Web Design Critique # 20: The Inspiration Blog
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is The Inspiration Blog, een site die erg lijkt op deze site die is gewijd aan visuele ontwerpinspiratie.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over de inspiratieblog
Er is niet veel biografische informatie op de site, afgezien van de biografieën van individuele auteurs, maar de koptekst bovenaan de homepage vat het allemaal mooi samen: "Een blog volledig gewijd aan visuele inspiratie en zoete productronden."
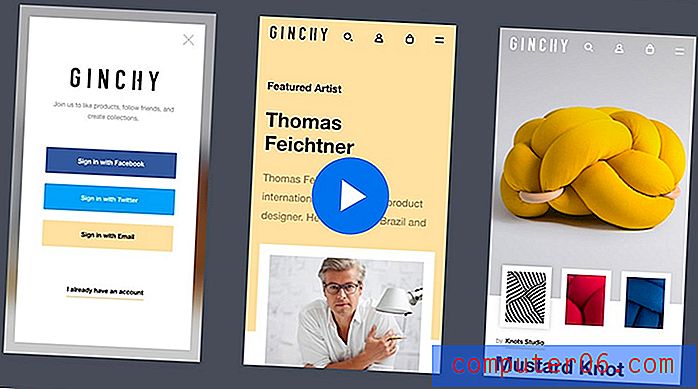
Hier is een gedeelte van de startpagina (een paar berichten in de stapel zijn verwijderd om de afbeelding korter te maken):

Algemeen ontwerp
Meteen vanaf het begin houd ik van wat ik zie. We hebben een mooi, op kranten geïnspireerd thema met een sterke minimalistische invloed en veel witruimte. Merk op hoe eenvoudige lijnen in het hele ontwerp zwaar zijn gebruikt met technieken die vergelijkbaar zijn met die waar we in een recent artikel op wezen.
Het ontwerp is zeer strak en gestructureerd zonder saai te zijn. Zoals met veel van de sites die we bekijken, zullen de onderstaande kritieken meer betrekking hebben op kleine aanpassingen dan op ingrijpende ontwerpwijzigingen. Het is een aantrekkelijke pagina en heeft heel weinig nodig om het dichter bij perfect te krijgen.
Ik denk dat als er ooit een herontwerp in de maak was, het misschien leuk zou zijn om een gedurfder statement in de koptekst te maken via een grote grafische afbeelding. Dit zou zowel wat branding als visuele interesse aan de pagina toevoegen.
Het logo
Het eerste dat me opviel, is de handgeschreven stijl die wordt gebruikt in het logo van de blog. Ik hou van de lettertypekeuze en denk dat het een uniek element toevoegt aan een site met veel standaard ogende lettertypen.

Scriptlettertypen kunnen echter vrij moeilijk te lezen zijn als ze zo klein worden weergegeven. De kerning lijkt hier een beetje krap en in combinatie met de kleine lettergrootte maakt het zeker een beetje moeilijk om het woord "Inspiration" te lezen.
Om te beginnen, zou ik willen voorstellen om de letters een beetje uit elkaar te houden. Als dit de leesbaarheid niet voldoende vergroot, schaal dan dat lettertype een paar punten op.
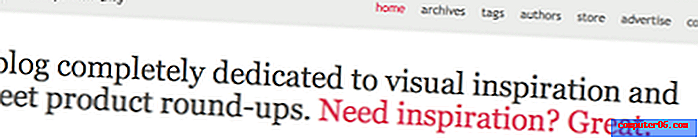
Kop
Ik hou van de kop van Georgië. Het is lekker groot met vette letters en een simpele boodschap. Het laatste deel van de kop, 'Inspiratie nodig?', Fungeert eigenlijk als een link om een willekeurig bericht te plaatsen. Dit is een leuke functie die subtiel maar leuk is als je je eenmaal realiseert dat hij er is.

Mijn probleem hier is dat wanneer je de pagina laadt en naar de kop kijkt, het niet meteen gelezen wordt. Het is eerder een groot kopieblok dat lezers al dan niet de tijd nemen om daadwerkelijk door te lezen.
Een ding waar ik constant mee werd uitgedaagd in de zes jaar dat ik reclame voor de detailhandel maakte, was het maken van aantrekkelijke koppen die dienden als een visueel element dat mensen onmiddellijk konden opnemen. Wat dit op een praktisch niveau betekent, is dat je de belangrijke woorden moet benadrukken zodat zelfs als de meerderheid van uw kijkers over de kop bladert zonder deze daadwerkelijk te lezen, ze de essentie nog steeds bijna per ongeluk begrijpen.
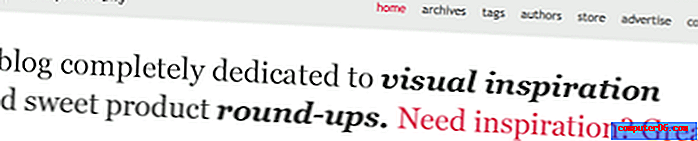
Je kunt nadruk toevoegen met kleur (wat je hebt gedaan), grootte, vetheid, cursief, enz. Als voorbeeld, hier is een snelle mockup met een paar gebieden van selectieve vormgeving.

Wanneer u nu over de kop scant, springen de belangrijkste aspecten van de site eruit. Dit zou zelfs een gelegenheid kunnen zijn om het script dat in het logo wordt gebruikt te herhalen.
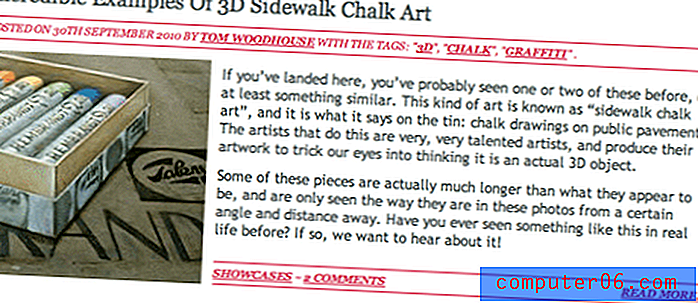
Plaats voorbeelden
Ik vind het leuk hoe de berichtvoorbeelden zijn gestructureerd. Elk is een duidelijk individuele eenheid met veel ruimte tussen de afzonderlijke berichten en mooie grote voorbeeldafbeeldingen van 200 bij 200 pixels.

Nogmaals, ik begin waarschijnlijk als een gebroken plaat te klinken, maar ik denk dat het enige probleem dat ik hier heb de leesbaarheid van een deel van de tekst is (toegegeven, het is een tekstzwaar thema, dus er is niet veel anders te bespreken). Het probleem op dit gebied ligt in de tekst bovenaan de berichtpreview (bijv .: geplaatst op 30 september ...). Deze tekst wordt cursief weergegeven, allemaal hoofdletters die er bijna zonder spaties tussen woorden uitzien. Het loopt allemaal samen in één grote lange rij waar je aan moet werken om mentaal te scheiden.
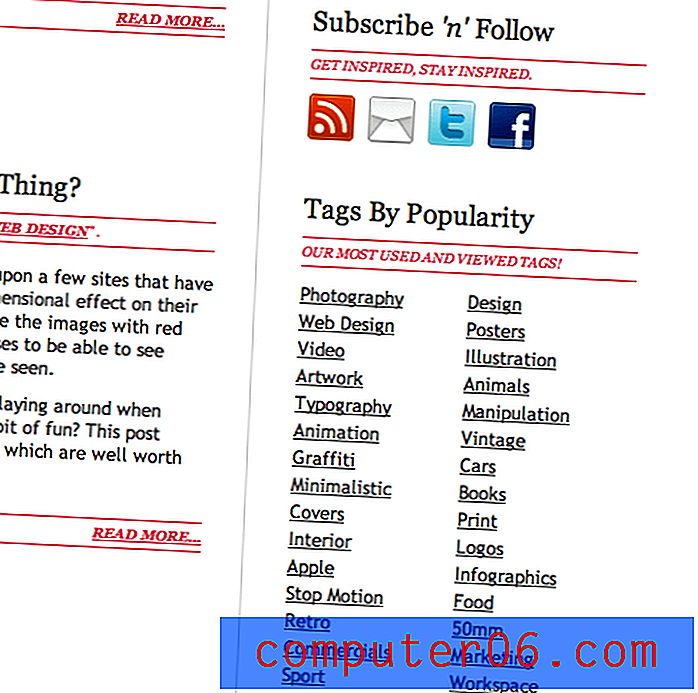
De zijbalk
Zoals bij de meeste blogs, bevat de zijbalk de advertenties, links naar sociale netwerken, tags, zoekvak en andere diverse items. Ik vind dit gebied zo goed als hoe het is. Elke sectie is mooi gespreid en uitgelijnd en past perfect bij de rest van het thema.

Een optioneel ding dat u zou kunnen overwegen, is het contrast tussen de standaard- en zweeftoestanden op de tags verhogen. Ik raadpleegde een kleurenblinde vriend en hij kon geen onderscheid maken tussen de twee staten. Een eenvoudige oplossing kan zijn om de onderstreping bij zweven te verwijderen (het omgekeerde van wat u op veel links op internet ziet).
Een laatste irritant klein ding dat me opviel aan dit gebied is de tekst 'Abonneren en volgen'. De tweede apostrof lijkt mij vreemd geplaatst. Als we bijvoorbeeld "Steak 'n Shake" gebruiken, denk ik dat dit moet worden gewijzigd in "Abonneren en volgen". Het is mogelijk dat ik het helemaal mis heb. Hoe dan ook, het is absoluut niets belangrijks.
De voettekst
Het laatste gebied waar we naar zullen kijken, is de voettekst. Net als al het andere op de site, is het leuk en eenvoudig. Als u wat extra werk wilt ophalen, zijn ze op zoek naar schrijvers, dus kom zeker langs bij de site en solliciteer.

Ik vind het een beetje vreemd dat het gedeelte van het sociale netwerk precies hier wordt gedupliceerd in plaats van in een eenvoudigere vorm, maar de pictogrammen verhogen waarschijnlijk de klikfrequenties, dus uiteindelijk vind ik het goed.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.