Een eenvoudige ontwerptruc: de natuurlijke lijnen van een foto gebruiken
Vandaag gaan we een supereenvoudige ontwerptruc verkennen om tekst en foto's op interessante manieren te combineren. Ik zal je vier methoden leren om de directionaliteit van een foto te gebruiken om een bijbehorende ontwerplay-out te bepalen.
Deze zal leuk zijn en zal zeker de manier waarop je denkt over afbeeldingen in je ontwerpen uitdagen, dus leun achterover en kom mee voor de rit!
Geen regels
Ik zal dit artikel voorafgaan met een korte bekentenis dat de volgende tips geen harde regels vertegenwoordigen die je moet volgen in je ontwerpwerk. In plaats daarvan is het slechts één methode (in vier delen) die u kunt gebruiken om verschillende ontwerpelementen uit te lijnen in relatie tot de inhoud van een foto.
Het is duidelijk dat overwegingen zoals witruimte vaak een primair effect hebben op waar u tekst op een foto plaatst. Houd hier rekening mee terwijl u op deze manier met uw eigen afbeeldingen werkt.
Waarom dit helemaal doen?
Hoewel het niet per se een vereiste is, raad ik je ten zeerste aan om altijd goed te kijken naar de harde lijnen in een foto die je probeert te combineren met tekst en afbeeldingen. Herhaling is een van de belangrijkste ontwerpprincipes en dit is een natuurlijke implementatie van dat idee. Door de foto te analyseren en de directionaliteit ervan te volgen, vind je ongelooflijk eenvoudige manieren om je afbeeldingen en tekst er echt geïntegreerd uit te laten zien, alsof de afbeelding speciaal is gemaakt voor het doel waarvoor je hem gebruikt, een grote illusie als je voorraad gebruikt .
Dus wat bedoel ik met te suggereren dat je de bestaande regels in een foto volgt? Laten we kijken.
Letterlijk
Onze eerste methode om de lijnen in een foto te gebruiken, is de meest eenvoudige en directe. Het enige dat u hoeft te doen, is de inhoud van de afbeelding analyseren en harde lijnen gebruiken om uw illustraties op een heel letterlijke manier uit te lijnen.
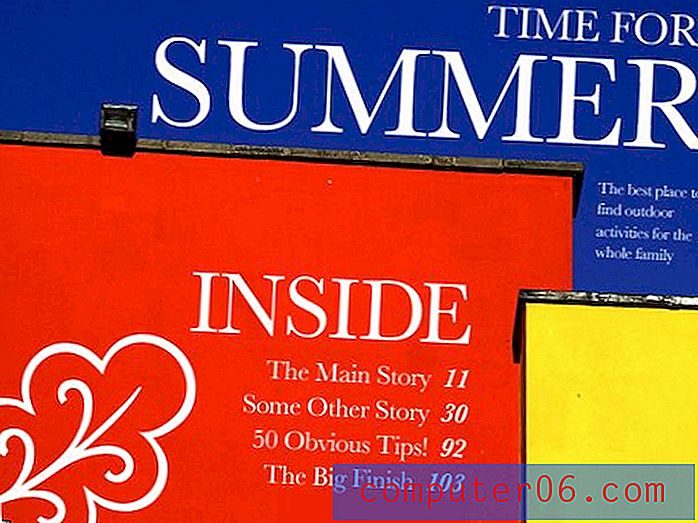
De eerste stap in dit proces is uiteraard het vinden van de juiste foto. Niet elke afbeelding leent zich voor de technieken in dit artikel, als voorwaarde moet je iets gebruiken met duidelijke en harde randen. De volgende afbeelding van fotograaf Stephen Heron is een perfect voorbeeld.

Zoals u kunt zien, zijn er tal van duidelijke, grote en effen gekleurde gebieden. Het raamwerk van de gebouwen biedt natuurlijk gescheiden secties die kunnen dienen als containers voor onze inhoud.
In de aangepaste versie hieronder heb ik een aantal grafische aanwijzingen aan de afbeelding toegevoegd, zodat je de stroom van de lijnen kunt gaan zien als iets dat opvalt en gemakkelijk kan worden gebruikt.

Met deze richtlijnen in gedachten kunnen we onze inhoud precies in lijn brengen met deze bestaande regels. Het resultaat is best mooi. Op zichzelf lijkt deze lay-out grillig, maar met de afbeelding die onze plaatsing bepaalt, werkt het perfect.

Te duidelijk toch? U had geen artikel nodig om u te vertellen dat u tekst op de meest natuurlijke plek op een foto moet plaatsen! Dit is slechts het beginpunt van ons gesprek, we kunnen deze logica gebruiken om nog dieper in te gaan op enkele plaatsingen die misschien niet zo veel op je afkomen.
Uitgebreid letterlijk
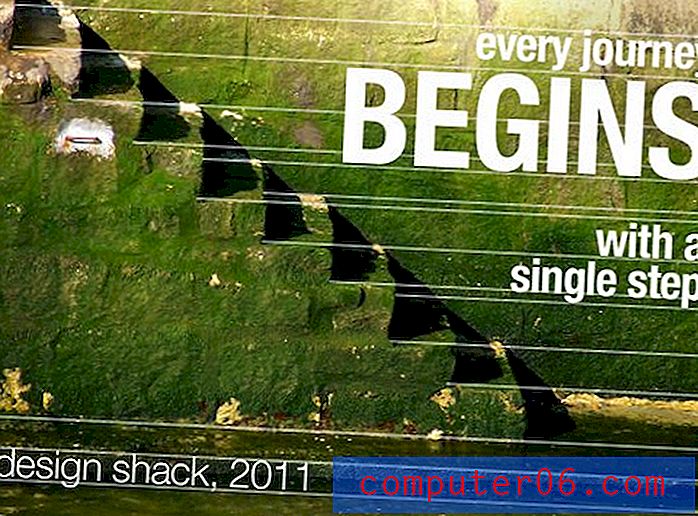
In het vorige voorbeeld hebben we onze tekst en afbeeldingen genomen en deze rechtstreeks op de bestaande lijnen en randen van de foto geplaatst. Het is echter vaak zo dat een drukke foto voorkomt dat dit een natuurlijke plaatsing is. Op deze foto van theklan zou het plaatsen van tekst boven de trap bijvoorbeeld moeilijk leesbare inhoud opleveren.

Het natuurlijke gebied van witruimte is aan de rechterkant waar we een grote lege muur hebben om mee te werken. Nu kunnen we onze tekst lukraak in deze ruimte gooien en het een dag noemen, of we kunnen wat opzettelijker zijn over onze plaatsing door de bestaande richtlijnen te overwegen die de foto ons biedt.

Merk op hoe ik de lijnen heb getrokken die samenvallen met de stappen, ook al lopen ze niet helemaal over de pagina. De treden dienen als het primaire brandpunt van het beeld en ze hebben zulke mooie harde lijnen dat je ogen ze zullen volgen. Als we dan deze regels gebruiken, zou onze tekst theoretisch een heel natuurlijke plaatsing moeten hebben die heel goed bij de afbeelding lijkt te passen.

Merk op dat elk stuk tekst van boven naar beneden een zeer opzettelijke plaatsing heeft die samenvalt met de reeds bestaande directionaliteit van de afbeelding. Deze regels bepalen niet alleen waar ik de tekst instel, maar zelfs de grootte van elk stuk.
Dit keer is het resulterende effect veel subtieler. De meeste kijkers zullen niet eens merken wat je hebt gedaan, en toch is er zeker een gevoel van juistheid over de manier waarop de tekst wordt geplaatst.

Herhaling
Herinner je je onze goede vriend herhaling? Deze keer gaan we dit principe sterk gebruiken in het licht van de bestaande lijnen op de foto.
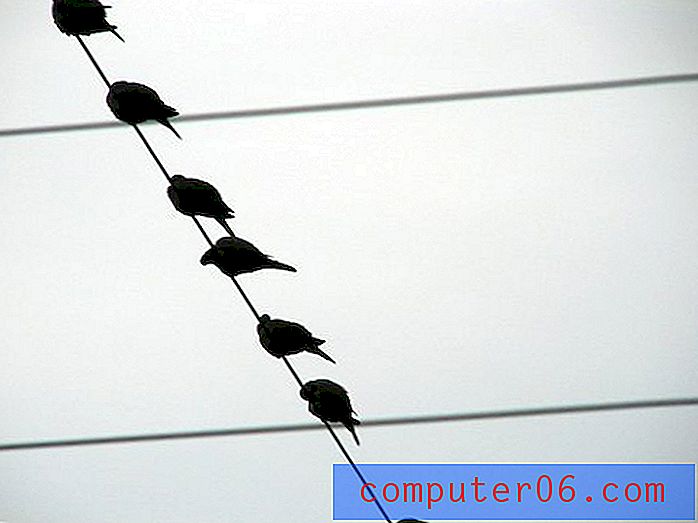
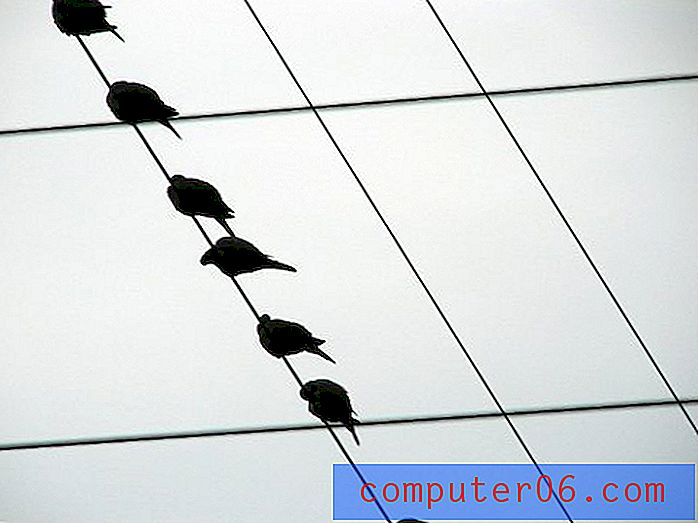
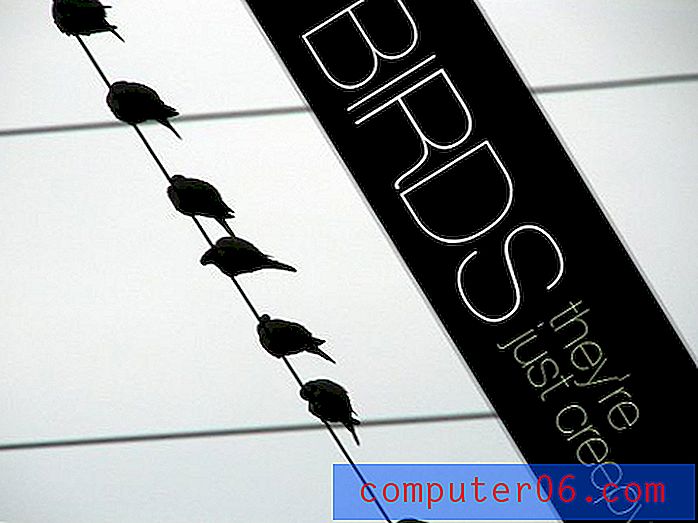
De volgende afbeelding van vogels op een draad, gemaakt door Lali Masriera, vormt het perfecte canvas voor dit experiment. De lijnen hier zijn glashelder en er is veel witruimte aan de rechterkant die we kunnen gebruiken voor inhoud.

Deze keer deed ik bij het plaatsen van mijn regels iets anders. Ik heb niet alleen lijnen geplaatst die overeenkomen met bestaande elementen op de pagina, ik heb die ook gebruikt als startpunt van een patroon of raster. Ik neem wat vrijheden en voeg mijn eigen regels toe, maar ze bootsen die die er al zijn direct na. Nogmaals, dit zal onze plaatsing gewoon een beetje natuurlijker maken dan wanneer we deze directionaliteit zouden trotseren met een perfect verticale plaatsing.

Met die lijnen op hun plaats hebben we duidelijke en bruikbare secties gemaakt. Merk op dat deze niet noodzakelijkerwijs in deze vorm in de originele afbeelding bestonden zoals in ons eerste voorbeeld, maar we gebruikten de bestaande inhoud als inspiratie voor een repetitieve vorm.

Houd er rekening mee dat u dit principe tot het uiterste kunt nemen en uw tekst daadwerkelijk kunt roteren om de richting van de bestaande regels verder na te bootsen.

Geïnspireerde symmetrie
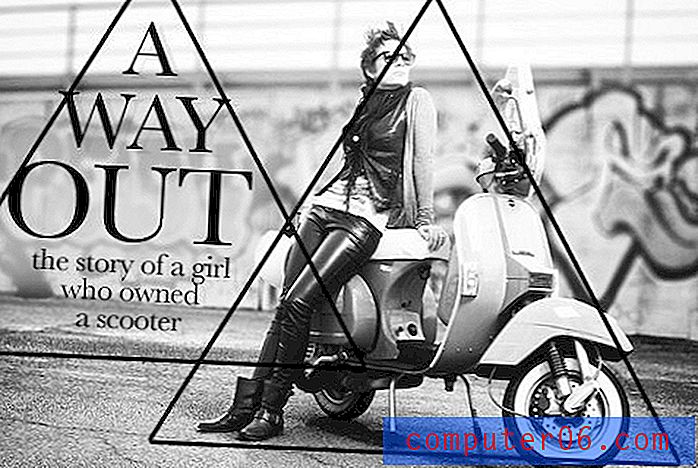
Voor ons laatste voorbeeld gebruiken we een methode die erg lijkt op de herhalingsmethode hierboven, maar op een meer complexe manier. Om te beginnen pakte ik deze geweldige afbeelding van fotograaf Daniel Zedda.

Ik ben echt dol op dit beeld, de compositie is ongelooflijk solide en gebruikt een techniek die vaak wordt aangetroffen in de Europese renaissancekunst. Als we nadenken over de sterkste natuurlijke lijnen op deze foto, strekken ze zich niet echt uit over de afbeelding zoals die in de vorige voorbeelden. In plaats daarvan zien we een zeer gedefinieerde piramide vorm krijgen.

We kunnen deze vorm gebruiken als inspiratie voor hoe we onze tekst op de pagina plaatsen, net zoals we deden met de vogelfoto. Teken hiervoor de lijnen waaruit de driehoek bestaat, kopieer die driehoek en plaats deze in het gebied aan de linkerkant. Gebruik ten slotte deze nieuwe driehoek als richtlijn voor het plaatsen van tekst.

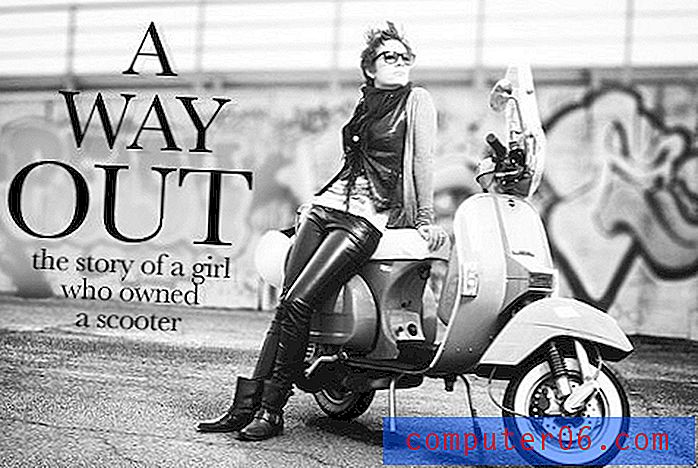
Merk op dat ik in het eindresultaat hieronder de piramidevorm niet helemaal naar beneden heb voortgezet. In plaats daarvan leken mijn tekstregels van nature een bijna ruitvorm te hebben, en dat is volkomen acceptabel. Nogmaals, je maakt hier de regels, dus voel je vrij om de natuurlijke lijnen op de foto te vervormen en te heroverwegen in plaats van ze gewoon zo letterlijk te nemen.

Gevolgtrekking
Het doel hier is om mijn suggesties niet precies te volgen, maar in plaats daarvan gewoon meer bewust te worden van hoe de bestaande inhoud in een foto kan worden gebruikt om u te begeleiden en te inspireren om unieke ontwerpen te maken die loskomen van de vorm van de koekjessnijder die zo gemakkelijk te verwijderen is vallen in.
Laat hieronder een reactie achter en laat ons weten wat je van deze voorbeelden vindt. Denk je na over de richting van de inhoud in een foto voordat je er elementen aan toevoegt of is dit een nieuw idee voor jou?