15+ Adobe XD-zelfstudies (beginners tot gevorderden)
Adobe XD is een Photoshop-naar-prototype-tool die deel uitmaakt van de Creative Cloud Suite (en onze Adobe XD 101-intro is een goed begin!). Het is een robuuste tool met veel functionaliteit, maar je hebt misschien wat hulp nodig bij het leren gebruiken. Vandaag hebben we enkele van de beste Adobe XD-zelfstudies verzameld om u op weg te helpen.
Adobe XD kan op het eerste gezicht een beetje intimiderend zijn. Wat zijn de beste leermiddelen? We hebben de beste Adobe XD-zelfstudies gekozen voor iedereen, van beginners tot gevorderde gebruikers (en we hebben ze gesorteerd, zodat u op de juiste plaats kunt inspringen voor uw ervaringsniveau).
Adobe XD-zelfstudies voor beginners
Een van de beste plaatsen om XD-tutorials voor beginners te krijgen, is rechtstreeks van Adobe. Ze hebben een behoorlijk solide leerbibliotheek die vol zit met alle basisprincipes om u de eerste paar keer door de software te leiden.
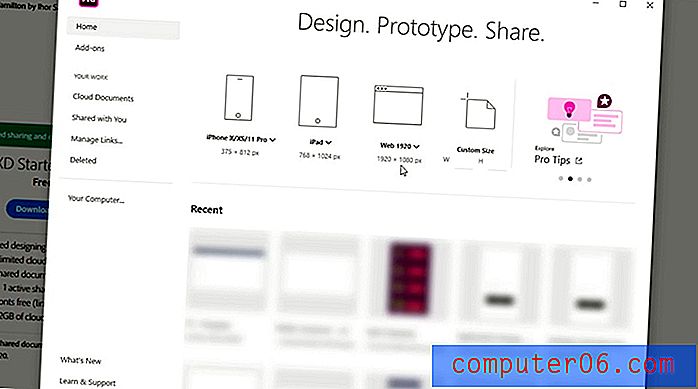
Maak kennis met Adobe XD

Deze video-tutorial duurt 20 minuten en is een inleiding voor het gebruik van Adobe XD. Dit is een solide startplaats voor gebruikers voordat ze de software gaan gebruiken of voor gebruikers met een proefversie die een beslissing willen nemen over het kopen ervan.
De tutorial bevat enkele voorbeeldbestanden om u te helpen oefenen tijdens de videolessen.
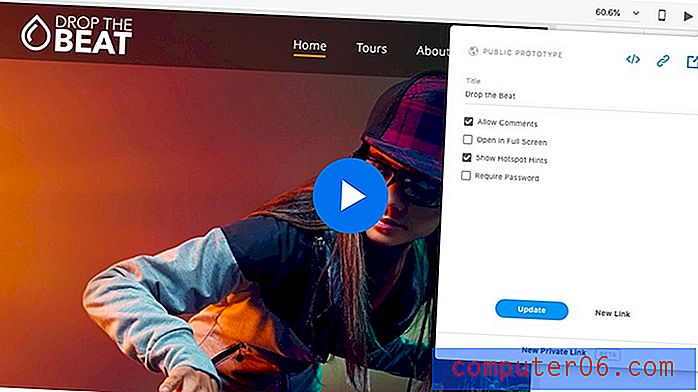
Maak een pop-upoverlay

Een van de beste manieren om Adobe XD te leren, is door kleinschalige projecten te maken en vertrouwd te raken met de tools. Deze tutorial neemt je stap voor stap mee met schriftelijke en visuele instructies voor het maken van een pop-up overlay.
U zult leren gebruiken om de grootte voor verschillende viewports aan te passen, zoek- en verbergparameters in te stellen en een menu toe te voegen.
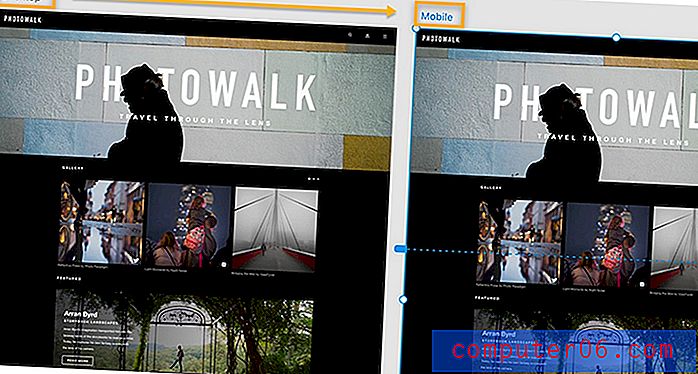
Maak een responsief ontwerp

Het creëren van een responsief ontwerp is een goed idee in 2020 en Adobe XD is een tool met volledige responsiviteit. Deze tutorial leidt u door het gebruik van de functie Responsief formaat wijzigen en gerelateerde beperkingen, zodat u een ontwerp kunt maken dat er overal geweldig uitziet.
Het leuke van deze tutorial is dat het je door een bruikbare tool leidt die je workflow kan versnellen als je weet hoe je er het beste uit kunt halen.
Maak pictogrammen

Een ander kleinschalig project om te proberen in Adobe XD is het maken van pictogrammen. Met deze zelfstudie kunt u het voorbeeldbestand gebruiken om u te begeleiden of zelfs uw eigen pictogrammen te tekenen terwijl u de stappen doorleest.
De tutorial laat je zelfs zien hoe je meerdere pictogrammen kunt stapelen voor meer uitgebreide vormen en ze in projecten kunt gebruiken.
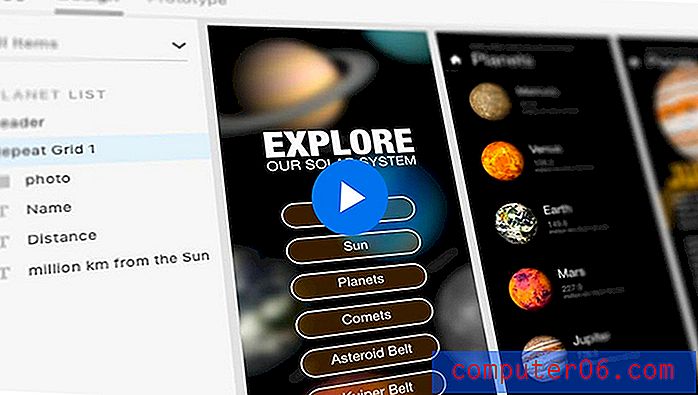
Maak herhalende elementen

Adobe XD bevat een tool voor herhalingsraster dat is gemaakt voor het maken van meerdere elementen. Deze tutorial laat zien hoe je deze functie kunt gebruiken met afbeeldingen of tekst.
Het herhaalraster is geweldig voor het maken van een rij knoppen of menu-items met horizontale of verticale lijnen van vergelijkbare elementen. En deze tool maakt er ook snel werk van!
Ontwerp miniaturen voor YouTube-video's

In minder dan een uur zou je Adobe XD kunnen gebruiken om aangepaste thumbnails te maken voor je YouTube-video's. (Dit is een geweldige techniek om je kanaal en merk op te bouwen).
De tutorial leidt u door het maken van miniaturen en wordt geleverd met tal van bronnen om u te helpen het meeste uit deze tool te halen, inclusief pictogrammen, illustraties, verlopen, achtergronden en meer om mee te werken.
Adobe XD leren

Als u op zoek bent naar een uitgebreide beginnershandleiding voor Adobe XD, heeft LinkedIn Learning (voorheen Lynda) een leuke beginnerscursus. Het duurt 4 uur, maar omvat alle basisprincipes. Het wordt geleverd met oefenbestanden en helpt u alles te begrijpen, van het gebruik van tekengebieden en rasters tot het werken met spraakinteracties en animaties.
Deze cursus is onderverdeeld in kleine lessen (elk slechts een paar minuten) en wordt geleverd met betaalde abonnementen (of u kunt beginnen met een gratis proefperiode).
Tussenliggende Adobe XD-zelfstudies
Naarmate u uitgebreidere Adobe XD-zelfstudies krijgt, kunt u op zoek gaan naar abonnementsdiensten om te leren. Hoewel je veel advies op YouTube kunt vinden, zijn er ook meer premium-opties.
Ontwerp, prototype en overdracht vanaf nul
Als je eenmaal de basis tools onder de knie hebt en hoe Adobe XD werkt, ben je klaar om een complexere webinterface te ontwerpen, zoals een app. Deze tutorial helpt je om dat te doen door best practices te gebruiken, stijlen en ontwerpelementen te hergebruiken en het proces van ontwerp tot overdracht te voltooien.
De tutorial van Udemy is op video gebaseerd en wordt geleverd met een certificaat van voltooiing, downloadbare middelen en levenslange toegang tot de materialen.
Adobe XD voor UI- en UX-ontwerpers

Deze tutorial / les voor gebruikersinterface en gebruikerservaring ontwerpers gaat ervan uit dat je al iets weet over het maken van digitale projecten. Wat u hier zult leren, is hoe u met elementen binnen de software kunt werken, inclusief vormen, tekst, maskers en meer.
Deze tutorial maakt deel uit van Skillshare en is beschikbaar met een abonnement.
Adobe XD-animatie
Het is moeilijk om een website te vinden zonder geanimeerde effecten. Een praktische kennis van Adobe XD kan u helpen deze effecten zelf voor projecten te creëren. Deze tutorial biedt een codevrije aanpak voor het werken met en het maken van animaties in Adobe XD.
U leert pictogrammen, knoppen, schuifregelaars, grafieken, tekstelementen en meer te animeren en deze toe te voegen aan gemaakte ontwerpen en prototypen en deze te delen met klanten.
Maak een interactief menu

Als je eenmaal de hand hebt gehad om kleinere elementen in Adobe XD te maken, ben je waarschijnlijk klaar om door te gaan naar volledige projectpagina's, zoals deze interactieve menututorial.
De tutorial op YouTube bevat voorbeeldbestanden om mee te werken en leidt je door het proces in minder dan 10 minuten met een ontwerp dat functioneel is en Adobe XD gebruikt op een manier die vrij gemakkelijk te begrijpen is.
Geavanceerde Adobe XD-zelfstudies
Als u eenmaal de basis hebt behandeld, kan het gebruik van Adobe XD deel uitmaken van uw dagelijkse workflows. Het kan worden gebruikt om robuuste projecten te maken, waaronder volledige websites en app-ontwerpen.
Ontwerp een bestemmingspagina

Een van de beste dingen van het gebruik van Adobe XD is dat het werkt met andere Adobe-apps. Deze tutorial laat je zien hoe je middelen uit Photoshop gebruikt om een landingspagina in XD te ontwerpen.
U maakt een draadframe, bewerkt inhoud en kunt vervolgens het ontwerp delen voor feedback. De tutorial bevat tekst en een video, evenals voorbeeldbestanden om mee te werken.
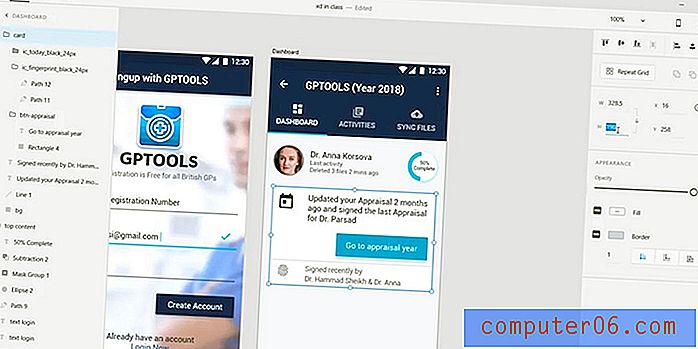
Android App Design met Adobe XD

Ontworpen als een uitgebreidere tutorial, bevat Android App Design met Adobe XD 48 individuele lessen die samenkomen voor een uitgebreide cursus over het ontwerpen van een app met een Material Design-esthetiek.
Tutorials omvatten alles van ontwerp en specificaties tot het exporteren van middelen en het gebruik van een gecodeerde stijlgids. Je leert ook hoe je ontwerpen overhandigt aan ontwikkelaars die Zeplin gebruiken. Dit is een uitgebreide tutorial van Skillshare.
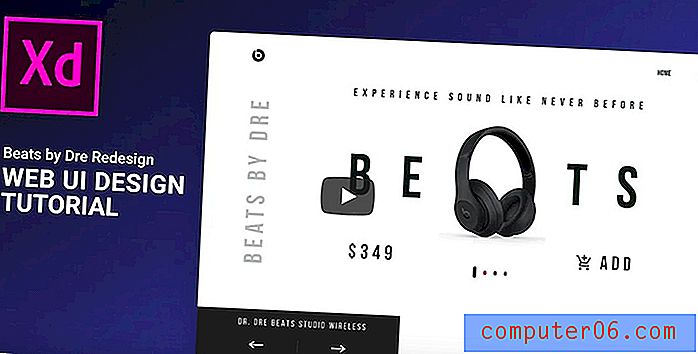
Beats Website UI Design in Adobe XD

Deze tutorial helpt je bij het herontwerpen van een website in Adobe XD. Het valt in de geavanceerde categorie omdat het niet veel instructies bevat, alleen een video die wordt afgespeeld terwijl de tutor taken voltooit.
Het leuke van deze tutorial is dat je elke actie kunt zien terwijl deze plaatsvindt op het pad naar het maken van een websiteontwerp. Er zijn ook startbestanden die bij de YouTube-video horen, zodat u aan de zelfstudie kunt werken.
Adobe XD Masterclass

De Adobe XD-masterclass is waarschijnlijk de meest intense van alle tutorials in deze verzameling, omdat je verloren zult gaan als je geen goed begrip hebt van wat deze tool kan doen. Het is meer dan 2 uur aan oefeningen die zijn ontworpen om u te helpen het gebruik van de tool te maximaliseren.
In deze Skillshare-zelfstudie werk je aan twee voorbeelden: een web-app van zes pagina's en een website-interface.
Hopelijk zullen een paar van deze, in combinatie met onze selectie van de beste Adobe XD UI-kits en -sjablonen, je snel op weg helpen naar expertise met de app!