Wat is de deal met Em en Rem?
Met al het gepraat over ontwerpen voor responsieve websites, blijven er twee kleine woorden opduiken - em en rem. Maar wat zijn ze?
Em en rem, samen met pixels, zijn eenheden en methoden om het type te meten en het formaat ervan te wijzigen. Em en rem zijn relatieve, in plaats van statische, eenheden en worden steeds meer gebruikt voor responsieve webdesign-schema's. Laten we vandaag in dit concept duiken en de dingen een beetje duidelijker uitleggen!
Ontdek ontwerpbronnen
Waar komt EMS vandaan?

Ironisch genoeg vindt de term 'em' zijn oorsprong in printdesign. Een em is de grootte van een hoofdletter M in elk lettertype, waardoor de grootte relatief is ten opzichte van het lettertype.
Veel printontwerpers zijn bekend met em (en hun tegenhanger nl) als het gaat om spatiëring. Een em-spatie of en-spatie - die de grootte heeft van een hoofdletter N - wordt vaak gebruikt om woorden en spaties er beter uit te laten zien in grote letters. Hetzelfde geldt voor em en en streepjes - of het lange en korte streepje.
Deze theorie van evenredige spatiëring is hetzelfde voor webdesign. Als het gaat om digitale lay-outs, wordt em op een vergelijkbare maar nauwkeurigere manier gedefinieerd: een em is de grootte van het type zoals berekend ten opzichte van de typegrootte van het bovenliggende element.
Rem is een evolutie van em. Deze "root ems" -functie lijkt erg op em met één uitzondering: rem is de grootte van het type zoals berekend ten opzichte van de typegrootte van het "html" -element op het hoogste niveau in plaats van een bovenliggend element.
Em begrijpen

Em werkt in wezen als procentuele waarden, waardoor een letter dezelfde lettergrootte heeft ondanks het lettertype of de grootte. Vanwege deze aard van glijdende schaal worden em relatieve eenheden genoemd. (Andere relatieve eenheden bevatten percentage en pixel, vergeleken met absolute eenheden zoals picas, punten en inches.) Deze benadering is een populaire oplossing voor het meten van het type, maar werkt niet zo goed voor andere metingen zoals spaties of marges.
... door alleen de bovenliggende maat te wijzigen, kunt u alle lettergroottes tegelijkertijd wijzigenHet voordeel van het gebruik van em als basis voor typeformaat is dat door alleen de bovenliggende grootte te wijzigen, u alle typegroottes tegelijkertijd kunt wijzigen. Deze optie helpt ook alle gebruikers om een vergelijkbare ervaring te krijgen bij het bekijken van een site - of ze nu verschillende browsers online gebruiken of verschillende apparaten gebruiken - omdat sommige oudere browsers de grootte van tekst in pixels niet aanpassen. Het resultaat?
Het maakt niet uit hoe u het type op een site bekijkt, het ziet eruit zoals bedoeld - ingezoomd of uitgezoomd of op verschillende apparaten.
De uitdaging om em te gebruiken is dat je de grootte van de ouder moet kennen (en onthouden) omdat dit de basis is voor hoe de rest van het type zich zal gedragen.
Hier is een voorbeeld van hoe em kan opsplitsen met een 14px bovenliggende lettergrootte:
- 1 em = 14 pixels: dit is het bovenliggende type, gebaseerd op een algemene typegrootte voor de hoofdtekst
- .5 em = 7 pixels
- 1, 5 em = 21 pixels
- 2 em = 28 pixels
Wat is het verschil met rem?
Rem werkt uiteindelijk op dezelfde manier, maar er is geen gedefinieerde bovenliggende lettergrootte. Het root html-element definieert de relatie met de rem, wat betekent dat u een lettergrootte op het html-element zou definiëren en rem-eenheden als percentages daarvan zou definiëren. De lettergrootte is altijd relatief ten opzichte van deze root-html-grootte, in plaats van aan te passen terwijl u meerdere containers met verschillende groottes nestelt.
Nadat u de wiskunde voorbij bent, kan het gebruik van rem een veel eenvoudigere manier zijn om de juiste en zelfs typegrootte te behouden.
Bij de eerste introductie was er enige weerstand tegen rem omdat ze niet universeel werden ondersteund door browsers. Dit is niet langer een zorg; rem werkt op alle grote, moderne platforms.
Hoe passen pixels in?

Maar hoe zit het met pixels - de gemeenschappelijke eenheid die iedereen lijkt te begrijpen? Pixels waren de oorspronkelijke meeteenheid voor digitaal ontwerp en worden nog steeds gebruikt. Maar hun gebruik komt minder vaak voor als het gaat om type omdat ontwerpers de toegevoegde bruikbaarheidservaring willen die geassocieerd is met em en rem.
Zie het op deze manier: Pixels bieden veel controle voor de ontwerper / ontwikkelaar, maar heel weinig controle voor de gebruiker. Gedefinieerde pixelgroottes zijn precies dat - gedefinieerd - en veranderen niet op basis van de gebruikersomgeving. Hoewel ze misschien gemakkelijk te gebruiken zijn in het creatieproces, kunnen ze problemen veroorzaken in het eindproduct.
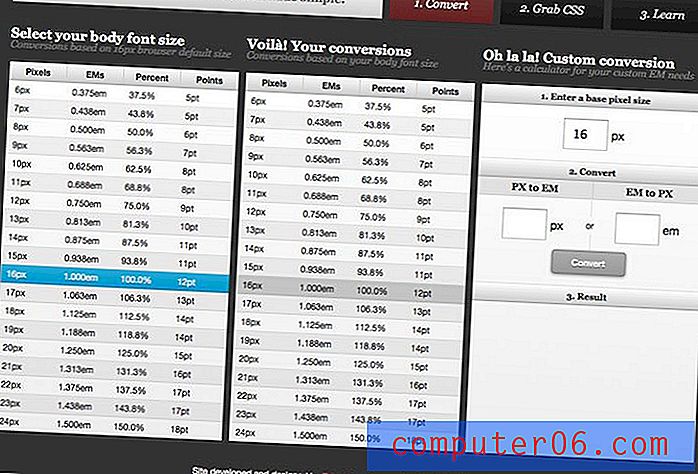
Springen van pixels naar em (of rem) is niet zo moeilijk en als je het moeilijk vindt om er eens over na te denken, bekijk dan de Pixel to Em Calculator om een idee te krijgen van hoe ze zich verhouden.
Gevolgtrekking
Nu u een beter begrip hebt van de verschillende eenheden die worden gebruikt om het type in digitaal ontwerp te meten en te schalen, wat moet u dan gebruiken?
Het antwoord is niet eenvoudig. Mijn aanbeveling is om te gebruiken waar je je prettig bij voelt en wat het beste werkt voor elk project. Em en rem zijn veel vloeiendere maatregelen en zullen consistenter werken in projecten, vooral responsieve. Pixels zijn nog steeds de favoriete eenheid voor velen bij het werken aan mockups.
Misschien vindt u dat het hebben van al deze tools de beste oplossing is.