CouchCMS-maker Kamran Kashif legt zijn ontwerpervriendelijke CMS uit
Met de geweldige Design Shack-deal van deze week kun je voor slechts $ 9 een commerciële licentie van het geweldige CouchCMS krijgen! CouchCMS biedt ontwerpers de mogelijkheid om op maat gemaakte CMS-gestuurde sites voor hun klanten te maken zonder enige kennis van PHP.
We gingen zitten met de ontwikkelaar achter CouchCMS om erachter te komen waar het allemaal om draait, waarom hij het heeft gemaakt en waarom je zou moeten overwegen het voor je projecten te gebruiken. Als je je exemplaar nog niet hebt opgehaald, wil je dit niet missen!
Verken Envato Elements
Over Kamran
- Naam: Kamran Kashif
- Locatie: India
- Werkgeschiedenis: webontwikkelaar / ontwerper met meer dan 10 jaar ervaring - 4 jaar als freelancer. Medeoprichter van SYS-Solutions en hoofdontwikkelaar van CouchCMS - een CMS dat speciaal voor ontwerpers is gemaakt.
- Bedrijf : SYS-Solutions
- Website: http://www.couchcms.com/

Waarom heb je CouchCMS gemaakt?
Ik denk dat het een klassiek geval was van 'je eigen jeuk krabben'. Bij het maken van een dynamische website had ik altijd twee verschillende problemen met de meeste CMS'en waarmee ik werkte: één vanuit het perspectief van de ontwerper en de andere vanuit het perspectief van de klant, die uiteindelijk degene was die het CMS moest gebruiken.
Elke freelance webdesigner die zijn ontwerp codeert in HTML / CSS en vervolgens, naar keuze of noodzakelijkerwijs, dit ontwerp naar zichzelf moet overdragen naar een CMS, zal het volgende scenario maar al te bekend vinden
Je hebt een volledig functionele statische versie van je ontwerp in handen en dan begin je je zorgvuldig vervaardigde kunstwerk te versnipperen en delen ervan in het CMS te duwen en schuiven dat je voor het project hebt gekozen.
Het proces varieert van CMS tot CMS en hoewel sommige het minder moeilijk maken dan de andere, zijn er over het algemeen strikte regels die door het CMS zijn vastgelegd en wordt u gedwongen om erdoor te spelen of er omheen te werken. Uw ontwerp wordt gedegradeerd naar een secundaire status en het is nu het CMS dat het ontwikkelingsproces aanstuurt.
Dit deel is ook waar, vaker wel dan niet, je handen vuil maken in PHP-code niet kan worden vermeden.
Nu ben ik het ermee eens dat de meeste webontwerpers tegenwoordig redelijk goed met PHP kunnen werken, maar noem het maar het 'rechterbrein, linkerbrein'-ding, maar weinigen voelen zich daar echt prettig bij. Als ze een keuze hebben, hebben ze liever een andere manier om dingen voor elkaar te krijgen. Het probleem is dat maar weinig CMS'en deze keuze bieden.
Ontwerp Driving Development
Ik heb altijd al een systeem willen hebben waarin de dingen omgekeerd werkten - waarbij het ontwerp het ontwikkelingsproces aanstuurt en het CMS instrueert welke functionaliteit moet worden toegevoegd en waar. Niet andersom zoals conventioneel wordt gedaan. Ik wenste ook dat de ontwerper dit kon doen zonder gedwongen te worden een hoed van een ontwikkelaar op te zetten.
Als ontwerper is men bekend met het concept van het gebruik van HTML-tags om delen van zijn sjabloon te markeren die de browsers de instructie geven om ze op een bepaalde manier te behandelen.
Ik wou dat dezelfde logica kon worden uitgebreid met een reeks vergelijkbare tags die kunnen worden gebruikt om delen van de sjabloon te markeren, en deze keer gaf het CMS de instructie om ze op een bepaalde manier te behandelen.
Stel je voor dat je een paar tags hebt die de CMS kunnen instrueren om de regio die door hen is gemarkeerd als bewerkbaar te maken (dit kan parameters hebben die kunnen specificeren of de CMS het als een wysiwyg-editor, een platte tekst, een vervolgkeuzelijst of selectievakjes etc. weergeeft) kan dan een willekeurig aantal bewerkbare regio's hebben in plaats van een enkele regio die standaard wordt aangeboden door de meeste CMS-en.

Een andere tag kan een sjabloon als kloneerbaar verklaren, dat wil zeggen dat de CMS eindgebruikers in staat stelt meerdere exemplaren van de sjabloon te maken, elk met hun eigen gegevens. Weer een andere kan worden gebruikt om alle aldus gemaakte pagina's weer te geven met uittreksels van de inhoud die door een andere tag wordt opgehaald.
Het is niet moeilijk te zien dat een dergelijk systeem heel gemakkelijk kan worden gebruikt om de CMS-functionaliteit in een mum van tijd om te bouwen in een bestaande HTML-sjabloon. Wat nog belangrijker is, dit kan worden gedaan zonder enige PHP-vaardigheden te vereisen.
Klanten zijn bang voor CMS-beheerderspanelen
Het probleem vanuit het perspectief van de klant was van nog ernstiger aard: het beheerderspaneel van de meeste CMS'en die ik gebruikte, intimideerde veel van mijn klanten! Het uiteindelijke doel van een CMS is om de eindgebruiker en elk CMS te machtigen, hoe krachtig het ook is, als het overkomt als te complex of verwarrend in de gedachten van de gebruiker, heeft het zijn doel niet gehaald.
Ik heb veel van mijn klanten zien worstelen met het werken met CMS'en waar onze branche bij zweert. Wat voor een webontwikkelaar of -ontwerper eenvoudig genoeg lijkt, lijkt zelden hetzelfde voor een klant die gewoon niet dezelfde blootstelling aan IT heeft gehad - perfect bekwaam of intelligent als hij misschien is.
Ik wou dat ik een CMS had waarmee ik in het begin een leeg canvas zou hebben. Iets waardoor ik alleen die elementen kan weergeven die absoluut essentieel zijn voor de klant om te worden blootgesteld en niet een jota meer. Geen ongewenste en onnodige reeks bedieningselementen en opties in het admin-paneel die alleen dienen om een minder onderlegde gebruiker te verwarren.

Dit waren dus de functies die ik wilde hebben. Nu hebben we wel CMS'en die enkele van deze functies hebben, maar niet in hun geheel. Aan de ene kant hebben we producten zoals CushyCMS of Surreal waarmee meerdere regio's kunnen worden gemarkeerd. Ze zijn echter vrij beperkt in de andere functies die vereist zijn voor het maken van een site van zelfs bescheiden complexiteit en die niet beschikbaar zijn als zelf-gehoste versies, ze hebben de deal niet helemaal gesloten.
Aan de andere kant hebben we zware gewichten zoals ExpressionEngine en TextPattern. Ik moet toegeven dat ExpressionEngine een CMS is dat het dichtst in de buurt komt van wat ik zocht. Een fors prijskaartje van bijna $ 300 en een absoluut complex beheerderspaneel voor eindgebruikers zorgden ervoor dat ik op zoek ging naar andere alternatieven. TextPattern heeft de XHTML-achtige tags die ik wilde, maar heeft een steile leercurve.
Dus uiteindelijk bestond het CMS waarnaar ik op zoek was gewoon niet. Ik had de keuze om te blijven wachten tot het verscheen of het zelf te bouwen. Ik koos voor de laatste optie.
Wanneer besloot je dat je je eigen CMS wilde bouwen en hoe start je zelfs zo'n ambitieus project?
Nou, ergens begin vorig jaar tijdens het werken aan een Drupal-project, kwam dat idee van het bouwen van een eenvoudig maar toch veelzijdig CMS weer bij me op.
Deze keer vroeg ik mezelf en mijn partner Abdul Raoof Khan hoe moeilijk het zou kunnen zijn om het voor elkaar te krijgen. We begonnen aan het idee en hadden in achttien dagen een werkend prototype klaar. We hebben het aan vrienden gedemonstreerd door onze webbrowser te gebruiken om volledige pagina's met willekeurige websites op te slaan en vervolgens ons CMS achteraf in het geripte HTML-ontwerp in te bouwen en binnen enkele minuten een functionele dynamische website te hebben. (Let wel, ik onderschrijf het idee om HTML-ontwerpen te rippen niet, dit is alleen gedaan om ons concept uit te proberen!)
De reacties die we van hen hadden, spoorden ons aan om het CMS verder te ontwikkelen. Na een paar revisies hebben we een nogal grof CMS geïmplementeerd op enkele van onze niet-technisch onderlegde klanten en ze hielden echt van het gemak waarmee ze hun eigen sites konden beheren.
Dit is het moment waarop we besloten om er een volwaardig product van te maken. We noemden het CouchCMS om het gemak weer te geven dat het zou moeten bieden en gingen naar beneden om het te voltooien. Het heeft nog ongeveer zeven maanden geduurd om te komen waar het nu is en de ontwikkeling gaat nog steeds door.
Vertel ons over enkele van de functies waar u het meest trots op bent in CouchCMS, wat onderscheidt het van andere systemen?
Als ik een enkele functie zou moeten benoemen, zou het de mogelijkheid van Couch zijn om vrij complexe sites te maken vanuit een statische HTML-sjabloon zonder dat er überhaupt PHP hoeft te worden gebruikt.
Een ander kenmerk dat het onderscheidt van andere systemen, is de manier waarop de ontwerper zoveel bewerkbare regio's kan maken als hij nodig heeft (en van welk type dan ook).
Couch maakt het maken van 'schrijfpanelen' (zoals WordPress-gebruikers ze noemen) echt een fluitje van een cent.
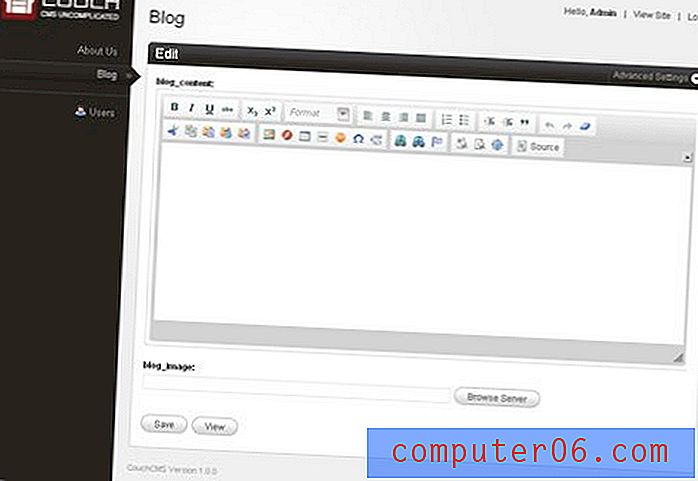
Bekijk als voorbeeld de volgende twee screenshots. Hier is een schrijfpaneel met slechts één bewerkbaar gebied gedefinieerd:

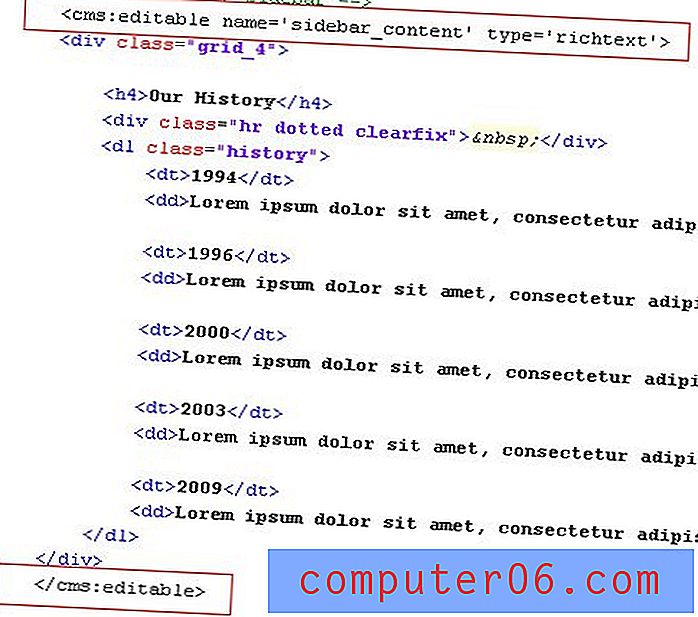
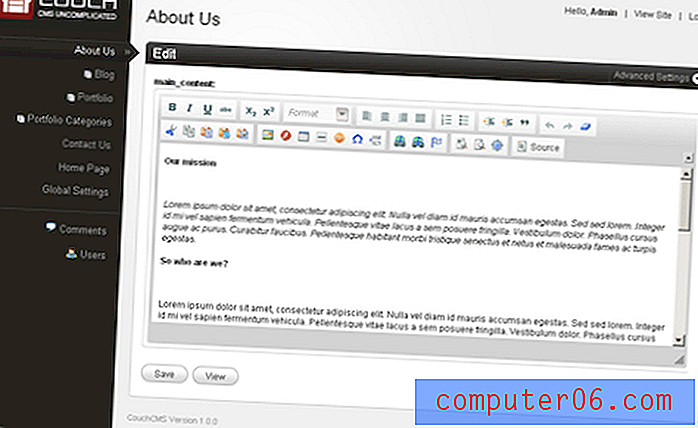
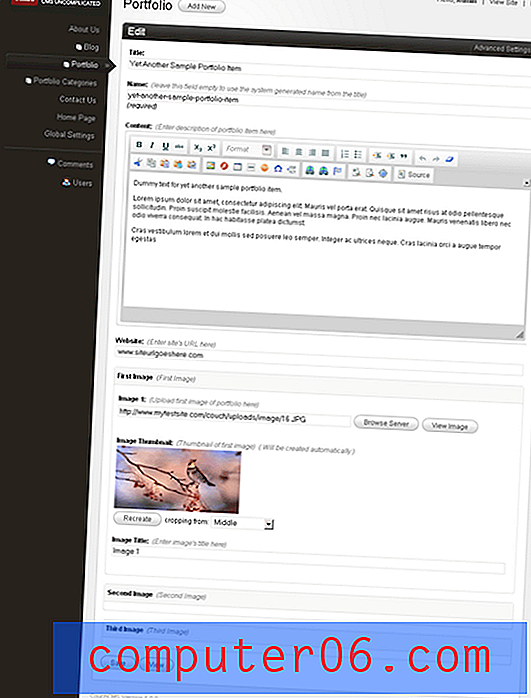
Hoewel het volgende een complexere is met verschillende bewerkbare regio's van verschillende typen gedefinieerd:

Een minder gewaardeerde functie is de manier waarop Couch je normale HTML-formulieren omzet in volledig zelf-validerende formulieren, moet ik zeggen zonder PHP-code.
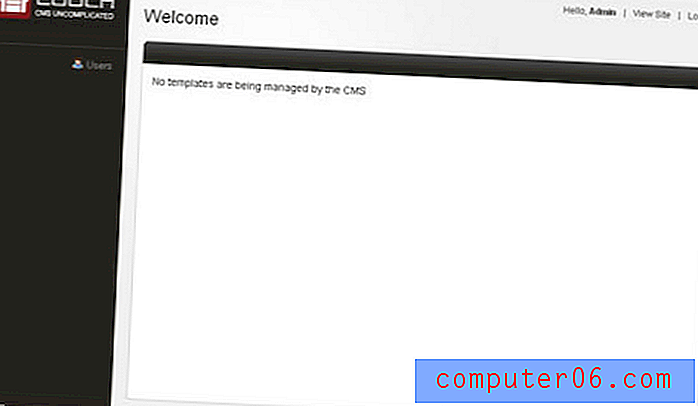
Eindelijk ben ik blij dat ik eindelijk een CMS heb dat me een leeg canvas geeft om het precies te vormen zoals ik dat wil. Dit is wat je krijgt als je een nieuwe installatie van Couch doet:

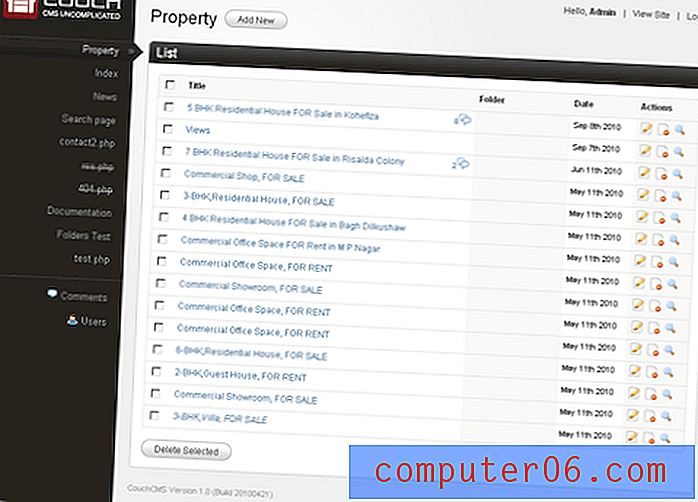
Ik heb nog geen CMS gevonden dat me begroet met zo'n kale interface. Het volgende is wat dit lege canvas uiteindelijk zal vormen zodra ik klaar ben met de site:

We verkopen het niet op deze manier, maar Couch is effectief een raamwerk dat zelfs voor niet-codeerders gemakkelijk genoeg is om hun eigen CMS te creëren.
Wat denk je van WordPress en waarom zouden sommige van zijn gebruikers moeten overwegen over te schakelen naar je systeem?
Of Worpress nu een echte CMS is of gewoon een blog-engine, dat debat is eindelijk tot rust gekomen met de aangepaste ondersteuning voor posttypes in WordPress 3.0.
WordPress is een juweel van een CMS, geen twee manieren. Ik ben zelf, zoals zowat elke andere freelance ontwikkelaar, de tel kwijtgeraakt van het aantal sites dat ik de afgelopen jaren in WordPress heb gedaan. Echter, en ik zeg dit met het risico veel van de lezers tegen te werken, naar mijn mening is het geen 'designer's CMS'.
Om WordPress naar uw wensen te laten buigen, heeft u nog steeds een ongemakkelijke hoeveelheid PHP nodig om in te duiken. De reden waarom het zo ontzettend populair is bij ontwerpers, is dat ontwerpers deze PHP-code al voor hen vinden door de geweldige ontwikkelaarscommunity rond WordPress. Dit kan komen in de vorm van letterlijk duizenden beschikbare plug-ins of de overvloed aan kwaliteitsfragmenten die via internet worden gedeeld.
Om mijn punt te maken, kan ik een instantie citeren die in me opkomt - de beroemde 'Wordpress-lus' bestaat altijd al sinds je het je kunt herinneren. Toch duurde het enkele jaren voordat enkele onverschrokken ontwikkelaars aantoonden dat de lus meerdere keren kon worden gebruikt en zo de zogenaamde tijdschriftthema's creëerden. En kijk nu wat een revolutie ontwerpers hebben veroorzaakt met deze tijdschriftthema's.
Wat betreft waarom sommige WordPress-gebruikers zouden moeten overwegen over te schakelen naar Couch - ik heb al de problemen genoemd die ik zelf tegenkwam. Afgaande op de reactie die Couch ontvangt, kan ik er gerust van uitgaan dat ik zeker niet de enige ben die deze problemen ervaart. Als een ontwerper die momenteel WordPress gebruikt, denkt dat hij dezelfde beproevingen deelt, is hij welkom om Couch te proberen voor zijn volgende project.
Waar kunnen geïnteresseerden terecht voor informatie over het opzetten van een CouchCMS-installatie?
Ik stel voor dat ze beginnen met een zeer gedetailleerde tutorial die we op onze site hebben over het Building A Real-World Site-voorbeeld. In deze zelfstudie bouwen we vanaf het begin een complete real-world portfoliosite met uitleg over het installatieproces.

Ze kunnen ook een zeer uitgebreide documentatie vinden op onze Documentenpagina.
Als ze Windows-gebruikers zijn, kunnen ze overwegen om een draagbare WAMP-bundel te downloaden die we op onze downloadpagina hebben staan. Dit heeft alles vooraf geïnstalleerd en er is er maar één nodig om te downloaden en erop te klikken om Couch te gebruiken.
Eindelijk hebben we een actief forum. Als ze problemen ondervinden of vragen hebben, zijn ze van harte welkom op onze forums.
Hoe ziet uw prijssysteem eruit?
Bank is gratis voor persoonlijk en niet-commercieel gebruik. Commercieel gebruik ervan vereist momenteel een licentie die een zeer bescheiden $ 39 per domein kost (haal het hier voor slechts $ 9).
Ik zou eraan willen toevoegen dat we serieus nadenken over het introduceren van een kernversie van CouchCMS die absoluut gratis zou zijn voor gebruik, zelfs op commerciële sites. Blijf kijken.
Waar zie je CouchCMS de komende jaren naartoe? Grote plannen?
We vinden het nu nodig om een API voor ontwikkelaars te openen zodat ze de native functionaliteit van Couch kunnen uitbreiden.
Couch heeft bijvoorbeeld geen pop-up Colorpicker of Kalender als veldtypen. Met de API kan een ontwikkelaar deze eenvoudig maken. Dit opent ook de mogelijkheid om add-ons voor Couch te maken, zoals een eenvoudig forum of e-commerce.
Het idee is om het voor ontwikkelaars mogelijk te maken om functionaliteit aan Couch toe te voegen en deze te tonen als eenvoudige tags die de ontwerpers kunnen gebruiken. Couch is gebouwd voor ontwerpers en daar zullen we ons altijd op concentreren.
Gevolgtrekking
Kortom, als u of uw klanten constant gefrustreerd zijn door de complexiteit van de meeste moderne CMS-oplossingen, moet u absoluut CouchCMS eens bekijken. Het biedt ontwerpers de flexibiliteit om de meeste van hun huidige HTML-ontwerpen intact te houden en er zijn slechts een paar tags nodig om inhoud als bewerkbaar te definiëren.
Alleen deze week kunt u 77% besparen op een commerciële licentie van CouchCMS en deze vandaag nog voor uw klant gaan gebruiken. Kom langs op onze Deals-pagina voor meer informatie.