Populaire webdesigntrends in 2011: meer dan 50 inspirerende voorbeelden
December is aangebroken en het lijkt erop dat we 2011 eindelijk afronden. Het was een jaar vol nieuwe en opwindende voorhoede voor het web. CSS3, HTML5 en responsive design stonden bovenaan de meest besproken onderwerpen. We markeren ook het voorbijgaan van de oude manieren. Flash, Silverlight en soortgelijke propriëtaire plug-ins kregen in 2011 een enorme aanval, eentje waarvan ze misschien nooit zullen herstellen.
Om het jaar af te sluiten met een informatieve retrospectieve hebben we het web afgezocht op zoek naar patronen en trends die in 2011 zijn ontstaan of steeds populairder zijn geworden. Volg mee terwijl we meer dan vijftig websites onderzoeken in een poging soortgelijke trucs en thema's te ontdekken. Ik garandeer dat het moeilijk zal zijn om te lezen zonder een paar trends te zien waar je dit jaar in je eigen projecten op sprong!
Toptrend: responsief ontwerp
In 2010 bedacht Ethan Marcotte de term Responsive Design en schreef er een verhelderend en overtuigend artikel over op A List Apart. Halverwege 2011 was Responsive Design volledig van de grond gekomen als de populairste nieuwe trend in webdesign.
Dit is niet zomaar een modegril zoals de anderen op deze lijst, het is een nieuwe benadering voor het maken van inhoud op internet, gericht op het creëren van de best mogelijke ervaring voor het maximale aantal apparaten. Hoewel sommige ontwerpers dit idee als extra werk afwijzen, gaat een steeds groeiend aantal zo ver om te zeggen dat als je site niet reageert, je het verkeerd doet.
Hier op Design Shack zijn we dit jaar geen onbekende geweest in het onderwerp responsive design, hier zijn enkele van de artikelen die we over het onderwerp hebben gepost:
- 20 geweldige voorbeelden van het gebruik van mediaquery's voor responsive webdesign
- Praktische ontwerpoverwegingen voor responsieve sites
- Hoe een responsief Frankenstein-raamwerk te bouwen met MINDER
Ik zou je gemakkelijk meer dan honderd voorbeelden kunnen geven van responsieve ontwerpen die dit jaar zijn opgedoken, maar tal van andere zijn al maanden hard aan het werk om dergelijke collecties te verzamelen. Mijn huidige favoriete responsieve ontwerpgalerij is Media Queries, die meer dan 200 voorbeelden heeft!

Responsive design onderscheidt zich zeker als de designtrend van 2011, maar er zijn nog enkele andere, veel kleinere trends die het waard zijn om ook eens naar te kijken. Het volgende vertegenwoordigt een paar die ik heb opgemerkt.
Stippellijnen
Streepjeslijnen kregen in 2011 steeds meer aandacht van ontwerpers. Hoewel het af en toe recht is, is het meer typische gebruik een kronkelend, meanderend pad dat je aandacht trekt en leidt waar de ontwerper je heen wil.
Ik heb deze trend dit jaar in verschillende artikelen genoemd als een geweldige manier om een gelijkenis van orde te bereiken in een anders organisch ontwerp. Het is de perfecte manier om chaos om te zetten in een gemakkelijk te volgen denkrichting.
Oprichtersfonds

Ja!

Boo Bebe

Quartier Vier

AskLela.org

Cirkels
Ik aarzel om deze te noemen, simpelweg omdat ik niet zeker weet of je ooit naar een basisvorm kunt verwijzen als een designtrend. Cirkels zijn immers altijd aanwezig geweest in alle soorten ontwerpen en zullen dat altijd blijven.
Desalniettemin heb ik zeker een toename opgemerkt in het gebruik van cirkels als primaire ontwerpelementen. Het is heel duidelijk dat veel van de onderstaande ontwerpers opzettelijk cirkels kozen als de crux van hun thema en voortbouwden op dat eenvoudige maar elegante idee. Het resultaat is vaak vrij organisch van aard, maar zoals u hieronder kunt zien, zijn verschillende van de ontwerpen nog steeds behoorlijk gestructureerd en gebruiken cirkels in een rechte lijn eenvoudig als alternatief voor de eeuwenoude rechthoekminiatuur.
Carnette

Lisi Design

Pistache schetsen

Stichting TaosPuso

Engels WorkshopTaal leren

Air Protect

Agência iSee Interactive Group

Decoderen

Strak ontwerp

Rakesh

IK BEN ZAM

In My Bubble

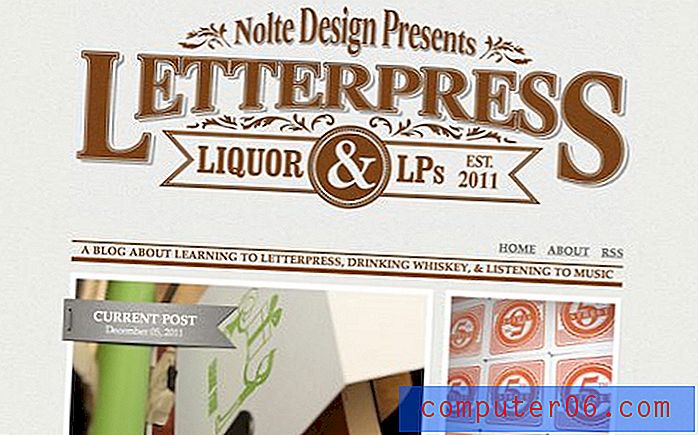
Strak, verfijnd retro-type
Ik begin te denken dat retro een trend is die nooit zal verdwijnen. We kijken altijd met interesse en nostalgie terug op designstijlen uit vervlogen tijden. De echt interessante openbaring is echter dat moderne en retro-ontwerpstijlen eigenlijk samen evolueren.
In het verleden hadden retro-ontwerpen en met name typografie vaak een zeer grungy, verontruste look zoals je zou verwachten op een Old Navy-t-shirt. Toen schone, minimale ontwerpen echter modern design begonnen te veroveren, maakte retro-ontwerp een vergelijkbare sprong naar verfijning. Tegenwoordig is retro-typografie stijlvol en schoon zonder verontrustend. Schaduwen zijn bijna altijd aanwezig en volledig onscherp, vele bestaan uit diagonale lijnen of een ander eenvoudig patroon in tegenstelling tot een effen kleur.
Big Bite Creative

Bierfabriek

Urbanoff

Noltedesign

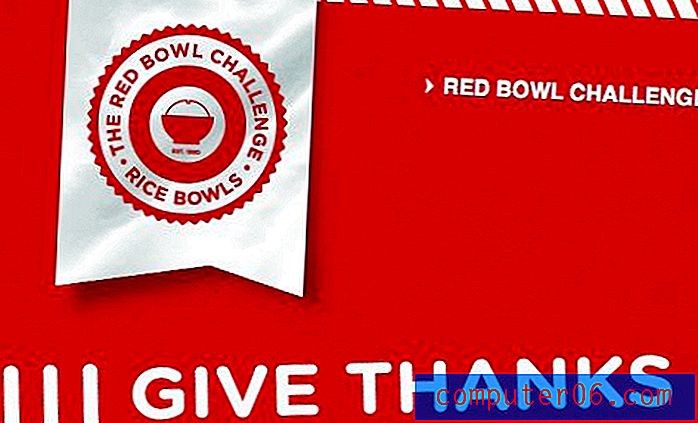
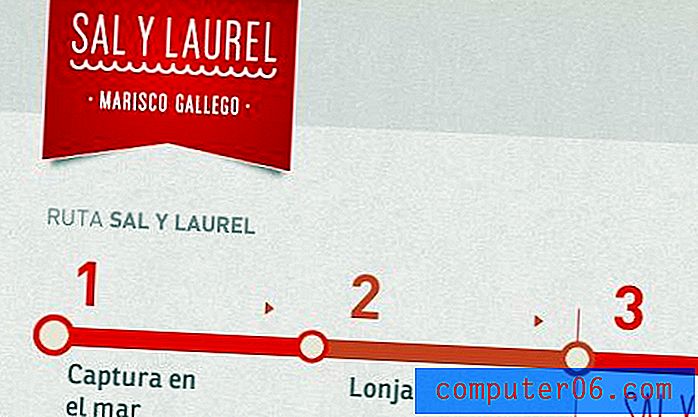
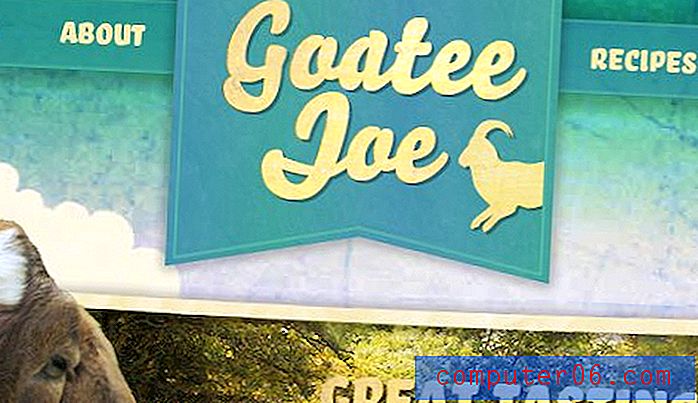
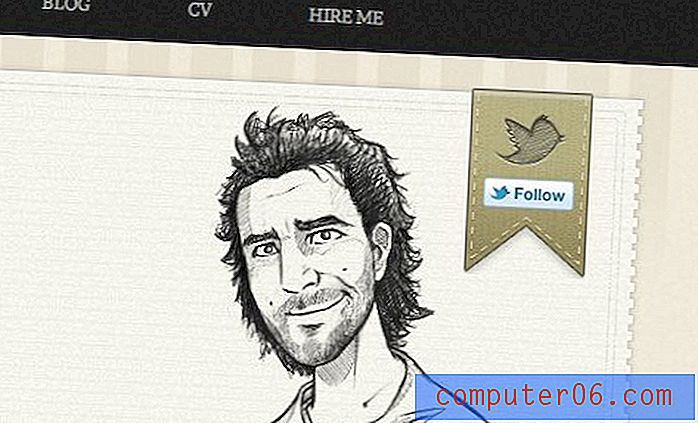
Linten
Het belangrijkste ontwerpelement in 2011 moet het verticale hanglint zijn. Dit ding dook absoluut overal op als een mooi geïntegreerde manier om een logo, pictogram of wat tekst vast te houden terwijl het zich onderscheidt van de achtergrond.
De typische vorm heeft onderaan twee driehoekige punten, maar ontwerpers hebben geëxperimenteerd met allerlei lintmetaforen. Een voorbeeld hieronder neemt zelfs een bekende lintvorm en geeft het een onverwachte wending door er een overhemdzak van te maken.
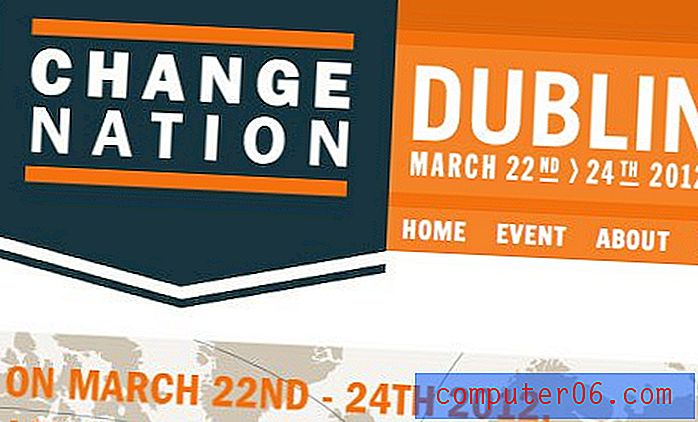
Verander Natie

GiveBeyond.Me

Tao-gemeenschap

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 door PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Sik Joe

Jopp

Zondag beste websites

HarryFord

Kitchen Sink Studios

Drie dingen
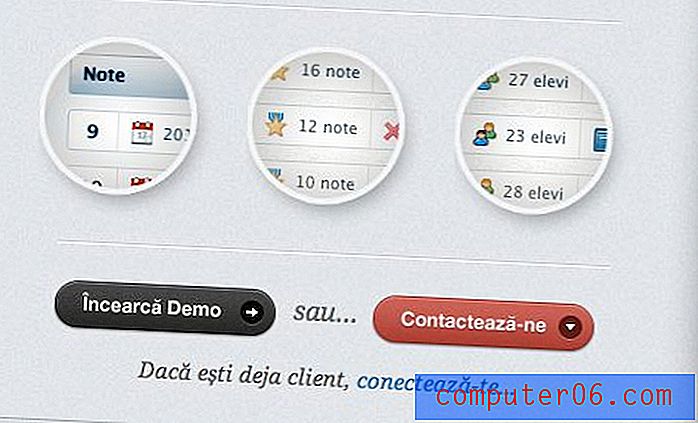
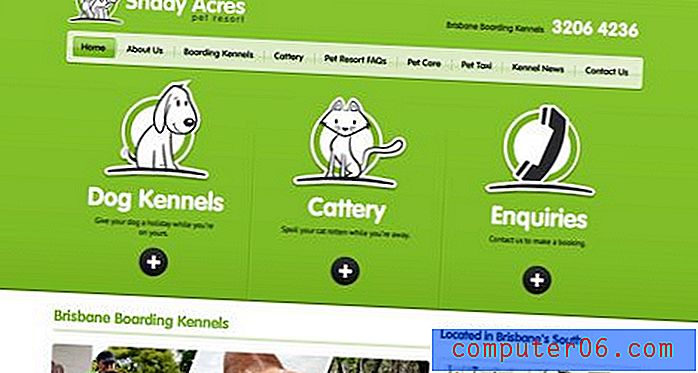
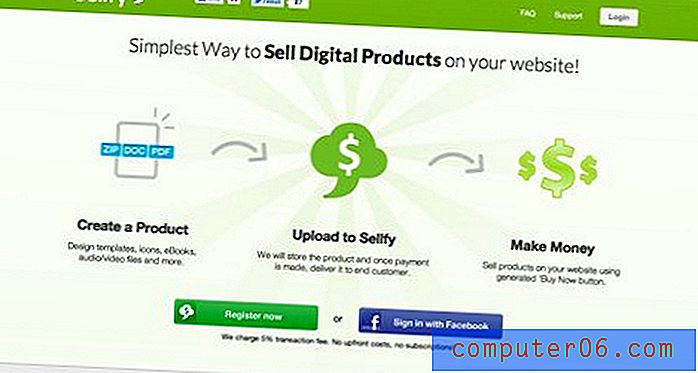
Elke ontwerper weet dat drie een magisch getal is en dit was dit jaar heel duidelijk in webdesign. Een zeer populaire lay-outtechniek die je steeds weer ziet, gebruikt drie prominente secties of objecten om een proces, lijst met functies of een ander concept over te brengen.
Ik hou echt van deze trend omdat het de ontwerper dwingt om de informatie die aan de gebruiker wordt gepresenteerd te vereenvoudigen en op te splitsen in een paar licht verteerbare stukjes. Het resultaat is vaak een zeer aantrekkelijke pagina die zowel informatief als uitgebalanceerd lijkt.
Tabspresso

Boomhut

Shady Acres

Sellfy.com

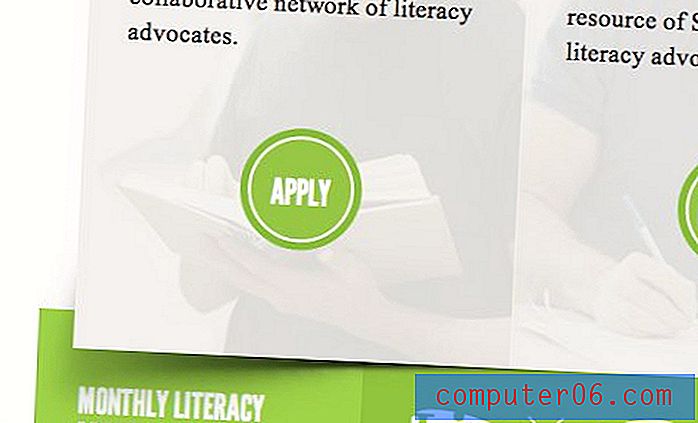
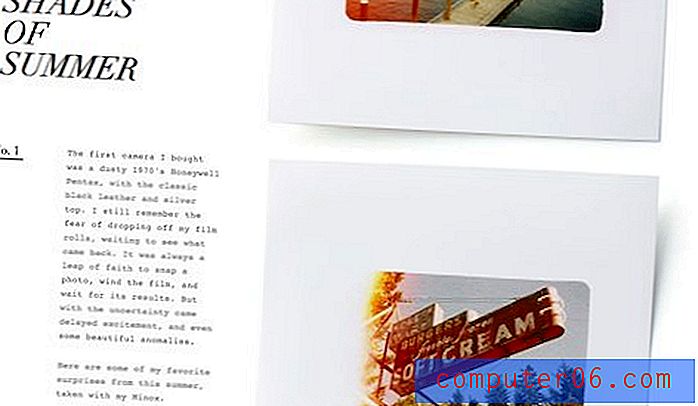
Gekruld / gevouwen papier
De slagschaduw is geëvolueerd. Deze ontwerptruc gebruikt een eenvoudige illusie van een gebogen schaduw om het anders platte object erboven op gekruld papier te laten lijken. Het is zo'n geloofwaardige kleine leugen dat zelfs als je weet wat er gebeurt, het moeilijk is om je ogen te laten zien wat echt een rechte rand is. De schaduw laat je hersenen onmiddellijk een curve waarnemen, ongeacht hoe recht je het weet te zijn.
Het is een gemakkelijk effect om uit te voeren in Photoshop of zelfs CSS. Hier zijn een paar pagina's die deze trend effectief gebruiken:
Geletterdheid 2030

Bewerkt driemaandelijks

Greenjob

Grenzen zonder randen
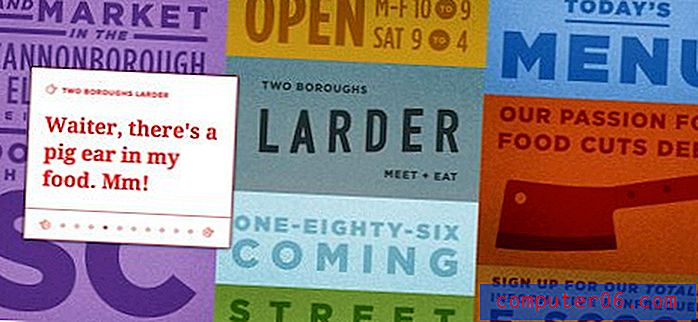
Een andere toenemende visuele trend is het verdwijnen van randen of marges in een raster van afbeeldingen. Historisch gezien plaatsten we vaker wel dan niet afbeeldingen in een mooi gespreid raster, maar tegenwoordig is het behoorlijk populair om ze gewoon allemaal samen te proppen.
Ik hou echt van deze look omdat het de afzonderlijke afbeeldingen een zeer geïntegreerd gevoel geeft. Het is een voorbeeld van synergie op het werk waarbij het geheel meer is dan de som van de delen.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

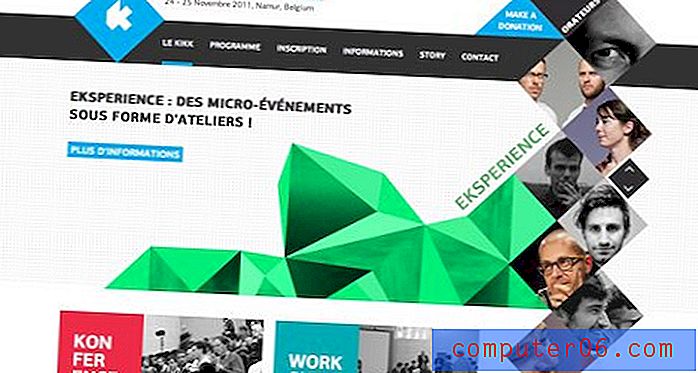
Diagonaal ontwerp
Onze laatste designtrend is de opkomst van tamelijk chaotisch ogende ontwerpen die sterk gebruikmaken van diagonale lijnen. Verwacht dat deze designtrend zich in 2012 zal voortzetten. Waarom? Omdat het een scherpe wending vertegenwoordigt van de strakke, zwaar gestructureerde, minimale ontwerpen die de afgelopen jaren het webdesign-landschap hebben doordrongen.
Als je terugkijkt in de geschiedenis, zie je duidelijk dat designtrends reactief zijn. Iets wordt cool omdat het anders is dan de norm, dan wordt het zo populair dat het de norm is. Wat ooit rebels was, is nu gemeengoed, dus iemand komt met een reactie die een duidelijk vertrek vertegenwoordigt. Zo ontstond de minimale rage die ik zojuist noemde als reactie op het overdreven gekke, rommelige en kleurrijke ontwerp van de jaren negentig (zie: Saved By the Bell). De huidige diagonale trend grijpt terug naar deze tijd met behoud van een aantrekkelijk verfijnd gevoel.
Bleep-Radio

Piropixel

Kikk Festival 2011

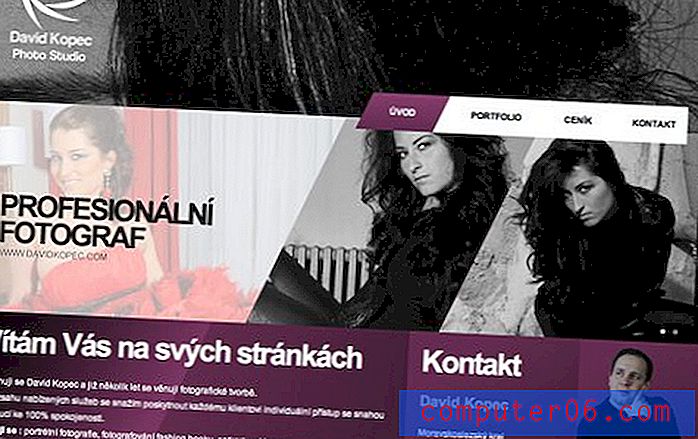
David Kopec

Winkelcentrum Marshes

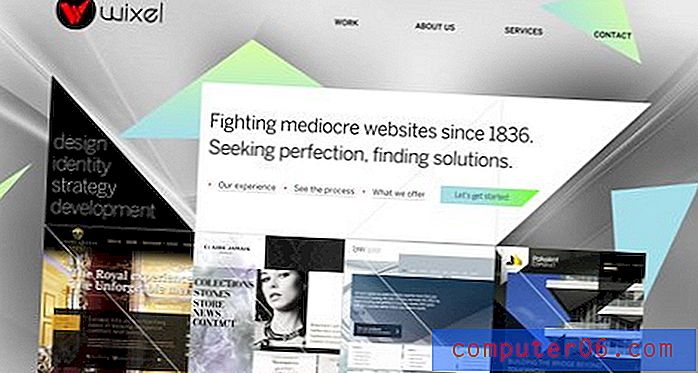
Wixel

Ontwerper Gleb

Wat hebben we gemist?
Dit vertegenwoordigt slechts een handvol van de vele populaire webdesigntrends in 2011. Nu is het jouw beurt om te helpen. Laat hieronder een reactie achter en vertel ons over eventuele trends die u in de loop van het jaar hebt opgemerkt of zelfs hebt meegemaakt.
Welke trends waren jouw favoriet? Wat haatte je? Laat indien mogelijk een link achter en laat ons een voorbeeld zien!



