Een beginnershandleiding voor emotionele gebruikersinterface
We praten over het ontwerpen van iets dat emotioneel aansluit bij een gebruiker. Die verbinding kan een belangrijk onderdeel zijn bij het vestigen van vertrouwen en relatibiliteit. Het is veel moeilijker dan het klinkt. Er zijn zoveel dingen die u moet overwegen. Emoties zijn breed, gecompliceerd en vaak erg moeilijk te beïnvloeden of te veranderen.
Daar gaan we vandaag over nadenken. Wat is emotionele (of emotionele) gebruikersinterface? Hoe creëer je een gebruikersinterface die daadwerkelijk die emotionele connectie oproept? En is dat iets waar u bij uw volgende ontwerpproject beter op moet letten?
Ontdek ontwerpbronnen
Wat is een emotionele (emotionele) gebruikersinterface?

Onze e-mails, teksten en social media-profielen zijn een kijkje in de wereld van emotionele gebruikersinterface. Onze dagelijkse communicatie is gevuld met kleine gezichtjes die anderen helpen precies te vertellen wat we voelen.
Een emotionele gebruikersinterface is de nieuwe heilige graal van website-ontwerp. Het is de combinatie van een interface die zeer bruikbaar is en verbinding maakt met mensen op visceraal niveau. Of het nu gaat om vreugde of vreugde of angst of woede of verdriet, mensen voelen verschillende dingen wanneer ze omgaan met een goed ontwerp.
Er is niets erger dan een ontwerp waarbij de gebruiker niets voelt. (Omdat het ze niet kan schelen.)
Er is een scala aan emoties waarmee rekening moet worden gehouden en gebruikers kunnen in de loop van de interactie verschillende stadia doorlopen. Het belangrijkste om te onthouden is dat het emotionele deel van de vergelijking binnenkomt vanwege de inhoud en het ontwerp; het maakt deel uit van het verhaal dat je vertelt. De emotie van gebruikers mag niet voortkomen uit het rechtstreeks gebruiken van de website of app zelf (zoals frustratie omdat iets niet goed werkt).
Zoals je weet, zijn we allemaal behoorlijk complex. Het kan voor gebruikers moeilijk zijn om u precies te vertellen wat ze voelen en of de emotionele verbindingen juist zijn. Maar er zijn enkele theorieën die je kunnen helpen.
De "juiste" emotie

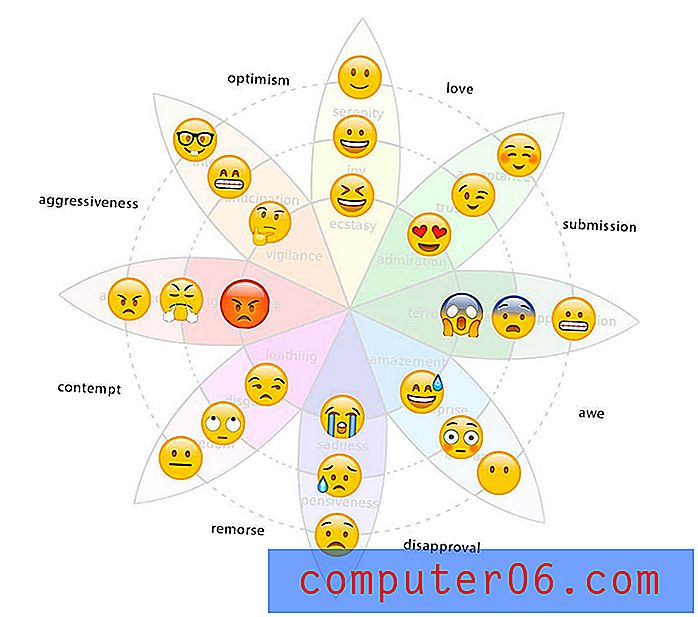
Sherine Kazim, managing director ervaringsontwerp voor Huge, ontwikkelde een op emoji gebaseerd wiel van emoties dat is gebaseerd op het wiel uit 1980 waar veel ontwerpers tegenwoordig aan denken. Het wiel is een combinatie van het standaard kleurenwiel en voegt emotionele waarden en associaties toe aan elke kleur. Het is een goed startpunt om te begrijpen hoe kleur een ontwerp kan beïnvloeden.
Maar de dynamiek van vandaag is veranderd en Kazim's emoji-overlay is misschien een meer realistische interpretatie van waar we nu zijn.
Hier is wat ze erover zei: 'Je kunt in de grafiek zien dat er een dissipatie van intensiteit optreedt als je verder op het stuur gaat, en in ontwerp praat daar nog niemand over. We ontwerpen momenteel dingen waardoor mensen basisemoties voelen - misschien vreugde of verdriet - maar we praten niet over hoe we de gebruikersinterface moeten aanpassen aan de manier waarop de emoties van de gebruiker kunnen toenemen of verdwijnen. "
Wat betekent dit allemaal? Emoties zijn in feite complex en veel minder direct dan waarvoor we hebben ontworpen. De meeste ontwerpers nemen die rode 'woede' of 'woede'-associatie en rennen ermee weg. Maar zo is het niet precies.
Zoveel van wat echt in die emotionele connectie gaat, heeft ook betrekking op de rest van het ontwerp. Een kleur alleen kan het niet.
Ontwerpemotie
Laten we dus even nadenken over dit wiel van emoji's. Er is hier een enorme afhaalmaaltijd voor ontwerpers die meer is dan een coole infographic. Het wielconcept definieert bijna een driedelig proces om na te denken over het daadwerkelijke ontwerp dat u toewijst aan de emotie die u wilt dat gebruikers voelen.
De meest aansprekende ontwerpen gebruiken kleur, afbeeldingen met gezichten en de juiste woorden als emotionele hulpmiddelen.
Kleur

Begin met het kleurconcept dat je al kent, maar denk terug aan Kazim's advies en overweeg de tussenliggende aard van de emotionele band met gebruikers. Kleur alleen is waarschijnlijk niet genoeg om een emotionele band op te bouwen.
Kleur is een goed raamwerk om u te helpen nadenken en een basisverbinding tot stand te brengen. De associatie die je hebt met een kleur kan anders zijn dan die van de gebruiker.
Wat voel je als je naar de afbeelding hierboven kijkt? Is de felle kleurkeuze voldoende om een bepaalde emotie op te wekken? Of heb je meer neutrale gevoelens totdat je naar andere delen van het ontwerp kijkt?
Gezichten

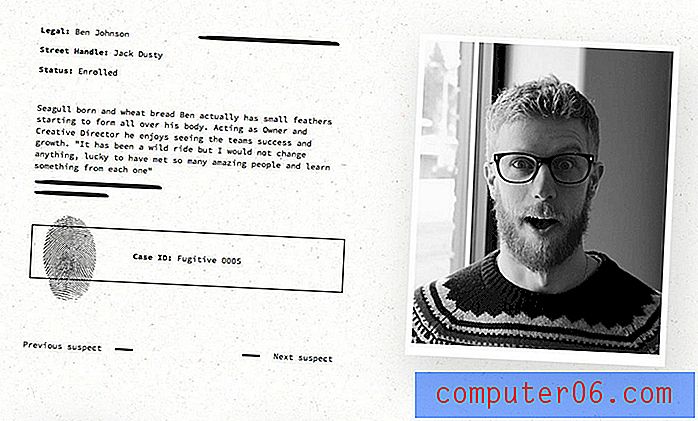
Visueel is uw beste kans om de gewenste emotie te creëren door gezichten te gebruiken. Foto's van mensen die de emotie vertonen die je wilt overbrengen, is de meest effectieve manier om gebruikers te laten zien wat ze zouden moeten voelen.
Bekijk de afbeelding hierboven van de Elegant Seagulls-website. De foto toont een man die een zekere mate van blije verrassing toont. Voelde je een steek van hetzelfde? Voelde je een grijns op je gezicht terwijl je naar de afbeelding keek?
Dat is een effectieve emotionele gebruikersinterface. Zeker als je nadenkt over de volgende actie die je onderneemt. Ben je doorgegaan naar de volgende verdachte in de reeks om te zien wat er zou gebeuren?
Woorden

Ten slotte zijn woorden en taal de ontwerptechniek die alles bij elkaar brengt. (Denkt u doorgaans aan woorden als een ontwerpelement? Dat zou u moeten doen. De woorden zijn net zo belangrijk als de lettertypen.)
De woorden zijn die laatste aanwijzing die een gebruiker helpt te bepalen wat de kleur en afbeeldingen echt betekenen. (Ja, je moet het echt voor de meeste gebruikers spellen.)
De toon van de woorden kan een gebruiker doen begrijpen dat de inhoud van de interface zacht en licht is of versterkt gevoelens van angst en angst. De manier waarop je met de gebruiker praat, de commando's in call-to-action-knoppen en het verhaal dragen allemaal bij aan deze emotie. Creëert het de scène die u van plan bent?
Neem bijvoorbeeld de kledingsite van Draper James. Het heldenbeeld bevat een blij lachend gezicht om een lijn 'zuidelijke kleding' te verkopen. De kleuren zijn helder en uitnodigend. Kijk nu naar de tekst: "Happy Fall, Y'all!" Het trekt een directe emotionele correlatie met wat de gebruiker hoort te voelen bij interactie met dit ontwerp. (De grotere vraag hier is van het publiek, kan dit type emotie sommige gebruikers echt afwijzen? Dat is aan jou om te beslissen.)
Gevolgtrekking
Hoewel praten over ontwerpen op emotioneel niveau niet nieuw is, komt het gesprek weer op gang dankzij technologische veranderingen. Virtual reality en kunstmatige intelligentie laten ons achter met veel vragen over de toekomst van interfaceontwerpen. Zullen ze nog menselijker moeten zijn om te werken?
Met deze concepten eisen gebruikers waarschijnlijk een "echte" ervaring en emotie is daar een groot deel van. Het is de rode draad die mensen terugbrengt naar deze opkomende apparaten en ideeën. Maak je klaar voor een behoorlijk gekke rit!