Maak kennis met CodePen: Dribbble for Coders
Als je Chris Coyier volgt op Twitter, dan heb je ongetwijfeld de afgelopen maanden nogal wat vermeldingen gezien van een niet zo geheim project genaamd CodePen. Chris beloofde ons dat deze nieuwe tool in de gelederen van jsFiddle en Tinkerbin zou komen, als een soort online speeltuin om mee te experimenteren en CSS-, HTML- en JavaScript-demo's te delen.
Als een kind in december in afwachting van de kerstdag, was ik stervende om te zien wat Chris en zijn team zouden verzinnen. Gelukkig is het Kerstmis. CodePen is een live project en ik kan niet wachten om je er alles over te vertellen.
Goed bedrijf

Onlangs schreef ik een artikel dat de top vijf van online speeltuinen vergelijkt voor HTML, CSS en JavaScript. In dit artikel ging ik in op hoe elk van de volgende oplossingen werkt en schetste ik wat ik wel en niet leuk vind aan elk van deze oplossingen:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Deze tools zijn een milde verslaving voor mij en ik kan er gewoon geen genoeg van krijgen. Zoals u kunt zien, zit de markt boordevol geweldige opties, die allemaal hun eigen sterke en zwakke punten hebben.
Aangezien de bestaande tools al zo geweldig waren, was ik erg benieuwd naar de unieke richting die CodePen zou inslaan en of het mijn standaard go-to-app zou worden voor snelle webexperimenten. Laten we eens kijken of het die hoop waarmaakt.
Maak kennis met CodePen

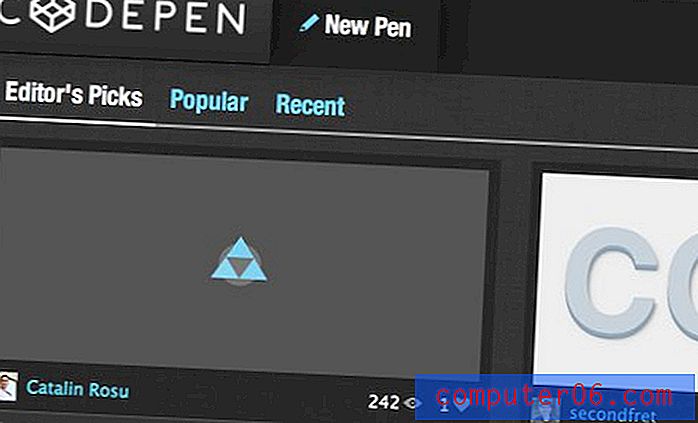
Zoals je in de bovenstaande schermafbeelding kunt zien, is CodePen een scherp ogende site. Als je de donkere gebruikersinterface oppikt, voelt het CodePen-kleurenpalet veel op dat van Photoshop CS6, met een paar Apple-achtige linnen texturen erin gegooid.
Ook een belangrijke tip voor de getalenteerde ontwerpers en ontwikkelaars achter deze site voor het nemen van de extra stap om het responsief te maken.

Een meer sociale ervaring
Wat me meteen duidelijk is aan CodePen, is dat deze site de focus een beetje verlegt in vergelijking met de andere in zijn klasse. Bij elke andere site die ik zo heb gezien, brengt de startpagina de editor naar voren. De nadruk ligt op het krijgen van codering zodra de pagina wordt geladen. Er zijn functies voor delen, maar het delen doe je rechtstreeks door het plakken van links.
CodePen pakt echter de Dribbble-aanpak op. De startpagina is gevuld met recente gebruikersvoorbeelden waarmee u door de browser kunt bladeren en deze kunt aanpassen. Er zijn momenteel drie feeds om uit te kiezen: Keuze van de redacteur, Populair en Recent.

Zoals je kunt zien, wordt net als bij Dribbble elke "Pen" weergegeven met twee statistieken: bekeken tijden en geliefde tijden. Net zoals je zou verwachten, kun je ook gebruikers volgen die inhoud plaatsen die je leuk vindt.

Voor mij zal dit model oneindig veel meer oppikken en opstijgen. In plaats van een innerlijke focus op individuele ontwikkelaars, heeft deze app een sterke gemeenschapsfocus die ervoor zorgt dat gebruikers er belang bij hebben wekelijks of zelfs dagelijks terug te komen om te zien wat voor nieuwheid andere gebruikers hebben gepost.
Verder kan niemand de verleiding weerstaan om hun eigen aantal te zien stijgen wanneer ze iets publiceren, dus getalenteerde auteurs zullen een duidelijke reden hebben om door te gaan met het plaatsen van nieuwe berichten.
CodePen gebruiken
Toen ik de CodePen-editor voor het eerst zag, vond ik het meteen geweldig. Het is schoon, aantrekkelijk en maakt gewoonweg fantastisch gebruik van de beschikbare ruimte.

Indeling
De andere codespeelplaats-sites hebben geprobeerd het perfecte systeem te kraken om je code en je preview allemaal samen te laten zien, maar om eerlijk te zijn raak ik uiteindelijk om de een of andere reden gefrustreerd door ze allemaal. CodePen lijkt echter alsof het de bal het park uit is geraakt.
Zoals u kunt zien, is er een lay-out met drie kolommen voor HTML, CSS en JavaScript, die bovenop een live voorbeeld op volledige breedte staat dat wordt bijgewerkt zonder het gedoe van handmatige vernieuwingen.
Geweldige functies
Elke codemodule kan worden uitgebreid tot de volledige breedte van de drie kolommen, waardoor de andere modules worden verborgen met een snelle sneltoets. Helaas staan deze snelkoppelingen op gespannen voet met de ingebouwde snelkoppelingen van Safari, maar je kunt ook op de tekst "⌘1" klikken om de kolom uit te vouwen, dus het is geen probleem.
De jongens achter CodePen hebben er alles aan gedaan om ervoor te zorgen dat de nieuwste codeervaardigheden voor u beschikbaar zijn. Met de HTML-module kunnen bijvoorbeeld HAML, Markdown en Slim worden gebruikt. Mijn favoriete functie hier is eigenlijk volledig verborgen: CodePen ondersteunt ZenCoding! Dat was mijn enige functieverzoek voor deze nieuwe tool en ik ben heel blij dat het de cut heeft gemaakt.

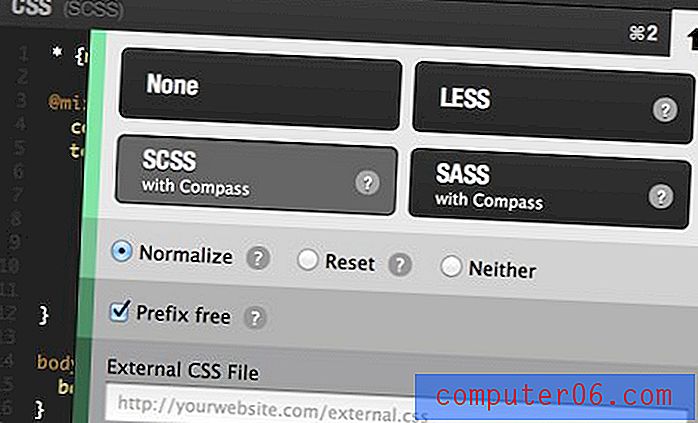
Als je naar de CSS-module springt, heb je hier toegang tot MINDER, Sass en SCSS, evenals verschillende resetopties en gratis voorvoegsels, waarmee je CSS3 kunt gebruiken zonder gedoe met browservoorvoegsels. Nog een geweldige functie: de live preview wordt nog steeds automatisch bijgewerkt, zelfs als je Preprocessors gebruikt (Tinkerbin niet).

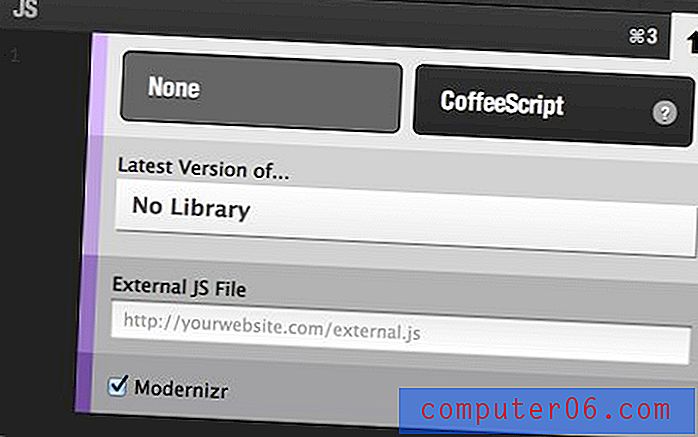
Ten slotte kunt u met de JavaScript-module CoffeeScript gebruiken en in een aantal veelgebruikte bibliotheken zoals jQuery en MooTools gooien.

Als u in de accountinstellingen springt, kunt u al uw standaardinstellingen aanpassen, zodat u niet elke keer uw workflow hoeft in te stellen. Stel SCSS in als uw standaard CSS-taal, schakel over naar een licht kleurenschema of kies ervoor om Modernizr altijd op te nemen.
Verder gaan
Wanneer u uw eigen kleine demo codeert, geeft CodePen u vier opties bovenaan het scherm: Update, Fork, Details en Share (de pen van iemand anders geeft u Fork, Share en Love-knoppen). Het CodePen-accountsysteem is gebouwd op de GitHub API, zodat Git-fans zich meteen thuis zullen voelen.

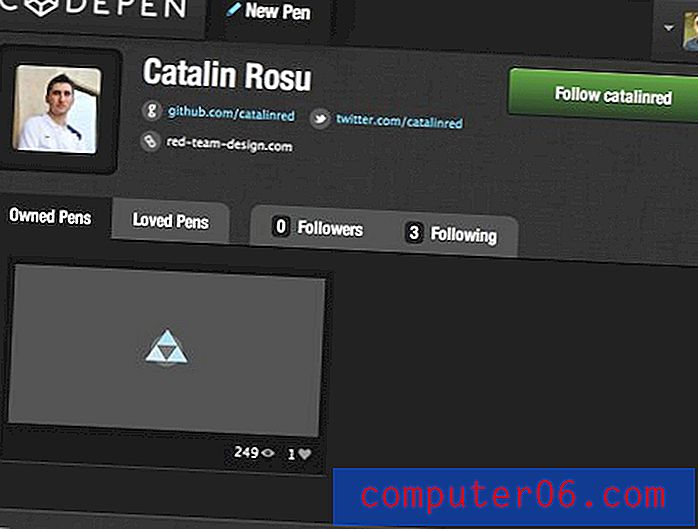
Er is een schakelaar in de rechterbovenhoek van de interface die u van de Editor-weergave naar de Details-weergave brengt. De laatste hiervan wordt hieronder weergegeven:

Hier kunt u een volledige beschrijving van de pen krijgen, interessante statistieken bekijken en 'leuke' opmerkingen achterlaten.
Wat is het oordeel?
Ik had hoge verwachtingen van CodePen, verwachtingen die moeilijk zouden zijn voor elk gratis product om aan te voldoen. Gelukkig is het alles wat ik wilde en meer. Zoals ik eerder zei, ik hield van alle eerdere pogingen tot een app als deze, maar ze leken allemaal een beetje verkeerd en waren elk op hun eigen manier frustrerend.
CodePen is daarentegen gewoon een genot om te gebruiken. Het is niet alleen het mooiste hulpmiddel in zijn soort, het is ook het meest functionele. Alle kleine functies en opties die ik wil gebruiken, zijn aanwezig en gemakkelijk te implementeren en het sociale aspect maakt de hele ervaring over veel meer dan wat ik kan bedenken, en dat is precies waarom deze site enorm groot zal worden.
Wat denk je?
Nu je mijn tirade hebt gezien, spring je naar de CodePen-site, geef het een draai en kom terug om me te laten weten wat je ervan vindt.
Is het het beste hulpprogramma in zijn soort? Hoe is het beter dan de andere vijf hierboven genoemd? Hoe is het erger? Ik hoor graag je gedachten!