Handige tips en tools voor experimenten met webdesign
Het artikel van vandaag moedigt je aan om er een gewoonte van te maken om tijd te besteden aan kleine experimenten. Het testen van ideeën en het oplossen van problemen in een lagedruk- en mogelijk zelfs leuke omgeving kan uw opleiding enorm stimuleren en tot geweldige innovatie leiden.
We beginnen met enkele voordelen en tips om te experimenteren met webontwikkelingsprojecten en eindigen met een korte blik op enkele van de tools die ik persoonlijk gebruik om mijn eigen experimenten samen te stellen. Laten we beginnen!
De voordelen van experimenten
Experimenteren is een krachtig iets. Ik zou het zelfs een absoluut cruciaal element noemen in de voortgezette opleiding van elke webontwikkelaar, of je nu tien dagen of tien jaar bezig bent. Alle kennis van webdesign in de wereld betekent niet kraken als je er niet in springt en je handen vuil maakt.
"De absoluut beste manier om iets op dit gebied te leren, is door een teksteditor op te starten en het zelf te proberen."Ik lees regelmatig boeken over webdesign en ik blader in ieder geval, zo niet volledig, dagelijks verschillende tutorials over webdesign. Dit zijn geweldige bronnen, maar de absoluut beste manier voor mij om iets op dit gebied te leren, is door een teksteditor op te starten en het zelf te proberen.
Theorie en instructie lijken een vrij tijdelijke plaats in mijn brein in te nemen, maar een praktijkproject dringt diep door in mijn langetermijngeheugen. De reden is meestal vrij simpel: frustratie. De waarheid is dat ik regelmatig faal wanneer ik probeer een specifiek idee of experiment uit te voeren. Vaker wel dan niet werken dingen gewoon niet zo soepel als ik me voorstel dat ze zullen doen en het resultaat is dat ik urenlang zit te sleutelen aan een probleem.
Frustratie daagt me uit. Eenmaal geconfronteerd met een probleem dat ik niet onmiddellijk kan oplossen, besluit ik het koste wat het kost te verslaan. Het project zelf heeft weinig of geen gevolgen, het is het uitwerken van dingen die me dwingt mijn kennisbasis te vergroten, wat op zijn beurt helpt bij alle toekomstige projecten in de toekomst.
Tips voor experimenteren
Voordat we een aantal van de tools bekijken die ik persoonlijk gebruik om mijn ideeën snel uit te werken, gaan we enkele basiszaken bespreken die u in gedachten moet houden terwijl u aan uw eigen webontwikkelingsexperimenten begint.
Je hebt niet per se een doel nodig
Het helpt absoluut om een doel of bestemming in gedachten te hebben als je met wat code aan het rommelen bent, maar in werkelijkheid moet je de oefening niet vermijden, alleen omdat je geen groots idee of dilemma hebt.
Schrijvers nemen vaak deel aan deze oefening waarbij ze gewoon gaan zitten en hun gedachten opschrijven terwijl ze komen, het is een geweldige gewoonte om erin te komen en kan echt solide schrijfideeën genereren. Als ontwikkelaar moet je hetzelfde proberen. Als je je op een middag verveelt en dertig minuten hebt om te doden, begin dan gewoon te coderen om te zien waar het je heen brengt. Dit klinkt zondig saai voor buitenstaanders, maar geloof me, als je in het juiste beroep zit, zul je er elke minuut van genieten.
Graaf rond in de code van andere mensen
Je hoeft niet helemaal opnieuw te beginnen bij het experimenteren, een van de absoluut beste manieren om nieuwe technieken op te pikken, is door de code van iemand anders open te breken om te zien wat het doet tikken. Als je eenmaal binnen bent, blader dan niet alleen, begin dingen te veranderen en commentaar te geven op secties om te zien hoe de pagina reageert. Denk er altijd aan om te vragen 'waarom?' als je iets ziet dat je niet begrijpt!
Enkele geweldige plaatsen om te beginnen zijn vooraf gebouwde frameworks en boilerplates zoals de HTML5 Boilerplate. Dit soort tools zijn gemaakt om gemakkelijk te browsen, dus ze zijn niet alleen vrij geavanceerd, maar zijn ook buitengewoon goed gedocumenteerd en georganiseerd.
Vergeet de regels
Wanneer u een professionele website codeert, zorg er dan voor dat u uw beste gedrag vertoont met geldige, semantische code en cross-browser compatibiliteit. Als je aan het experimenteren bent, wees dan niet bang om de wind voorzichtig te gooien en alles te proberen wat in je opkomt.
Bij het oplossen van een probleem is het belangrijk om te weten wat werkt en waarom, zelfs als uw oplossing onaanvaardbaar blijkt te zijn in een live webomgeving, het kan u helpen er een te bereiken.
Verder zijn er tussen HTML5 en CSS3 een heleboel nieuwe technieken die erop wachten om uit te proberen om een glimp op te vangen van webdesign in de toekomst. Velen van hen werken slechts met twee browsers of minder, maar dat betekent niet dat het niet de moeite waard is om in te graven en te zien hoe ze werken!
Als u klaar bent met het maken van uw Frankenstein-webmonster, voert u het door een validator of linttool om uitleg te krijgen waarom het niet correct is en suggesties voor het oplossen ervan.
Versla de tutorial
Een andere geweldige katalysator voor experimenten is een webdesign-tutorial zoals die je op deze site en andere ziet. Elke keer dat u een van deze ziet, bladert u er doorheen en vraagt u zich af of de gepresenteerde oplossing de beste is.
Volg niet zomaar de instructies, maar bedenk hoe u het proces kunt verbeteren door inefficiëntie te verminderen. De concurrenten onder u zullen merken dat wanneer u wordt geconfronteerd met een tegenstander die u het beste probeert, u veel verder wordt gedreven dan u normaal zou doen.
Hulpmiddelen om te experimenteren
In plaats van je een enorme lijst met bronnen te geven die je zelf moet doorzoeken om de echte edelstenen te vinden, besloot ik deze keer het aanbod te verminderen en alleen die tools te presenteren die ik persoonlijk gebruik om te experimenteren.
De onderstaande tools zijn qua concept vrij gelijkaardig, maar verschillen genoeg dat ik ze elk voor verschillende dingen gebruik. Als je ze uitprobeert en een idee krijgt van elk van hen, zul je zien wat ik bedoel.
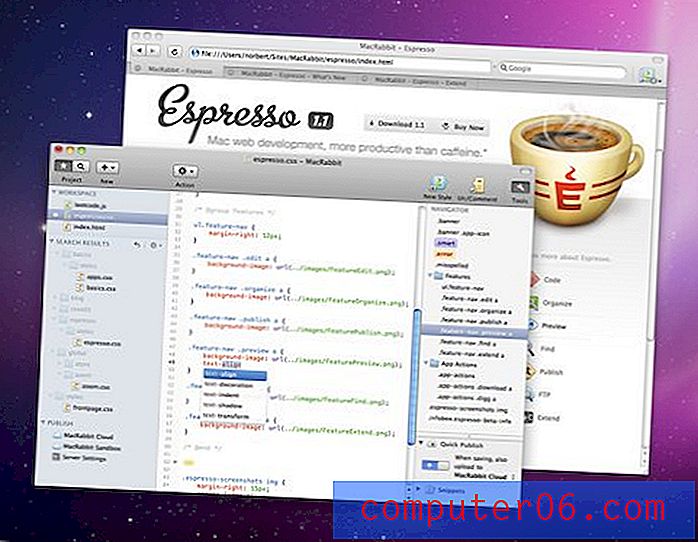
Espresso voor Mac
Laten we beginnen met de enige niet-vrije bron op de lijst. Espresso is niet alleen een hulpmiddel om te experimenteren, het is een volledige professionele IDE die je ongeveer $ 80 zal kosten. Als je echter een professionele webdesigner bent, is het elke cent waard.
Er zijn een miljoen redenen waarom het geweldig is om als je primaire coderingsomgeving te fungeren, maar de belangrijkste reden dat het geweldig is om te experimenteren, is het live voorbeeldvenster. Terwijl u codeert, wordt het HTML-voorbeeld in realtime bijgewerkt zonder handmatige vernieuwing.
Gebruik Divvy of een soortgelijk hulpmiddel om uw schermruimte te splitsen tussen uw code en voorbeeldvensters en u heeft een onverslaanbare experimenteerworkflow. Een ander geweldig voordeel hier dat u vaak niet zult vinden in gratis online tools, is automatisch aanvullen, wat u echt veel typetijd bespaart en u in staat stelt om die experimenten in een derde van de tijd uit te schakelen.
Als je al een Espresso-fan bent, bekijk dan de Kaboom-release van Espresso 2!

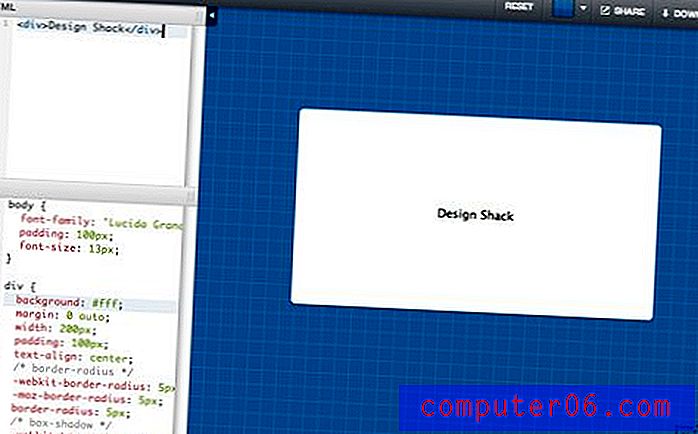
CSSDesk
Wilt u een coderingsomgeving die live wordt bijgewerkt maar u geen cent kost? Bekijk CSSDesk. Deze geweldige kleine tool bestaat uit drie hoofdgebieden: CSS, HTML en preview. Terwijl u codeert in de kleine uitbreidbare lade aan de linkerkant van het scherm, wordt het voorbeeld aan de rechterkant in realtime bijgewerkt, waardoor het een fantastische manier is om snel uw webontwerpideeën uit te proberen.
CSSDesk is buitengewoon handig en heeft een aantal echt geweldige functies, waaronder de mogelijkheid om uw creaties te delen of te downloaden. Een uniek ding dat ik nergens anders heb gezien, is de mogelijkheid om de achtergrond aan te passen voor uw experimenten. Dit is echt geweldig als u niet een hele pagina codeert, maar in plaats daarvan wilt focussen op een enkel item.
U zult ook genieten van de voordelen van lijnnummering, codemarkering en de mogelijkheid om de codelade volledig te verbergen om uw experiment in de volledige venstergrootte te bekijken.

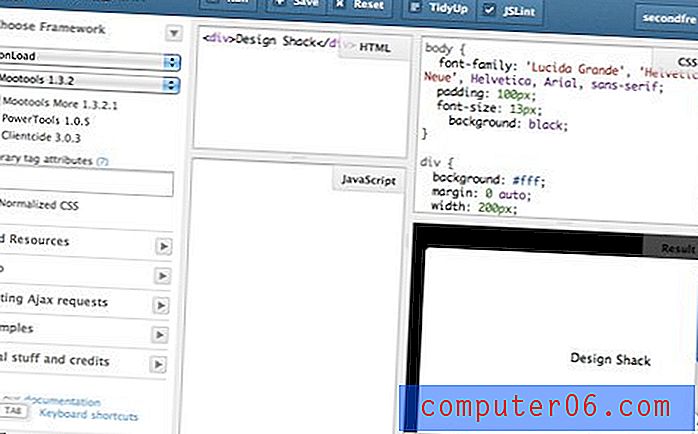
jsFiddle
jsFiddle lijkt veel op CSSDesk, alleen met een grote boost in functionaliteit (wat een voor- of nadelen kan zijn voor een eenvoudig experiment). Om te beginnen, zoals de naam al aangeeft, ligt hier veel nadruk op JavaScript. U hoeft hiervoor echter geen enkele regel JavaScript te schrijven.
In jsFiddle heb je vier aanpasbare gebieden, elk voor HTML, CSS, JavaScript en een voorbeeld. In tegenstelling tot de vorige twee keuzes, moet het voorbeeld elke keer dat u het wilt bekijken handmatig worden bijgewerkt.
Een geweldige functie van jsFiddle is de mogelijkheid om snel te laden in populaire JavaScript-bibliotheken zoals MooTools en jQuery. Je kunt je werk ook opslaan, delen en splitsen en er zijn knoppen om je code op te ruimen en commentaar te geven op de experimenten van anderen.
Ik hou echt van de eenvoudige en effectieve CSSDesk-omgeving, maar in werkelijkheid is jsFiddle mijn favoriete plek voor snelle experimenten. Ik ben gewoon dol op deze tool en kan het niet genoeg aanbevelen dat je er een wekelijkse gewoonte van maakt om de tijd te nemen om hier te komen en te sleutelen aan ideeën of problemen die je hebt gehad.

Gevolgtrekking
Kortom, veel experimenteren is van cruciaal belang voor uw groei als webdesigner en ontwikkelaar. Het is veel te gemakkelijk om in de val te trappen om bij elk project dat u aanneemt dezelfde oude methoden te gebruiken, wat gemakkelijk kan leiden tot stagnatie van talent. Er is niets gevaarlijker voor de carrière van een webdesigner dan achterop raken en verouderd raken!
De tips om hierboven te experimenteren zijn voornamelijk gericht op coders, maar kunnen ook gemakkelijk worden toegepast op pixel-pushers. Hier zou je speeltuin gewoon Photoshop, Illustrator en / of Fireworks zijn, maar de algemene suggesties voor experimenten met vrije vormen, op zoek naar het werk van anderen voor inspiratie en het doorbreken van je typische gewoonten zijn nog steeds van toepassing.
Laat hieronder een reactie achter en laat ons weten hoeveel tijd je besteedt aan gewoon spelen en nieuwe dingen uitproberen. Hoeveel waarde krijg je van deze tijd en welke tools gebruik je?