Elk ontwerp heeft drie niveaus van typografische hiërarchie nodig
Een van de belangrijkste elementen voor mensen die naar alles kijken wat je ontwerpt, is het type. Het moet duidelijk en leesbaar zijn en het moet gebruikers door een ontwerp leiden, van de belangrijkste elementen tot de minste.
En dat verklaart in een notendop de typografiehiërarchie. Maar om de kunst van het typen echt onder de knie te krijgen, moet u begrijpen hoe u tekst in een ontwerp kunt aanbrengen om een maximale impact te bereiken. Lees verder om te leren hoe u de typografiehiërarchie onder de knie kunt krijgen en een effectief type kunt creëren in elk project.
Wat is typografische hiërarchie?


Typografische hiërarchie is een andere vorm van visuele hiërarchie, een subhiërarchie op zich in een algemeen ontwerpproject. Typografische hiërarchie presenteert belettering zodat de belangrijkste woorden met de meeste impact worden weergegeven, zodat gebruikers tekst kunnen scannen op belangrijke informatie.
Zonder typografische hiërarchie zou elke letter, elk woord en elke zin in een ontwerp er hetzelfde uitzien. Kun je je voorstellen dat je iets leest waarbij alles hetzelfde lettertype en dezelfde grootte en kleur heeft? Waar begin je? Hoe weet je wat het belangrijkst is?
Typografische hiërarchie zorgt voor contrast tussen elementen. Ontwerpers bereiken dit door het gebruik van lettertypen, grootte, gewicht, hoofdletters en kleine letters, vet of cursief, oriëntatie en kleur. Combinaties van deze ontwerptools worden gebruikt om tekst te maken die in verschillende lagen valt.
Primair niveau
Het primaire niveau van typografie is van het grote type. Het zijn koppen en dekken - ook wel bekend als 'meubels' - die lezers naar het ontwerp trekken. Dit is het grootste type in het ontwerp (tenzij je typografische kunst gebruikt).
Secundair niveau
Het secundaire niveau van typografie zijn de klompjes scanbare informatie die lezers helpen bij het ontwerp te blijven. Dit omvat elementen zoals subkoppen, bijschriften, aanhalingstekens, infographics en andere kleine tekstblokken die informatie toevoegen aan het primaire tekstniveau. Het ontwerp van deze tekstblokken is aan de grote kant, maar meestal veel kleiner dan belettering in het primaire niveau van typografie.
Tertiair niveau
Het tertiaire niveau van typografie is de hoofdtekst van uw ontwerp. Het is vaak een van de kleinste typen in het ontwerp, maar het moet groot genoeg zijn om volledig leesbaar te zijn voor alle potentiële gebruikers. Het lettertype moet eenvoudig en consistent zijn qua ontwerp, spatiëring en algemeen gebruik.
Andere niveaus
De andere niveaus van typografie omvatten effecten die op het tertiaire niveau worden toegepast voor kleine impactgebieden. Effecten zoals vet, cursief, onderstreping en kleur kunnen de aandacht vestigen op specifieke delen van de hoofdtekst. Deze effecten werken het beste wanneer ze worden toegepast op tekst van dezelfde grootte en hetzelfde lettertype als op tertiair niveau. Effecten worden spaarzaam en voor slechts een paar woorden achter elkaar gebruikt. Voorbeelden van andere niveaus zijn koppelingen die onderstreept zijn, vetgedrukte woorden voor impact of cursief of kleur voor nadruk.
Hiërarchie in printprojecten




De visuele hiërarchie in printprojecten is strikt visueel. Grootte, kleur en andere effecten gebruiken om bepaalde stukjes groot en belangrijker te laten lijken en dienovereenkomstig schalen is alles wat u echt hoeft te doen om een goede start te krijgen.
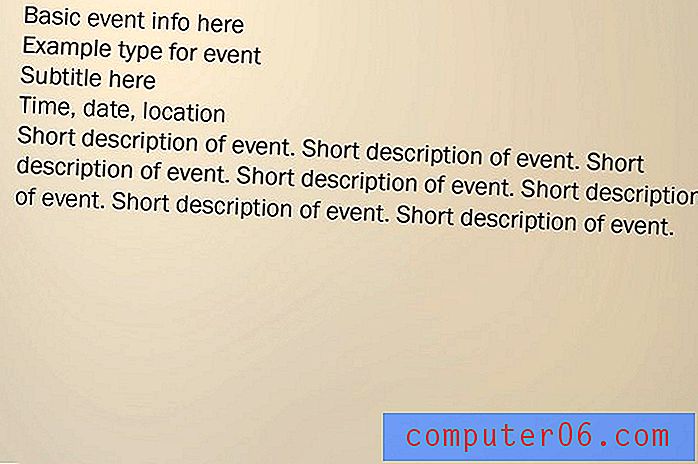
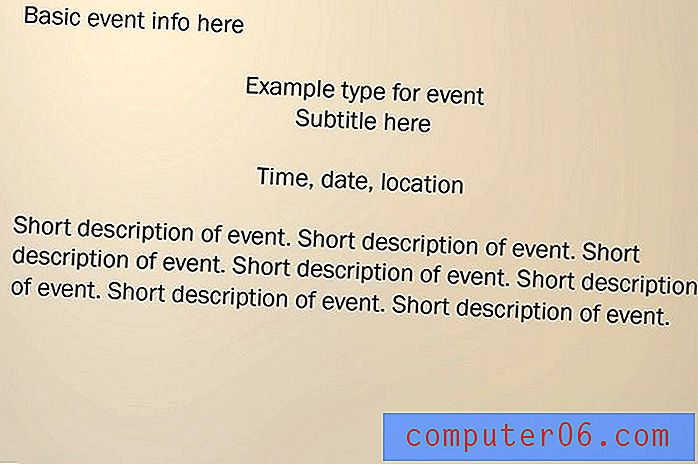
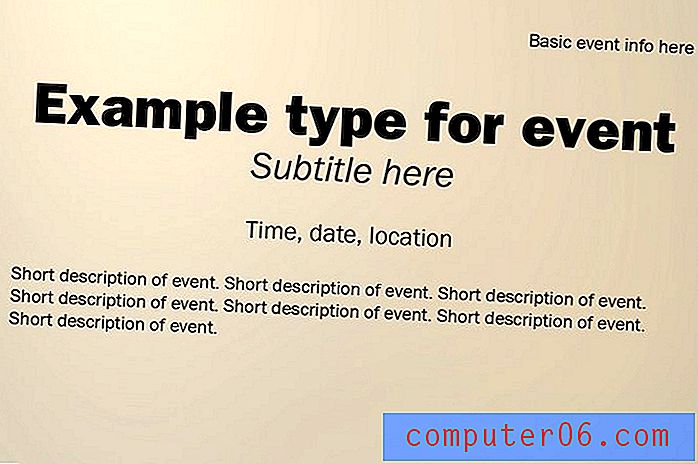
Als u naar het stapsgewijze voorbeeld hierboven kijkt, kunt u duidelijk verschillende niveaus van typografische hiërarchie zien en hoe het ontwerp zowel gemakkelijker leesbaar als visueel aantrekkelijker wordt. U kunt dezelfde techniek toepassen op elk ontwerpproject door de nadruk te leggen op belangrijke gebieden.
Creëer het
Er zijn verschillende manieren waarop u een gevoel van hiërarchie kunt creëren. Hier volgen enkele van de meest voorkomende technieken:
- Lettertypeselectie: interessantere lettertypen kunnen groter lijken en sneller de aandacht trekken dan degenen met minder visuele intriges. Houd bij het gebruik van nieuwigheden, scripts of uitgebreide lettertypen rekening met leesbaarheidsproblemen en zorg ervoor dat het type groot genoeg is.
- Grootte: Het spreekt bijna vanzelf, maar hoe groter het type, hoe sneller het oog erop wordt getrokken. De grootte van het type moet overeenkomen met de volgorde van belangrijkheid bij het lezen van de tekst.
- Gewicht: door de dikte van letters kan tekst er groter (vet, dik) of kleiner (dunne of gecomprimeerde lettertypen) uitzien.
- Hoofdletters en kleine letters: u hebt gehoord dat het verzenden van een e-mail in hoofdletters is alsof u tegen iemand schreeuwt. Hetzelfde geldt voor alle doppen in ontwerp. Wees op uw hoede voor gebruik. Hoofdletters verschijnen groter en komen naar voren, terwijl kleine letters kleiner lijken en vaak op de achtergrond vallen.
- Vet: vetgedrukte letters zijn een goed aandachtspunt voor één woord of woordgroep. Het werkt vooral goed op het tertiaire niveau van het type.
- Cursief: cursieve letters kunnen een enkel woord of een zin op een minder dramatische en subtielere manier markeren dan vetgedrukt. Het werkt vooral goed op het tertiaire niveau van het type.
- Oriëntatie: letters op hun kant draaien, ondersteboven of met een andere oriëntatie die horizontaal kan zijn, kan onmiddellijk oog in oog springen, omdat ze op een andere manier zijn geplaatst dan verwacht. Dit kan goed werken voor korte woorden of woordgroepen in het primaire tekstniveau.
- Kleur: het toevoegen van kleur aan letters die doorgaans geen kleur hebben, creëert specifieke en onmiddellijke interesse. Dit effect kan op elk tekstniveau werken, maar moet opzettelijk zijn om geen leesbaarheidsproblemen of verwarring te veroorzaken.
- Plaatsing: waar tekst zich op het canvas bevindt, kan ook een hiërarchie ontstaan. Meestal lees je van boven naar beneden (een soort natuurlijke hiërarchie), maar dit kan worden gewijzigd door een aantal van de bovenstaande technieken toe te passen.
Hiërarchie in digitale projecten
Alle tools die u in printprojecten gebruikt, zijn ook van toepassing op digitale projecten, met enkele toevoegingen. Digitale typografische hiërarchie moet ook rekening houden met HTML bij het maken van een webtype. Dit extra niveau van denken zorgt ervoor dat uw visuele niveaus worden vertaald naar andere gebruikers op het scherm.
Creëer het
Zorg ervoor dat u algemene conventies gebruikt, waaronder koptekst, hoofdtekst en vetgedrukte stijlen wanneer u werkt aan projecten die online worden gepubliceerd. Elk van deze veelgebruikte stijldefinities valt onder wortelen () in de HTML.
- Titel (titel): definieert de documenttitel voor webcrawlers en gebruikers.
- Body (body): definieert de hoofdtekst in een document.
- Kopteksten (h1 tot h6): definieert verschillende lagen koptekststijlen. H1 is meestal de grootste en belangrijkste, naar beneden bewegend door H6. Je hoeft er maar zoveel te gebruiken als je wilt.
- Vet (sterk): definieert zwaardere, belangrijkere tekst.
- Cursief (em): definieert tekst met een schuine stand voor nadruk.
Hiërarchie en bruikbaarheid


Als het gaat om mobiele applicaties, moet u nadenken over visuele typografische hiërarchie, HTML-typografische hiërarchie en bruikbaarheid in typografische hiërarchie. Tekst moet niet alleen er goed uitzien en naar behoren werken, maar moet ook zo zijn ontworpen dat gebruikers weten wat ze ermee moeten doen en het werkt zoals verwacht.
Deze actiegerichte typografie bevat enkele belangrijke dingen voor ontwerpers. Type moet groot genoeg zijn om te tikken, op een afstand van elkaar zodat elk tikbaar item duidelijk is gedefinieerd en bruikbare elementen een soort visuele definitie hebben (zoals een knop).
Creëer het
Het ding om in gedachten te houden bij het creëren van bruikbare typografische hiërarchie is om type elementen te scheiden waarmee gebruikers zullen communiceren van degenen die ze niet zullen gebruiken en van elkaar. Belangrijke overwegingen zijn onder meer:
- Ruimte: Geef elk element dat aangeraakt of getikt moet worden, voldoende ruimte. Overweeg de grootte van de ruimte en de hoeveelheid ruimte die een vinger nodig heeft om hem aan te raken. Gebruikers kunnen snel gefrustreerd raken als het type zo dichtbij is dat er op het verkeerde element wordt geklikt.
- Kleur: maak een kleurenpalet voor gebruiksgemak. Overweeg om elk woord dat bedoeld is om een andere kleur aan te raken dan de hoofdtekst.
- Schaduwen: slagschaduwen zijn een veelvoorkomende indicator van een knop die op de een of andere manier kan worden ingedrukt.
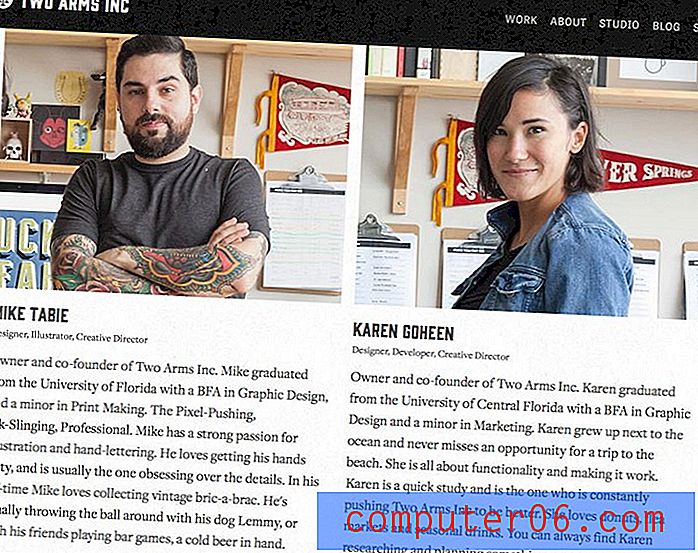
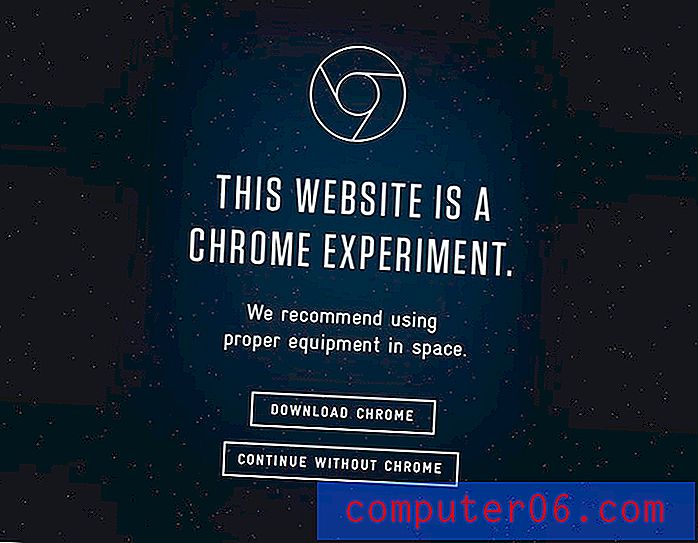
- Randen: Overweeg om randen toe te voegen aan onafhankelijke elementen waarmee u wilt dat gebruikers ermee communiceren. Zorg ervoor dat ze los staan van de achtergrond. (Trendy "spookknoppen" zijn hier een goed voorbeeld van, zoals in het voorbeeld van de website van het ruimtevaartuig hierboven.)
- Animatie: bewegende tekst, hoewel moeilijk te gebruiken, kan een snelle manier zijn om bepaalde woorden in de gaten te houden.
- Richting: vergeet niet om gebruikers te vertellen wat ze op het scherm moeten doen, van tikken tot scrollen tot call-to-action.
Gevolgtrekking
De kans is groot dat je ontwerpt met een soort typografische hiërarchie, zelfs zonder erover na te denken. Maar als u bedenkt hoe het type op een grote afbeelding wordt uitgelijnd, kan dit uw algehele ontwerp verbeteren.
Gebruik typografische hiërarchie om nadruk en impact toe te voegen en oproepen tot actie te creëren die gebruikers snel kunnen zien en erop kunnen reageren. Denk eraan om na te denken over leesbaarheid, scanbaarheid en algemeen begrip bij het nemen van beslissingen over een lettertype, grootte en effecten die erop worden toegepast. Je lezers (of gebruikers) zullen je bedanken.