Web Design Critique # 68: Oasis Christian Center
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Oasis Christian Center & Retreat. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Oasis Christian Center & Retreat
Hier bij Oasis geloven we in 'probleemloze' retraites. We doen ons best om ons te onderscheiden door moderne en comfortabele accommodatie, heerlijke maaltijden en vooral een privéplek voor uw groep te bieden om uit te rusten, te ontspannen en te herstellen in Gods vredige platteland.
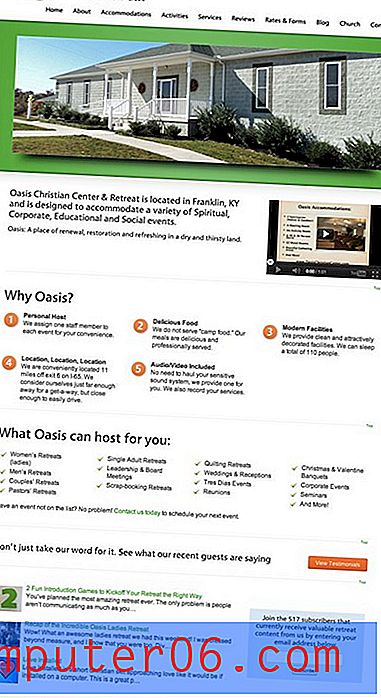
Hier is een screenshot van de homepage:

Eerste indruk
Oasis begint zeker goed. Het onderliggende sjabloon voor de site is een beetje algemeen, maar het is schoon en heeft informatie georganiseerd in duidelijke en begrijpelijke secties.
Over het algemeen is het grootste probleem met het ontwerp dat het ruw lijkt aan de randen. Er zit een ongeraffineerde kwaliteit in die suggereert dat het ontwerp en de inhoud afzonderlijk zijn gemaakt in plaats van synergetisch. Er is niets mis met het gebruik van een sjabloon, u moet er gewoon voor zorgen dat u de tijd en energie investeert om het echt met uw inhoud te laten werken. Laten we eens kijken hoe we dit beter kunnen doen.
Logo

Het eerste dat ik op de site zie, is het logo en het maakt geen goede indruk. Logo-ontwerp is een super moeilijke praktijk, dus ik haat het om er kritisch over te zijn, maar dit ziet er gewoon niet uit alsof het is gemaakt door een professionele ontwerper. Zowel de afbeeldingen als de typografie hebben een Microsoft Word clipart-esthetiek.
De juiste uitlijning op het type is ongemakkelijk, het script en de relatieve maatvoering van de tweede regel voelen helemaal verkeerd aan en de groene bol ziet er gedateerd uit. Verder is een palmboom niet de beste weergave van een retraite in Kentucky. Het logo moet eerlijk, simpel en sterk zijn.
Ik raad ten zeerste aan om enkele galerijen zoals LogoPond te bekijken om enkele voorbeelden te zien van echt sterke logo's van professionele ontwerpers. Zoek vijf of tien logo's die een esthetiek waar u voor wilt gaan echt idealiseert en gebruik ze als inspiratie voor een unieke creatie voor uw bedrijf. Ik stel me iets eenvoudigs maar gewaagd voor uw site voor, zoals dit landschapslogo van gebruiker trickyninja.

Navigatie
Een ander gebied dat een update zou kunnen gebruiken, is de navigatie. Dit is een beetje ruw, zowel vanuit esthetisch als functioneel oogpunt.

Voor de esthetische kant doorbreekt de navigatie de gerechtvaardigde uitlijning die overal op de rest van de pagina bestaat. Dit komt vooral door de vreemde manier waarop het logo de ruimte die de navigatie aan de linkerkant zou moeten innemen, binnendringt.

Vanuit het oogpunt van functionele gebruikerservaring zijn er ook een paar problemen. Om te beginnen is er geen merkbaar zweefeffect op de links. Iets veranderen van de kleur bij zweven zou lang duren. Wat nog belangrijker is, het menu lijkt gewoon te veel items te bevatten. Sommige items zijn vervolgkeuzemenu's, maar geen van deze bevat meer dan één optie.

Over het algemeen zou er geen dropdown-menu moeten zijn als je maar één item hebt om erin te gooien. Dit is wat ik aanraad om te doen: probeer enkele menu-items onder één kop te groeperen, dit zorgt ervoor dat het menu minder horizontale ruimte opslokt en dropdowns toelaat die gerechtvaardigd zijn. Zo kunnen accommodaties, activiteiten, kerk en diensten allemaal onder één dropdown worden gegroepeerd.
Schuif
De afbeeldingsschuifregelaar vervolgt onze reis langs de pagina en heeft een paar eenvoudige aanpassingen nodig. De schuifregelaar moet bijvoorbeeld naadloos aanvoelen waar de foto's direct van de rand aflopen, maar ik kan niet anders dan een kleine witte rand opmerken. Ik weet niet zeker of dit opzettelijk of per ongeluk is, maar op de een of andere manier voelt het als een fout. Zelfs als het daar zou moeten zijn, raad ik aan het te dumpen.

Ook lijken de foto's in de diavoorstelling niet van de hoogste resolutie te zijn. Ze hebben het uiterlijk van kleine foto's die zijn uitgerekt om in dit formaat te passen. Ik raad aan om direct uit de camera terug te gaan naar de grote originele bestanden en deze naar deze afmetingen te verkleinen.
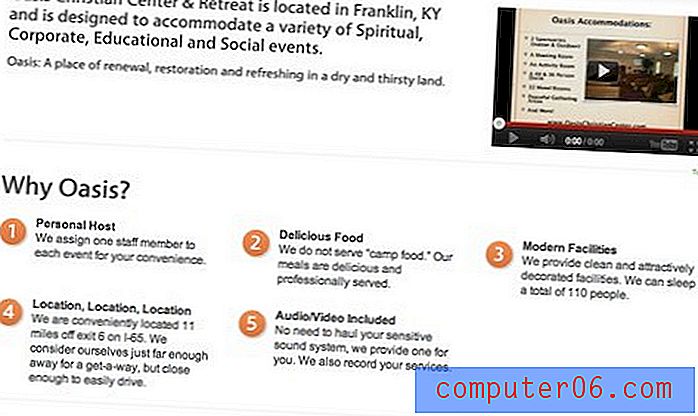
Hoofdinhoudsgebied
Ik hou van het schone uiterlijk van het inhoudsgebied met het genereuze gebruik van witruimte, over het algemeen denk ik dat dit gebied redelijk compleet is. Enkele veranderingen die ik zou aanraden, zijn onder meer het verwijderen van Cufon (het lettertype ziet er generiek uit en zal niet lijden aan het overschakelen naar iets gebruiksvriendelijker) en het overwegen om de genummerde pictogrammen te veranderen in iets vriendelijker en indicatiever voor de kopie.

Het is ook een vrij onbeduidende klacht, maar ik vind de "top" -links irritant storend. Over het algemeen heb ik geen probleem met links die je naar de bovenkant van een pagina brengen, maar dit is een heel kleine pagina en het bevat er vier! Ik hou van de stippellijnen, maar ik zou de nutteloze links weggooien.

Krantenkoppen
Mijn laatste advies is om snel een deel van de kopie op de pagina te bekijken en na te denken over hoe deze beknopter en gebruiksvriendelijker kan worden gemaakt. De eenvoudige oplossing hier is om een aantal goede, krachtige koppen te maken. Op dit moment zijn er een paar gebieden met grote stukken tekst, wat prima is, maar deze zouden beter werken als body-copy onder een goede kop:

Hier is een snel en vies voorbeeld van de nieuwsbriefdoos die is herwerkt om een kop te hebben:

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.