Web Design Critique # 83: Tech Cores
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Tech Cores. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Tech Cores
“We hebben lange nachten doorgebracht en talloze kopjes koffie gedronken om je out of the box te brengen op een technologieblog. Zoals altijd, voel je vrij om onze staf te lezen en door de vruchten van al onze arbeid te bladeren. ”
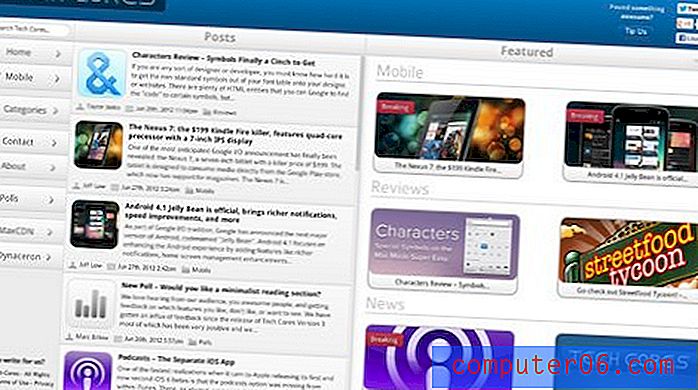
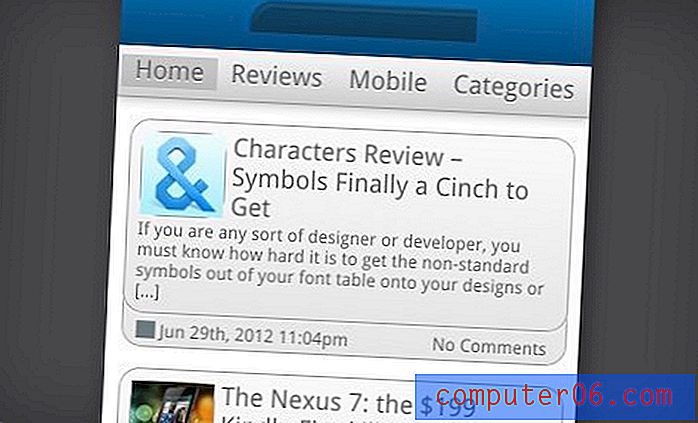
Hier is een screenshot van de homepage:

Eerste indruk
"Ik zou liever zien dat een site generiek afwijkt dan de typische rommel die techblogs ons bezorgen."Mijn eerste indruk van Tech Cores is een beetje gemengd. Aan de ene kant is het een zeer strak ontwerp met een solide lay-out. Het voelt bijna als een nieuws-app in plaats van een nieuwswebsite (op een goede manier). De brede gebruikersinterface met drie kolommen met categorieën aan de linkerkant, een feed in het midden en afzonderlijke artikelen aan de rechterkant voelt absoluut als het Reeder for Mac-model dat op het web wordt toegepast.
Wat ook bijdraagt aan dit gevoel van reinheid is het ontbreken van rommelige advertenties, of eigenlijk advertenties van welke aard dan ook. Het is vreemd om te zien dat iemand tegenwoordig tijd investeert in een site als deze zonder een advertentie-gestuurd winstmodel.
Dat gezegd hebbende, ondanks het feit dat de lay-out solide is, denk ik dat de daadwerkelijke visuele vormgeving van de pagina, de kers op de taart, vrij algemeen aanvoelt. Met de mix van gladde grijze en blauwe verlopen, lijkt het bijna iets dat de iOS SDK gewoon uitspuugt.
Dit is niet per se iets vreselijks, het is gewoon iets om over na te denken. Als voormalig drukkerij geef ik veel om branding en niets over het uiterlijk van deze site lijkt "in eigen beheer", wat betekent dat er niets is aan het ontwerp dat anders is dan Tech Cores.
Afgezien daarvan denk ik dat de site er in het algemeen nog steeds behoorlijk aantrekkelijk uitziet voor de gemiddelde bezoeker. Ik zou veel liever zien dat een site naar generiek afdwaalt dan de typische puinhoop die technische blogs ons bezorgen.
Responsieve lay-out
Een belangrijk doel voor deze lay-out was natuurlijk om zeer flexibel te zijn en te reageren op verschillende viewport-formaten. Naarmate de pagina smaller wordt, is de eerste stap op deze weg het weglaten van de derde kolom, waarbij de ietwat vloeiende nieuwsfeed het breedste gedeelte blijft.

Op een desktop reageert de lay-out niet erg goed op verschuivingen in formaten, dingen worden snel rommelig als je ongeveer 700px breed raakt. Toen ik echter op mijn iPad keek, zag het er prima uit in zowel de horizontale als de verticale richting. Dit betekent dat ze meer tijd besteedden aan het focussen op specifieke apparaatbreedtes dan op willekeurige viewport-formaten, een strategie waar ik het niet noodzakelijk mee eens ben. Het responsieve gedrag lijkt ook een beetje buggy, ik heb geen screenshot gekregen, maar ik had ooit een probleem met het instorten van de verkeerde kolom op de startpagina.
Ik bracht de site op een mobiel apparaat naar voren en merkte op dat, hoewel de feed behoorlijk reageert op de supersmalle breedte, de koptekst met het logo volledig is vernietigd.

Toch, goed gedaan!
Deze sectie klinkt als harde kritiek, maar dat is het niet. Ik wil dit duidelijke, responsieve ontwerp nog steeds erg nieuw maken en iedereen probeert nog steeds te bedenken hoe het het beste kan. Om hardop te huilen, reageert de site die je momenteel leest helemaal (nog) niet, dus we kunnen niet te snel zijn om anderen te beoordelen.
Het feit dat Tech Cores stappen heeft ondernomen om hun ervaring voor verschillende zeer verschillende apparaten te optimaliseren, is geen sinecure voor een nieuwssite van eigen bodem en ik geef ze veel lof voor hoeveel ze hebben bereikt.
Branding en boodschap
Ik heb al een beetje getreurd over hoe de site als geheel unieker zou kunnen zijn vanuit een branding-perspectief. Naast het kleurenschema zijn er ook andere plaatsen waar hetzelfde probleem zich voordoet.
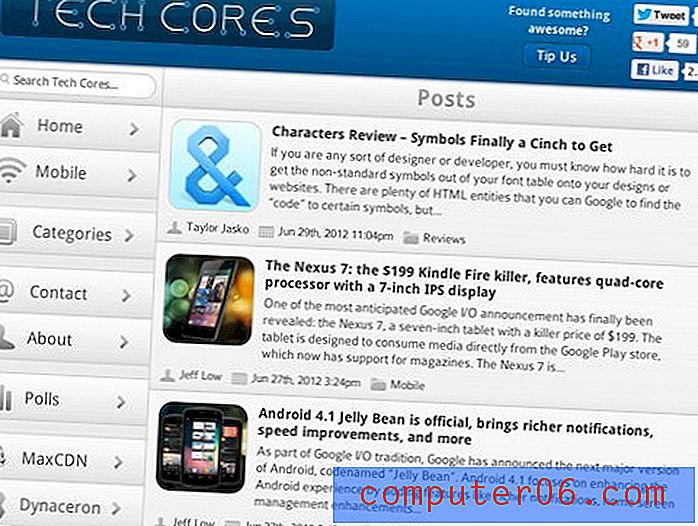
Om te beginnen ben ik niet bepaald dol op het logo:

Ik heb er echt niet veel over te zeggen, behalve dat het het gewoon niet voor mij doet. Ik zie daar een idee dat in de handen van een getalenteerde logo-ontwerper kan worden omgezet in iets heel cools, maar dit heeft een amateuristische uitstraling die een beetje bij elkaar lijkt te voelen.
Belangrijker dan zelfs het logo is wat uw site mij over zichzelf vertelt. Stel je voor dat ik op de een of andere manier op deze site stuit, wat zie ik? Het woord "tech" geeft me een hint en ik zie veel afbeeldingen van mobiele telefoons, dus bekijk je mobiele apps? Bij nader inzien vind ik een Mac-app review, hoewel Mac OS noch in de titel noch op een van de bijbehorende tags wordt genoemd.
Mijn punt is, laat me er niet voor werken, vertel me gewoon wat er aan de hand is met deze site. Er is bovenaan een mijl aan lege ruimte die smeekt om een soort slogan. Zelfs iets invoegen in de titelbalk van de browser zou al een heel eind gaan. In de titelbalk van Gizmodo staat bijvoorbeeld 'Gizmodo, de gadgetgids'.
Dit is niet langdradig en overdreven gericht, het gebruikt slechts een paar goed gekozen woorden om me te vertellen waarop alle inhoud op de site is gericht.
Bruikbaarheid
Om dit af te ronden, wil ik het hebben over enkele van de verschillende, verspreide gebruiksgerelateerde problemen die ik heb met de site en hoe deze werkt.
De site maakt gebruik van veel Ajax-technieken, dus inhoud wordt geladen zonder een complete paginavernieuwing te voelen. Dit is soms aardig en een beetje vervelend vanwege problemen die zich voordoen. Als ik bijvoorbeeld naar de startpagina ga en op een van de aanbevolen verhalen uiterst rechts klik en vervolgens op de terugknop druk, krijg ik een willekeurige, generieke post in plaats van me daadwerkelijk terug te brengen naar waar ik heen wilde.

Ik ben ook niet gek op de belangrijkste nieuwsfeed. Geen van de tekstinhoud is live en selecteerbaar, een eigenschap die wordt overgedragen naar de pop-upvensters zoals de sectie Over. De feed heeft ook geen soort zweefeffect of cursorwijziging om aan te geven dat er iets op kan worden geklikt.
Verder, of je het nu leuk vindt of niet, gebruikers verwachten dat het logo een tweede startpagina-link zal zijn. Ik heb er in de loop van deze kritiek tientallen keren op geklikt en was constant gefrustreerd door het feit dat er niets gebeurde.
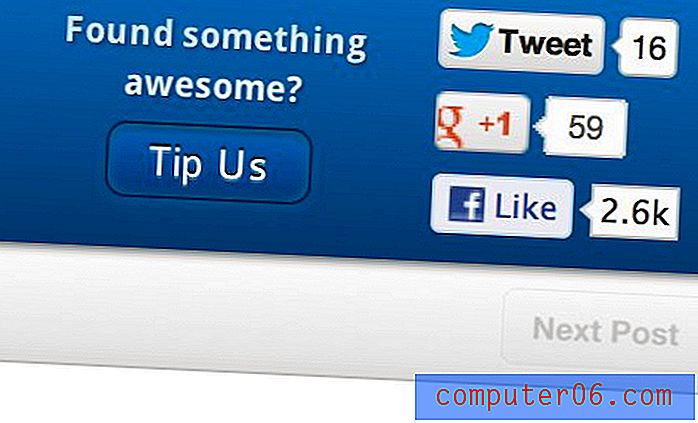
Ten slotte vind ik de "tip ons" -knop een beetje verwarrend. Het is misschien geen groot probleem, maar toen ik het zag, zeiden mijn hersenen meteen "ze vragen om geld" en ik negeerde het. Pas na een tweede of derde blik merkte ik dat je eigenlijk om technische tips vroeg en niet om een of andere donatie.

Samenvatting
Samenvattend, Tech Cores is een goed gestructureerde technische nieuwssite die veel aanpassingen kan gebruiken. Die kernarchitectuur is vaak het moeilijkste onderdeel van een groot herontwerp, dus ik denk dat vanaf hier incrementele veranderingen niet zo ruw zullen zijn als ze klinken. Overweeg een facelift van kleur en textuur, sleutelen aan de mediaquery's en zorg ervoor dat de site een duidelijk merk heeft, zowel esthetisch als vanuit een messaging-perspectief.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.