Web Design Critique # 69: Oké Geek
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Okay Geek, een heerlijk geeky tech-blog die we eerder hebben gezien op Design Shack. Laten we erin springen en kijken wat we van het nieuwe ontwerp vinden!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Oké Geek
“Oké Geek is een blog die schrijft over dingen die onze redacteuren interessant vinden. We richten onze inhoud op niemand anders dan op onszelf. En hoewel dat misschien een beetje raar klinkt, doen we het in de hoop inhoud te creëren die echt ons plezier uitdrukt en lezers in staat stelt zich tot ons te verhouden en waarover we schrijven. "
terugkerende klanten
Een snelle zelfbediening kanttekening. Als je je afvraagt of een Design Shack Design Critique het waard is, hoef je niet verder te zoeken dan onze terugkerende klanten zoals Okay Geek. Verschillende sites hebben niet alleen rekening gehouden met ons advies, maar hebben veel van de voorgestelde wijzigingen geïmplementeerd en zijn teruggekeerd voor een andere kritiek. Als je twijfelt over je ontwerp, stuur ons dan een bericht en regel vandaag nog een kritiek.
Nu op de kritiek, hier is een screenshot van de Okay Geek-startpagina:

Eerste indruk
In onze eerdere kritiek op Okay Geek vulden we ze aan omdat ze een zeer schone en scherp ogende site hadden die de inhoud goed belichtte en bijna rommelig bleef. Het lijkt erop dat de ontwerpers hebben besloten om dit idee nog verder te brengen door het ontwerp echt te minimaliseren en alle onnodige onderdelen te verwijderen. Het resultaat is een super gestroomlijnde ervaring die zorgt voor een geweldige browse-ervaring.
Ik prijs de ontwerpers voor hun werk en vind echt dat ze het hier geweldig hebben gedaan. Maar zoals altijd zit ik vol met suggesties om het nog beter te maken. Laten we eens nader kijken en zien wat dat zijn.
Navigatie
Een van mijn grootste problemen met het herontwerp is het navigatiegebied. Strikt vanuit esthetisch oogpunt is het geweldig. Er is een mooie minimale aantrekkingskracht die de site echt goed aanvult. Vanuit het oogpunt van bruikbaarheid scoort het echter niet zo hoog. De verschillende links zijn onderverdeeld in twee verschillende secties in de kop:


Het eerste deel is mooi gedaan en is volkomen logisch: recensies, redactionele artikelen, contact, over ons. De tweede is echter een strook met pictogrammen die de inhoud van de zijbalk op een soort van tabbladen gebaseerde manier bestuurt. Ik hou eigenlijk van wat ze hier doen en denk dat ze echt een veelzijdige zijbalk hebben gemaakt, maar ik heb enkele problemen met de pictogrammen.
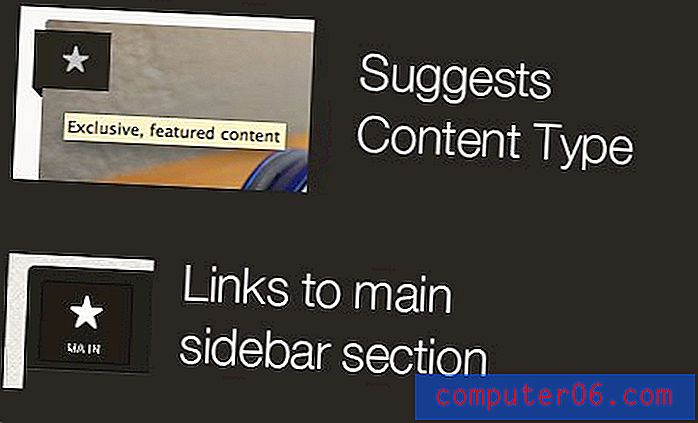
Nogmaals, hoewel ze er geweldig uitzien, zijn ze behoorlijk vaag. Zo is de ster, een universeel websymbool om van iets een favoriet te maken, eigenlijk een link naar het "hoofdgedeelte" van de zijbalk. Het gedeelte 'onderwerpen' is op dezelfde manier verwarrend en wordt weergegeven door vier vierkanten (wat alleen logisch is nadat u erop hebt geklikt). De titels verschijnen bij zweven, maar tot die tijd heb je echt geen idee waar deze pictogrammen voor zijn.
Je weg vinden
In een technische blog als deze die een vrij breed spectrum van onderwerpen beslaat, is het belangrijk dat gebruikers snel die niche kunnen vinden waarin ze geïnteresseerd zijn. Als test, als je iemand voor de eerste keer voor deze site plaatst en zeggen "Zoek de spelartikelen", het kost ze waarschijnlijk meer dan tien seconden om de sectie "onderwerpen" te vinden, die hen vervolgens naar gamen leidt.
Ik weet niet helemaal zeker hoe ik het zou aanpakken, maar ik zou zeker aanraden om er eens over na te denken hoe het voor gebruikers gemakkelijker te maken om alleen naar die inhoud te gaan die ze graag zouden willen zien. Eerlijk gezegd is het misschien zo simpel als het altijd zichtbaar maken van de tekst onder de pictogrammen.
Aanbevolen inhoud
Zoals elke goede nieuwssite, zijn er een aantal verschillende locaties met aanbevolen inhoud die helpen bij het markeren van artikelen die verder gaan dan wat in de primaire homepage-feed verschijnt. Deze zien er echt geweldig uit en verschijnen, net als de navigatie, zowel linksboven als in de zijbalk rechts.


Herhaling
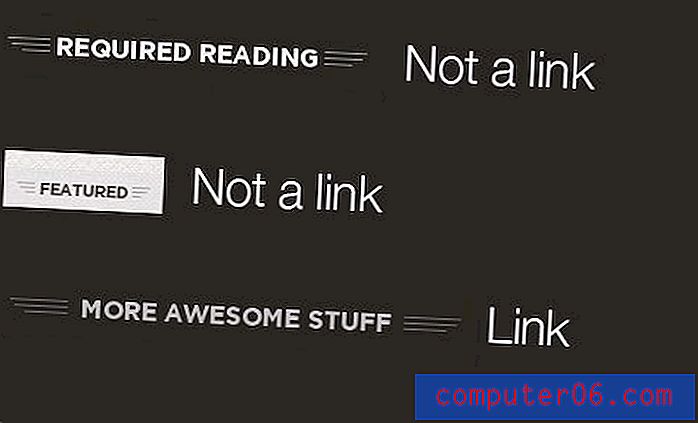
Als ik hiernaar kijk, zie ik een van mijn favoriete ontwerptools aan het werk: herhaling. Er is een heel mooie maar eenvoudige consistentie in de etikettering van elke sectie. Dit is echter een perfect voorbeeld van hoe herhaling een lastig beest kan zijn en zelfs de gebruiker kan misleiden. Bekijk de volgende afbeelding, die drie consistent ontworpen kopteksten vanaf de pagina toont:

Nu dienen de eerste twee hiervan als sectiekoppen. Ze zitten boven inhoud en dienen gewoon als een label voor wat eronder zit. Het zijn geen links, alleen visuele helpers. Dit zet je hersenen aan het denken dat dit het geval zal zijn voor alle vergelijkbare items die je op de hele site ziet. De derde werpt je echter een curveball.

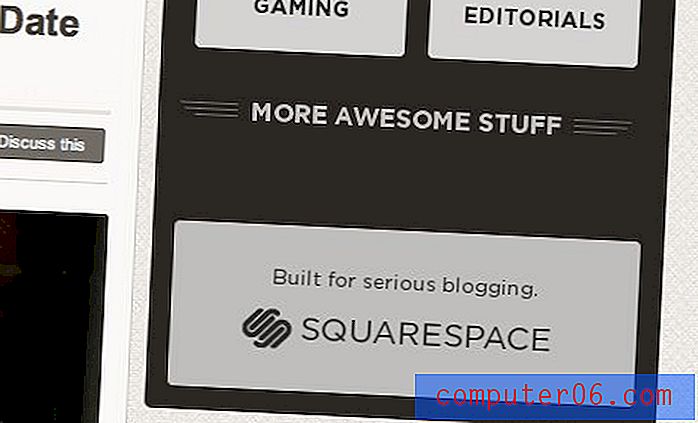
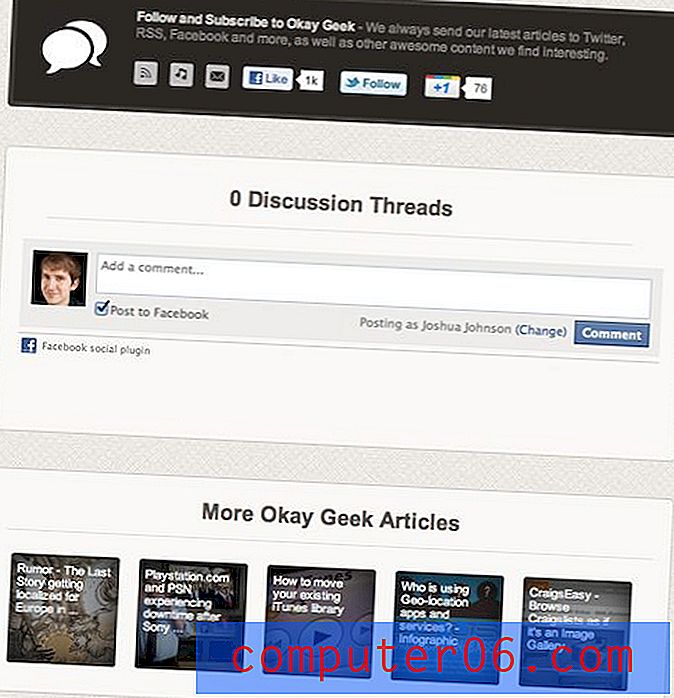
Dit label zit boven een lege ruimte, waardoor het meteen verwarrend is over waar het naar verwijst. Onthoud dat de andere twee headers ons al hebben geleerd dat dit geen links zijn, dus we moeten besluiten dat "More Awesome Stuff" nog moet worden toegevoegd. Het blijkt echter dat deze koptekst eigenlijk helemaal geen koptekst is, maar een link naar een andere pagina.
Selectieve herhaling
De eenvoudige ontwerples hier is dat herhaling zorgvuldig moet worden gehanteerd. Zorg ervoor dat wanneer u een visuele ontwerpstijl of -element herhaalt, de elementen een gemeenschappelijk doel en functionaliteit delen. Anders stel je een verwacht archetype in dat je vervolgens verbreekt, waardoor de bruikbaarheid door herhaling wordt verminderd in plaats van verbeterd.
Ik zie hetzelfde probleem zich voordoen op ten minste één andere plaats op de site in het geval van het bovengenoemde sterpictogram. Het wordt in de zijbalk gebruikt om simpelweg het tabblad "Hoofd" aan te duiden en wordt herhaald in de previews van het bericht om aan te geven dat het bericht "Exclusieve, aanbevolen inhoud" is. Nogmaals, de herhaling verwijdert de betekenis eigenlijk uit het pictogram omdat het voor twee heel verschillende doeleinden wordt gebruikt.

Berichten en voorbeelden
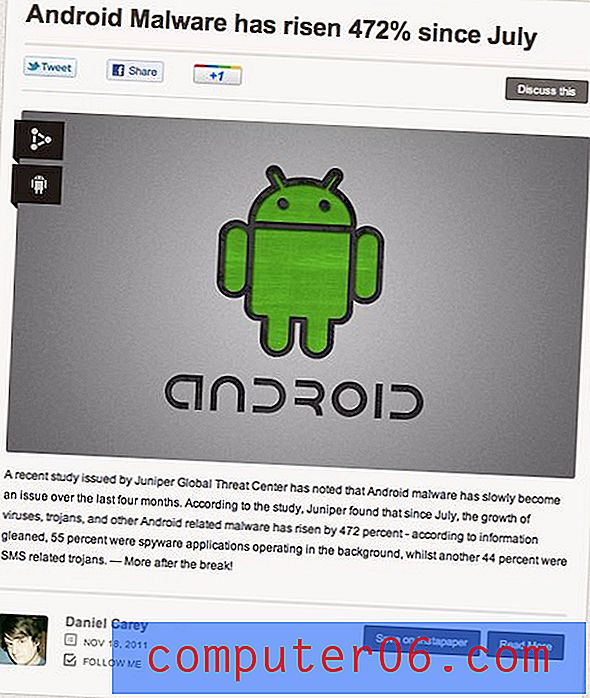
Afgezien van de pictogramherhaling die ik hierboven heb aangegeven, hou ik echt van het nieuwe postvoorbeeldformaat. De mooie grote afbeeldingen trekken je naar binnen en alle informatie over de post die je nodig hebt wordt overzichtelijk en overzichtelijk weergegeven.

Ik merk ook dat de oude vage knop 'Opslaan' is gewijzigd in een knop 'Opslaan op Instapaper' volgens mijn suggestie. Bonuspunten voor het doorvoeren van enkele voorgestelde wijzigingen! Ik denk dat dit het oneindig veel duidelijker maakt wat er met deze knop gebeurt.
Evenzo, wanneer u klikt en doorgaat naar een specifiek bericht, zien we nog enkele voorbeelden van echt aantrekkelijk ontwerpwerk. Het einde van een bericht is waar mensen traditioneel veel verschillende inhoud plaatsen, zoals delen, vergelijkbare artikelen en opmerkingen. Dit gebied kan snel een rommelige puinhoop worden, maar ik vind het geweldig hoe het hier werd afgehandeld. De drie verschillende secties zijn duidelijk verschillend maar visueel vergelijkbaar en passen echt goed bij het algemene thema van de site.

Je weet dat een ontwerper goed is als hij / zij veel tijd besteedt om de kleine dingen precies goed te krijgen en ik denk dat dit gedeelte een duidelijk voorbeeld is van hoe geweldig de ontwerpers aan dit project werken.
Over ons
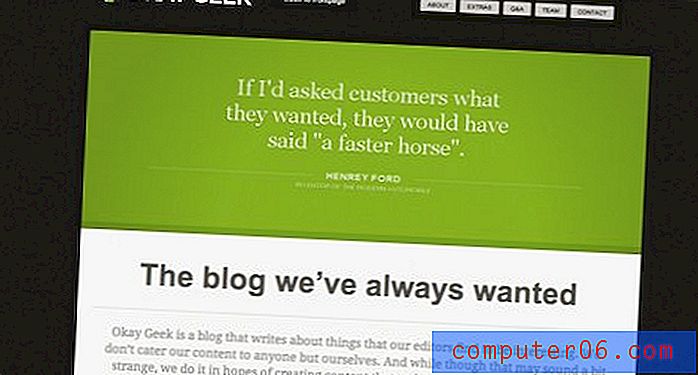
Het laatste gedeelte dat volgens mij enige aandacht verdient, is de pagina Over ons. Toen de pagina voor het eerst werd geladen, was ik verbluft over hoe aantrekkelijk het was. Dit is een heel mooi ontwerp dat enorm verschilt van de rest van de site terwijl het 100% op het merk blijft.

Gevolgtrekking
De jongens van Okay Geek hebben me echt aangemoedigd om de site goed te bekijken en ze beide vaten te geven toen ik iets opmerkte dat moest worden aangepakt. Dit duidt op een duidelijke bereidheid om de site zo goed mogelijk te maken voor gebruikers.
Kritiek aannemen is een van de moeilijkste taken waar je als ontwerper voor staat. We steken ons zo in onze projecten dat een kritiek voelt als een persoonlijke aanval. Wanneer we deze emotionele reactie kunnen verlaten en feedback op een logische manier kunnen evalueren, worden we betere ontwerpers en verbeteren onze projecten exponentieel.
Zoals ik herhaaldelijk in de kritiek heb gezegd, is deze site prachtig vanuit een puur visueel ontwerpstandpunt. De gebieden die ik heb voorgesteld om te verbeteren, houden allemaal nauw verband met bruikbaarheid en het verbeteren van de gebruikerservaring. Dit zijn de dingen die gemakkelijk over het hoofd worden gezien als we te lang naar een project hebben gestaard. Ik weet zeker dat het team veel van deze problemen zal overwegen en aanpakken en van Okay Geek een geweldige plek zal maken om meer te weten te komen over de nieuwste ontwikkelingen in de technische wereld.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.