Waarom een goed websiteontwerp belangrijk is voor elk bedrijf
Bijna elk bedrijf of individu dat in de huidige markt werkt, heeft een website. Helaas is een groot aantal van deze websites slecht ontworpen of komen ze rechtstreeks uit een WordPress-sjabloon; dit zal je niet helpen om op te vallen of vooruit te komen.
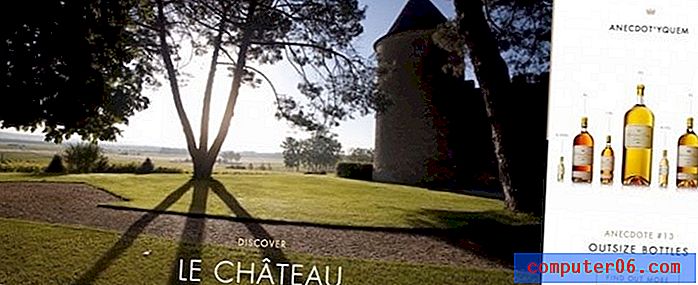
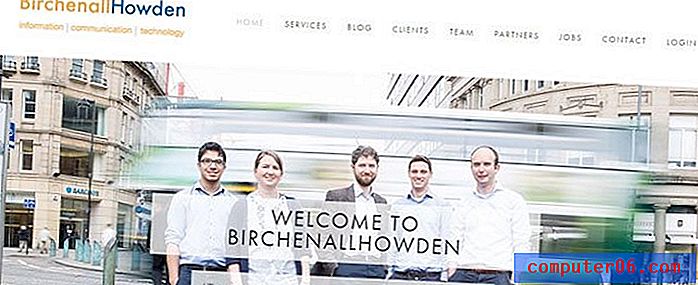
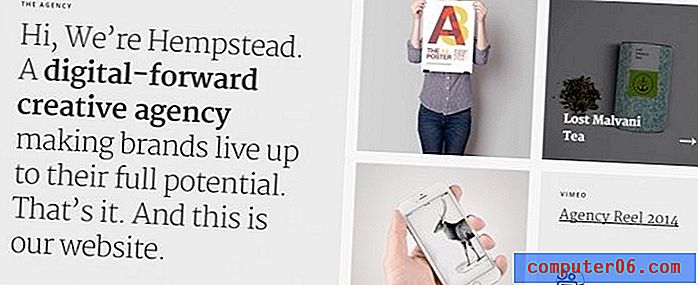
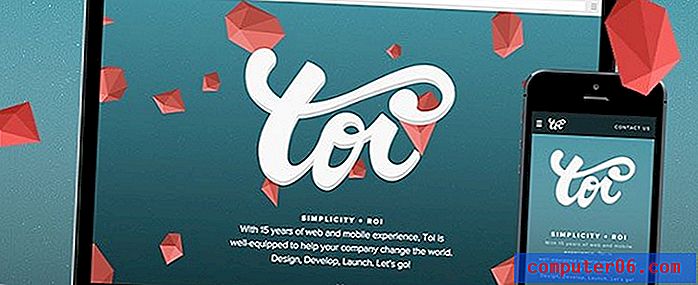
Een goed website-ontwerp is een must in de sterk visuele markt van vandaag. De manier waarop uw site eruitziet, vertelt gebruikers of ze binnen een fractie van een seconde willen communiceren of zaken met u willen doen. In één oogopslag kan iemand een klant worden of die persoon dwingen weg te klikken. (Als bonus is de post van vandaag gevuld met website-ontwerpinspiratie uit de Design Shack-galerij. Veel plezier!)
De eerste indruk is belangrijk

Het ontwerpen en plaatsen van elementen op uw website duurt uren, weken of zelfs maanden, maar of het werkt of niet, wordt in een oogwenk beslist. Die eerste indruk van een nieuwe gebruiker zal bepalen of en hoe hij of zij blijft communiceren met uw site, merk of bedrijf. Een visueel aantrekkelijk ontwerpschema zal ervoor zorgen dat die eerste blik langer meegaat en gebruikers behoudt.
De beelden die het snelst de meeste aandacht trekken, zijn onder meer een sterk beeld of illustratie, een scherp contrast of iets ongewoons op het scherm en een zin of bewoording die gedenkwaardig is.
U kunt oogonderzoeken en informatie gebruiken om u te helpen bij het plannen van een draadmodel waar gebruikers naar zullen worden aangetrokken. Dit zijn de elementen waar mensen vaak eerst naar kijken:
- Hoofdafbeelding of afbeelding, vooral als deze groot of oversized is
- Branding of logo
- Hoofdnavigatie om een idee te krijgen van wat de site bevat
- Tekst of een geschreven bericht in grote letters
- De voettekst van de website of contactgegevens
Jij bent het beeld dat je uitbeeldt



Bekijk elk van de bovenstaande websites. Weet je waar de sites of merken over gaan? Of je het nu doet (of alleen denkt te doen), elke website gaat over de afbeeldingen die het weergeeft.
Sterke beelden en een strak, georganiseerd ontwerp geven legitimiteit aan een website. Deze elementen kunnen ook helpen om vertrouwen in uw merk op te bouwen, wat vooral belangrijk is als uw website een verkoop probeert te converteren. Een gebruiker zal de ervaring die hij of zij op uw website heeft, gelijkstellen aan de ervaring die zij waarschijnlijk persoonlijk met u zullen hebben. (Zie het op deze manier: als afbeeldingen van eten niet aantrekkelijk zijn op uw website, zullen ze aannemen dat de smaak slecht is; of als u een concertzaal promoot en tickets moeilijk te vinden of te kopen zijn, kan de gebruiker denken dat het live evenement zal slecht georganiseerd zijn.)
Een meer chaotisch ontwerp of een lukrake blik op uw website kan bezoekers vertellen dat u niets om uw bedrijf geeft of in uw bedrijf gelooft. Het kan ervoor zorgen dat een gebruiker pauzeert voordat hij een interactie aangaat, of hem ertoe dwingt om helemaal weg te gaan van uw bedrijf.
Gebruikers zullen een miljoen verschillende aannames doen over uw bedrijf of merk, uitsluitend gebaseerd op het ontwerp van de website. Het is jouw taak om ervoor te zorgen dat de site het bericht verzendt dat je wilt dat mensen over je bedrijf ontvangen.
Als u niet zeker weet hoe u verder moet gaan met het ontwerpen van een website, is het het beste om bij de basis te blijven. Huur een professional in die u en uw bedrijf goed begrijpt.
Vertel gebruikers wat belangrijk is

Een goed website-ontwerp begint met hiërarchie. Een gedefinieerde hiërarchie is belangrijk vanuit een zakelijk perspectief omdat het prioriteit geeft aan informatie voor de drukke gebruiker. Als iemand een beperkte hoeveelheid tijd heeft om met uw site te communiceren, moet u esthetisch definiëren wat belangrijk is, zodat uw boodschap in één oogopslag kan worden gecommuniceerd.
Bij het nadenken over de algemene hiërarchie van een websiteontwerp, groepeer elke nieuwe gedachte of pagina met structuur.
- Het belangrijkste dat je moet laten zien. Het helpt om een sterk of ongebruikelijk beeld te hebben met een eenvoudig tekstblok. Gebruik een afbeelding of video, schaal en kleur om dit element meer te laten opvallen dan wat dan ook.
- Een ondersteunend detail. Wat heeft de gebruiker nodig om het belangrijkste element volledig te begrijpen? Construeer een element dat kleiner en subtieler is dan het hoofdelement (vaak een secundaire regel of tekst, uitnodiging om te klikken of te scrollen of zelfs navigatie). Deze elementen hebben vaak een eenvoudig ontwerp dat niet concurreert met het belangrijkste ontwerpkenmerk.
- Oproep tot actie. Elke website moet een bepaald gebruikersdoel voor ogen hebben. Maak het duidelijk. Dit element kan een speciale kleur of knop of leuk element bevatten, zoals een simpele animatie.
- Al de rest.
Branding, branding, branding

Een website is uw publieke merkportaal. Iedereen ter wereld kan met een eenvoudige online zoekopdracht meer te weten komen over een bedrijf, individu of project. Uw website geeft een beeld van wie u bent en wat u wilt dat de internationale gemeenschap over u, uw product of dienst weet. Op uw website beheert u het bericht.
Een goede website brengt deze informatie op een voor de hand liggende manier over. Zo vertel je ook je merkverhaal. Hoewel u niet alle informatie die er is kunt beheren, moet uw website informatie bevatten die gebruikers laat zien welk type merk u bent. Afbeeldingen en tekst moeten samenkomen op een manier die de sfeer en toon van uw bedrijf weerspiegelt.
Ben je leuk of serieus? Werk je met volwassenen of kinderen? Welke producten of diensten bieden jullie aan? Waarom ben je het beste in wat je doet? De inhoud van uw website moet deze vragen in tekst of met afbeeldingen beantwoorden.
Hoe zit het met mobiel of apps?

De technologische behoeften van elk bedrijf zijn anders. Maar is het belangrijk om de mobiele markt te begrijpen die dagelijks groeit.
Ik heb een simpele aanbeveling: elke website die je bouwt of hebt moet responsive zijn. Als je geen tijd of budget hebt om over een app na te denken, dan is dit de oplossing. Het lost ook merkproblemen op met twee websites - één desktop en één mobiel - die mogelijk niet volledig synchroon lopen.
De websites van vandaag moeten responsief zijn.
10 elementen van goed websiteontwerp

Dus wat maakt een geweldige website die ervoor zorgt dat gebruikers blijven terugkomen? Het begint met de basis van design, voegt moderne technologie toe en is een site die zeer bruikbaar en functioneel is. We praten de hele tijd over goed ontwerp en ontwerppraktijken en -technieken hier bij Design Shack, dus je zou veel moeten kunnen leren van de artikelen op deze site.
Hier zijn 10 elementen om te overwegen:
- Logo en huisstijl
- Eenvoudige typografie die gemakkelijk te lezen is
- Gedefinieerd kleurenpalet
- Eenvoudige gebruikersinterfacetools en -elementen die op intuïtieve manieren werken
- Navigatie die gebruikers door de site leidt
- Sterke afbeeldingen die uw merk laten zien
- Beknopte en gerichte kopie
- Gemakkelijk te begrijpen call-to-action
- Uw merkverhaal verteld op een manier die aansluit bij gebruikers
- Moderne ontwerptechnieken en interface
Gevolgtrekking
Elke gebruiker kan een ander idee hebben van wat een "goed" websiteontwerp maakt omdat het gedeeltelijk in het oog van de toeschouwer is, maar door basisontwerpprincipes te gebruiken en na te denken over bruikbaarheid en websitedoelen, kunt u een site maken die er goed uitziet en werkt goed voor gebruikers.
Denk tijdens de planningsfasen na over eerste indrukken, uw algehele imago, belang van informatie, branding en hoe de gebruiker met een site zal communiceren om ervoor te zorgen dat u het best mogelijke websiteontwerp maakt.