Waarom u een front-end pakket moet bouwen
Hoe begin je met het bouwen van een website?
De meerderheid van de ontwikkelaars begint waarschijnlijk helemaal opnieuw of haalt een paar bronnen van eerdere sites binnen. De meer georganiseerde onder ons hebben een aangepaste toolbox ontwikkeld om een site te beginnen die een essentieel onderdeel van hun workflow blijkt te zijn.
Vandaag bespreken we waarom u zou moeten overwegen om uw eigen front-endpakket te bouwen om als startpunt te dienen voor elke afzonderlijke site die u maakt.
Verken Envato Elements
Wat is een front-end pakket?
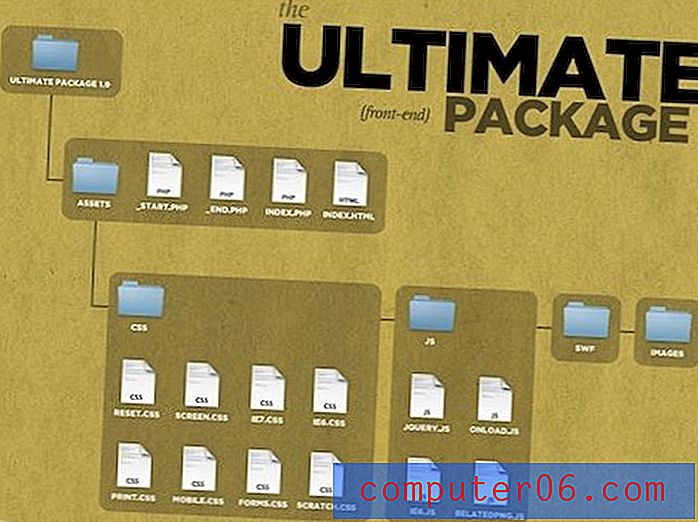
Wat ik bedoel met een front-end pakket is in wezen een set tools en conventies die bepaalde elementen van het webontwikkelingsproces standaardiseren. De inspiratie voor dit artikel komt van de creatieve geesten van Erskine Design. Als ontwerper ben je waarschijnlijk een visuele denker, dus we gaan direct naar het diagram:
The Basic Outline of Erskine's Ultimate Front End Package

Zoals u kunt zien, heeft Erskine in wezen een basisraamwerk gebouwd waaruit u kunt springen voor grote webontwerpprojecten. Ze vatten het samen als 'een bumpercompendium van trapsgewijze en verbonden CSS-bestanden, naamgevingsconventies, modules, plug-ins en bibliotheekscripts die ervoor zorgen dat elk project dat door een of meer leden van het team wordt geleid of waaraan wordt gewerkt, op de conventie blijft en eenvoudiger is waar iedereen op elk moment in kan stappen en mee kan werken. "
Het bezit van een dergelijk raamwerk kan om een aantal redenen van onschatbare waarde zijn, die we hieronder zullen bespreken. Het argument van sommigen is dat zo'n raamwerk of toolkit niet alleen nuttig, maar absoluut noodzakelijk is. Simon Collison van Erskine Design gaat zelfs zo ver dat hij zegt: "Zonder enige twijfel of compromis moet elke website worden gebouwd met een solide basislaag en een Ultiem Pakket ."
Laten we eens kijken naar enkele voordelen en redenen voor het bouwen van uw eigen custom front-end pakket. (Gebaseerd op enkele suggesties van Erskine's Presentation, hier te vinden)
Afschaffing van herhaling
Dit is de meest elementaire en begrijpelijke reden om een front-end pakket te ontwikkelen. Elke keer dat u begint met het bouwen van een site, doorloopt u verschillende installatiestappen, zoals het vormen van de kale HTML-structuur, het maken van de externe CSS-bestanden, het koppelen van de HTML aan de externe CSS, het importeren van jQuery en / of andere JavaScript-bibliotheken die u vaak gebruikt, enz. Het ontwikkelen van een front-end pakket herstelt al deze verloren tijd door het heel gemakkelijk te maken om een nieuwe site te starten: kopieer gewoon de map met het framework en u bent klaar voor gebruik.
Je zou kunnen beweren dat deze taken niet veel tijd in beslag nemen of zelfs nodig zijn om je hersens in een mentaliteit voor webontwikkeling te krijgen. Om deze argumenten te beantwoorden, zou ik eerst willen voorstellen dat je de tijd neemt om te zien hoelang je verliest aan elk project om je bestandshiërarchie op zijn plaats te krijgen, scripts en stijlen in te stellen en te laden, naamgevingsconventies uit te zoeken en slordige fouten op te lossen. Ik wed dat het veel meer is dan je denkt. Tot slot zou ik u voor het laatste argument willen uitdagen om uw hersenen opnieuw te trainen om een nieuw deel van het proces als begin te accepteren. Probeer meteen te experimenteren met je systeem en ontdek hoe leuker het is om alle vervelende, repetitieve taken over te slaan.
Standaardisatie
Standaardisatie is een groot voordeel van het gebruik van een prefab toolkit. Elke keer dat u een nieuw project start, doet u misschien iets anders. Dit kan iets groots zijn, zoals het veranderen van de manier waarop u uw HTML opmaakt, of iets kleins, zoals beslissen over een nieuwe naamgevingsconventie. Dit kan het voor anderen buitengewoon moeilijk maken om uw werk te volgen of zelfs voor u om later terug te gaan en te onthouden hoe u de dingen destijds deed.
Houd bij het ontwikkelen van uw front-endpakket standaardisatie voorop in uw gedachten. Beslis over de beste manier om elk klein ding te doen en houd u aan die conventies bij elk project dat u start. Markeer uw opmerkingen op dezelfde manier, organiseer uw CSS op dezelfde manier, gebruik dezelfde naamgevingsconventies voor variabelen, gebruik dezelfde mappenhiërarchie, gebruik dezelfde CSS-resets, enz. Alle kleine beslissingen en giswerk uit uw systeem halen heeft het voordeel van het hele ontwikkelingsproces stroomlijnen om ervoor te zorgen dat u zo snel mogelijk een waarneembare, georganiseerde site maakt.
Dit wil niet zeggen dat u een systeem moet kiezen en u er permanent aan moet houden. Laat het evolueren terwijl u leert en ontdek betere methoden, integreer gewoon geen nieuwe methoden luchtig of vaak genoeg om het nut van het hele pakket teniet te doen. Als u een betere manier kiest om iets te doen, zorg er dan voor dat u er absoluut zeker van bent dat het uw systeem zal verbeteren en noteer de wijziging en wanneer deze is geïntegreerd, zodat u weet wat u van oudere projecten kunt verwachten.
Betere samenwerking
Dit is waar een front-end pakket overgaat van "leuk om te hebben" naar "absoluut essentieel". Wanneer u met een team van ontwikkelaars aan een groot project werkt, is een van de grootste inefficiënties die u kunt hebben dat iedereen vanaf het begin van het project op dezelfde pagina terechtkomt.
Als je Bill zijn deel van het project op de een of andere manier laat structureren, Jill haar deel op een andere manier structureert, en Will probeert de methoden van zowel Bill als Jill bij te houden, wordt het snel rommelig (en niet alleen omdat al je de namen van werknemers rijmen). Dit zal onvermijdelijk leiden tot lange vergaderingen die ruzie maken over kleinigheden. Als je teamleden hebt die al een project zijn gestart met behulp van bepaalde conventies, kun je er zeker van zijn dat ze die methode tot de dood zullen verdedigen om te voorkomen dat ze teruggaan en repareren wat volgens hen als voltooid werk wordt beschouwd. Daarom is het uitermate belangrijk om een front-end pakket te ontwikkelen in het geval van aanzienlijke samenwerking. Je zult waarschijnlijk nog steeds een vergadering moeten houden om te beslissen over specifieke conventies die je moet volgen, maar je zult merken dat teamleden veel flexibeler zijn voor nieuwe methoden als het niet nodig is om terug te gaan.
De belangrijkste afhaalmogelijkheid hier is om een systeem te ontwikkelen voordat een project begint, niet tijdens. Dit vergroot de kans op acceptatie en voorkomt veel incompatibiliteitsproblemen onderweg. Zorg er ook voor dat u uw team bij het besluitvormingsproces betrekt. Dit is om een aantal redenen enorm belangrijk voor het succes van het pakket. Ten eerste is het altijd een slecht idee voor het management om een systeem te creëren om een bepaalde taak te stroomlijnen zonder de mensen te raadplegen die het dichtst bij die taak staan. Het maakt niet uit hoeveel meer universitaire graden je hebt dan de mensen onder je, de kans is groot dat ze de enige autoriteit zijn over wat wel en niet werkt. Afgezien van het vraagstuk van de doeltreffendheid is er tenslotte weer het vraagstuk van de aanvaarding. Als je je team een reeks richtlijnen geeft waar ze geen rol in hebben gespeeld, zullen ze hun voeten slepen en de hele weg klagen omdat je hen dwingt tot iets dat ze niet willen doen. Als je echter teamleden van elk niveau actief laat deelnemen aan de ontwikkeling van de conventies, is de kans veel groter dat ze zich aan het nieuwe systeem aanpassen omdat ze hebben geholpen bij het maken en aansturen ervan.
Kwaliteitscontrole
Door een front-end pakket te ontwikkelen, kunt u vanaf het begin van het project een zekere mate van kwaliteitscontrole over de leden van uw team implementeren. Het zorgt ervoor dat veelgemaakte fouten, zoals het pakken van het verkeerde doc-type of het vergeten om een bepaald browserspecifiek stijlblad op te nemen, niet worden gemaakt. Verder kan het hebben van een strikt systeem helpen om opzettelijk slordig werk te voorkomen. In een haast om een project op gang te krijgen, zullen ontwikkelaars vaak niet-standaard-compatibele code, vage variabelenamen, obscure trucs en een aantal andere snelkoppelingen gebruiken met het argument dat ze terug zullen gaan om deze dingen later te repareren. Het probleem is natuurlijk dat er meestal geen tijd is om terug te gaan en deze dingen later in het project op te lossen als je belangrijke deadlines nadert. Veel van deze problemen zullen verdwijnen als u een cultuur koestert die dergelijke praktijken vermijdt en afdwalen van overeengekomen conventies ontmoedigt.
Met betrekking tot ontwerp en innovatie
Voordat ik afsluit en vraag om uw mening te horen, wil ik een argument vermijden dat zich zou kunnen voordoen. Velen zien gemeenschappelijke conventies en strikte regels als iets dat het ontwerpproces zal verlammen, waardoor elke ruimte voor creativiteit of innovatie vrijwel wordt geëlimineerd. Dit is in dit geval gewoon niet het geval en is in feite het tegenovergestelde resultaat van wat een goed ontworpen front-end pakket zal bieden.
Met een goed front-end pakket kunt u zich meer concentreren op de creatieve elementen van het ontwikkelingsproces door standaardisatie van gebieden die tijd opeten en waarvan de variatie geen significant verschil zou maken in het eindresultaat. Wat ik hiermee bedoel, is dat elementen zoals uw mappenhiërarchie volledig onopgemerkt zullen blijven door de eindgebruiker en daarom niet de plaats zijn om uw creativiteit op elk afzonderlijk project te concentreren. Het idee hier is om in één klap door de saaie dingen heen te komen, zodat je snel kunt graven in de dingen die doen en moeten verschillen van site tot site; de dingen die elke site uniek maken. Met dit type systeem kunt u meer tijd besteden aan het ontwikkelen van originele gebruikersinterfaces, het kiezen van aangepaste kleurenschema's, het uitproberen van verschillende lettertypefamilies en het coderen van innovatieve functies.
Als het systeem dat je bedenkt het creatieve proces belemmert, doet het gewoon zijn werk niet en moet het daarom worden geschrapt ten gunste van een reis terug naar de tekentafel.
Gratis bronnen
Verkocht op het idee om je eigen front-end pakket te ontwikkelen, maar weet je niet waar te beginnen? Hier zijn enkele gratis bronnen om u op weg te helpen.
- Een geweldige verzameling wereldwijde CSS-resetstijlen
- Voorbeelden van HTML-blanco pagina's
- Een eenvoudig PHP-sjabloonsysteem
- Google Code: gehoste JavaScript-bibliotheken (jQuery, MooTools, enz.)
- 16 Basic CSS Layout-sjablonen
Zeggen wat je denkt
Het bovenstaande vertegenwoordigt mijn langdradige argument waarom ik geloof dat Erskine Design gelijk heeft met de bewering dat elke website moet worden gebouwd vanuit een sterke, gestandaardiseerde en vooraf ingestelde basis. Laat ons weten of u denkt dat het de moeite waard is om zo'n systeem te ontwikkelen. Beter nog, als u een systeem heeft, laat ons dan weten hoe het werkt!