Web Design Critique # 70: Lake Gibbs Estate
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Lake Gibbs Estate. Laten we erin springen en zien wat we denken! Als je klaar bent met het bekijken van dit artikel, bekijk dan zeker onze enorme verzameling andere kritiek op webdesign.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Lake Gibbs Estate
Genesteld in de foolhills van het Sahayadri-gebergte, biedt het schiereiland Lake Gibbs Estate een perfecte plek voor uw tweede huis. Bedekt met weelderige groene bossen, omringd door de wateren van de Thokarwadi Dam die samensmelten en zich vermengen met het Andhra-meer, Shirawata-meer en Valvhan-meer; Lake gibbs biedt een unieke kans om je los te maken van je dagelijkse leven en je weer met jezelf te verbinden. Ver genoeg van elk stedelijk gebied, maar binnen 30 minuten rijden van de stations Malavli, Bhivpuri Road en Paladari; Lake Gibbs is het perfecte toevluchtsoord voor het weekend of zelfs het andere jaar.
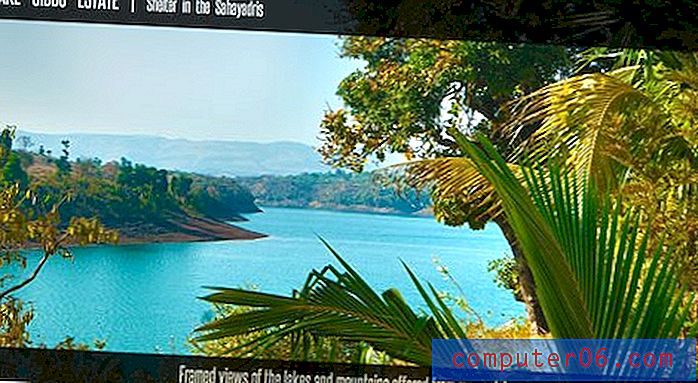
Hier is een screenshot van de homepage:

Eerste indruk
De website van Lake Gibbs Estate is heel eenvoudig. Er is maar één pagina met een grote diavoorstelling en enkele zeer korte beschrijvingen. Dit zal dus een vrij korte kritiek zijn!
Mijn eerste indruk van deze pagina is vrij positief. Het is zeer strak en aantrekkelijk, de fullscreen-foto's van prachtige landschappen trekken echt je aandacht. Voor het grootste deel denk ik dat de ontwerper geweldig werk heeft geleverd door iets te maken dat zowel eenvoudig als interessant is. Elk stuk van het ontwerp verdient een opmerking, dus laten we het van dichterbij bekijken.
De diavoorstelling

Zoals ik net al zei, is de diavoorstelling hier de echte showstopper. In feite is de site de diavoorstelling, verder is er weinig. Ik ben altijd een beetje voorstander van het gebruik van geweldige fotografie in design. Een goede foto kan effectiever zijn dan uren 'helemaal opnieuw' Photoshop-werk om de aandacht van de gebruiker te trekken en een esthetisch gevoel over te brengen. Het voelt misschien alsof u de gemakkelijke weg naar buiten neemt door een ontwerp terug te brengen tot foto's op volledig scherm, en misschien wel, maar het is moeilijk om het idee van minder werk te weerstaan, wat leidt tot een mogelijk aantrekkelijker afgewerkt product!
Een plaats waar zwaar ontwerp met fotografie redelijk goed werkt, is met productfoto's. Wanneer u een mooi product verkoopt, zijn opsommingstekens geweldig, maar het imago van het product zou de echte held moeten zijn. Je ziet dit aan het werk in ontwerp van Apple, Dyson en vele andere premium productfabrikanten. Hier geldt hetzelfde principe, het interessante is dat het landschap het product is (ze verkopen percelen). Dit werkt fantastisch, want er is bijna niets zo aantrekkelijk als weelderig groen en een kleurrijke lucht aan de oever van een uitgestrekte rivier.
Typografie
Als je zo'n zwaar ontwerp voor fotografie hebt, wordt typografie een van de belangrijkste beslissingen die je als ontwerper neemt. Het is jouw taak om iets te kiezen dat de afbeelding aanvult. Het moet aantrekkelijk zijn en passen bij de sfeer van de beelden zonder te proberen de show te stelen.

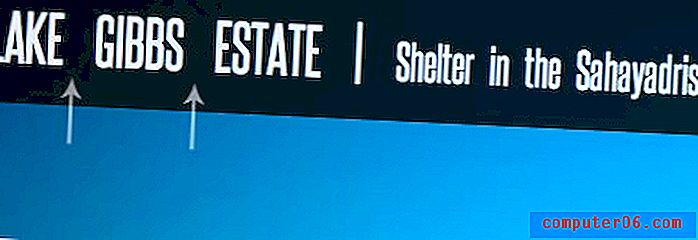
Een snelle druk op mijn WhatFont-bookmarklet onthult dat het moderne, gecomprimeerde lettertype dat op deze site wordt gebruikt, een gratis lettertype is dat Steelfish heet. Ik denk dat het lettertype perfect is voor dit project en ik vind het leuk hoe, ondanks het feit dat hij maar één variatie van het lettertype had, de ontwerper bepaalde aspecten van het ontwerp kon helpen opvallen door het gebruik van alle hoofdletters.
Het type zou zeker niet opvallen tegen de foto's, dus werd een eenvoudige en effectieve ontwerptruc gebruikt: een zwarte overlay met verminderde dekking. Dit kadert de site mooi in en benadrukt de belangrijke informatie zonder afbreuk te doen aan de primaire beelden.
Een probleem dat ik heb met de typografie is de woordafstand, met name op de tekst "Lake Gibbs Estate". De ruimte tussen woorden ten opzichte van de ruimte tussen de letters lijkt ver weg. Dit is helaas het meest voorkomende probleem dat ik tegenkom met gratis lettertypen, maar weinigen lijken echt afstand te nemen van woordspaties en premium lettertypen.

Voettekst
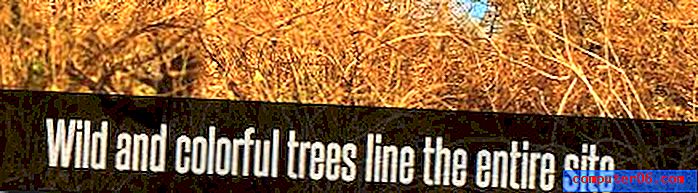
Op het eerste gezicht lijkt het erop dat er niets anders is op de pagina dan de diavoorstelling en de naam van de site. Bij nadere inspectie blijkt echter dat er meer is. Onderaan de pagina vind je een zwarte balk met bijschriften voor elk van de afbeeldingen in de diavoorstelling:

Als u de muisaanwijzer op deze balk plaatst, wordt een gedeelte 'Over' en 'Contact' onder aan de pagina uitgevouwen in een mooie, vloeiende animatie.

Ik hou van de manier waarop dit gebied eruit ziet, maar ik ben absoluut geen grote fan van de functionaliteit. Het probleem is inherent aan mijn vorige opmerking, deze sectie is redelijk verborgen. Er is nergens op de pagina een indicatie dat het bestaat, het is alleen wanneer u de muis willekeurig over verschillende gebieden plaatst en u de aanwezigheid ervan ontdekt.
Ik raad zeker aan om een altijd aanwezige visuele indicator toe te voegen. Misschien een klein tabblad dat uit de onderste balk steekt met de tekst 'Meer informatie'. Er zijn een miljoen mogelijke oplossingen, waarvan er verschillende prima zullen werken, het belangrijkste is om iets (iets) te gebruiken om de gebruiker te helpen beseffen hoe hij bij deze belangrijke informatie kan komen.
Gevolgtrekking
Samenvattend, hier is een korte checklist van mijn gedachten over het ontwerp.
Goed
- Eenvoudig, schoon ontwerp dat zijn doel goed dient.
- Diashow: prachtige afbeeldingen op volledig scherm trekken echt de aandacht van de gebruiker.
- Lettertype: het is schoon, modern en aantrekkelijk. Het wordt ook niet gebruikt op de kleinere hoofdtekst, wat een goede beslissing is, omdat het duidelijk een koplettertype is.
Heeft werk nodig
- De woordafstand op Lake Gibbs Estate. Ik hou van het lettertype, maar als je deze doorn in het oog niet kunt repareren, is het misschien beter om iets nieuws te vinden.
- De verborgen voettekst. Het is niet duidelijk dat dit bestaat totdat je het per ongeluk vindt. Bedenk een manier om deze inhoud beter te markeren.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.