Web Design Critique # 84: RoyalSlider
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
Vandaag gaan we kijken naar de site voor RoyalSlider, een populaire JavaScript-content slider. Laten we erin springen en zien wat we denken!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over RoyalSlider
“Maak kennis met de nieuwe versie van de populairste schuifregelaar op CodeCanyon. Sinds juli 2011 zijn er 4637 licenties verkocht. We hebben ontvangen, 5 van 5 sterren gebaseerd op 378 beoordelingen. ”
“Elke slider-sjabloon reageert. Bekijk het op uw mobiele apparaat of probeer het formaat van uw browser te wijzigen om het effect te zien. '
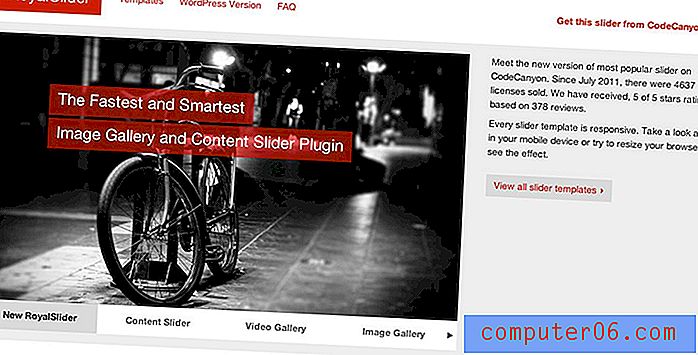
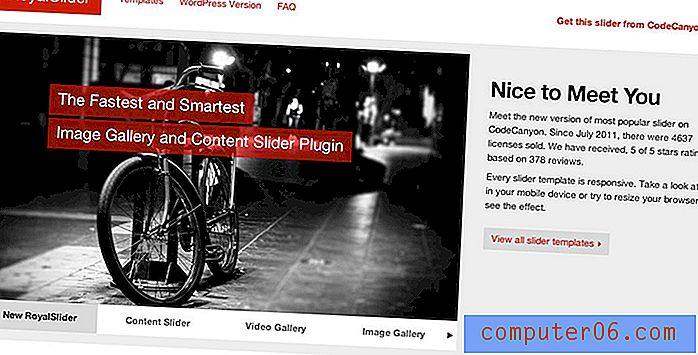
Hier is een screenshot van de homepage:

Eerste indruk
Ik duik graag in websites die echt zo gefocust zijn, omdat we een duidelijke set doelen kunnen ontwikkelen en het succes van het ontwerp af kunnen wegen tegen die doelen.
Dus waar gaat deze site over? Het enige doel is om een product te verkopen: de 'RoyalSlider', wat eigenlijk een extreem populair item is op CodeCanyon. Met deze minisite kan de ontwikkelaar heel gedetailleerd ingaan op hoe geweldig de slider is en wat hij doet.
Zoals je in de bovenstaande schermafbeelding kunt zien, heeft hij precies dat gedaan. De site zelf is erg aantrekkelijk, dus vanuit puur esthetisch oogpunt heb ik niet veel anders te zeggen dan "geweldig werk!" Vanuit het oogpunt van contentorganisatie denk ik dat we enige verbetering kunnen zien.
“Vanuit het oogpunt van een contentorganisatie denk ik dat we enige verbetering kunnen zien. "Aangezien het informeren van bezoekers over dit product een primair doel is, denk ik dat we sommige informatie kunnen herstructureren om beter aan onze behoeften te voldoen.
Laten we inzoomen en een paar specifieke gebieden bekijken om te zien hoe we enkele verbeteringen kunnen aanbrengen.
De koptekst
De koptekst is absoluut het beste deel van de pagina. De ontwerper gebruikte dit gebied om te pronken met zijn product, wat perfect is, vooral omdat het zo prachtig en zeer functioneel is!

Het ontwerp hier en elders is super minimaal. Wit, grijs en zwart zijn de primaire kleuren die de pagina vullen met een opvallend, opvallend rood dat wordt gebruikt voor gebieden die speciale aandacht verdienen.
De navigatie is gemakkelijk te gebruiken, het logo is eenvoudig maar aantrekkelijk en er is een duidelijke link om het item op CodeCanyon te kopen. Er is eerlijk gezegd niet veel dat ik hier zou veranderen.
Het enige dat ik zou overwegen, is een vetgedrukte kop bovenaan de twee alinea's aan de rechterkant plaatsen. Op dit moment trekt de schuifregelaar zoveel aandacht (een goede zaak) dat je ogen er verankerd aan blijven zonder noodzakelijkerwijs de reis naar de kleine tekst aan de rechterkant te maken.
"Het zien van een stuk grote, vette tekst, wat er ook staat, zou de aandacht van de gebruiker kunnen trekken over ..."Het zien van een stuk grote, vetgedrukte tekst, bijna wat het ook zegt, zou helpen de aandacht van de gebruiker te vestigen op de belangrijke informatie in dat stuk inhoud. Hier is een snelle en vuile mockup van wat ik bedoel:

De eigenschappen
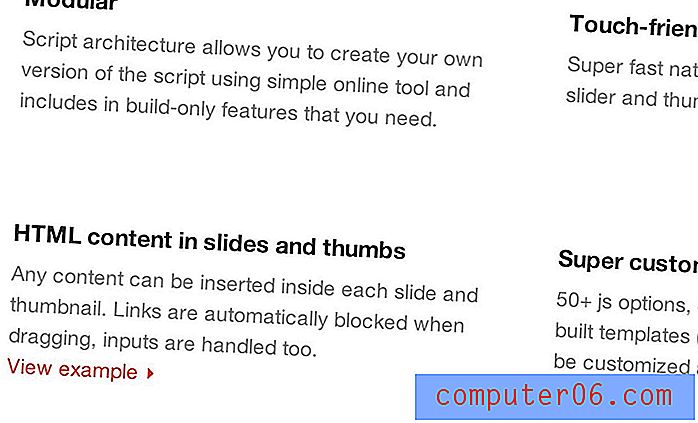
De hele rest van de pagina is bezet met pure tekst: meer dan twintig alinea's! Elk van deze is kort, mooi opgemaakt en bevat een koptekst, waardoor de pagina redelijk gemakkelijk te doorbladeren is.

Ondanks dat de tekst mooi is opgemaakt, denk ik dat dit gebied een grote facelift kan gebruiken. Het belangrijkste doel van deze stap zou zijn om al deze tekstinhoud op te splitsen, zodat het gemakkelijker te doorzoeken en aantrekkelijker is om te bekijken. Dit kan worden bereikt door een combinatie van twee verschillende technieken.
Ondersteunende beelden toevoegen
Het eerste dat ik op dit gebied zou willen zien, zijn enkele afbeeldingen. Elke keer dat je grote stukken tekstinhoud hebt, is het een goed idee om in een soort beeldmateriaal te werken om die inhoud te helpen dragen en wat visuele interesse aan de pagina toe te voegen.
Eenentwintig alinea's is veel inhoud en zonder enig visueel hulpmiddel verliest u uw lezers. Onthoud altijd dat mensen die op internet surfen ADD hebben, we richten onze aandacht zelden op één ding.
Uw bezoekers lezen via Twitter, controleren hun e-mail en updaten Facebook, terwijl ze naar uw site kijken! Als je in die omgeving gaat strijden om aandacht, moet je meer aan tafel brengen dan een paar alinea's.
"Uw bezoekers lezen via Twitter, controleren hun e-mail en updaten Facebook, terwijl ze naar uw site kijken!"Een eenvoudige oplossing zou zijn om een aantal alinea's te combineren met miniaturen. De koppen hier, zoals 'Aanraakvriendelijk' en 'Video-ondersteuning', lenen zich perfect voor miniatuurvoorbeelden, dus dit zou niet al te moeilijk moeten zijn.
Maak duidelijke secties
De volgende strategie die ik hier zou willen zien, is om al deze tekstinhoud te nemen en deze duidelijker in afzonderlijke secties te verdelen. Op dit moment zijn er twee secties, maar ze zijn op geen enkele manier visueel verschillend.
Ik zou aanraden om de inhoud in ten minste drie of vier secties te verdelen, grotere, meer prominente koppen te creëren en mogelijk de achtergrondkleur van elke sectie enigszins te variëren om ze te onderscheiden (afwisselend wit en grijs).
Inspiratie: Squarespace
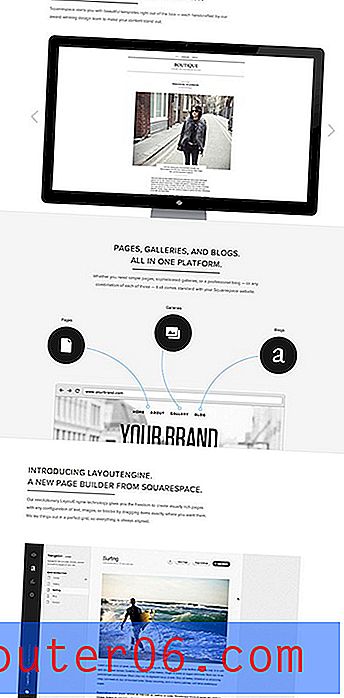
Een site waarvan ik denk dat het het advies dat ik hier vrij goed geef, opslaat, is Squarespace. Esthetisch gezien lijkt deze site erg op die van RoyalSlider, maar de manier waarop ze hun functies hebben gepresenteerd, is veel boeiender en indrukwekkender.

Let op de rijke beelden, grote koppen en verschillende achtergrondkleur. Terwijl u naar beneden scrolt, zijn de secties duidelijk te onderscheiden en zo aantrekkelijk dat de informatie niet overweldigend is.
Ik suggereer niet dat iemand het Squarespace-ontwerp moet afzetten, maar je kunt enkele waardevolle lessen leren door te analyseren wat ze hebben gedaan en waarom.
Responsieve FTW
Het aantal responsieve sites op internet neemt gestaag toe. Ik vind het geweldig om webontwikkelaars van over de hele wereld te zien, van grote bedrijven tot eenmanszaken, waardoor responsiviteit een topprioriteit is in hun ontwerpen.
“De RoyalSlider-site reageert niet alleen volledig, de slider zelf reageert ook. "Deze site is een lichtend voorbeeld van deze trend. De RoyalSlider-site reageert niet alleen volledig, de slider zelf reageert ook. Dit is geen geringe prestatie en ik prijs de ontwikkelaar hier voor zijn toewijding om het web een beetje meer een apparaatonafhankelijke ervaring te maken.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.