan in Easel. De workflow van de ezel was onhandig en ik heb verschillende suggesties gedaan om deze te verbeteren in mijn recensie. Interessant genoeg, toen ik Divshot probeerde, merkte ik dat het heel goed overeenkwam met wat ik dacht dat Easel zou moeten zijn.
Ik hield van de module voor kolomlay-out en hoe gemakkelijk het was om aan mijn eigen behoeften aan te passen. Ezel heeft iets soortgelijks, maar het is niet zo soepel of intuïtief.
Type en pictogrammen: ezel
Dit is een plek waar ezel de duidelijke winnaar is. Het heeft volledige ondersteuning voor Google Web Fonts en maakt een veel grotere aanpassing aan uw type mogelijk. Zelfs zonder de aangepaste lettertypen waren de tekstgereedschappen in Easel zelfs veel beter.

Bovendien heeft Easel ook integratie met FontAwesome, zodat je toegang hebt tot tonnen geweldige pictogrammen die je snel in je werk kunt gooien.

Een cool ding dat Divshot wel heeft, is een thema-switcher, waarmee je het algehele uiterlijk van het hele thema met een paar klikken kunt wijzigen. Er zijn momenteel dertien thema's en een optie 'Aangepast'.

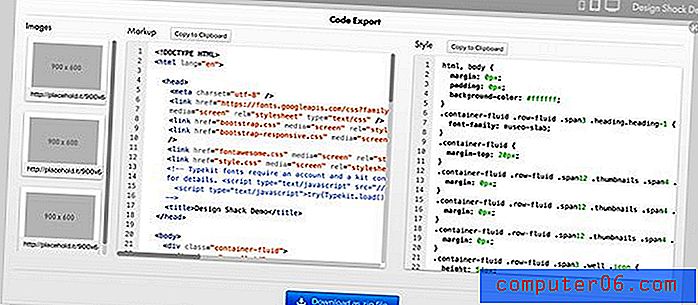
Code Export: Ezel
Beide apps hebben een code-exportfunctie, maar die voor Easel was veel robuuster en indrukwekkender, waardoor je alle verschillende elementen kon zien en een .zip met alles kon downloaden.

Maatwerk: Divshot
Dit is letterlijk de belangrijkste functie voor mij als gebruiker en ik geef deze aan Divshot. De aangepaste functies voor het aanpassen van code zijn hier erg leuk, vooral de CSS-module. Ik had echt het gevoel dat ik zo ongeveer alles kon doen wat ik wilde en ik waardeerde die vrijheid echt.
Tijdelijke afbeeldingen: Divshot
Het tijdelijke beeldsysteem was een van mijn grootste klachten over ezel. Hun tijdelijke afbeeldingen leken superbuggy en moeilijk om mee te werken. Ter vergelijking: Divshot's zijn echt eenvoudig en gemakkelijk te gebruiken.
Prijzen:?
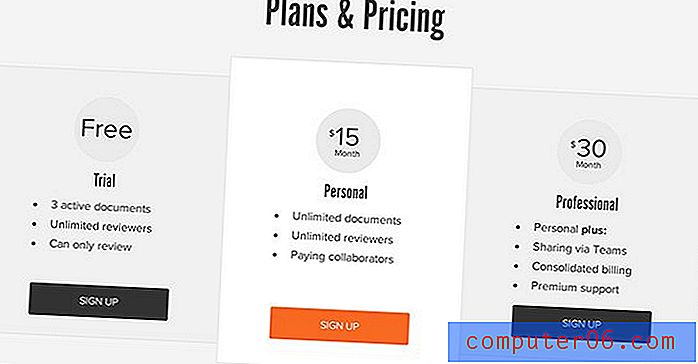
Divshot bevindt zich momenteel in een gratis openbare bèta, dus het is onmogelijk om te zeggen hoe de twee in prijs zullen vergelijken totdat Divshot zijn prijsplannen publiceert. Ze zullen veel waarmaken omdat ik de prijsstructuur van de ezel erg leuk vind. Het is niet super goedkoop, maar je krijgt best veel van het gratis abonnement:

Divshot Klachten & Feedback
Ik heb met veel plezier Divshot gebruikt en denk dat dit een van de beste tools voor snelle prototyping is die ik ben tegengekomen. Bootstrap leent zich zo goed voor dit type app en ik ben verheugd dat ontwikkelaars hard werken om tools te maken die het gebruik van Bootstrap nog gemakkelijker maken. Dat gezegd hebbende, er zijn zeker enkele gebieden die moeten worden verbeterd.
Type zuigt
Ten eerste, typografie-aanpassing. Nogmaals, Divshot moet hier een pagina uit Eassels boek over halen. Hun teksttools zijn veel intuïtiever en krachtiger.
Better Box Model Tweaking
Ik denk dat het momenteel te veel werk is om de afstand tussen verschillende objecten aan te passen. Het is leuk dat ik de mogelijkheid heb om mijn eigen CSS te schrijven, maar voor zoiets eenvoudigs als opvulling en marge, zou ik de cijfers moeten kunnen invoeren in een veld in de buurt waar ik de afmetingen invoeg.
CSS downloaden
Momenteel geeft de functie voor het exporteren van code u alleen de HTML. Ik moet absoluut een optie zien om alles samen in een download te verpakken zoals we zagen met Easel.
Buggy-voorbeeld
Ik weet niet zeker waarom, maar het leek alsof mijn live preview consequent één wijziging achterliep, dus het weerspiegelde bijna nooit de werkelijke huidige status van mijn document. Dit was best vervelend!
Geef me wat ruimte!
Ik vond het erg moeilijk om items aan de onderkant van mijn lay-out toe te voegen als deze zich onder de grenzen van de viewport uitstrekten. Geef me een beetje extra ruimte om mee te werken, ook al staat het niet in de daadwerkelijke uitvoer.
Wat denk je?
Divshot is een geweldige app en ik denk zeker dat je het een kans moet geven, vooral als je een fan bent van Boostrap, Foundation en andere vergelijkbare all-inclusive frameworks.
Nu je hebt gezien waar Divshot over gaat, laat een reactie achter en laat me weten wat je ervan vindt. Zou je dit boven ezel gebruiken? Waarom of waarom niet? Welke andere vergelijkbare tools ben je tegengekomen en hoe vergelijken ze?