De ultieme gids voor CSS Gallery-opname
Design Shack begon als een eenvoudige CSS-galerij met goed ontworpen websites die mijn aandacht trokken. Tienduizenden ontwerpen zijn de afgelopen jaren ingediend en elk ontwerp is zorgvuldig overwogen voor opname. Het trieste feit is dat slechts ongeveer 5% van de inzendingen zich onderscheidt van de rest.
Dit kan te wijten zijn aan een aantal factoren; de site had de basis niet goed, had niets opmerkelijks om te laten zien of werd (af en toe) in de steek gelaten door de inhoud. Deze gids laat zien hoe je een grote kans maakt op inclusie, waarbij je alle valkuilen vermijdt die ontwerpers zo vaak tegenkomen. In elke fase zullen we een goed voorbeeld bekijken, en een die niet zo goed is.
Nagel de basis
 Het is normaal dat een site bij de eerste hindernis naar beneden valt, zonder de basis van een goed ontwerp vast te leggen. Gebieden die de moeite waard zijn om het goed te doen, zijn typografie, spatiëring en kleuren (of meestal een combinatie van alle drie!).
Het is normaal dat een site bij de eerste hindernis naar beneden valt, zonder de basis van een goed ontwerp vast te leggen. Gebieden die de moeite waard zijn om het goed te doen, zijn typografie, spatiëring en kleuren (of meestal een combinatie van alle drie!).
Als je op zoek bent naar een uitgebreid overzicht van de bouwstenen van ontwerp, bekijk dan Five Simple Steps. Het is elke cent waard en heeft me veel geleerd over ontwerpprincipes die ik eerder negeerde.
Typografie
Typografie is waarschijnlijk het meest over het hoofd geziene element van een ontwerp. Het is van groot belang en kan een website maken of breken.
Denk goed na over het type dat u in de koppen en de inhoud van uw site wilt gebruiken. Hoewel u een paar jaar geleden ernstig beperkt was tot een handvol 'webveilige' lettertypen, betekent het gebruik van een systeem als Cufon of sIFR dat de mogelijkheden voor lettertypen eindeloos zijn.
Het belangrijkste is om twee of drie lettertypen te selecteren en deze in een zinvolle hiërarchie op de hele site te gebruiken. Maak een voorbeeldpost die laat zien hoe verschillende tags eruitzien, zodat je zeker weet dat je alles correct hebt vormgegeven. Dit kan zijn:
- Rubrieken (h1 en verder)
- Lijsten
- Citaten
- Links (en kop- / afbeeldingslinks)
- Acroniemen
- Nadruk / cursief / vet / sterk
- Code opmaak
Spatiëring
Het is essentieel om items correct op de pagina te plaatsen met voldoende ruimte om ervoor te zorgen dat alles leesbaar is. Het is belangrijk om te voldoen aan een soort rasterstructuur, met het 960 Grid System een populaire keuze.
Zorg ervoor dat witruimte veel wordt gebruikt en dat de lezer de aandacht trekt naar belangrijke elementen op de pagina.

Kleuren
Het kiezen van een kleurenschema voor een site is verre van eenvoudig (en we zullen een paar tools behandelen om je te helpen in een volgend artikel). Het is moeilijk om een uniek kleurenschema te vinden, dat geen afbreuk doet aan de leesbaarheid van de pagina.

Als je vastzit voor inspiratie, is Color Lovers een geweldige site om snel door verschillende stalen en combinaties te bladeren.
Voeg iets creatiefs toe
Hoewel het voldoende is om alle basisprincipes te halen om een site te laten zien, kan een extra stap zetten met een nieuw en innovatief ontwerp echt helpen om de aandacht te trekken. Dit kan een interessante lay-out, achtergrond of mogelijk gewoon ongelooflijke aandacht voor detail zijn op elk laatste element van de pagina.
Webdesign raakt vaak ongelooflijk "vast in een sleur", waarbij een bepaalde stijl een paar maanden lang doordringt voordat iets nieuws populair wordt. Sites die loskomen van deze 'trendvolgende' worden veel vaker vertoond, omdat ze veel meer potentieel hebben om te inspireren.
Grafische elementen
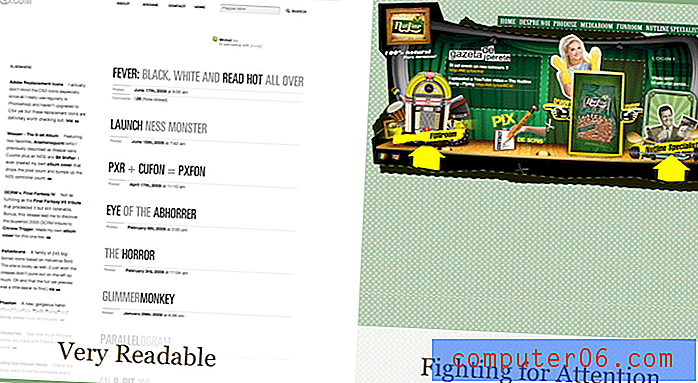
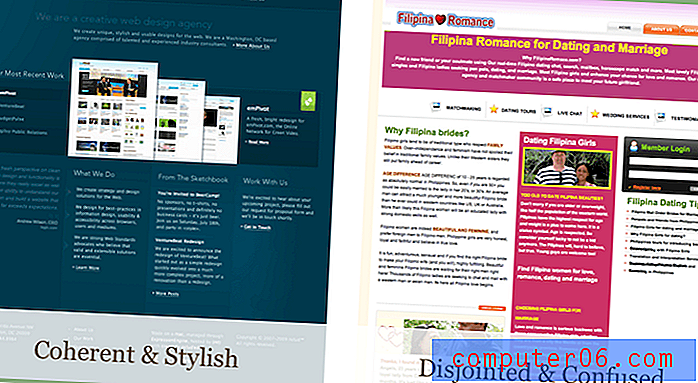
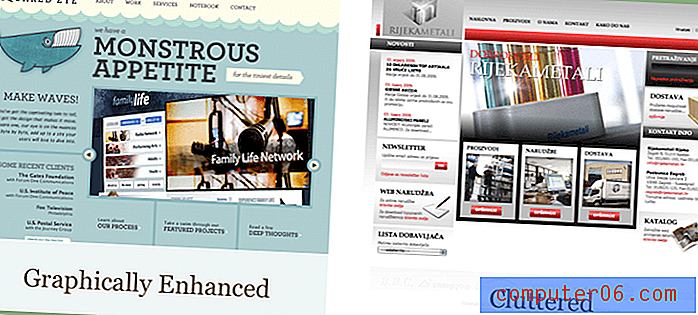
De meest voor de hand liggende plaats voor innovatie zijn de grafische elementen op een pagina. Dat gezegd hebbende, afbeeldingen moeten het uiterlijk van een pagina coherent verbeteren, in plaats van onsamenhangend en rommelig te voelen. Deze twee voorbeelden zijn geweldige illustraties van afbeeldingen en illustraties die worden gebruikt voor een goed en slecht effect:

Het toevoegen van een unieke en interessante afbeelding is een geweldige manier om persoonlijkheid in uw site te brengen en lezers zich thuis te laten voelen.
Animatie
Met de animatiemogelijkheden die worden geboden door systemen zoals jQuery, is er geen reden om een site statisch te houden. Het is nu ook mogelijk om dit op een bruikbare en semantische manier te doen zonder Flash te hoeven gebruiken.
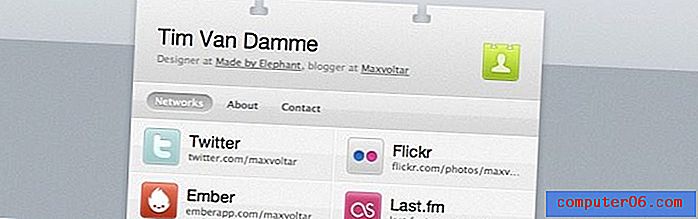
Ik heb het niet over plakkerige animatie, eerder over effecten die een pagina "slanker" en vloeiender doen aanvoelen. Een mooi voorbeeld hiervan is de persoonlijke site van Tim Van Damme, die een waar genoegen is om te gebruiken:

Probeer een eenvoudig effect toe te voegen aan de rollover-eigenschap van uw links, om een soepele overgang van de ene staat naar de andere te bieden.
Navigatie
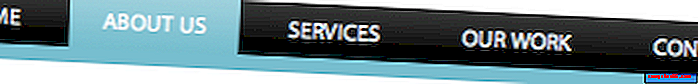
Het belangrijkste doel van websitenavigatie moet altijd zijn om de lezer een duidelijke manier te bieden om toegang te krijgen tot inhoud. Dat betekent echter niet dat u zich aan een standaardlijst met links moet houden. Of je nu voor verticale of horizontale navigatie gaat, het is gemakkelijk om interesse toe te voegen met een paar afbeeldingen:

Ik realiseer me dat ik hier erg hypocriet ben (kijk naar onze saaie lijst met links!), Maar ik denk dat Design Shack beter past bij een eenvoudige navigatiestijl. Verschillende sites hebben verschillende vereisten!
Misschien wilt u een kijkje nemen op een van onze partnersites, 13 stijlen voor een aantal interessante menu's om gratis te downloaden.
Denk tweemaal na over inhoud
Veel mensen denken dat het mogelijk moet zijn om het ontwerp en de inhoud van uw site relatief gescheiden te houden. Dit is zelden het geval en de inhoud van een pagina kan van grote invloed zijn op de vraag of deze geschikt is voor opname.
Slecht geschreven kopieën, spelfouten en grammaticale onnauwkeurigheden zijn redelijk onvergeeflijk. Als u hoopt met uw website een professioneel imago naar voren te brengen, is het erg belangrijk om de tijd te nemen om de kopie te perfectioneren. Het zegt veel over uw aandacht voor detail en het is onwaarschijnlijk dat de meeste galerijen u zullen zien als een pagina bezaaid is met spelfouten.
Advertenties
Veel sites vertrouwen op advertenties om inkomsten te genereren en een project gaande te houden (inclusief ons!). Dit betekent niet dat advertenties ten koste moeten gaan van een goed ontwerp en dat ze spaarzaam moeten worden gebruikt. Als u voldoende vraag heeft om elke vrije centimeter ruimte op uw site te vullen met advertenties, vraagt u gewoon niet genoeg!
Over het algemeen is het beter (maar niet noodzakelijkerwijs zo winstgevend) om verwarring bij de lezers te voorkomen. Verkoop geen advertentielinks binnen de tekst van uw pagina en probeer geen advertenties te verbergen. Werk samen met bedrijven die u graag met uzelf wilt behandelen en toon hun product met trots. Het helpt ook als je ervoor kunt zorgen dat de advertenties mooi zijn ontworpen (hoewel dit zelden mogelijk is!)
Een voorbeeld van een netwerk van sites die dit goed doen, is Tuts +. Ze hebben een duidelijk onderscheid tussen inhoud en advertenties, maar bieden nog steeds een prominente positie voor hun sponsors:

Hoeveelheid
Een algemene vuistregel was dat inhoud niet 'buiten de vouw' mag gaan. In werkelijkheid is deze 'vouw' niet zo belangrijk als mensen ooit dachten. Gebruikers zijn nu volledig gewend aan scrollen en verwachten dat ook wanneer ze uw site bezoeken.
Het belangrijkste om te bereiken is om de hoofdboodschap van een pagina zo snel mogelijk over te brengen. Wees om twee redenen verstandig met het aantal berichten of de hoeveelheid inhoud die op elke pagina wordt weergegeven: (1) het weergeven van de 30 meest recente berichten betekent dat het lang duurt voordat uw pagina is geladen, en (2) een zeer lange inhoudskolom is onwaarschijnlijk om te "balanceren" met de lengte van andere kolommen op uw pagina.
De moeite waard?
Een vraag die in dit stadium ongetwijfeld door je hoofd gaat, is of al dit werk de moeite waard is. Waarom zou je überhaupt opgenomen willen worden in een CSS-galerij? Goede vraag.
- Promotie en bewustwording: iedereen houdt van een beetje verkeer naar een nieuw ontwerp, en de uitgelichte functie is een veilige manier om een hoop mensen uw site te laten bezoeken. Het is jouw taak om ze om te zetten in abonnees, trouwe fans of betalende klanten.
- Prestige: te zien zijn in verschillende galerijen is een grote zelfvertrouwenbooster. Dat gezegd hebbende, maak het niet uw enige doel (en vermeld ze alsjeblieft niet allemaal in uw voettekst)
- Toekomstig werk: ik heb gemerkt dat potentiële klanten vaak ontwerpgalerijen gebruiken om een ontwerper te vinden met een bepaalde stijl waarnaar ze op zoek zijn. Uitgelicht worden kan een goede manier zijn om nieuwe klanten binnen te halen.
Succes!
Als bonus om aan het einde van dit artikel te komen, zou ik je de kans willen bieden om een site gratis in te dienen bij Design Shack (het kost meestal $ 3, 50). Zodra je de bovenstaande punten hebt overwogen, stuur me een e-mail op [email protected]. Ik zal uw inzending bekijken en hopelijk ziet u uw site binnenkort op Design Shack!
Dit e-mailadres is goed voor een week - daarna sluiten we het af!