Web Design Critique # 75: Inkomensdagboek
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Income Diary, een blog die eenvoudig en praktisch advies geeft over hoe u online geld kunt verdienen. Laten we erin springen en zien wat we denken!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over inkomensdagboek
“Ik lanceerde IncomeDiary in 2009 na een conferentie die ik in maart van dat jaar in Washington DC bijwoonde. Voordien had ik ongeveer 4 jaar met succes websites beheerd en een van de belangrijkste dingen die ik weghaalde bij het ontmoeten van gelijkgestemde ondernemers, was dat je iets moest teruggeven! Dit is waar deze website over gaat, internetondernemers opleiden en helpen, ongeacht hun niveau. ”
Hier is een screenshot van de homepage:

Eerste indruk
Inkomensdagboek doorbreekt geen barrières in blogontwerp. Het is een zeer eenvoudig ontwerp dat gebruikmaakt van een lay-out die te zien is op een miljoen andere blogs op internet. Is dit iets negatiefs? Helemaal niet. Op dezelfde manier dat kranten uiteindelijk allemaal in een vergelijkbaar en voorspelbaar formaat vielen, is het volkomen natuurlijk dat blogs op een paar standaardlay-outs terechtkomen die goed werken.
Het voordeel is dat nieuwe bezoekers onmiddellijk vertrouwd zijn met het formaat en weten hoe ze zich moeten verplaatsen vanaf het moment dat de site wordt geladen. Innovatieve lay-outs zijn ook geweldig, maar er is een algemene misvatting in het ontwerp dat iets dat niet innovatief is niet goed is, en dat is gewoon geen waar statement.
Dat gezegd hebbende, er zijn veel solide ontwerpkeuzes gemaakt op deze site. Esthetisch gezien blaast het me niet weg, maar het is redelijk aantrekkelijk en functioneel solide. De belangrijkste vraag die ik altijd stel bij elke ontwerpkritiek is: "Heeft het ontwerp zijn doel bereikt?" Denk in dit geval dat het antwoord ja is als het doel is om mensen met succes te leren hoe ze online geld kunnen verdienen. Laten we eens kijken waarom dit waar is.
Kleurenschema
Als u bekend bent met onze ontwerpkritieken, moet u al weten wat ik over dit kleurenschema ga zeggen. Het gebruikt de eenvoudige truc met het kleurenschema waar je bijna niet fout mee kunt gaan:

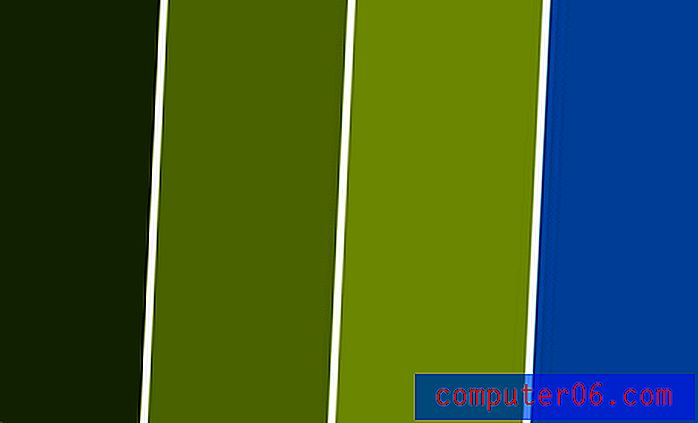
De ontwerper koos eerst een hoofdkleur, in dit geval groen. Groen is een solide keuze, niet vanwege iets esthetisch, maar vanwege de psychologische correlatie die we onvermijdelijk maken: groen = geld. Deze site gaat over geld verdienen, dus er is geen betere kleur!
Vervolgens zijn er een paar verschillende tinten van deze kleur gekozen. Dit biedt een goede manier om subtiele variatie door het hele ontwerp te hebben: verlopen, verschillende koptekstbalken, enz. Uiteindelijk werd er één kleur gekozen die complementair is maar opvalt ten opzichte van de hoofdkleur. Deze techniek biedt een ongelooflijk veilige manier om een kleurenschema te kiezen dat niet eentonig of overdreven druk is.
Logo

Net als al het andere neemt het logo een zeer veilige en voorspelbare route. Dit is iets belangrijks dat het bespreken waard is. Is dit een saai, generiek logo? Ja. Is het beter dan een niet-ontwerper die probeert een complex logo te maken? Absoluut. Het komt erop neer dat niet iedereen die een website maakt een professionele ontwerper is. Als dit bij u het geval is, voel u dan niet slecht als u de naam van uw website op een eenvoudige manier typt en deze een dag noemt. Op een dag wanneer u het budget heeft (hoewel deze site misschien wel zou moeten?), Kunt u een professional inhuren om een unieke identiteit voor u te creëren.
Een ding waarvan ik denk dat deze site opnieuw moet worden bewerkt, is de slogan op het logo. Het is gewoon te dun en te klein en leest niet goed. Een eenvoudige oplossing zou kunnen zijn om deze lijn zo groot mogelijk te maken, zodat deze dezelfde horizontale breedte heeft als de lijn erboven.
Navigatie
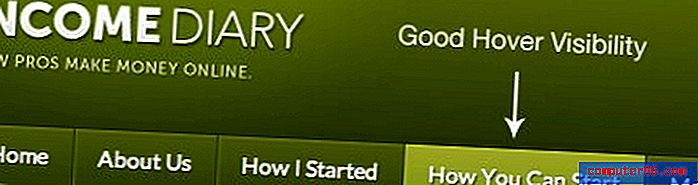
Het navigatiegebied is een klassiek CSS-nav-formaat met grote blokken die elke link definiëren. Een ding waarvoor ik ontwerpers constant bekritiseer in deze kritieken, zijn link-hover-effecten die zo subtiel zijn dat je nauwelijks kunt zien dat er een bestaat, vooral als je toevallig een kleurenblinde gebruiker bent. Gelukkig is dat hier niet het geval.

Zoals u kunt zien, is het verschil tussen de zweeftoestand en de niet-zweeftoestand behoorlijk dramatisch en duidelijk zichtbaar voor alle gebruikers. Dit lijkt misschien klein, maar kleine fouten kunnen een ontwerp verpesten, dus het is belangrijk om dit goed te doen.
Informatiehiërarchie
Het creëren van een solide informatiehiërarchie snijdt tot de kern van wat uw doelen zijn in een webdesign. Als u alle dingen opschrijft die u met een webdesign wilt bereiken, moet dit altijd bovenaan de lijst staan.
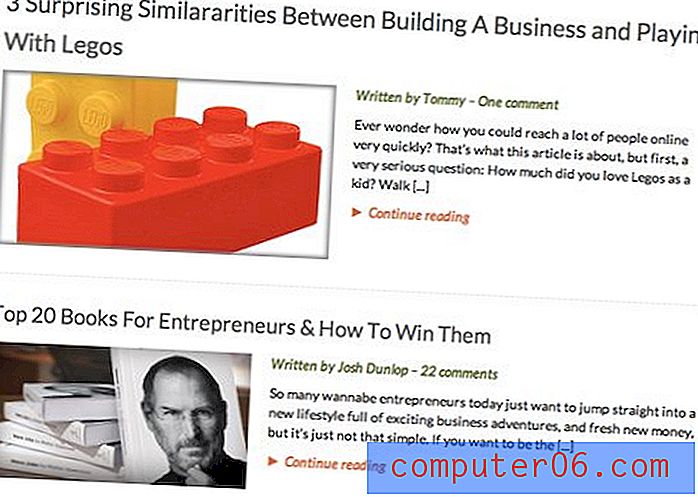
Een van de meest solide aspecten van dit ontwerp is hoe alle informatie op de pagina is gestructureerd. Merk bijvoorbeeld op dat het meest recente bericht in de homefeed meer visueel belang krijgt dan de andere berichten in de vorm van een grotere voorbeeldafbeelding.

We gebruiken dezelfde truc nog meer op de Design Shack-startpagina. Het is een beetje subtiel in het Inkomensdagboek en ik zou zelfs willen voorstellen dat de ontwerper een extra manier zou vinden om het nog meer te laten opvallen (andere achtergrondkleur, grotere kop, enz.).
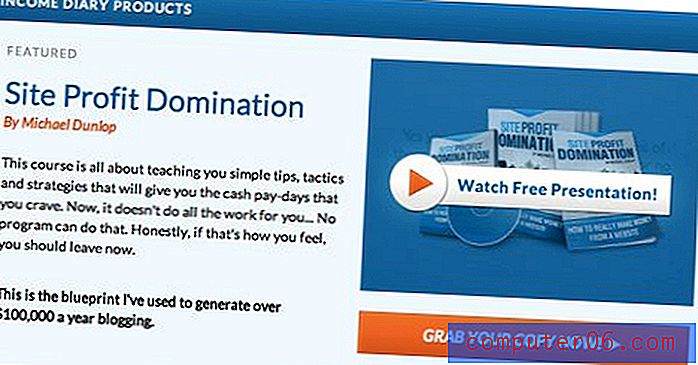
Er is nog een ander niveau van differentiatie. Terwijl u door de lijst met berichten scrolt, is er een sectie met een paar producten die u kunt kopen. Dit is waar die andere kleur komt die we eerder hebben besproken:

Deze inhoud wordt in een mooie minimale doos gegooid met solide tekst- en afbeeldingslay-out en veel witruimte. Het is een geweldige manier om deze inhoud te onderscheiden van de hoofdfeed.
Hoewel ik het ontwerp van deze kleine doos leuk vind, ben ik een perfectionist, dus er is één ding dat me gek maakt:

De knop onder het productvoorbeeld is bijna even breed als de afbeelding erboven, maar niet helemaal. Het is letterlijk een manier van een paar pixels, maar ik kan het niet helpen, ik word er door afgeleid. Maak het dezelfde breedte of maak het veel smaller, al het andere ziet eruit als een fout.
Voettekst
We eindigen deze kritiek met een snelle blik op de voettekst, simpelweg omdat ik hou van hoe het eruit ziet. Ik vind het geweldig hoe de inhoud de voettekst breekt, de overgang van grijs naar wit als je over een link beweegt, de strakke, minimale presentatie van de sociale pictogrammen en de o zo subtiele hint van textuur achter het logo. Naar mijn mening is dit het mooiste deel van de site. Een vreemde conclusie om zeker te zijn, maar ik ben gewoon een grote fan van iedereen die niet verslapt en op een lelijke voetnoot gooit als de laatste stap van een ontwerp.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.