Web Design Critique # 48: Klokkerent
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Klokkerent, een bedrijf dat een aantal geweldig ontworpen horloges en zonnebrillen verkoopt.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Klokkerent
Een webwinkel die unieke designer horloges verkoopt. Uitgekozen designerhorloges van de hoogste kwaliteit.
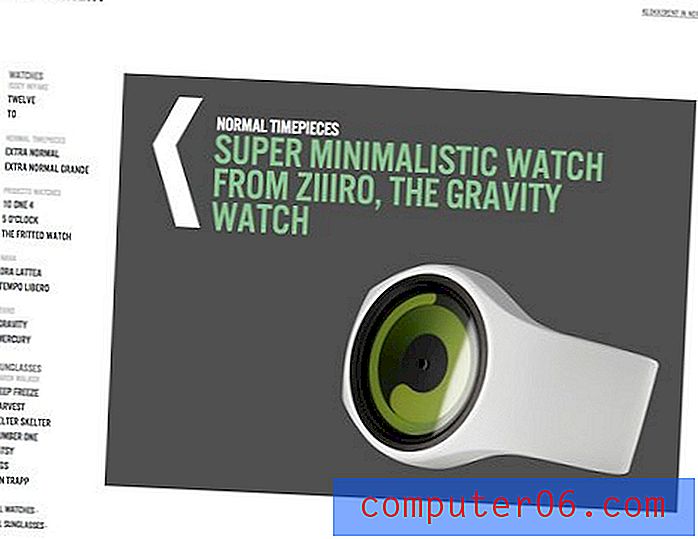
Hier is een screenshot van de homepage:

Eerste indruk
Klokkerent heeft uiteraard een sterke focus op minimaal horloge-design. Dit zijn niet jouw typische Wal-Mart uurwerken, maar eerder high-end mode-items. Zoals u kunt zien aan de bovenstaande afbeelding, wordt het algemene thema voor de horlogeontwerpen weerspiegeld in het websiteontwerp. Hier zien we sterk gebruik van minimalistische trends in graphics, layout en typografie.
Mijn eerste indruk is erg positief. De producten die op deze site worden verkocht, vereisen bijna een bepaalde ontwerpstijl en ik denk dat ze het hebben genageld. Als het niet goed was gedaan, zou de site goedkoop en eenvoudig aanvoelen, maar in plaats daarvan stijlvol en verfijnd aanvoelen. Laten we erin springen en kijken wat we van enkele van de verschillende secties vinden.
Kop
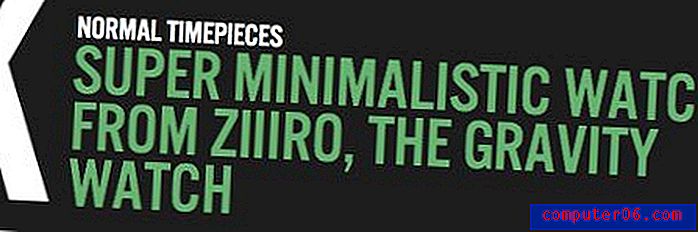
De hoofdafbeelding op de startpagina is een fantastische foto van een horloge met de kop eronder. Hier zien we alle caps Alternate Gothic met een mooie kleurenmix. Het effect geeft dat soort Zwitsers gevoel dat natuurlijk perfect is voor deze site.

Er is ook nog een leuke bijkomstigheid. Let op de grote afbeelding links van de kop. Deze vorm weerspiegelt de tweede "K" van het Klokkerent-logo, een schoolvoorbeeld van het gebruik van herhaling in ontwerp. Het heeft ook het gelukkige neveneffect van eruit te zien als een pijl en je aandacht te richten op de navigatie aan de linkerkant.

Navigatie
De linkerkant van de pagina wordt ingenomen door een lange verticale navigatiekolom die je vrijwel naar elke pagina op de site brengt. De typografie is hier even aantrekkelijk en de links hebben een mooi zweefeffect.

Een ding dat ik hier zou willen zien, is een beetje meer differentiatie in de grootte van het type. De koptekst 'Horloges' heeft bijvoorbeeld dezelfde maat als de namen van de horloges in die sectie. Ik zou aanraden om de grootte van de kopteksten te verdubbelen, zodat de lange kolom met tekst niet zo eentonig is.

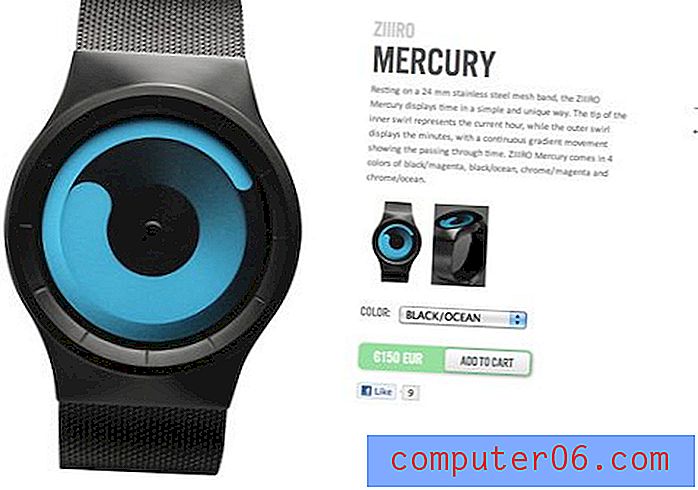
Productpagina's
De plaats waar ik denk dat deze site echt schittert, is op individuele productpagina's. Deze gebieden zijn prachtig en bevatten enorme productfoto's naast een sterk, links uitgelijnd inhoudsblok. Het ontwerp hier benadrukt de producten echt op een grote en effectieve manier.

Een ding dat ik hier zou willen voorstellen, is om de kleine pijlen opnieuw te bezoeken waarmee je naar het volgende en vorige product kunt gaan. Ik hou echt van deze functionaliteit, het zorgt voor een goede manier om door de producten te bladeren. Ik denk echter niet dat het de aandacht krijgt die het verdient met de bedieningselementen die zo klein en verborgen zijn aan de rechterkant.
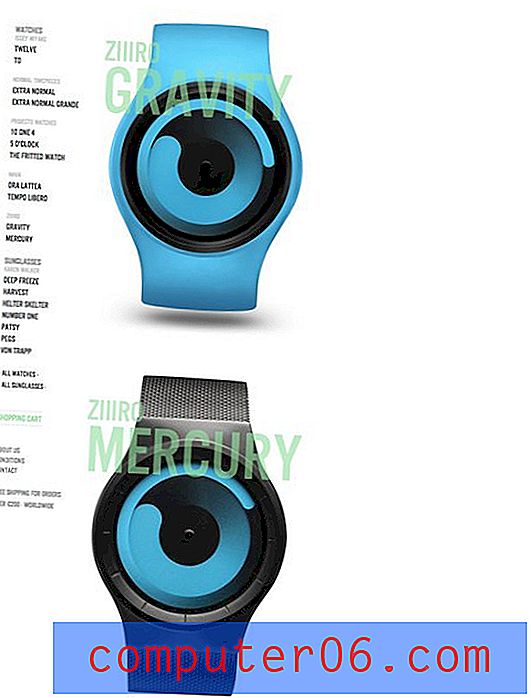
Door de producten bladeren
Onderaan de navigatie staat een link die je naar een pagina brengt met alle horloges of alle zonnebrillen. Ik heb hier gemengde gevoelens over het ontwerp. Esthetisch gezien is het prachtig. De presentatie van de horloges met de tekst erop is gewoon geweldig.

Ik ben echter echt geen fan van de enkele kolom die dagen scrolt. Dit formaat voelt gewoon niet erg gebruiksvriendelijk aan en kan misschien effectiever zijn als de horloges meer in een raster waren. Zelfs slechts een dubbele kolom zou voor minder scrollen zorgen. Interessant genoeg zou een horizontale scroll hier ook goed kunnen werken. Normaal gesproken raad ik horizontaal scrollen nooit aan, maar de ruimte voelt gewoon echt alsof het hier zou passen.
Afsluitende gedachten
Over het algemeen zijn de wijzigingen die ik hierboven heb voorgesteld vrij kleine aanpassingen en helemaal niet representatief voor grootschalige conceptuele verschuivingen voor het ontwerp. Ik denk dat de ontwerper achter deze site uitstekend werk heeft geleverd door het uiterlijk van de horloges te vertalen naar een platte pagina. Goed gedaan!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.