Web Design Critique # 19: Redka3d
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Redka3d, het persoonlijke portfolio van een webdesigner uit Indonesië.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over de site-eigenaar
“Familie en vrienden noemen me Tata, ik ben een webdesigner uit Indonesië en woon momenteel in Jakarta. "
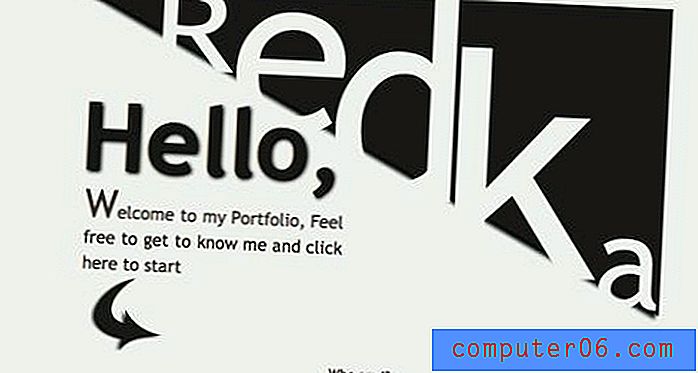
Hier is een gedeelte van Tata's homepage:

Site prestaties
Voordat we onze kritiek op het ontwerp beginnen, moet ik zeggen dat de laadtijden van pagina's net zo belangrijk of zelfs meer kunnen zijn dan hoe de site eruit ziet. High-speed internet heeft ons allemaal verwend en gebruikers zullen gewoon niet meer dan een paar seconden wachten om een pagina te laden.
Redka3d lijkt te lijden onder een aantal behoorlijk lange laadtijden van pagina's. Dit is waarschijnlijk een tijdelijk probleem met de server, maar voor het geval het een langdurig probleem is, dacht ik dat ik zou aanraden om er naar te kijken.
Koptekst
U kunt meteen zien dat deze site uniek zal zijn. Het idee hier is zeker stoutmoedig anders; de naam van de site is omsloten door een grote driehoek met verschillende lettergroottes.

Ik geef toe dat dit gedeelte esthetisch niet mijn favoriet is. Maar omdat het onconventioneel is, wint de ontwerper enkele stijlpunten.
Een paar gebieden moeten echter zeker worden aangepakt. Ten eerste lopen de letters in het logo op een onhandige manier uit de driehoek. Omdat de letters dezelfde kleur hebben als de achtergrond van de site, voelen ze aan als gaten in de driehoek. Ze delen echter niet de schaduw van de vorm, dus ze zijn niet echt uit de vorm gesneden. Aan de randen breken de letters zelfs uit de driehoek en bedekken delen van de schaduw. Dit zorgt voor enige visuele verwarring over wat hier werkelijk aan de hand is. Ik raad aan om de letters te maskeren zodat ze niet uitvloeien of ze daadwerkelijk uit de driehoek te snijden.
Een ander aandachtspunt is de pijl. De kopie moedigt gebruikers aan om 'hier te klikken' met een grote pijl, maar er staat niets aan het einde van de pijl, dus het voelt alsof iets niet goed is geladen. In feite is het item waarnaar de pijl wijst erg klein en heel ver verwijderd van de pijl (de tekst 'Wie ben ik'). Ik raad aan om opnieuw na te denken over hoe dit gebied werkt door de pijl, de tekst of beide te wijzigen, zodat ze duidelijker met elkaar verbonden zijn.
Ten slotte wil je misschien spelen met de schaduwen en tekstkleur die op de site worden gebruikt. Over het algemeen probeer ik te voorkomen dat de schaduw van mijn schaduwen te dicht bij die van de objecten komt waarop ze zijn aangebracht. De reden is dat wanneer deze kleuren te veel op elkaar lijken, de schaduw er eerder uitziet als een vervaging dan als een schaduw. Een eenvoudige oplossing hiervoor is om de schaduw lichter te maken zodat deze aanzienlijk verschilt van de tekst.
Kijk maar naar het verschil dat dit maakt in de leesbaarheid van uw tekst.

Navigatie
De navigatie voor de site bevindt zich direct onder de kop. De standaardstatus is vetgedrukte tekst die vervolgens naar links schuift tijdens het zweven terwijl een lichtere versie naar binnen schuift. Dit is een gaaf effect. De overgang is soepel en de animatie is leuk om mee te spelen.
Het is echter mogelijk dat u de afstand een beetje wilt aanpassen aan de zweeftoestanden. Elk tekstitem is goed gepositioneerd in de standaardstatus, maar zweeft te ver naar links in de zweeftoestand. In de onderstaande afbeelding moet het woord 'Services' bijvoorbeeld worden gecentreerd tussen 'Home' en 'Showcase' in zowel de standaard- als zweeftoestanden.

Wanneer u op de navigatie klikt, verschijnen er nieuwe secties via dit 3D-carrouseleffect. Het is moeilijk om hier te beschrijven of te laten zien, dus kom zeker langs bij de site en probeer het uit. In feite is de site gewoon gevuld met leuke kleine jQuery-effecten. Het is misschien te veel voor sommige omstandigheden, maar het is goed om te fotograferen voor een "wauw" -factor op een persoonlijk portfolio.
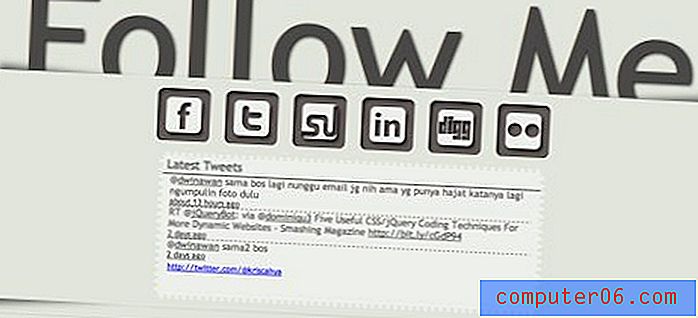
Volg mij sectie
Het laatste gebied dat we zullen bespreken, is de sociale netwerkhub onderaan. Vanwege de grote "Follow Me" -tekst staat dit gebied vrij hoog op de visuele hiërarchie, ondanks dat het bijna onderaan de pagina staat.
Het feit dat dit gebied zo de aandacht trekt, kan goed of slecht zijn, afhankelijk van de bedoelingen van de ontwerper. Als dit gebied een van de belangrijkste aspecten van de site zou moeten zijn, werkt het. Als dat niet het geval is, raad ik aan het ontwerp te wijzigen zodat het niet zo veel afleidt van de bovenstaande inhoud.

Wat betreft de sociale iconen, ik denk dat ze een beetje te visueel complex zijn. Al die schaduwen kunnen een beetje rommelig worden, vooral in het Digg-pictogram. Deze zouden veel beter lezen als ze omgekeerd en vereenvoudigd waren. Hier is een snelle mockup van wat ik bedoel.

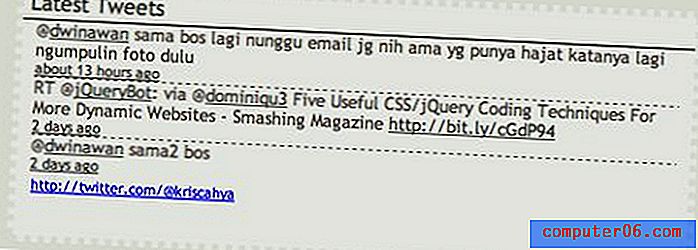
Ten slotte lijkt de Twitter-feed in de context van de rest van de pagina eigenlijk een beetje op een advertentie. Google heeft onze ogen getraind om iets dat lijkt op een tekstadvertentie volledig te negeren, dus ik wed dat veel kijkers dit overslaan zonder te beseffen wat het is. Probeer wat meer met de styling te spelen, de blauwe links te dumpen en wat extra verticale afstand toe te voegen, zodat het minder op een advertentie lijkt en meer op een functie van de website.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.