This Week in Design: 28 maart 2014
Het is die tijd van het jaar waarin er iets fris, leuk en schoon in de lucht hangt. En deze week weerspiegelt in design dat gevoel. Van een korte film over type, tot 60 jaar iconische logo's tot vuile designerzinnen, deze week draait alles om plezier.
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
Ontdek ontwerpbronnen
Een mooie kijk op boekdruk

Omdat veel van ons ontwerp- en typografiewerk digitaal wordt gedaan, is de korte film van Danny Cooke 'Ondersteboven, van links naar rechts: een boekdrukfilm' een geweldige les en een inleiding over de geschiedenis van het drukken.
De film, die minder dan 8 minuten duurt, toont een van de weinige roerende drukkerijen in het Verenigd Koninkrijk aan de Plymouth University. Het is elke minuut kijktijd waard.
De film is een geweldige herinnering aan hoe gemakkelijk we het hebben (in termen van digitaal printen) en het werk en de zorg die betrokken zijn bij "old school" boekdruk. Het is een must-watch voor iedereen die van design en typografie houdt. (En zorg ervoor dat je blijft hangen voor de credits.)
Je kunt meer leren over de freelance filmmaker en andere werken in zijn portfolio bekijken.
Responsive Design blijft evolueren
Vanwege responsive design denkt de design community na over zaken als "verantwoord" responsive design, adaptieve content en een standaard benadering van responsive afbeeldingen.De termen "responsive design" en "rwd" zijn vrij nieuw. Maar een van de mensen die de term heeft helpen verzinnen, zegt dat het misschien tijd is om te evolueren.
Jeffrey Zeldman plaatste eerder deze maand "Evolving Responsive Web Design" op zijn blog en zei dat de designgemeenschap vanwege responsive design nadenkt over zaken als "verantwoord" responsive design, adaptieve inhoud en een standaardbenadering van responsive afbeeldingen.
Hij legt de wortel van de terminologie uit en hoe deze is geëvolueerd. Het is geweldig om terug te kijken en te zien hoe ver webdesign en responsive webdesign in een paar zeer korte jaren komen.
Hoewel de term aanvankelijk niet noodzakelijk inclusief was, is hij dat nu wel. Het zou moeilijk zijn om een ontwerper of ontwikkelaar te vinden die je niet kon vertellen over de voordelen van responsief ontwerp. Het zal nog interessanter zijn om te zien waar we over drie jaar zijn.
Wat maakt een geweldig Late Night-logo?

Na meer dan 60 jaar nachttelevisie (en meer logo's die je kunt tellen), bestudeerde Emily Oberman van Pentagram alle variaties om de beste en slechtste van de kleine uurtjes te bedenken. (Pentagram is het bedrijf dat het huidige logo heeft ontworpen voor "The Tonight Show Starring Jimmy Fallon.")
Elk van de logovarianten toonde een aantal leuke ontwerpdingen: populaire styling wanneer ze werden gebruikt, de persoonlijkheden van de gastheren en een verscheidenheid aan effecten en kleuren.
Maar het leuke van Oberman's studie is haar lakmoesproef of een logo goed is of niet: kun je je voorstellen dat de president van de Verenigde Staten met dat logo de show op gaat? Kunt u zich zijn naam in die styling voorstellen? Als het antwoord meestal ja is, is het logo solide.
Het laatste advies uit de studie was iets dat elke ontwerper kan gebruiken: houd het simpel. De beste logo's waren eenvoudig en stijlvol en konden na verloop van tijd opstaan.
Nieuwe sociale mediasites in opkomst

Hoewel het lijkt alsof het landschap van de sociale media de afgelopen jaren behoorlijk solide is geweest - gedomineerd door Facebook en Twitter - zou het op het punt staan te veranderen. Er zijn een handvol nieuwe sociale mediasites die meer voet aan de grond krijgen.
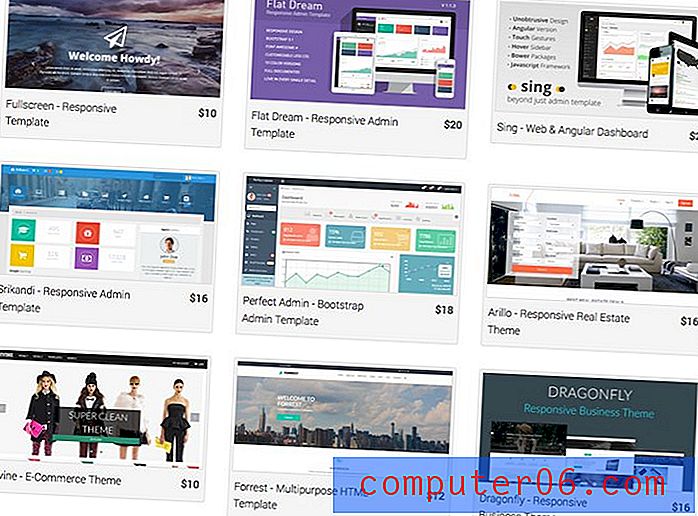
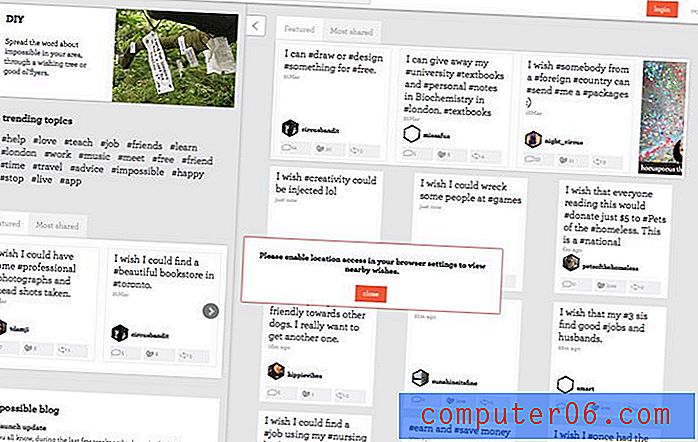
Medium, Nextdoor, Sportlobster, Impossible en We Heart It staan bovenaan de "Social Media Sites van 2014 van Creative Market die je moet kennen".
Elk van deze sites kan de volgende plaats zijn die u nodig heeft om uw werk te presenteren en zelfs te verkopen. Onmogelijk lijkt het meeste potentieel te hebben als je denkt aan ontwerpers en freelancers. De site is ontworpen om mensen die werk nodig hebben en mensen met de vaardigheden te helpen elkaar te ontmoeten. Het werkt door een verzoek om werk te doen en dan kunnen mensen met die vaardigheden reageren.
Redenen om na te denken over 3D-ontwerp
Het lijkt alsof iedereen het heeft over driedimensionaal ontwerp. Met de opkomst van 3D-printers en tools zoals 3D-printmogelijkheden in Adobe Photoshop.
Maar is dit iets bruikbaars in uw ontwerpwerk? Ga je aan boord met 3D-ontwerp en printen?
In een recent artikel voor Creative Bloq zegt schrijver Lance Evans ja. 3D is niet alleen iets om over na te denken, maar hij geeft 15 redenen waarom je het in 2014 zou moeten leren.
En 3D-applicaties komen vaker voor dan je zou denken. Er zijn praktische toepassingen voor illustraties, animatie, multimedia, ontwerp van videogames, uitzendingen en nog veel meer. De mogelijkheden zijn bijna onbeperkt. Bovendien is het echt gaaf.
Zie je jezelf vertakken in de wereld van 3D-ontwerp? Hoe zou je het gebruiken? Deel uw ideeën in de opmerkingen.
Voor de lol

We weten al dat sommige ontwerpers soms, uhm ... nou ja, vieze geesten hebben. Het komt met de baan. Je moet weten welke woorden en beelden mensen ertoe kunnen aanzetten om op een ongepaste manier te giechelen of dat je klant er gek uitziet.
Voer 'Designer Dirty Talk' in. Dit is misschien wel mijn nieuwe favoriete Tumblr ooit.
De eenvoudige pagina, die ook een behoorlijk leuk ontwerp heeft, bevat zinnen die we altijd uitspreken. En dat kan 'verkeerd opgevat' worden. Bovendien kunt u uw eigen zinnen toevoegen.
Enkele van de aanbevolen talks zijn:
- 'Het gaat zichzelf niet kloppen.'
- 'Ik wil met je muis klikken.'
- "Kan ik mijn persoonlijke instellingen toepassen op uw gereedschapskist?"
- 'Laten we die stylesheets eens bekijken.'
- 'Ik ken HTML (How to Meet Ladies).'