Web Design Critique # 58: Quote Roller
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Quote Roller, een prachtige webapp voor het maken en verzenden van professionele voorstellen.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Ongeveer Quote Roller
“Quote Roller helpt bij het automatiseren en stroomlijnen van het proces voor het maken van voorstellen. Vergeet routinematig kopiëren en plakken van tekst in Word. Met Quote Roller kunt u algemene informatie over uw bedrijf, servicevoorwaarden en andere zaken die u gebruikte om voorstellen handmatig in te dienen, opslaan en hergebruiken. Quote Roller wordt ook geleverd met een vriendelijke en intuïtieve drag & drop-interface met onbeperkte aanpassingsmogelijkheden. ”
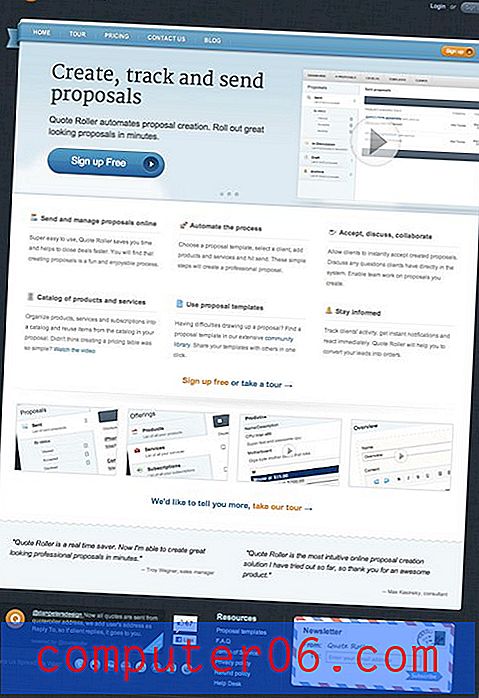
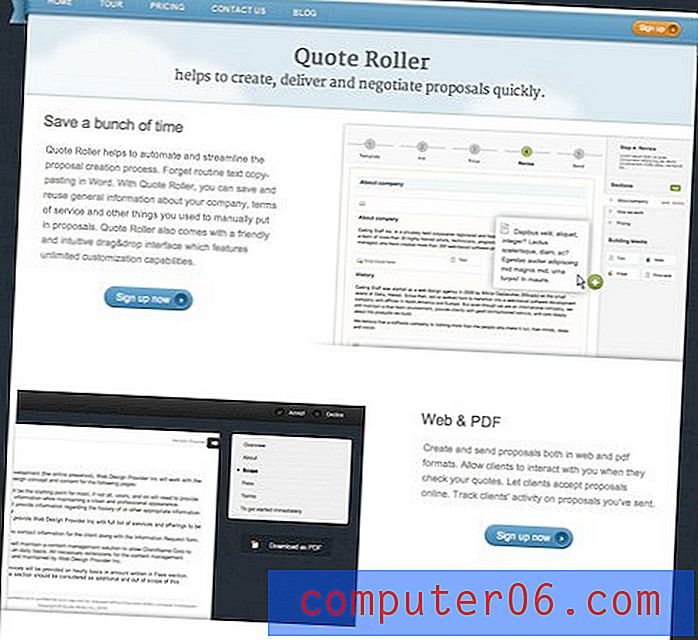
Hier is een screenshot van de homepage:

Eerste indruk
Meteen kan ik je vertellen dat ik deze site echt leuk vind. Het is een voorbeeld van verschillende trends in modern webdesign, wat betekent dat het niet bepaald uniek is, maar dat het niet echt hoeft te zijn. Het punt is om te communiceren dat Quote Roller een geavanceerd, modern, quote-building hulpprogramma is en dit ontwerp doet precies dat.
Het is uiterst belangrijk om bij het maken van een website rekening te houden met dit soort doelen. Veel te veel ontwerpers slaan op een bepaalde dag de richting op die bij hun stemming past, wat resulteert in prachtige websites met modderige berichten. De afbeeldingen op een site zijn een primaire communicatiebron en u wilt zeker weten dat ze zeggen wat u wilt!
Kleuren
Het eerste dat ik wil bespreken, is het kleurenschema omdat het een zeer populaire techniek gebruikt die we hier eerder hebben besproken. Het primaire palet maakt gebruik van verschillende blauwe tinten, een goede keuze voor een strakke, professionele uitstraling. Zodra die strakke reikwijdte van kleuren is vastgesteld, wordt één nadrukkleur aangebracht die echt opvalt op de pagina, in dit geval oranje.

Dit werkt heel goed omdat het je veel kracht geeft om het oog van de gebruiker te sturen. Terwijl je naar beneden scrolt, zie je veel blauw en wit onderbroken door heel weinig heldere oranje vlekken. Je ogen zullen van nature aangetrokken worden tot die heldere plekken, waar je precies ziet en leest wat de ontwerper wil. Het is een supereenvoudige techniek met sterke resultaten.
Grafisch thema
De belangrijkste inhoud van de site staat in een rechthoek met afgeronde hoeken. Dit wordt bovenop een canvas gestructureerde achtergrond geplaatst. Deze aantrekkelijke maar subtiele textuur voegt veel dimensie toe aan de pagina en is heel gemakkelijk te bouwen. We leren je een vergelijkbare techniek in dit artikel.

Het navigatiegebied heeft een heel mooi lint eromheen. Dit helpt zowel het navigatiegebied te onderscheiden als een driedimensionaal effect te geven aan de pagina als geheel.
Een andere laag wordt toegevoegd net boven de voettekst waar de citaten en aanbevelingen van de klant zich bevinden. Dit soort effecten geven de site gewoon een mooi, gepolijst gevoel. Je kunt zien dat de ontwerpers enige tijd hebben besteed aan het verfijnen van de esthetische kwaliteit.

Typografie

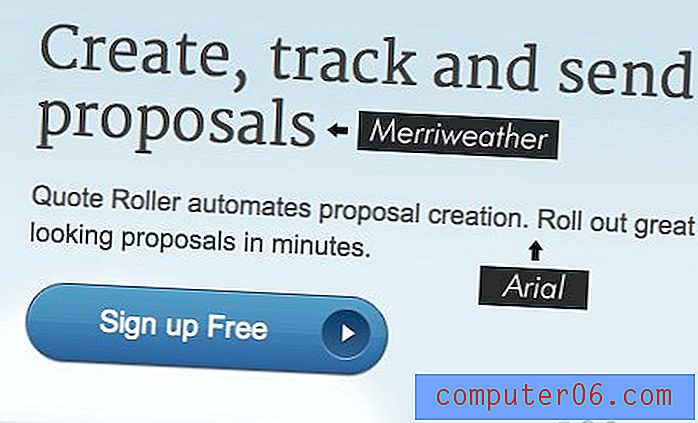
Heeft u niet het budget voor Typekit of een vergelijkbare premium weblettertypeservice? Google Web Fonts biedt een geweldig, gratis en eenvoudig te implementeren alternatief. Quote Roller gebruikt Google Web Fonts voor de kop "Merriweather", een unieke en verfijnde serif.
Merk op dat de aangepaste lettertype-implementatie hier behoorlijk conservatief is, alleen de koppen gebruiken Merriweather, de rest is Arial. Het gebruik van een aangepast lettertype voor de body-kopie is prima, maar het is niet altijd de beste optie vanwege laadtijden. Verder is het vrij eenvoudig om gewoon gek te worden met mooie lettertypen en het uiteindelijke resultaat op een puinhoop te laten lijken. Een veiligere route is om slechts één aangepast lettertype te vinden en het de unieke designtoets te laten zijn.
Berichten
De berichten op de site zijn heel eenvoudig en duidelijk: "Maak, volg en verzend voorstellen" is het eerste dat u leest. Er wordt niet geklopt, je begrijpt meteen wat er aan de hand is.
Dit wordt versterkt door tal van screenshots. Ik heb absoluut een hekel aan het vinden van een nieuwe web-app en vervolgens minutenlang zoeken naar een screenshot. Soms staan er geen op de startpagina of zelfs de introductievideo! Als je je interface verbergt totdat een gebruiker zich daadwerkelijk aanmeldt, ga ik ervan uit dat je je ervoor schaamt.
Als ik verder ga op het gebied van berichten, vind ik het ook leuk hoe de functies op deze site werden gepresenteerd. De vetgedrukte kop met een klein pictogram en een vaste onderstreping, afgezien van de alinea, ziet er echt scherp uit. Dit gebied is zeer goed leesbaar en gebruikt veel witruimte om elk item ademruimte te geven.

Tourpagina
Als u op zoek bent naar een solide inspiratie voor producttourpagina's, heeft Quote Roller een geweldige. Ik hou van de grote schermafbeeldingen die afwisselend op de pagina staan. Als u door deze pagina bladert, krijgt u echt een snelle maar grondige blik op wat u krijgt door u aan te melden voor de app.

Gevolgtrekking
Quote Roller is echt een geweldige site die zijn doel goed dient. Het is schoon, modern en professioneel, een perfecte combinatie wanneer u een webservice verkoopt aan zakelijke professionals.
De berichten zijn heel duidelijk met veel versterking via pictogrammen en schermafbeeldingen. De kleuren zijn perfect en er is veel aandacht voor detail.
Over het algemeen geef ik het een enorme duim omhoog en kan ik niet echt iets negatiefs bedenken om erover te zeggen!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.