Web Design Critique # 33: Trade & Lateral Development
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Trade & Lateral Development, een e-mailmarketingbedrijf.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over handel en laterale ontwikkeling
Trade & Lateral Development is een full-service e-mailmarketingbedrijf. We hebben 10 jaar ervaring in deze groeiende, fascinerende industrie. We willen onze kennis aan u doorgeven, zodat u uw bedrijf kunt laten groeien zonder eerst de principes en best practices te moeten onderzoeken.
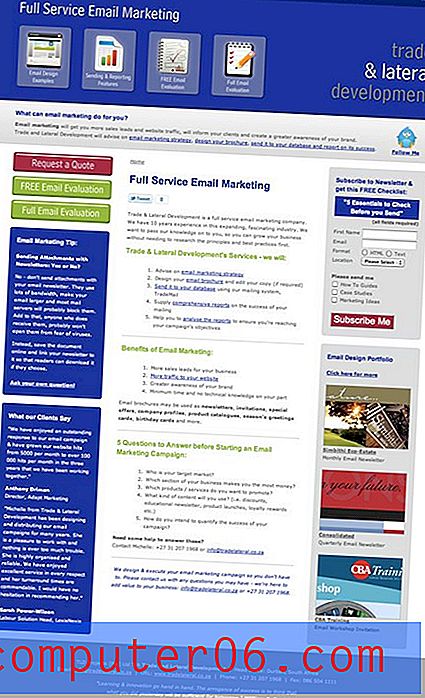
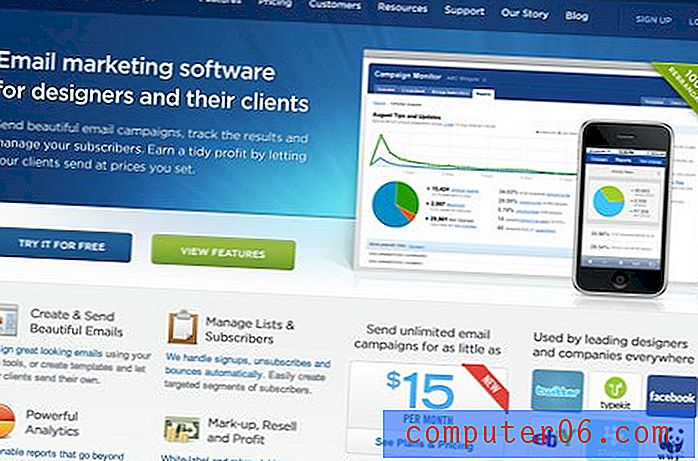
Hier is een gedeelte van de homepage:

Ontwerpanalyse
Bovenstaande pagina is niet onaantrekkelijk. De kleuren zijn helder en opvallend zonder tegenstrijdig te zijn en de organisatie is overal vrij duidelijk. Ik denk echter absoluut niet dat het zo sterk is als het zou kunnen zijn. Stel je als oefening voor dat alle tekst op de pagina wazig was, is de ondersteunende afbeelding het proefschrift van de site? Met andere woorden, kunt u nog steeds vertellen waar de site voor is?
Ik denk het niet. De pictogrammen bovenaan zijn generiek, wat niet inherent slecht is, maar wanneer ze dienen als de enige afbeelding in de koptekst, ontbreken ze. Ik hou van het algemene gewicht van de koptekst, de grootte is groot en vet, maar het moet visueel meer zeggen over de e-mailmarketingservice.

Een eenvoudige en populaire manier om dit te doen, is met een screenshot. Toon een sjabloon waar u trots op bent of een opname van uw back-endsysteem. Je kunt deze techniek aan het werk zien op de startpagina's van twee van je populaire e-mailmarketingconcurrenten, Campaign Monitor en MailChimp.


Dit is geen toeval, het is een bewezen en effectieve strategie. Merk op dat elk van deze sites ook zeer heldere kleuren gebruikt en veel witruimte gebruikt. Het zijn de hoogwaardige, opvallende beelden die hen onderscheiden van Trade Lateral. Campaign Monitor maakt zelfs gebruik van hetzelfde soort generieke pictogrammen, maar in plaats van ze de held van de pagina te maken, dienen ze als ondersteunende beelden voor de tekstuele inhoud.
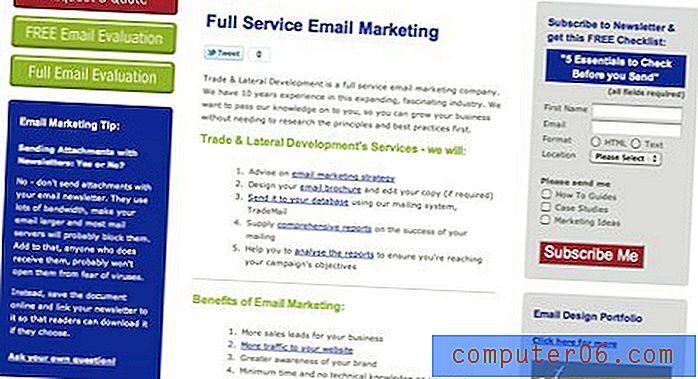
Dat brengt me bij een andere les die hier kan worden geleerd. Trade Lateral heeft tonnen tekst op de startpagina. U verwacht van geïnteresseerde partijen dat ze langs de site komen en twintig minuten lang uw informatie doorlezen, maar bijna niemand heeft dat soort geduld op het web.
In plaats daarvan heb je ongeveer drie seconden om de interesse van een bezoeker te trekken, en een pagina vol met tekst zal het niet afsnijden. Vooral wanneer uw concurrenten zulke mooie en vriendelijke ontwerpen hebben die kwaliteit en gebruiksgemak uitstralen. De Trade Lateral-pagina lijkt daarentegen ontzettend veel werk. Dit kan ertoe leiden dat potentiële klanten worden overweldigd door te denken dat e-mailmarketing gewoonweg te ingewikkeld is en dat ze bijgevolg van het idee afzien.

Zweet het kleine spul
Het is niet alleen het ontwerp van de grote afbeelding dat hier kan worden verbeterd, de details kunnen ook wat verfijning gebruiken. Neem bijvoorbeeld de knoppen op de pagina. Hun ontwerp voelt een beetje aan als een gedateerde poging tot een web 2.0-stijl die snel sterft. Het bijhouden van moderne designtrends klinkt misschien belachelijk zinloos, maar sluit direct aan bij de perceptie van kwaliteit door de klant.
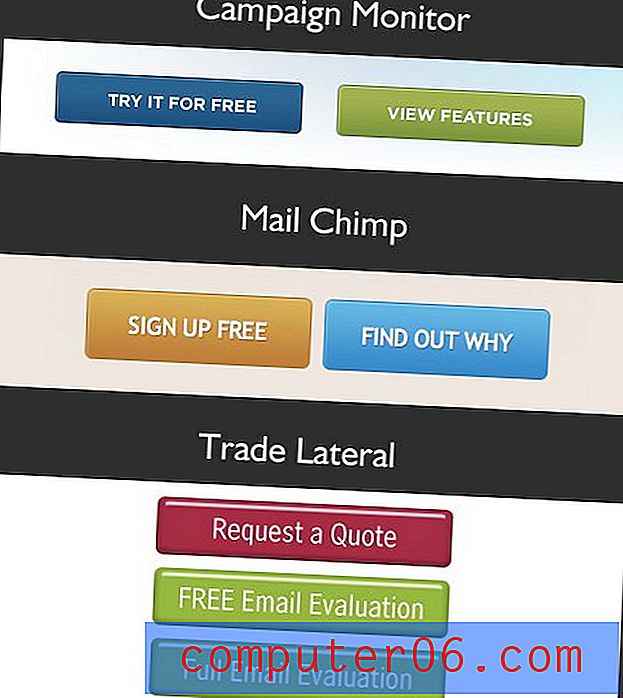
Bekijk de vergelijking van de onderstaande knoppen, opnieuw verwijzend naar de twee sites die we zojuist als voorbeeld hebben gebruikt.

Merk op dat Campaign Monitor en MailChimp zeer vergelijkbare knopontwerpen hebben. De subtiele gradiënten, de enkele pixelstreken, de kleuren, voelen allemaal moderner aan dan de Trade Lateral glanzende plastic knoppen. Ik suggereer absoluut niet dat je de andere knopontwerpen afzet, het is goed om uit de doos te breken en iets anders te doen. Zorg er wel voor dat je vooruit gaat, niet achteruit qua stijl.
Een ander interessant ding om op te merken over de knoppen op de andere sites is de gebruikte formulering. Beide gebruiken sterke call-to-action (gratis aanmelden, gratis proberen) in plaats van passieve taal (gratis e-mailevaluatie).
Aanbevelingen
Laten we eens kijken of we alle verspreide informatie hierboven kunnen omzetten in een meer concrete reeks voorgestelde wijzigingen. Verlaag eerst de inhoud op de startpagina naar iets handzamer en minder intimiderend. Veel van deze inhoud kan worden verplaatst naar ondersteunende pagina's.
Maak vervolgens een sterker statement met uw koptekst, mogelijk werkend in enkele screenshots van uw sjablonen of systeembackend. Laat zien wat de klant koopt. Gebruik uw pictogrammen ook als een manier om de tekstuele inhoud op de pagina op te delen in visuele blokken op een vergelijkbare manier als op de site van Campaign Monitor (nogmaals, trek hun ontwerp niet af, gebruik het gewoon als inspiratie voor uw eigen uniek eindproduct).
Zorg er ook voor dat u de afbeeldingen op elementen zoals knoppen bijwerkt naar een moderner gevoel. Dit gaat samen met het zorgen dat knoppen duidelijke calls-to-action bevatten die duidelijk het doel van de knop aangeven.
Probeer ten slotte de sporadische, modulaire inhoud op uw pagina te nemen en deze beter te integreren in één samenhangend ontwerp. Merk op hoe MailChimp eigenlijk veel dingen op hun startpagina heeft, maar in plaats van eruit te zien als verspreide puzzelstukjes, lijkt het een geïntegreerd geheel.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.