Web Design Critique # 95: WPMU DEV
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is WPMU DEV, een marktplaats voor WordPress-thema's en plug-ins. Laten we erin springen en zien wat we denken!
Ontdek ontwerpbronnen
Dien uw site in!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over WPMU DEV
“WPMU heeft de beste WordPress-, Multisite- en BuddyPress-plug-ins en thema's op het web. Bekroond, geliefd bij 145.436 leden, sinds 2004. Het is de enige plaats waar je geweldige Multisite-thema's, het beroemde 133-themapakket, geweldige netwerkhomepages en 100% BuddyPress-compatibiliteit zult vinden. ”
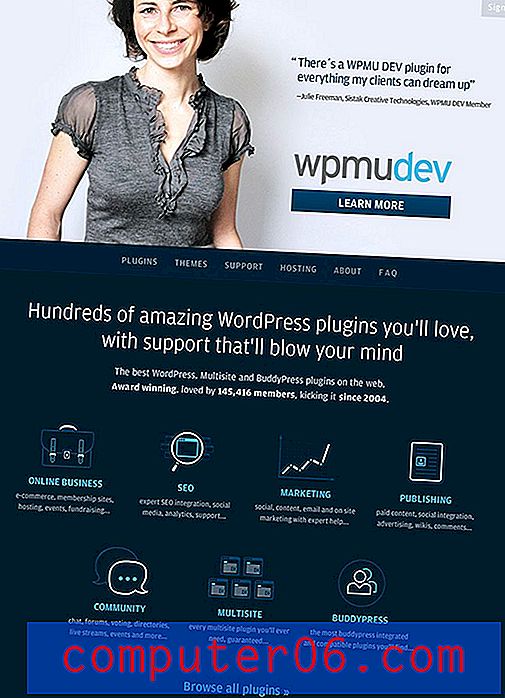
Hier is een screenshot van een gedeelte van de startpagina:

Eerste indruk
"WPMU DEV is een prachtige site met een responsieve lay-out en tal van geweldige kleine details die genoeg zijn om deze ontwerper te laten glimlachen."Vorig jaar hebben we een andere site in hetzelfde netwerk / dezelfde familie bekeken: WPMU.org. Die site voelde een beetje simpel aan. Het zag er goed uit, maar leek veel op iets uit een generieke sjabloon. Verder had de lay-out werk nodig en waren bepaalde aspecten van de esthetiek, zoals het logo, een beetje afwijkend.
Na de kritiek hebben de hardwerkende mensen van WPMU die site volledig opnieuw ontworpen, met veel van de suggesties die ik in de kritiek heb gedaan. Het resultaat is een prachtige nieuwe blog die elk probleem behandelt dat ik met de oude had. De lay-out is fantastisch (perfect reagerend op opstarten), de esthetiek is mooi en op maat gemaakt, zelfs het logo is opnieuw ontworpen om moderner aan te voelen. Ze hebben hun spel echt verhoogd en versie twee uit het park geslagen.
Toen ze me vroegen om naar WPMU DEV te kijken, wist ik zodra ik zag dat het bij deze jongens allemaal ging om het maken van geweldig design nu een topprioriteit. Net als de nieuwe WPMU.org is WPMU DEV een prachtige site met een responsieve lay-out en heel veel leuke kleine details die genoeg zijn om deze ontwerper te laten glimlachen. Laten we eens kijken wat het zo geweldig maakt.
Koptekst
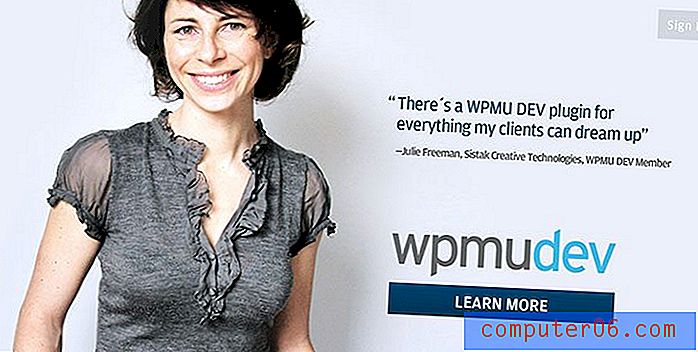
We beginnen bovenaan en gaan naar beneden op de pagina. Wanneer u de pagina laadt, is dit de afbeelding die uw scherm vult:

Ik vind het geweldig dat het eerste dat ik zie een grote foto is van een aantrekkelijk en vriendelijk persoon. Het heeft niet dat overdreven geposeerde en formele stockfoto-gevoel, maar lijkt in plaats daarvan meer oprecht en geloofwaardig casual. Naast het beeld van de vrouw staat een positieve klantcitaat, die context brengt bij de foto van de vrouw.
Ze hebben meteen een aantal van mijn favoriete tactieken getroffen: lachende gezichten en echte lof van klanten. Deze site, en bijgevolg WPMU DEV, lijkt mij als bezoeker vriendelijk, benaderbaar en betrouwbaar, en ik ben hier nog maar een paar seconden!
Dit alles wordt ondersteund door een solide call-to-action: meer informatie. Op dit moment is dit waarschijnlijk precies wat ik wil doen. Deze link brengt je echter naar een andere, even geweldige pagina, maar voorlopig houden we hier aan en scrollen een beetje.
Navigatie
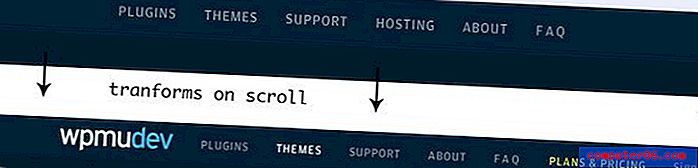
Voordat we verder gaan met het volgende gedeelte, laten we het een beetje hebben over de paginastructuur. Meestal is dit een site met één pagina. De links in de navigatiebalk brengen je niet naar afzonderlijke pagina's, maar springen je eerder naar verschillende secties van dezelfde pagina. Over de navigatiebalk gesproken, het is eigenlijk een heel gelikt stuk ontwikkelings- en ontwerpwerk:

Aanvankelijk verschijnt de navigatie direct onder de foto van de vrouw uit het laatste gedeelte. Als u echter naar beneden scrolt, blijft het bovenaan uw viewport hangen. Daarbij springt er een logo in en verkleint de tekst in een vloeiende overgang de grootte. Dit is het soort dingen waar ik echt gek op ben, dus de navigatie krijgt twee duimen omhoog van mij.
Dit is niet alleen een eye-candy, let wel, wat de navigatiebalk doet, is zich aanpassen aan waar het wordt gebruikt. Bovenaan de pagina staat al genoeg branding, dus het logo is niet nodig. Terwijl u naar beneden scrolt, verschijnt het logo om u eraan te herinneren waar u zich bevindt en dient het als een snelle link om naar de bovenkant van de pagina te springen. Uiterst functioneel. Extreem aantrekkelijk. Het is een overwinning, win.
Sectie Plug-ins
Vanaf hier springt u eenvoudig van de ene sectie naar de volgende terwijl u naar beneden scrolt. Elke sectie is uniek en ziet er op zichzelf al geweldig uit, terwijl hij aansluit bij de grotere ontwerpesthetiek die de hele pagina beheerst. Hier is het eerste gedeelte:

Zoals je kunt zien, keren deze andere secties het kleurenschema om dat we in de koptekst zagen (donkere achtergrond, lichte hooglichten), wat zorgt voor een heel mooi gebruik van zowel contrast als herhaling. Wanneer u de muisaanwijzer op een van de pictogrammen in dit gebied plaatst, worden de kop en zelfs delen van de afbeelding felgeel, wat wederom goed gebruik maakt van het contrast.

Ik hou van de manier waarop deze pictogrammen eruit zien. Het zijn niet dezelfde set minimale pictogrammen die u in duizend verschillende iteraties op de helft van de sites op internet ziet. Ze voelen zich veel gewoner en hebben een bepaalde persoonlijkheid.
Lidmaatschapsschuif
Vervolgens gaan we een paar secties naar beneden en kijken we naar een heel leuk stuk gebruikersinterface dat u helpt bij het beslissen over een lidmaatschapsplan.

Hier hebben we een mooie, grote schuifregelaar die zich helemaal over het scherm uitstrekt. Terwijl u de schuifregelaar van een maand naar drie maanden en vervolgens naar twaalf verplaatst, wordt de prijs onderaan bijgewerkt samen met uw spaargeld. Het is een geweldig interactiepunt dat de betrokkenheid kan vergroten. Het werkt ook heel soepel, zodat u de schuifregelaar kunt slepen of gewoon ergens kunt klikken om de prijs bij te werken. Het maakt niet uit waar u de schuifregelaar loslaat, hij springt naar het dichtstbijzijnde stoppunt.
Ontwikkelaars
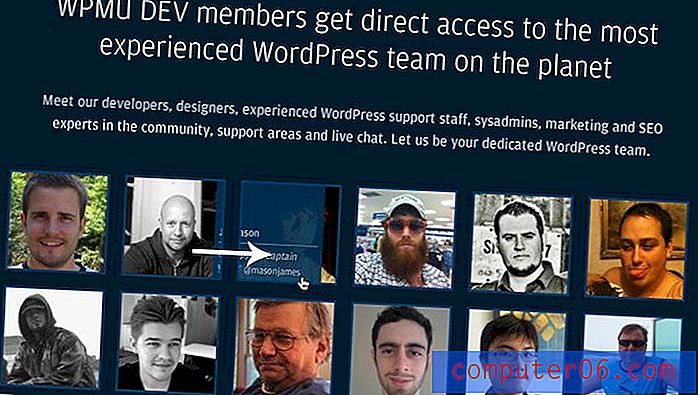
Het laatste gedeelte van deze pagina dat ik wil bekijken, toont foto's van het personeel en ondersteunende ontwikkelaars / ontwerpers voor WPMU. In één oogopslag ziet het er vrij onopvallend uit. Gewoon een raster met miniaturen, toch?

Het blijkt dat deze jongens zelfs deze sectie geweldig hebben gemaakt. Wanneer u de muisaanwijzer op een afbeelding plaatst, ziet u een kleine overlay met de naam en positie van de persoon. Beweeg uw cursor weg en de overlay schuift naar buiten. Het leuke is echter dat het in / uit schuift in welke richting je cursor ook gaat. Dit betekent dat als u uw cursor links van de ene foto naar de andere schuift, het lijkt alsof de overlay u volgt. Het is een grote illusie waar ik dertig seconden mee moest spelen voordat ik verder ging.
Responsieve lay-out
Voordat we eindigen, is het zeker vermeldenswaard dat de site volledig reageert. Hieronder kunt u de desktop-, tablet- en mobiele versies bekijken:

Merk op hoe goed het ontwerp zich aanpast aan het apparaat dat het bekijkt. Als u naar beneden gaat, blijft de kernboodschap behouden, maar niet-essentiële extra's worden geschrapt ten gunste van de lay-outefficiëntie.
Goed gedaan!
'Houd altijd rekening met de barrières die u tussen uw gebruikers en een conversie plaatst.'
Wat mij betreft is deze site top. Het ontwerp is perfect, de lay-out responsief en de berichtspot op. Ik kan snel zien waar WMPU DEV over gaat en ik heb parate informatiebronnen voor alle vragen die ik heb.
Ik heb lang rondgekeken om iets te vinden om over te klagen en eerlijk gezegd is er bijna niets. Het enige dat mij zorgen baart, is de moeite die het kost om daadwerkelijk in te schrijven. Er is nergens op de startpagina een knop 'Nu aanmelden'. Zodra ik op de knop 'Meer informatie' klik, ga ik naar de pagina met plannen en prijzen. Deze pagina is aantrekkelijk, maar ik moet kilometers scrollen voordat ik onderaan kom, waar ik eindelijk een plan kan kiezen en door kan gaan.
Houd altijd rekening met de barrières die u tussen uw gebruikers en een conversie plaatst. Als ik naar deze site kom met de intentie om me aan te melden, ben ik je best mogelijke bezoeker en wil je er zeker van zijn dat ik een gemakkelijke, duidelijke route heb om je mijn geld te geven.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.