Ontwerp een leuke babyaankondigingssite in Photoshop
Het ontwerpen van een babygerichte site is geen gemakkelijke taak, vooral niet voor mensen zoals ik die meestal de voorkeur geven aan mannelijke thema's, kleuren en texturen in hun ontwerpen. Vandaag pakken we deze taak aan door een leuke en unieke babyaankondigingssite te maken die verre van typisch is.
Voel je vrij om mee te doen en zorg ervoor dat je de PSD downloadt, zodat je kunt rondkijken of zelfs op je eigen site kunt gebruiken.
Het project

Download gelaagde PSD
Elke lezer van Design Shack kan zich aanmelden als gratis lid. Een van de voordelen van lidmaatschap is dat je je 'ontwerpdilemma's' kunt indienen en gratis hulp kunt krijgen van Design Shack! Als we denken dat uw dilemma relevant is voor ons publiek, zullen we er een artikel van maken zoals dit.
We hebben onlangs een inzending ontvangen van Jonathan Jose, die momenteel erg enthousiast is dat hij binnenkort vader zal worden. Zo enthousiast zelfs dat hij een website wil opzetten waar mensen kunnen proberen de naam van zijn baby te raden en $ 100 te winnen! Jonathan klinkt alsof hij weet hoe hij de site in WordPress moet opzetten, maar heeft hulp nodig bij het daadwerkelijke ontwerp.
Nou, je hebt geluk Jonathan, want dit soort problemen is precies waarom we het Design Dilemma-programma hebben gemaakt. Laten we beginnen!
Ontwerpen voor baby's
Je ontwerpen goed leren richten is een belangrijke vaardigheid. Als u uw publiek niet goed beoordeelt, kan uw ontwerp gemakkelijk volledig ineffectief worden. Uw typische nagelsalon zou bijvoorbeeld waarschijnlijk geen website willen die er precies zo uitziet als die van een lokale motorbar.
Met dit in gedachten zou je kunnen denken dat aangezien ons project over een baby gaat, het er ongeveer zo uit moet zien:

Het is absoluut waar dat dit ontwerp precies waar voor zijn geld heeft. Om te beginnen is de moeder meestal de persoon op wie sites zoals hierboven zijn gericht. Wanneer je het concept van baby's en moeders combineert, krijg je meestal veel vrouwelijk design met pastelkleuren, op kinderen gerichte afbeeldingen, enz.
Onze site draait daarentegen echt om een trotse vader die zijn opwinding met zijn vrienden wil delen. Daarom kunnen we deze kans aangrijpen om je typische babythema op zijn kop te zetten door iets retro en grungy te creëren. Het zal nog steeds duidelijk zijn dat de site over een baby gaat, we zullen gewoon opzettelijk afwijken van gemeenschappelijke thema's die te vinden zijn in ontwerpen zoals die hierboven.
Stap 1: de achtergrond en textuur
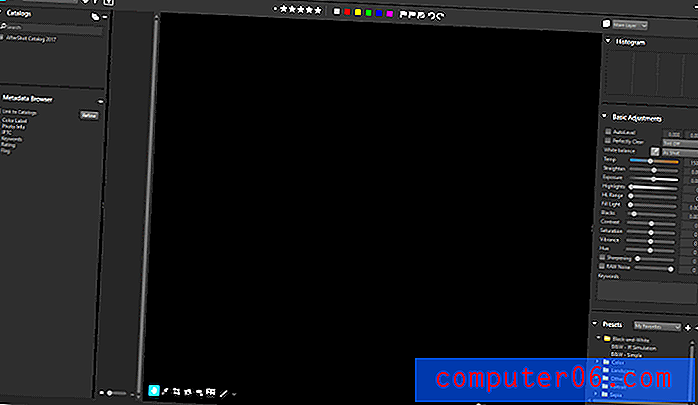
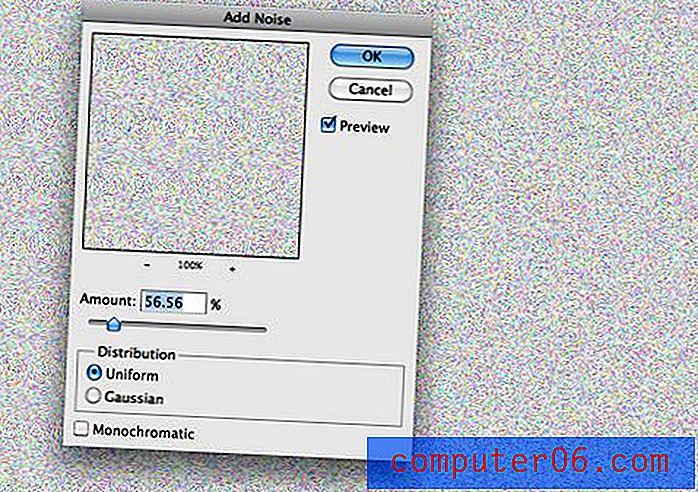
Maak om te beginnen een Photoshop-document van 1200 x 1200 pixels met 72 dpi. Vul het vervolgens in met # 55b06f. Maak daar nu een nieuwe laag bovenop, vul deze met wit en ga naar Filter> Ruis toevoegen met onderstaande instellingen.

Merk op dat we "Monochromatisch" niet hebben aangevinkt. Na wat experimenteren leek dit de leukste spreiding van ruis te produceren, dus ik ging ermee akkoord en desatureerde vervolgens de laag (Command-Shift-U). Stel tot slot de laag in op Color Burn en verminder de vulling (niet de dekking) tot 53%.

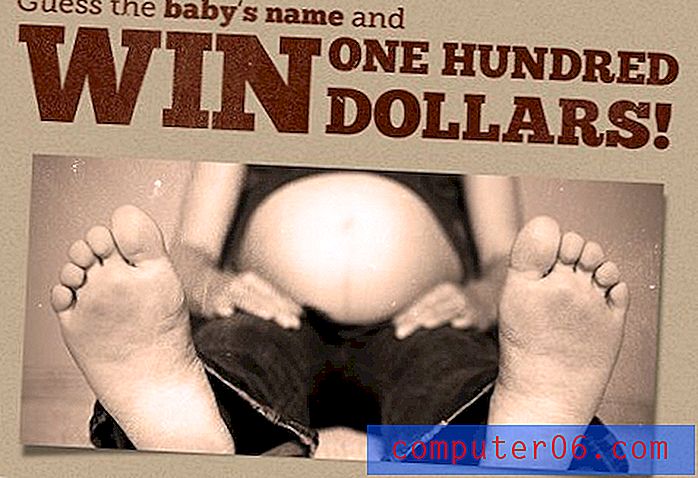
Stap 2: de kop
Zodra je je achtergrond helemaal hebt ingesteld, download je Chunk Five en Museo uit het artikel 12 Stijlvolle en gratis Slab Serif-lettertypen van gisteren.
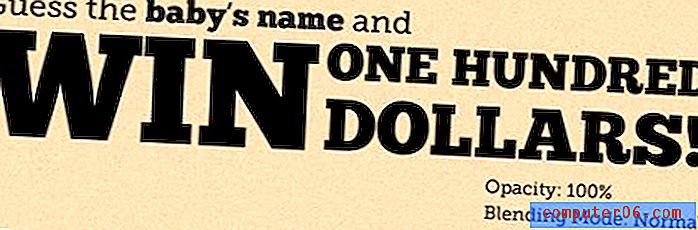
Gebruik deze twee lettertypen samen om een mooie typografische kop te maken zoals hieronder. Merk op dat ik hier een aantal verschillende ontwerptools heb gebruikt. Ten eerste heb ik zowel de grootte als de stoutmoedigheid van het type aanzienlijk gevarieerd om variatie toe te voegen en de nadruk te leggen op de belangrijke onderdelen. Vervolgens werd ik een beetje creatief met het stapelen, zodat de kop de horizontale ruimte mooi opvulde.

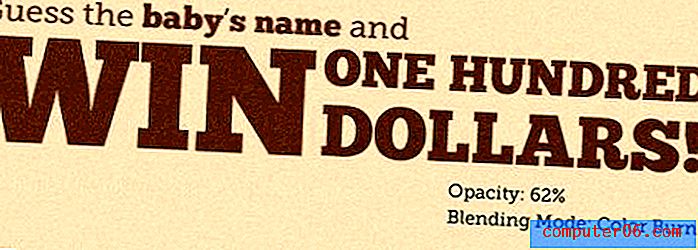
Nu we de kop hebben neergezet zoals we het willen, laten we wat van die achtergrondtextuur laten zien. Wijzig de overvloeimodus in Color Burn en de dekking op 62%.

Stap 3: de foto
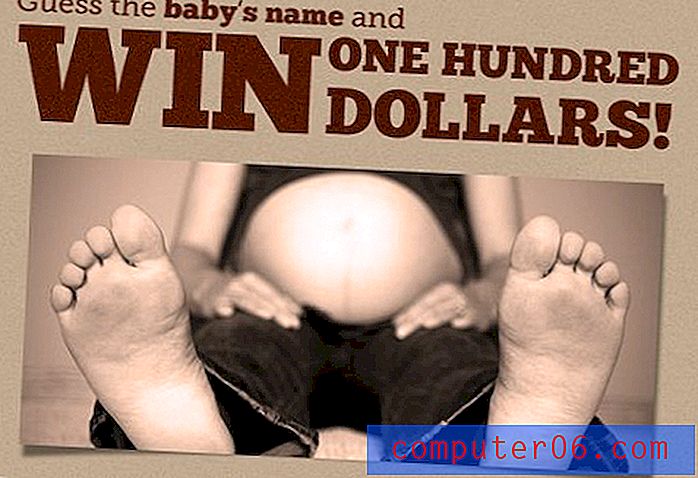
Laten we vervolgens een foto toevoegen om wat leven en humor op de pagina te brengen. Omdat de baby nog niet is geboren, moeten we natuurlijk met de moeder meegaan. Omdat ik eigenlijk geen foto's heb van de aanstaande moeder, vond ik een grappige foto op Flickr die perfect is voor dit project.

Nu zul je merken dat de foto niet helemaal past bij de site als we hem er gewoon op gooien. Om dit probleem op te lossen, heb ik een aanpassingslaag voor fotofilters gemaakt en een verwarmingsfilter toegepast.

Ten slotte heb ik een kromme schaduw gemaakt en deze aan de foto toegevoegd. Dit proces is redelijk eenvoudig. U maakt eenvoudig een effect van een slagschaduwlaag, klikt met de rechtermuisknop op het effect en selecteert "laag maken" en gebruikt vervolgens het gereedschap voor het verdraaien om een boog aan de onderkant van de schaduwlaag toe te voegen.

Als laatste stap in het afronden van het retro-effect dat we hier hebben, heb ik een aantal uitstekende subtiele gratis grunge-penselen gedownload en wat veroudering op de tekst en foto toegepast.

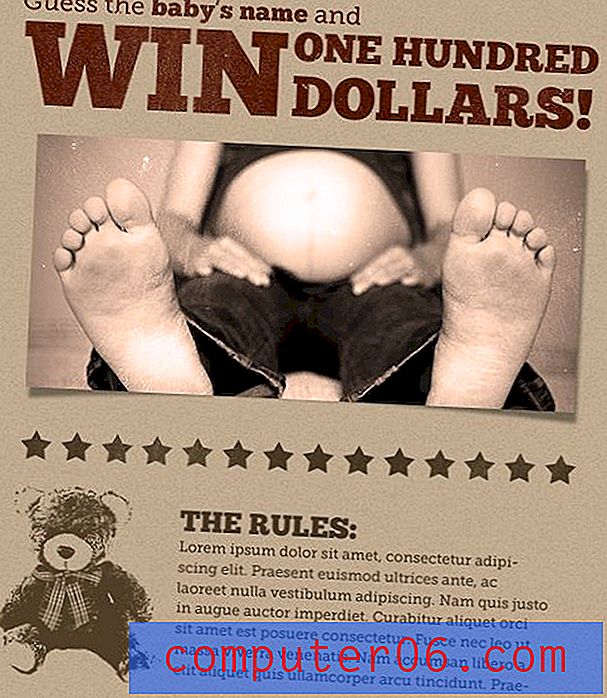
Stap 4: Beer, sterren en tekst
Om te zien waar we heen gaan, is hier het eindproduct van deze stap:

Zoals je kunt zien, evolueert het naar een soort oud boksposter-thema. Ik laat je de sterren alleen afhandelen, pak gewoon het Photoshop-vormgereedschap, teken een ster en dupliceer het een aantal keren.
Evenzo is de tekst vrij eenvoudig: maak gewoon een alineavak en gooi er een type in. De beer is echter iets gecompliceerder. Ik wilde een eenvoudig grafisch element, maar ik wilde niet de tijd nemen om er een uit te tekenen, dus besloot ik de onderstaande foto te manipuleren.

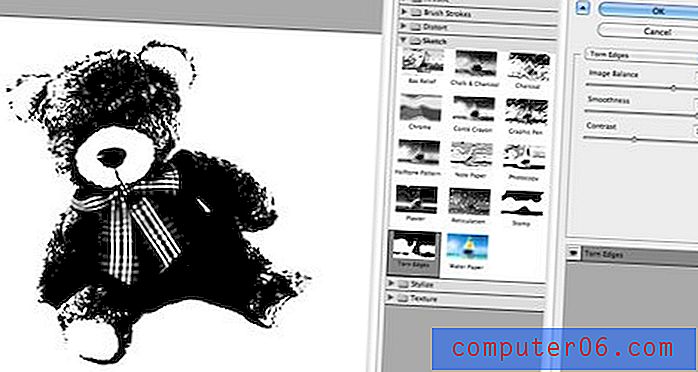
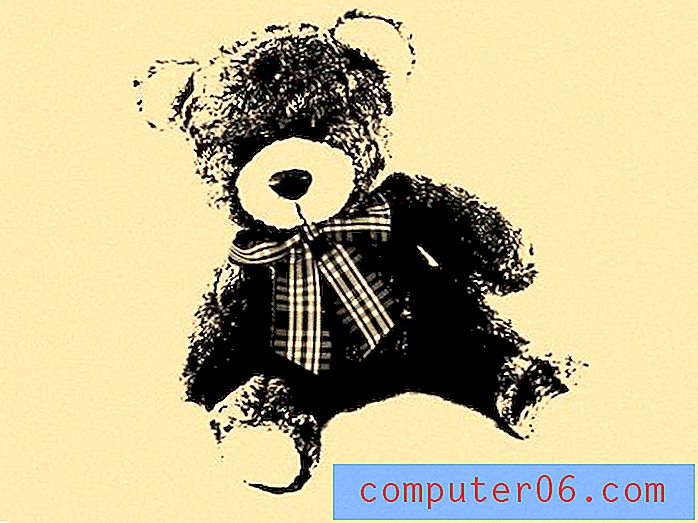
Pas om te beginnen het Photoshop-filter Torn Edges toe met de volgende instellingen. Afbeeldingsbalans: 33, gladheid: 13 en contrast: 10. Dit zou u ongeveer de onderstaande afbeelding moeten geven:

Nu voor het lastige deel. U heeft een zwart-witafbeelding, maar u wilt alleen de zwarte pixels naar de website overbrengen en een transparante achtergrond achterlaten. Er zijn talloze manieren om dit te doen, maar een van de gemakkelijkste die ik heb gevonden, is door op Command te klikken op het blauwe kanaal om een selectie te maken. Keer dan uw selectie om met Command-Shift-I. Druk ten slotte op Command-J om de selectie naar een nieuwe laag te dupliceren.

Je kunt deze laag dan nemen en positioneren, hem een kleuroverlay geven en alles doen wat je maar wilt!
Stap 5: The Blocks
Omdat het doel van het spel is om de naam van de baby te raden, dacht ik dat het een goed idee zou zijn om de opties te beperken (dit zou natuurlijk de kans vergroten dat je iemand moet betalen). Als onderdeel van het spel kun je elke maand een enkele letter van de naam van de baby onthullen, te beginnen met vele maanden vanaf de geboorte, omdat er letters in de naam van het kind staan.
Dus als de naam bijvoorbeeld vijf nesten zou bevatten, zou u de eerste brief vijf maanden na de vervaldatum onthullen. De manier waarop ik dit aspect van het spel heb geïntroduceerd, is via de vormblokken hieronder. De manen en sterren vertegenwoordigen letters die nog niet zijn onthuld. Elke maan of ster wordt dan een letter op een bepaalde maand.

Het eindproduct
Zoals je hieronder kunt zien, besloot ik het blokidee in een verticale strook te implementeren en sloot ik de site af met een ruimte voor de opmerkingen. Ik heb ook een beetje meer kleurvariatie toegevoegd, zodat de blokken niet misstaan.

En daarmee zijn we allemaal klaar! Zoals beloofd, lijkt het eindproduct niet op je gemiddelde babywebsite en het creëert een geweldige ruimte voor de wedstrijd. Als bonus is het ontwerp zo veelzijdig dat je het kunt veranderen om het aan te geven wat je maar wilt.
Gevolgtrekking
Het doel van deze oefening was om een ontwerpproject in een volledig onverwachte richting te nemen. Dit is een geweldige oefening die je ontwerpmogelijkheden echt opent als je het regelmatig beoefent. Houd in gedachten voor wie het project uiteindelijk is en hoe je die klant op een interessante manier kunt aanspreken.
Laat hieronder een reactie achter en laat ons weten wat je ervan vindt! Als je geweldige websites, logo's of iets anders met babythema hebt ontworpen, laat dan een link hieronder achter zodat we een kijkje kunnen nemen.