Web Design Critique # 16: Run Addicts
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is RunAddicts, een blog voor iedereen die van hardlopen houdt.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over RunAddicts
'Enige tijd geleden heb ik de geweldige gewoonte van hardlopen opgepikt. Hoewel ik een zelfbenoemde bankaardappel was, begon ik pas na een paar runs grote verbeteringen in het uithoudingsvermogen op te merken, wat me motiveerde om serieus te gaan hardlopen. Enkele maanden later besloot ik mijn nieuwe passie met de wereld te delen. Als resultaat was RunAddicts, een professionele blog over alles wat met hardlopen te maken had, geboren. Aangedreven door meerdere wereldwijde professionele schrijvers, voert RunAddicts je door jarenlange ervaring, advies en andere essentiële tips en trucs met betrekking tot hardlopen die een individu zou moeten kennen. (Het ontwerp van RunAddicts is te zien geweest in grote ontwerpgalerijen zoals SiteInspire en Creattica) ”
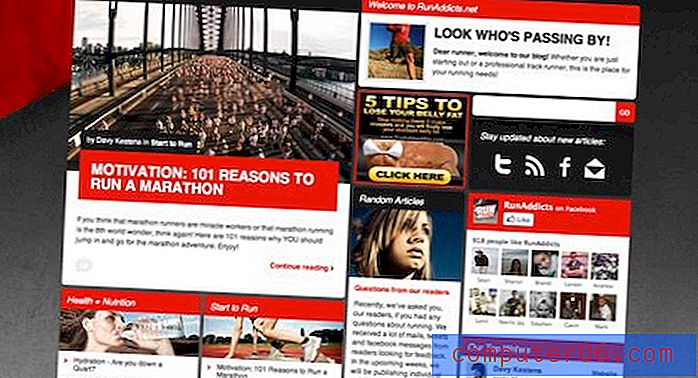
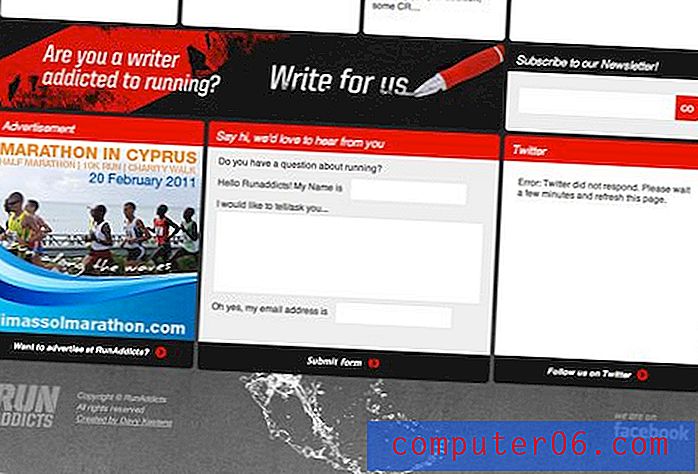
Hier is de startpagina van RunAddicts:

Zoals u kunt zien, is dit absoluut een professioneel ontworpen site met veel geweldige elementen. Laten we het uit elkaar halen en het stuk voor stuk onderzoeken.
Koptekst
De koptekst is een van de aantrekkelijkste delen van de pagina. Functioneel leest de koptekst perfect, waarbij het logo het grote aantrekkelijke element aan de linkerkant is dat uw aandacht trekt, gevolgd door de navigatie aan de rechterkant precies waar u het zou verwachten.

Hier is een ingezoomde opname van die geweldige koptekstafbeelding. Ik ben dol op het kolkende water en de grote rode streep. Deze gecombineerd met de keuze van het lettertype geven een echt sportief gevoel. Merk op hoe de ontwerper verschillende delen van de hardloopervaring (water en de weg) overbrengt zonder het thema te letterlijk te nemen.

De primaire inhoud
De homepage is opgedeeld in verschillende modules. Hierdoor kan veel inhoud een relatief kleine ruimte innemen, terwijl elk stuk nog steeds als een duidelijk afzonderlijke entiteit blijft.

Hoe leuk ik het idee van de modules ook vind, dit gebied ziet er weliswaar een beetje rommelig uit. Nogmaals, het gaat erom hier veel informatie in te stoppen, maar ik denk dat het bijna te ver is doorgevoerd.
Ik zou willen voorstellen om hier te experimenteren met een verminderd aantal modellen die individueel meer aandacht krijgen dan aan elk wordt gegeven vanwege de enigszins moeizame taak om de inhoud visueel te sorteren.
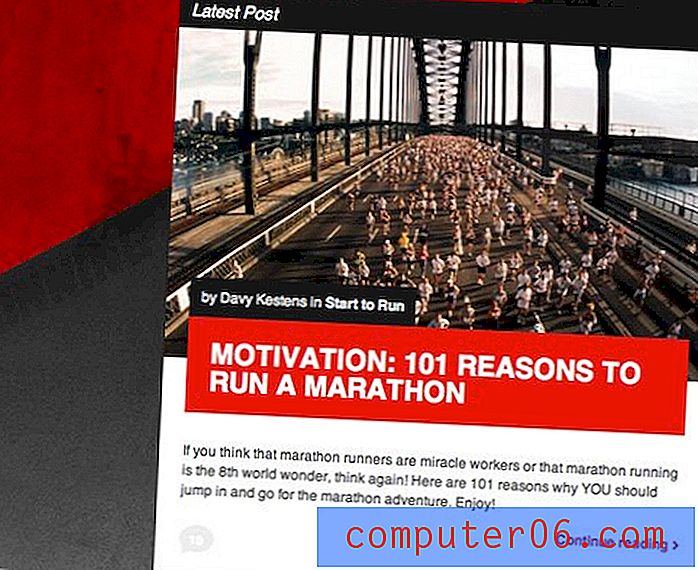
Nieuwste berichtmodule
Individueel vind ik het ontwerp dat in sommige modules is verwerkt echt geweldig. Zo is het gedeelte 'laatste post' een eenvoudig maar aantrekkelijk stuk werk. De grote foto trekt echt je aandacht en ik ben dol op de titel en de auteur-overlay die niet uitrekt tot 100% van de breedte van die doos. Ik weet dat ik die randen instinctief zou hebben weggesleept, maar ik denk dat deze look veel unieker is.

Let op de sterke herhaling van het kleurenschema dat op creatieve manieren wordt gebruikt. Het zwart-rood en wit worden in elke module gemengd, vaak op verschillende manieren.
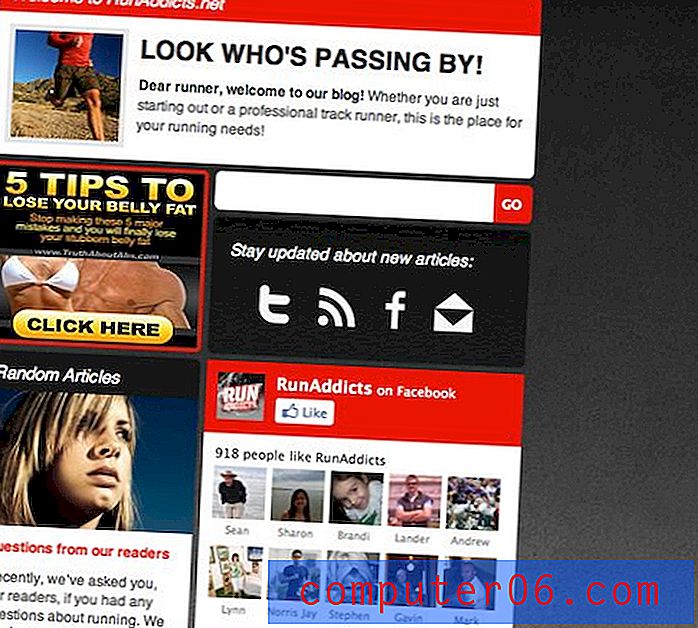
De goede kant
Omdat de linkerkant er zo aantrekkelijk uitziet, denk ik dat het de rechterkant is die echt bijdraagt aan de rommelige look die ik hierboven noemde.

Helaas kan ik zien hoe de elementen hier redelijk verplicht zijn. De advertentieruimte en de Facebook-sectie zijn functioneel noodzakelijk, zelfs als ze esthetisch ontbreken.
Een primair doel van het moduleontwerp is om ze er allemaal uit te laten zien als vergelijkbare stukken tot een groter geheel. Dit gebied is merkbaar een wirwar van stukjes die niet helemaal samengaan. Nogmaals, dit moet misschien een geval zijn waarin functionaliteit het ontwerp overtreft.
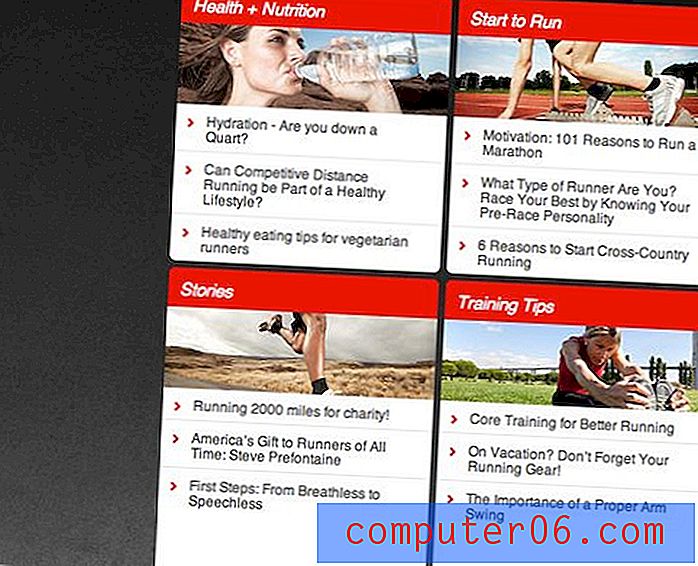
Categorie modules
Aan de linkerkant zijn de categoriemodules aan de onderkant perfect. Ik ben dol op de visuele herhaling en hoe het deze vier modules duidelijk tot één visuele cluster maakt.
De fotografie die hier wordt gebruikt, is best aantrekkelijk en niet al te kunstzinnig. Merk op hoeveel lege ruimte is gebruikt in het witte gebied. Dit geeft die inhoud ruimte om te ademen en maakt dit gebied veel gemakkelijker te lezen.

Het zweefeffect op deze artikeltitels is echt leuk. De achtergrond verandert van kleur en de titel gaat naar rechts in een mooie vloeiende animatie.
Bodem en voettekst
De onderkant van de pagina eindigt sterk met een aantal mooie, grote modules die een goede basis vormen voor de site. Dit illustreert wat ik eerder zei over hoe goed het werkt om minder modules te hebben met meer nadruk op elk.
Het gedeelte 'schrijven voor ons' is bijzonder mooi en trekt zeker uw aandacht door het visuele thema van de andere modules te schenden, terwijl het uiterlijk van de algehele site nauwlettend wordt behouden.
Ik hou ook van de styling van de Twitter-feed hier. Ik denk dat het veel minimaler en passender is dan het Facebook-gebied hierboven. Nabijheid is echter een belangrijk concept in ontwerp en de algemene regel is om vergelijkbare items bij elkaar te plaatsen. Het is een beetje vreemd om de Twitter-feed onderaan te hebben, terwijl de rest van de sociale media-informatie bovenaan staat. Merk op dat dit enigszins is verholpen door de toevoeging van een andere Facebook-vermelding net onder de Twitter-feed.

Ik ben echt dol op het ontwerp van de voettekst en hoe het het waterthema vanaf de bovenkant van de site terugbrengt. Ik heb het in de hele kritiek gezegd, de ontwerper heeft een heel goed begrip van hoe herhaling kan worden gebruikt om een ontwerp samenhangend te maken. Het klinkt als een eenvoudig en voor de hand liggend principe, maar als je deze wekelijkse kritieken leest, weet je dat het een groot zwak punt is voor veel ontwerpers.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.