Hoe TypeKit op uw site te gebruiken: stap voor stap
Er zijn onlangs verschillende opties opgedoken voor het toevoegen van aangepaste lettertypen aan uw website met behulp van de @ font-face selector. TypeKit is een opwindende nieuwe speler in dit spel omdat het opvalt op twee belangrijke gebieden: gebruiksgemak en de rijkdom aan beschikbare lettertypen. Deze tutorial zal je door verschillende kleine, supereenvoudige stappen leiden om TypeKit aan de slag te krijgen op je site. Je zult hier geen geavanceerde technieken of scripts vinden, dus zelfs als je een beginnende webdesigner bent, zou dit een makkie moeten zijn!
Ontdek ontwerpbronnen
Ten eerste: het slechte nieuws
Als je naar de TypeKit-website vaart, zie je dat je alleen de keuze krijgt om je aan te melden voor een uitnodiging. Dit betekent niet dat je er meteen een krijgt, dus misschien moet je even wachten voordat je de kans krijgt om je aan te melden. Gelukkig kon ik een uitnodiging van David Appleyard, eigenaar van de Design Shack-site, binnenhalen, zodat ik je rond kon leiden!
Inschrijven
Wanneer u zich aanmeldt, staat u voor de keuze tussen een van de vier plannen. Terwijl je teleurgesteld je hoofd schudt, laat me je uitleggen waarom het niet alleen een gratis dienst is. Eenvoudig gezegd: lettertypen kosten geld. Er zijn een paar mega-lettertypegieterijen die hoogwaardige lettertypen maken en verkopen die mensen niet gratis downloaden. Het was altijd zo dat zelfs als u, als de goede burger die u bent, de volledige prijs betaalde voor een kwaliteitslettertype, u dat lettertype nog steeds niet op uw site kon plaatsen vanwege licentieproblemen. Kortom, het insluiten van het lettertype betekende dat gebruikers het zelf konden stelen. TypeKit omzeilt dit probleem dankzij de deals die het heeft gesloten met de grote gieterijen om lettertypen alleen voor webgebruik te licentiëren. Wat dit betekent, is dat u niet vastzit aan lelijke gratis lettertypen van lage kwaliteit voor uw site, maar eerder aan een grote selectie eersteklas professionele lettertypen zoals u die in de gedrukte wereld zou zien. Om een lang verhaal kort te maken, kwaliteit heeft een prijs. Hier zijn de plannen waaruit u kunt kiezen:

Merk op dat ik voor deze zelfstudie de gratis demo zal gebruiken, zodat we een bijgesneden selectie van lettertypen zullen zien en beperkt zullen zijn tot twee aangepaste lettertypen op onze site. Laten we met dat in gedachten eens een kijkje nemen op onze proeftuin!
De testsite
Voor deze tutorial heb ik een snelle en vuile site met één pagina met tonnen tekst gebouwd. U moet weten dat ik de hoofdkop heb gestyled met de "h1" -tag en de alineatekst met een eenvoudige "p" -tag. Om de testsite live (en veel groter) te bekijken, klik hier of bekijk de onderstaande schermafbeelding.

Kit instellen
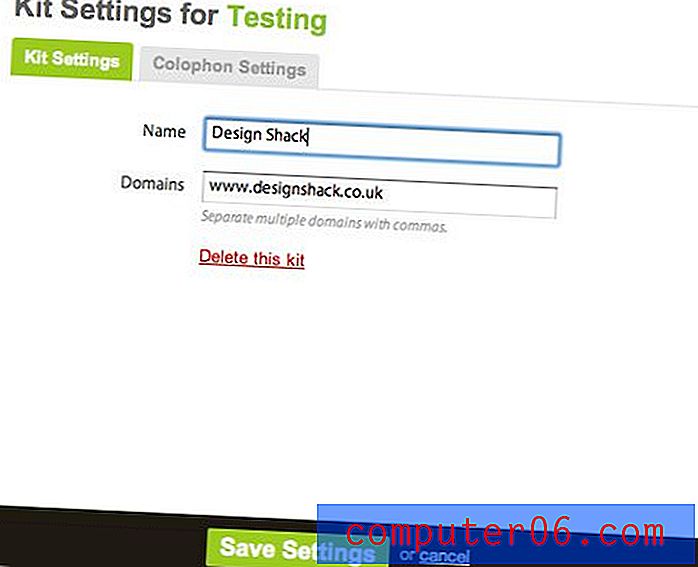
Nadat je een plan hebt gekozen, is je volgende stap het maken van je eerste kit en het instellen van een URL. Houd er rekening mee dat u geen specifiek pagina-adres hoeft in te voegen, maar eerder de URL voor de site als geheel. Je kunt bijvoorbeeld zien dat ik zojuist de belangrijkste Design Shack-URL heb getypt.

Bij het aanmelden moet u ook een script krijgen om in uw site in te sluiten. Vervolgens gaan we kijken wat we hiermee kunnen doen.
Embed code
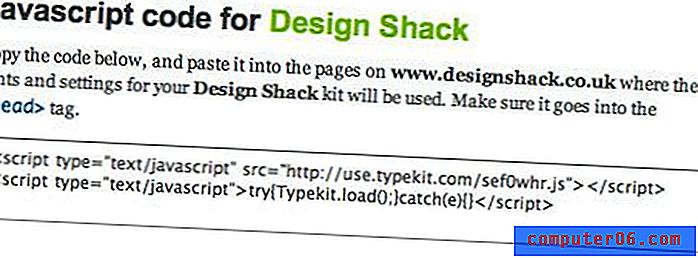
De sleutel om TypeKit je CSS te laten overschrijven is het volgende codefragment dat ze je geven om in je html in te voegen:

Plaats deze code eenvoudig in het koptekstgedeelte van de HTML-pagina die u wilt wijzigen. Dat is alles wat je moet coderen! Slechts één simpele knip en plak en je bent klaar om te gaan. Zorg ervoor dat u de bijgewerkte HTML-pagina op uw site publiceert voordat u begint met het toevoegen van lettertypen.
Lettertypen toevoegen
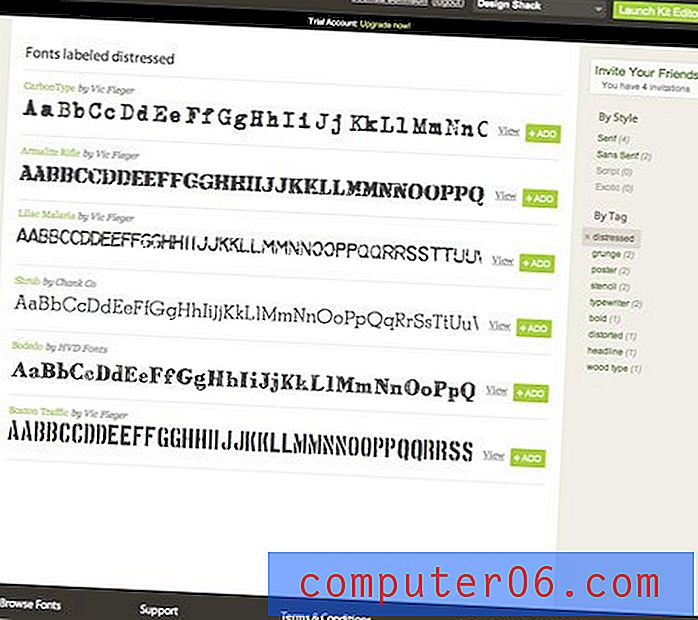
Geloof het of niet, we zijn bijna klaar. Het enige dat overblijft, is een aantal lettertypen kiezen en hen vertellen waar ze heen moeten. Zoals ik eerder al zei, geeft TypeKit je een grote selectie van hoogwaardige lettertypen om uit te kiezen als je een van de betaalde abonnementen selecteert. Vergeet niet dat het gratis abonnement een veel beperktere (maar zeker geen slechte) selectie heeft. Om onze hoofdkop te vervangen, selecteren we een edgy distressed font. Aan de rechterkant van de lettertypenlijst ziet u een reeks tags. Klik op de "distressed" tag om alleen de distressed fonts te zien.

Voel je vrij om te bladeren en te kiezen wat je leuk vindt. Als je er een vindt die je leuk vindt, klik je op de knop "toevoegen" (ik koos Bodedo). Nadat u op de knop "toevoegen" hebt geklikt, moet het venster van de kit-editor verschijnen.
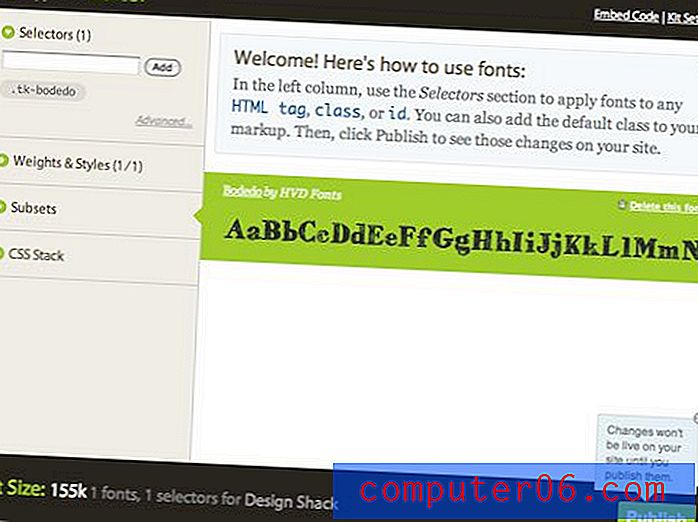
De Kit Editor
Na het toevoegen van een lettertype zou u het volgende venster moeten zien:

Hier past u het door u gekozen lettertype toe op uw site. Merk op dat u linksboven in de editor een aangepaste selector krijgt om te gebruiken in uw code (in ons geval .tk-bodedo). U kunt naar de code op uw site gaan en elke gewenste selector vervangen door de hier gegeven om het lettertype te vervangen. Wat we echter gaan doen, is TypeKit de bestaande tags vertellen die we op onze site hebben gebruikt. Zoals ik al eerder zei, onze hoofdkop is gewoon een "h1" -tag, dus alles wat we moeten doen is "h1" (zonder aanhalingstekens) in het veld onder "selectors" te typen en op add te drukken.

Druk nu op de publicatieknop. Dat is het! TypeKit doet de rest. Vernieuw na een minuut of twee uw pagina en u zou het lettertype moeten zien verschijnen.

Uw CSS aanpassen
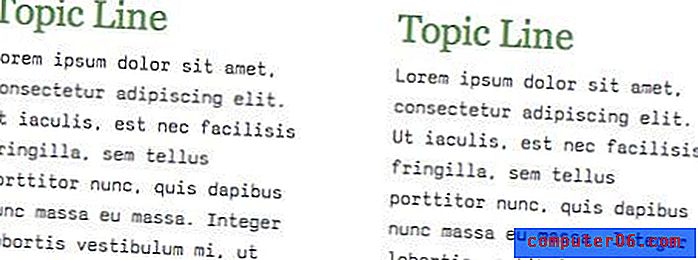
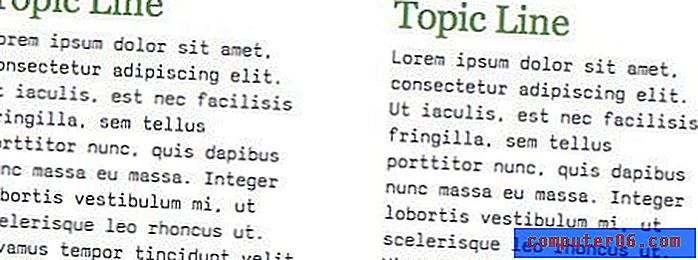
Een van de geweldige dingen van TypeKit is dat het alleen het lettertype vervangt. Alle instellingen met betrekking tot het lettertype zijn nog steeds controleerbaar binnen uw CSS. Bekijk mijn testpagina nadat ik een aangepast lettertype aan de alinea-kopie heb toegevoegd.

Merk op dat het nieuwe lettertype er heel raar uitziet met mijn huidige lijnhoogte-instellingen. Het is veel te verspreid en eet nu veel meer verticale ruimte op. Om dit probleem op te lossen, ging ik gewoon naar mijn CSS-bestand en draaide ik de regelhoogte van mijn alinea-kopie. Elke wijziging die ik in mijn CSS aanbreng, afgezien van het daadwerkelijke lettertype zelf, heeft gevolgen voor het nieuwe lettertype op mijn site. U kunt dus naar hartenlust stylen en uw aangepaste lettertype blijft op zijn plaats! Hier is mijn aangepaste lijnhoogte.

Het eindproduct
Bekijk hier de voltooide site om TypeKit in actie te zien. Ondanks dat de site aantoonbaar een stuk aantrekkelijker was voordat we begonnen, kun je gemakkelijk de voordelen van TypeKit zien. Merk op dat de aangepaste lettertypen die u ziet niet op uw computer staan en toch een perfect voorbeeld geven en gemakkelijk kunnen worden geselecteerd. Het beste is dat dit allemaal is gedaan met een gebruiksvriendelijke GUI en slechts één codefragment dat we niet hoefden te schrijven! Ik ben echter niet alle lof en complimenten als het gaat om TypeKit. Laten we, voordat we besluiten, kort bespreken wat ik niet perfect vond.
De kritiek
Laten we eerst technische bugs bespreken. Ik heb al eerder gezegd dat wanneer je op de knop "publiceren" klikt, je een minuut moet wachten voordat de site wordt bijgewerkt. Wanneer u gewend bent gecodeerde wijzigingen onmiddellijk te zien bijwerken, kan dit enorm frustrerend zijn. Het frustrerende deel is de inconsistentie. Soms worden wijzigingen bijna onmiddellijk van kracht, terwijl andere ervoor zorgen dat u minutenlang op de knop Vernieuwen drukt om te wachten tot de wijziging plaatsvindt. Ik had ook wat problemen met de site zelf. Het venster van de kit-editor weigert ongeveer 50% van de tijd voor mij te starten, in plaats daarvan krijg ik een leeg venster met een eindeloze laadanimatie. Het venster sluiten en de kit-editor opnieuw openen, lost het probleem op, maar het is nog steeds behoorlijk vervelend. Ten slotte is de kostenstructuur niet voor elke ontwerper gemakkelijk te rechtvaardigen. Natuurlijk is het geweldig om selecteerbare tekst op uw site te hebben, maar voor $ 250 per jaar zullen veel mensen waarschijnlijk gewoon vasthouden aan het invoegen van mooie koppen als afbeeldingen.
Gevolgtrekking
Dat is ongeveer alles wat u moet weten om aan de slag te gaan met TypeKit. We gingen over het aanmelden en het kiezen van een plan, het opzetten van uw eerste kit, het toevoegen van lettertypen aan uw site, het publiceren van uw wijzigingen en het aanpassen van uw CSS na het implementeren van aangepaste lettertypen. Dit is een lang artikel, maar dat komt alleen omdat ik het proces heb opgesplitst in zulke kleine, beheersbare stappen. In werkelijkheid kunt u TypeKit binnen enkele minuten op uw site laten draaien. Meld u aan voor uw uitnodiging en vertel ons wat u vindt van TypeKit en andere aangepaste lettertype-oplossingen die u heeft gevonden. Stel gerust je vragen via onderstaande opmerkingen of via Twitter.