Web Design Critique # 14: WebAppers
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is WebAppers.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over WebAppers
“WebAppers is een blog die dagelijks open source-bronnen van topkwaliteit deelt voor webontwikkelaars en webdesigners. Als webdesigner vind je enkele van de beste gratis pictogrammen, stockfoto's, penselen, lettertypen en ontwerpinspiraties. Als webontwikkelaar vind je ook enkele van de beste Javascript- en Ajax-componenten zoals modale vensters, menu's, galerijen, tooltips, grafieken, agendaplug-ins en nog veel meer ... ”
Hier is een gedeelte van de homepage:

Zoals je kunt zien, is WebAppers een mooi ogende blog. Het heeft een zeer inhoudelijk ontwerp en brengt je rechtstreeks naar grote previews van de meest recente artikelen. Het kleurenschema bestaat voornamelijk uit grijs en zwart, wat de site een stijlvol gevoel geeft in combinatie met de subtiele gestructureerde achtergrond.
Om het een goede doorloop te geven, laten we het ontwerp stuk voor stuk analyseren.
Koptekst
De header voor WebAppers is vrij minimaal. Het is slechts ongeveer 80 pixels hoog en heeft een zwart glanzend effect.

Ik hou van het grote logo en de glans, ik denk dat ze goed passen bij het thema van de site. Ik weet echter niet zeker of er een grote advertentie in de koptekst van uw site staat. Ik realiseer me echter zeker dat we advertenties nodig hebben. Het is hoe designblogs open blijven en ik ga nooit een blog bekritiseren om ze te gebruiken (we hebben er zelf genoeg!).
Hier is de advertentie echter opgezet in een visuele competitie met het logo van de site. De koptekst is ongeveer halverwege verdeeld over de twee afbeeldingen en het is niet meteen duidelijk dat "Design to XHTML" niet is waar het bij WebAppers om draait.
Ik zou willen voorstellen om de koptekst te gebruiken om een duidelijker visueel bericht te creëren, zodat gebruikers onmiddellijk weten dat WebAppers gratis, open source bronnen aanbiedt. Gratis is een toverwoord en door het luid en trots in de koptekst te zeggen, wordt voorkomen dat de toevallige bezoeker naar de volgende site gaat voordat hij rondkijkt.
Post structuur
Omdat dit een blog is, is het sindsdien een goed idee om te kijken hoe berichten zijn gestructureerd. Hier is een opname van het basisformaat:

Er valt hier niet veel te bespreken, maar ik vind het leuk. De tekst is mooi en gemakkelijk te lezen, ik hou van de datumoproep en de auteur staat duidelijk vermeld.
Mijn suggestie hier zou zijn om de grootte van de posttitels een beetje te vergroten, zodat ze meer contrasteren met de rest van de tekst op de pagina. Doe dit in combinatie met het toevoegen van een beetje ademruimte hier en het zal het gemak waarmee gebruikers uw homepage kunnen scannen drastisch vergroten op zoek naar interessante onderwerpen.
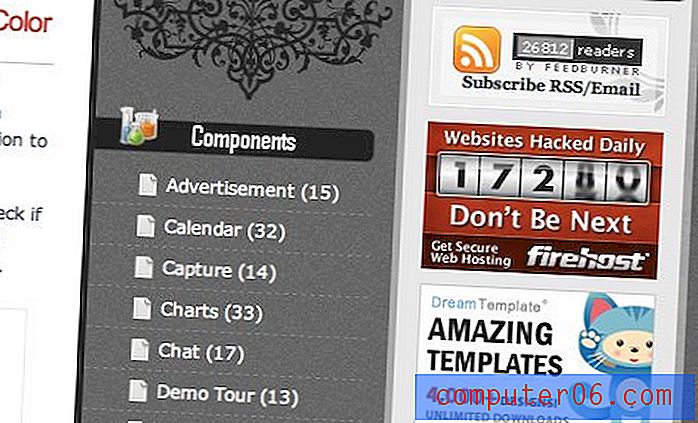
Zijbalken
De rechterkant van de site wordt ingenomen door twee zijbalken. De eerste bevat een uitgebreide categorielijst met een swirly vectorvorm en pictogrammen en kopteksten om de verschillende secties van elkaar te scheiden. De tweede is een basisadvertentiegebied met een enkele verticale strook advertentieruimten.

Ik vind het leuk dat er zoveel postcategorieën hier worden vermeld. Op een site die zich richt op gratis inhoud is het belangrijk om snel te kunnen vinden wat je zoekt en dat is zeker wat hier wordt bereikt. De cijfers die aangeven hoeveel berichten er in elke categorie zijn, gaan ook een heel eind.
De afbeelding bovenaan voelt een beetje stockarty aan, maar het is aantrekkelijk en helpt je aandacht af te leiden naar dit gebied.
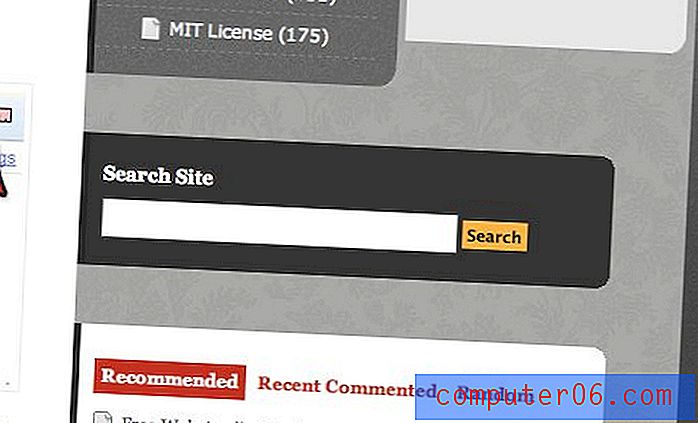
Zoekbalk
Een van de gebieden waarvan ik denk dat het wat aandacht kan gebruiken, is de zoekbalk. Om te beginnen moet je echt jagen om het te vinden, dus het zou me niet verbazen als de meeste van je gebruikers niet eens wisten dat het bestond.

Ook heb ik het gevoel dat de knop een beetje in het niet valt bij de zoekbalk en groter zou kunnen zijn. Ten slotte komt de lettertype-keuze hier niet overeen met die van de hoofdinhoud, die niet overeenkomt met die van de categorieën, die niet overeenkomt met de sectie "Aanbevolen" onder het zoekgebied.
Ik raad aan om een of twee lettertypen te kiezen en ze gedurende het hele ontwerp te gebruiken. Op dit moment voelt elk gebied alsof het individueel is ontworpen in plaats van als een samenhangend geheel.
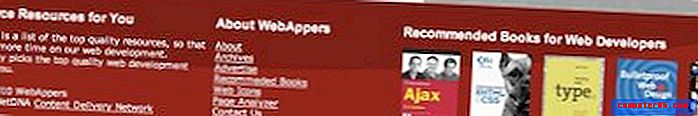
Voettekst
Ik hou van het idee om hier in een paar boeken te gooien, het is een beetje willekeurig maar nuttig voor alle lezers die zich wagen aan de voettekst.

Anders dan dat vind ik het gebied een beetje ongemakkelijk. De omgekeerde afgeronde hoekbodem is een beetje funky en de tweede kolom met tekst is iets te dicht bij de eerste en te ver van de derde. Ze hoeven niet gelijkmatig verdeeld te zijn, maar de eerste kolom kan een beetje van de breedte gebruiken.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.