Hoe verander ik de kleur van bezochte links in Chrome, Firefox, Safari?
Vandaag wil ik een paar korte tutorials delen over het aanpassen van de kleur van bezochte links in verschillende webbrowsers, zodat u niet hoeft te klikken op webpagina's die al zijn gebladerd.
Dit is vooral handig wanneer u (of uw vrienden en familie) kleurenblind zijn. Voor degenen die kleurenblind zijn, is het moeilijk om het verschil te zien tussen de kleuren van bezochte en niet-bezochte weblinks als ze niet goed zijn ingesteld. Hierdoor kan eenvoudig surfen op het web een frustrerende ervaring zijn.
Het leuke verhaal erachter
Onlangs kwam mijn neef langs bij mijn appartement en hij gebruikte mijn laptop om iets op Google te zoeken. Meerdere keren hoorde ik hem zeggen: 'Stom me! Waarom bezoek ik deze pagina opnieuw? ' Dus vertelde ik hem:
- Ik: Hey Daniel, klik je op pagina-resultaten die je al hebt bezocht?
- Daniel: Ja. Ik weet niet waarom.
- Ik: De bezochte pagina's in Google-resultaten zijn gemarkeerd als rood en de pagina's die u niet hebt bezocht, zijn blauw, voor het geval u het niet weet ... (ik wilde alleen maar helpen)
- Daniel: Ik denk dat ze er voor mij allemaal hetzelfde uitzien.
- Me: Echt? (Ik dacht dat hij een grapje maakte) ... Hé, dat zijn verschillende kleuren. De ene is lichtpaars, de andere is blauw. Kan je vertellen?
- Daniel: Nee!
Ons gesprek begon een beetje serieus te worden, zoals je misschien al geraden had. Ja, mijn neef is enigszins kleurenblind - meer specifiek, rode kleurenblind. Ik gebruik Chrome en nadat ik de kleur van een bezochte link had gewijzigd van rood in groen, kon hij meteen het verschil zien.
Heeft u kleurenblindheid?
Ten eerste hoef je je er helemaal geen zorgen over te maken als je het hebt. Kleurenblindheid is meestal genetisch bepaald en er is geen behandeling volgens MedlinePlus. En om jezelf beter te laten voelen: "Er is algemene overeenstemming dat wereldwijd 8% van de mannen en 0, 5% van de vrouwen een kleurtekort hebben." (Bron)
Om te testen of je kleurenblind bent, is de snelste manier om dit Huffington Post-artikel te lezen. Het bevat vijf afbeeldingen afkomstig van de Ishihara-kleurentest.
Voor meer tests kunt u deze website bezoeken: http://enchroma.com/test/instructions/. U krijgt 20 proefvragen voordat u uw testresultaat ziet.
Klik op de blauwe "START TEST" om te beginnen:

De meeste mensen zullen te horen krijgen dat ze "Normale kleurvisie" hebben:

Het kleurenschema in de resultaten van zoekmachines
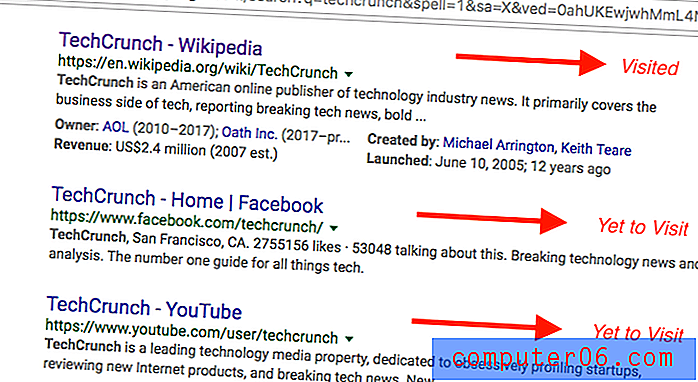
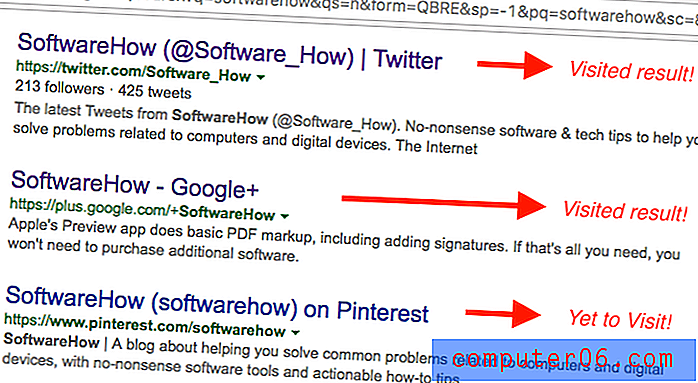
Opmerking: standaard markeren de meeste zoekmachines zoals Google en Bing de resultaten waarop u hebt geklikt als paars en de resultaten die niet zijn bezocht als blauw. Hier zijn twee voorbeelden:
Dit kwam naar voren nadat ik op Google naar "TechCrunch" zocht. Sinds ik de TechCrunch Wikipedia-pagina eerder heb bezocht, is deze nu gemarkeerd als lichtpaars, terwijl Facebook en YouTube nog steeds blauw zijn.

In Bing zocht ik naar "SoftwareHow" en dit is wat ik zag. Twitter- en Google+ pagina's zijn al bezocht, dus ze zijn ook gemarkeerd als paars, terwijl de Pinterest-link nog steeds blauw is.

Laten we nu teruggaan naar het onderwerp. Hier leest u hoe u de kleur van bezochte links in verschillende webbrowsers kunt wijzigen.
Google Chrome
Helaas voor de Chrome-browser moet je een extensie toevoegen om het te laten werken. Hier is een stapsgewijze zelfstudie:
Opmerking: de onderstaande schermafbeeldingen zijn afkomstig uit Chrome voor macOS (versie 60.0.3112.101). Als u een pc gebruikt of een andere Chrome-versie gebruikt, kunnen de stappen enigszins verschillen.
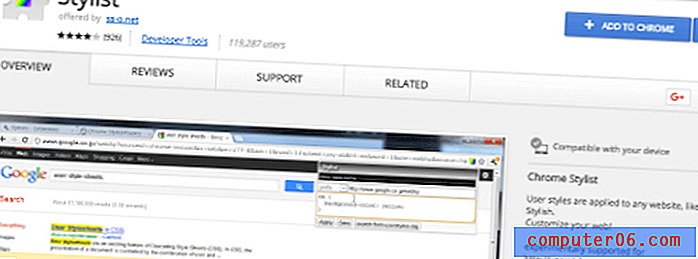
Stap 1: Open Chrome en installeer vervolgens deze extensie met de naam Stylist. Klik op de blauwe knop "TOEVOEGEN AAN CHROOM".

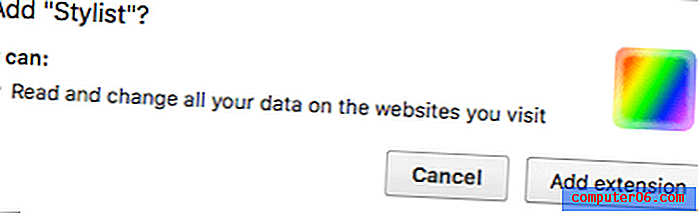
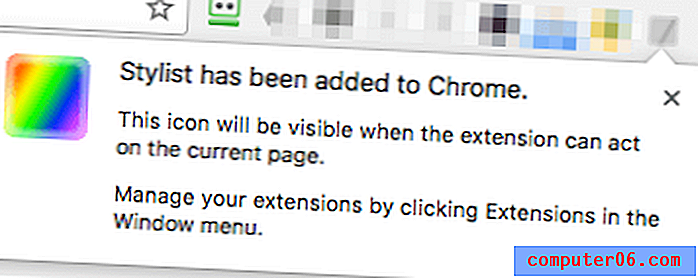
Stap 2: Bevestig door op "Add extension" te klikken. Je ziet een melding dat de plug-in is toegevoegd aan Chrome.


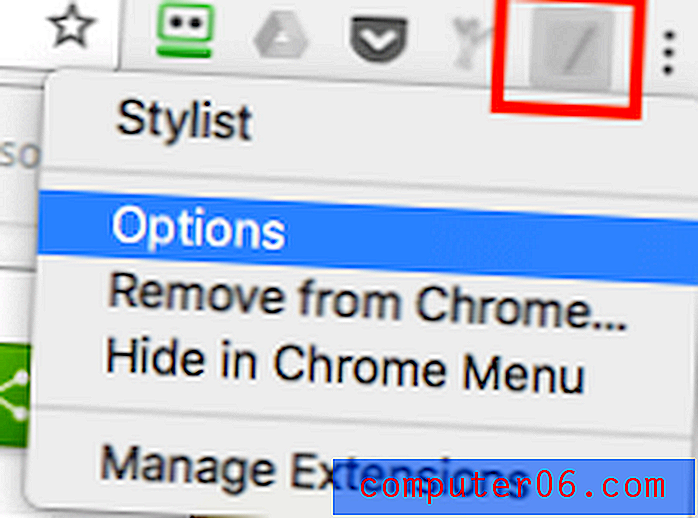
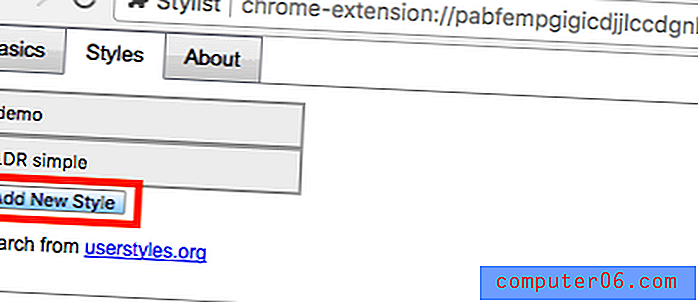
Stap 3: klik met de rechtermuisknop op het pictogram van de extensie Stylist en selecteer vervolgens Opties. Klik op het tabblad Stijlen op Nieuwe stijl toevoegen.


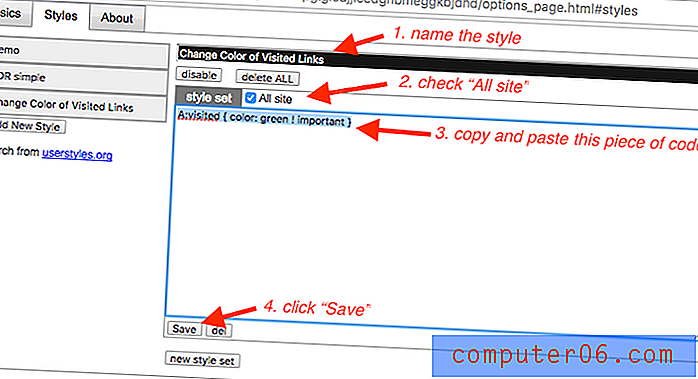
Stap 4: Geef nu de nieuwe stijl een naam, vink de optie 'Alle site' aan, kopieer en plak dit stuk code (zoals hieronder weergegeven) in het vak en klik op Opslaan.
A: bezocht {kleur: groen! belangrijk }

Let op: De kleur van deze lijn is “groen”. Voel je vrij om het te veranderen in een andere kleur of een RGB-code (255, 0, 0 bijvoorbeeld) . Meer kleuren en hun codes vind je hier.
Belangrijk: het controleren van 'Alle sites' kan van invloed zijn op uw gebruikerservaring met andere sites. Ik merkte bijvoorbeeld dat na het doorvoeren van de wijziging mijn Gmail-tabbladen allemaal rood waren. wat er vreemd uitziet. Dus ik heb deze regel toegevoegd, waardoor de wijziging alleen invloed heeft op specifieke Google-zoekresultaten.

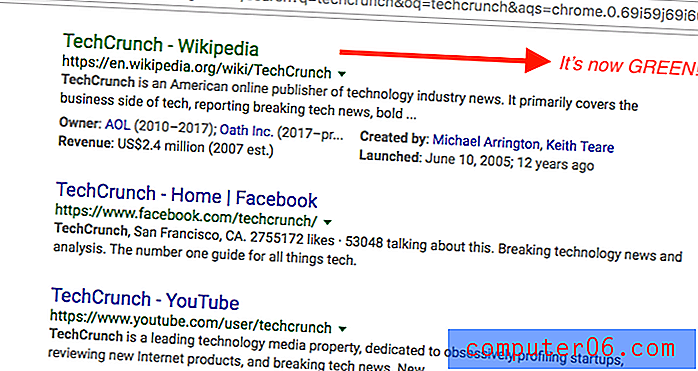
Stap 5: Controleer of de nieuwe stijl van kracht is geworden. In mijn geval ja - de kleur van de bezochte TechCrunch Wikipedia-pagina is nu veranderd in groen (standaard was deze rood).

PS Ik ben eraan gewend dat de bezochte linkkleur lichtpaars wordt weergegeven, dus ik heb het aangepast. ????
Mozilla Firefox
De wijziging aanbrengen in de Firefox-browser is nog eenvoudiger omdat u, in tegenstelling tot Chrome, geen extensie van derden hoeft te installeren. Volg de onderstaande stapsgewijze handleiding:
Opmerking: in deze zelfstudie gebruik ik Firefox 54.0.1 voor macOS. Als u een andere versie gebruikt of op een Windows-pc werkt, zijn de paden en schermafbeeldingen zoals hieronder weergegeven mogelijk niet van toepassing.
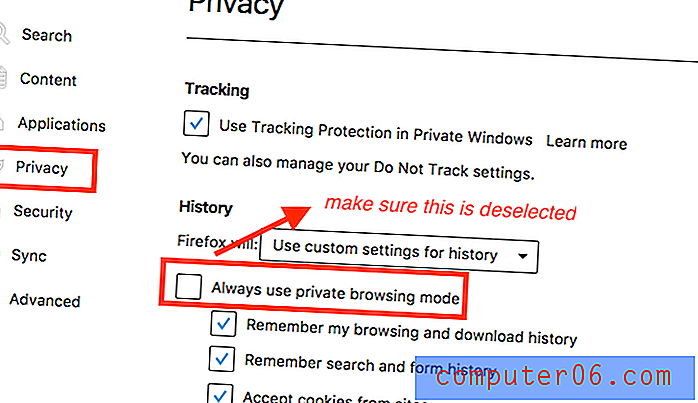
Stap 1: Zorg ervoor dat de optie 'Altijd privémodus gebruiken' is uitgeschakeld. Open Firefox Menu> Voorkeuren> Privacy.

Selecteer onder Geschiedenis> Firefox zal : "Gebruik aangepaste instellingen voor geschiedenis". Als je 'Altijd privé browsen modus' hebt aangevinkt, verwijder je het vinkje. Als het is uitgeschakeld (standaard), ben je goed. Ga naar stap 2.

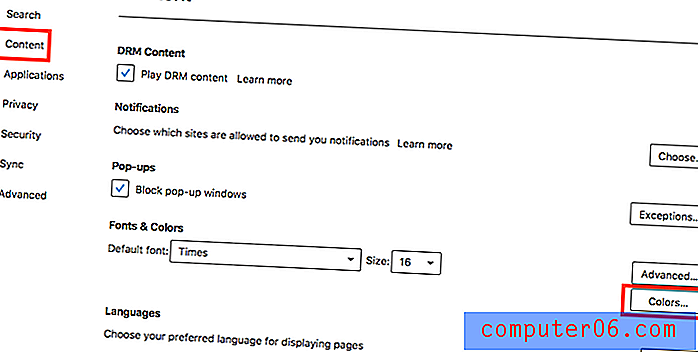
Stap 2: Ga nu naar Inhoud> Lettertypen en kleuren> Kleuren.

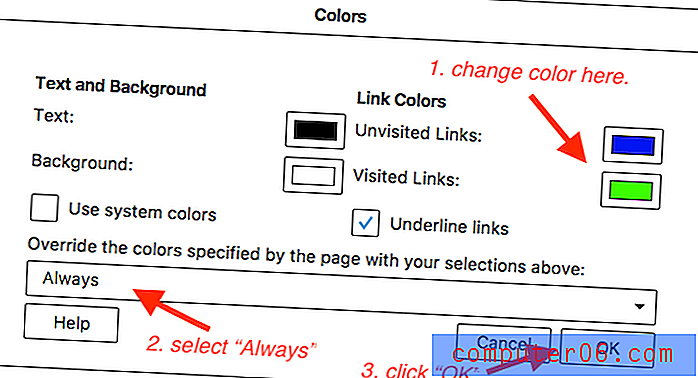
Wijzig in het venster "Kleuren" de kleur van "Bezochte links:" naar de gewenste, selecteer Altijd in het vervolgkeuzemenu en klik op de knop "OK" om uw wijzigingen op te slaan.

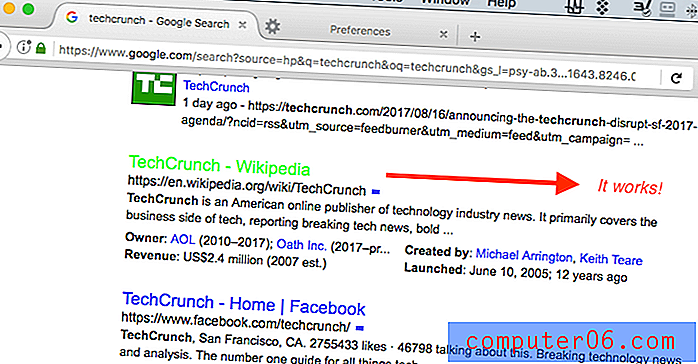
Stap 3: Dat is alles. Om te testen of de wijziging van de instelling effectief is, hoeft u alleen maar snel te zoeken op Google en te kijken of de kleur van de bezochte resultaten is veranderd. In mijn geval heb ik ze als groen ingesteld en het werkt.

Apple Safari
Het proces lijkt veel op dat van Chrome. U moet een extensie installeren met de naam Stijlvol. Volg de onderstaande tutorial, waar ik ook een truc aanwijs die je moet oppassen om uit te voeren. Anders werkt het niet zoals verwacht.
Opmerking: ik gebruik Safari voor macOS (versie 10.0). De onderstaande schermafbeeldingen kunnen enigszins afwijken van wat u op uw computer ziet.
Stap 1: Download de stijlvolle extensie (bezoek de link) en installeer deze in uw Safari-browser.

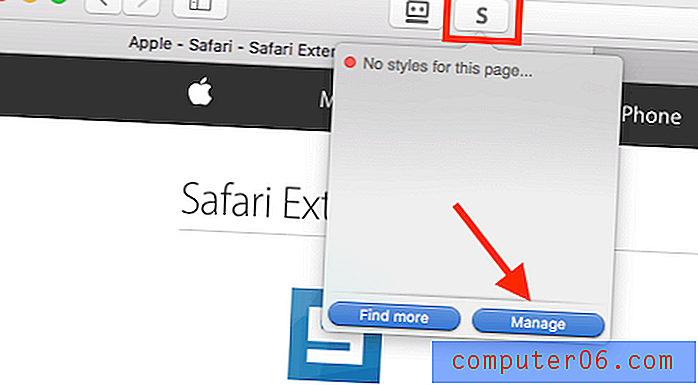
Stap 2: klik op het pictogram Stijlvolle extensie (bovenaan de werkbalk) en selecteer vervolgens "Beheren".

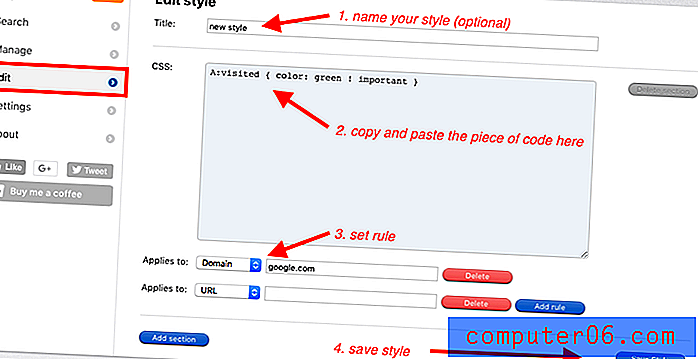
Stap 3: Ga in het nieuwe stijlvolle dashboard naar Bewerken. Voltooi de vier taken zoals weergegeven in deze schermafbeelding. Het stukje CSS-code wordt hieronder weergegeven.
A: bezocht {kleur: groen! belangrijk }
Nogmaals, de kleur in mijn voorbeeld is groen. Je kunt het veranderen wat je maar wilt. Vind meer kleuren en hun codes hier of hier.

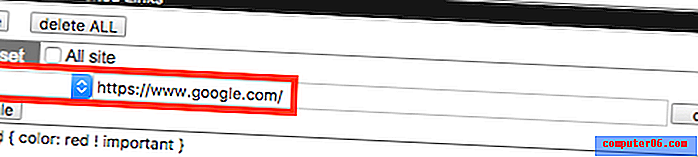
Let goed op wanneer u de regels bepaalt. Ik wilde bijvoorbeeld alleen de kleur van bezochte links in Google.com wijzigen. Ik kies "Domain" en typ "google.com" onder het CSS-vak. Opmerking: typ GEEN "www.google.com" omdat dit niet werkt. Het kostte me wat vallen en opstaan om dit uit te zoeken.
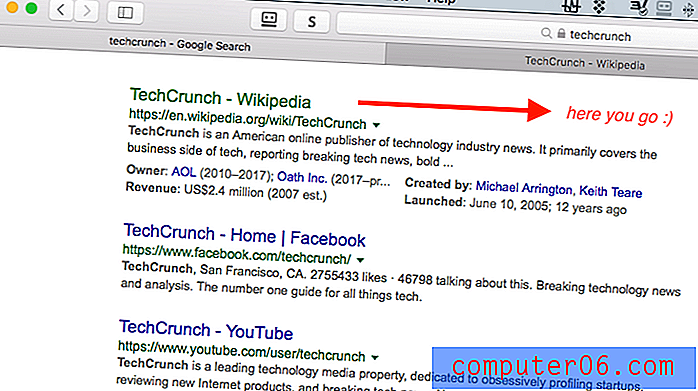
Stap 4: Test of de wijziging van kracht is geworden. In mijn geval werkt het.

Microsoft Edge
Helaas heb ik voor Windows 10-gebruikers nog geen haalbare oplossing gevonden om de kleur van bezochte of niet-bezochte links te wijzigen. Ik dacht dat de stijlvolle extensie zou werken met Edge, maar ik had het mis. Het lijkt er echter op dat ik niet de enige ben, zoals je uit deze discussie kunt zien dat veel mensen de functie eisen.
Ik zal dit bericht bijwerken als Edge deze functie toevoegt of als er een extensie van derden is die het werk doet.
Terug naar jou
Ik hoop dat je dit artikel nuttig vond. Laat het me weten als je onduidelijk bent over de stappen in de bovenstaande tutorials. Als u een eenvoudigere methode ontdekt, kunt u mij een e-mail sturen of een opmerking plaatsen.
PS Dit artikel kostte me ongeveer vijf uur om te voltooien. De beste manier om uw waardering te tonen, is deze te delen of hieronder een reactie achter te laten als u dit nuttig vond.