vCard-websites: 15 tips om de jouwe te laten opvallen
Hoewel u tegenwoordig misschien niet zoveel papieren visitekaartjes uitwisselt, is de kans groot dat uw digitale visitekaartje of vCard veel verkeer kan zien. Een website in vCard-stijl bevat doorgaans heel weinig inhoud, afgezien van een paar professionele details.
vCard-websites zijn niet hetzelfde als een portfolio. Ze zijn over het algemeen meer gestroomlijnd met een focus op het contactpunt, niet op een demonstratie van professionele prestaties. Deze stijl van website kan nuttig zijn om gebruikers of potentiële klanten te helpen u online te vinden en u te helpen uw professionele aanwezigheid online te promoten. Als het gaat om het ontwerpen van een vCard-website, denk dan verder dan het papieren visitekaartjesformaat of e-mailbijlage-achtige kaarten die al jaren bestaan en die van u opvallen.
1. Ontwerp een kaart op canvas

Het hoeft niet precies op een papieren visitekaartje te lijken - u wordt hier niet beperkt door de beeldverhouding - maar u kunt dat concept toepassen op de website met een kaart op een canvas. Dit is een bijzonder populaire optie omdat het visueel precies weergeeft wat de site is en hoe deze moet worden gebruikt. Wees creatief met de stijl. Overweeg vormen en gelaagdheid die goed werken met het digitale medium. Overweeg een kaartstijl die meer vierkant of verticaal is.
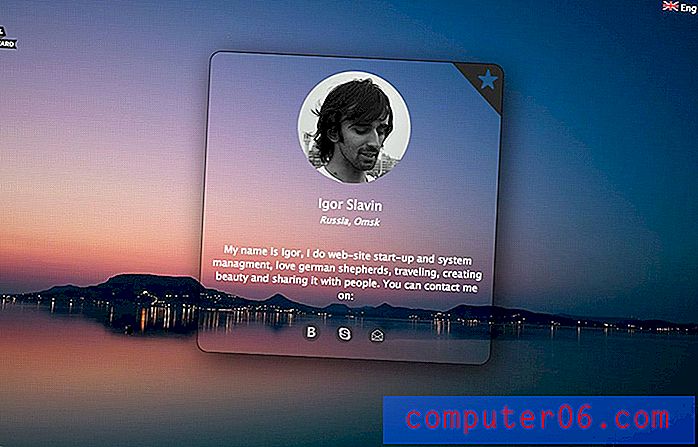
2. Integreer de kaart en de achtergrond

Maak van de kaart en de achtergrond een bijzonder element. Deze site van Igor Slavin is prachtig gedaan. Je kunt de kaart zien, maar deze maakt deel uit van de achtergrond. Het algehele effect is elegant en interessant.
3. Voeg een vleugje animatie toe

Animatie is de "it" -tool van het jaar. Voeg een geanimeerd effect toe voor verbazing waarmee gebruikers zich zullen bezighouden. Omdat vCards zakelijke tools zijn, moet u de animatie supereenvoudig houden; kies voor iets dat u bijna niet ziet of een zweef- of klikactie die net dat beetje extra toevoegt wanneer gebruikers zich bezighouden.
4. Koppel alles

Elk element van uw vCard moet klikbaar en gekoppeld zijn. Dit omvat sociale media, e-mail en telefoonnummers moeten push-to-dial zijn op mobiele telefoons. De sleutel tot een succesvolle vCard is het verstrekken van alle informatie die mensen nodig hebben om met u in contact te komen, dus maak het hen gemakkelijk. (Terwijl u overweegt om te linken en contactinformatie op te nemen, dient u alleen links naar openbare profielen op te nemen, tenzij u wilt dat vreemden u "bevriend" maken op Facebook.)
5. Maak het op volledig scherm

Uw kaart kan het hele scherm omvatten. Overweeg om bij dit type formaat ook extremen te gebruiken als het gaat om grootte en schaal, zoals de hoofdvideo op volledig scherm die hierboven wordt gebruikt met kleine tekst of probeer extra grote tekst met een kleinere afbeelding. Contrast kan gebruikers helpen zich te concentreren op de juiste elementen en de site gebruiksvriendelijk te maken.
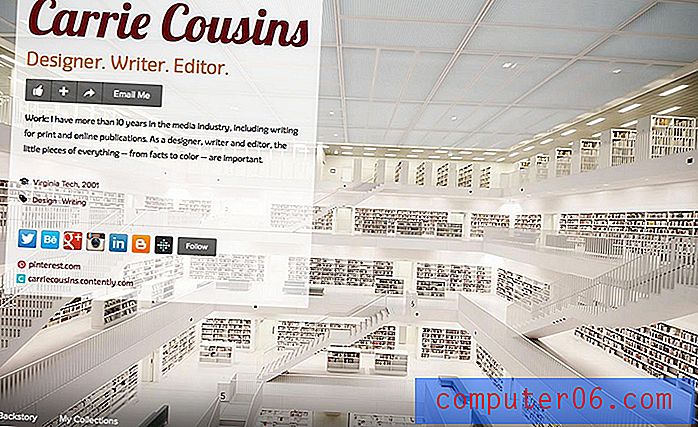
6. Voeg uw foto toe

Draag uw persoonlijke / professionele merk visueel over meerdere kanalen met een geweldige headshot. Eens taboe voor veel zakelijke professionals, kan het toevoegen van een hoofdschot aan uw bedrijfsinformatie helpen om een verbinding te maken met gebruikers via alle kanalen waar u informatie verstrekt. Elke oude foto zal niet werken. Maak een professionele headshot - het kan uw persoonlijkheid laten zien - en gebruik het overal waar u in contact komt met potentiële gebruikers of klanten, inclusief sociale mediakanalen en op uw vCard-website.
7. Vergeet niet om het responsief te maken
Het is bijna vanzelfsprekend, maar vergeet niet om uw vCard-website op een responsief framework te bouwen. Ga nog een stap verder en zorg ervoor dat alle elementen ook op verschillende apparaten kunnen worden gebruikt. Maak het mensen gemakkelijk om contact met u op te nemen.
8. Wees jezelf
Uw vCard-website moet een verlengstuk zijn van wie u professioneel bent. Het is OK om dat leven en persoonlijkheid te laten zien. Enkele van de betere vCard-sites die in dit artikel worden getoond, tonen een deel van de persoonlijkheid van de website-eigenaar. Als je een eigenzinnige, leuke stijl hebt, wees die persoon dan ook online. Maar als u formeler bent in uw zakelijke stijl, overweeg dan een vCard met een meer gepolijste en professionele uitstraling.
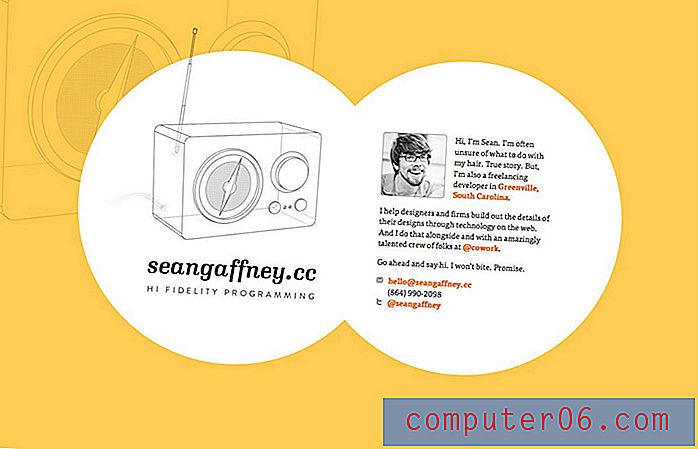
9. Gebruik kleur

Wees kleurrijk. Gebruik kleur met opzet. Het is een van de basisprincipes van de ontwerptheorie en het is ook van toepassing op vCard-websites. Interessante, gedurfde kleurkeuzes kunnen gebruikers helpen door de juiste stukjes informatie op uw site te bladeren:
- Uw naam
- Korte bio
- Contactgegevens
- Links
10. Ga groot met uw naam

Het is niet opschepperig dat uw naam het grootste tekstelement is in het ontwerp van de vCard-website; het is gewoon een goede zaak. Dit geldt met name als u werkt als een self-branded entiteit, zoals een freelancer of als u op zoek bent naar werk. U wilt dat mensen die op uw vCard-website terechtkomen, uw naam onmiddellijk kunnen zien en onthouden. (Zorg er naast het formaat voor dat het een goed leesbaar lettertype is.)
11. Gebruik beelden die vertellen wie je bent
Weet u niet zeker welk type afbeelding het beste bij uw vCard past? Vertel sitebezoekers wat u doet met een visual die aansluit bij uw werk. Denk aan iets uit uw portfolio, of een aangepaste foto of illustratie of een zelfportret in uw perfecte werkomgeving.
12. Probeer een bekend platform

Er zijn enkele geweldige platforms en tools beschikbaar om u te helpen snel een vCard-site te maken en met aanwijzingen om u te helpen alle benodigde informatie op te nemen. (Persoonlijk ben ik al jaren een about.me-gebruiker en ben dol op de flexibiliteit en aanpassingsmogelijkheden die bij deze gratis tool horen.)
13. Word niet te persoonlijk

De meeste vCard-websites zijn ontworpen voor professionele doeleinden. Houd het zo. Word niet te persoonlijk met de inhoud van de site. Sommige dingen om over na te denken zijn onder meer sociale-mediaprofielen - openbaar versus privé - en vooral afbeeldingen. Websiteontwerpers hebben geen vCard-website nodig die hun auto of kinderen laat zien; en wil je die afbeeldingen echt beschikbaar hebben voor iedereen die jou wil inhuren voor een project?
14. Selecteer Geweldige lettertypen
Typografische keuzes voor het ontwerp van een vCard-website zijn van vitaal belang. Het is onwaarschijnlijk dat dit type siteontwerp veel tekst bevat, waardoor woorden die op het scherm staan veel belangrijker zijn. Blijf bij lettertypen die gemakkelijk te lezen zijn en in contrast staan met de achtergrond. Het kiezen van twee lettertypen is een goed idee, een voor het type kopstijl (uw naam) en een hoofdtekstelement voor al het andere. Sans serifs met uniforme slagbreedtes zijn een gemakkelijke gok als u niet zeker weet waar u moet beginnen.
15. Probeer een trendy techniek
Omdat een vCard-website klein is, is het een geweldige plek om trendy technieken uit te proberen en zo vaak als je wilt te veranderen. Bovendien laat een trendy design zien dat je op de hoogte bent van trends, technieken en wat er speelt in de branche. Hier zijn een paar dingen die u nu kunt proberen:
- Achtergrond met een wazig beeld
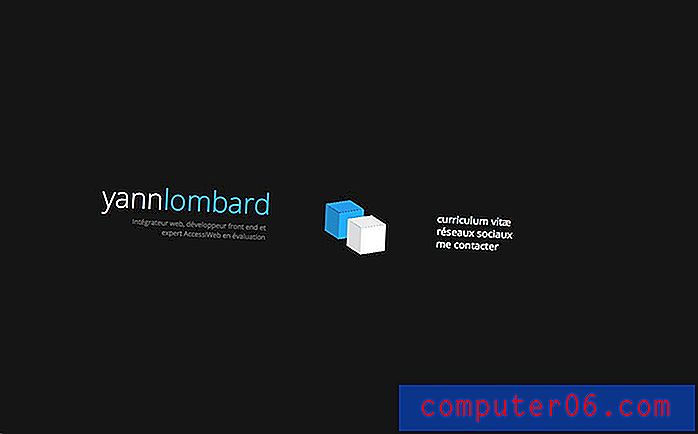
- Minimalistische stijl met geometrische vormen
- Materiaal ontwerpformaat
- Handgeschreven stijl, grafische typografie
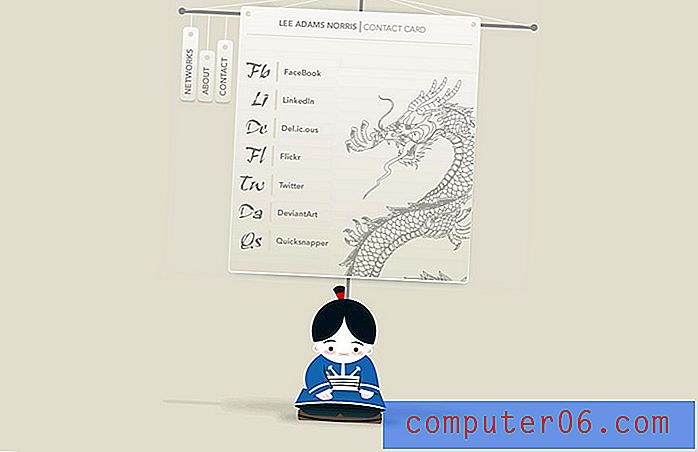
- Aangepaste pictogrammensets voor links
Gevolgtrekking
Als u nog geen vCard-website heeft, is er geen reden om nu niet aan de slag te gaan. Dit is een geweldige tool voor ontwerpers en ontwikkelaars als portfolio-accent. (Ik kan u niet vertellen hoe vaak er contact met mij wordt opgenomen of wordt gevonden dankzij mijn vCard-site.)
Dit is ook een klein project dat heel leuk kan zijn om te ontwerpen en te maken. Dus ga erop uit en maak iets. Ik zou graag zien wat je verzint. Deel uw links met mij op Twitter.