5 manieren om het contrast in uw webdesign te vergroten
Mist uw ontwerpproject die speciale pop? Waarschijnlijk mis je genoeg contrast. Contrast zorgt voor differentiatie tussen elementen, waardoor ze er allemaal persoonlijker, prominenter en specialer uitzien.
Ontwerpcontrast ontstaat op een aantal manieren en met behulp van alle verschillende soorten elementen. Van typografie tot kleur tot ruimte, het creëren van contrast kan een ontwerp van bleh tot wow brengen. Hier zijn vijf manieren om dit te doen.
Verken Envato Elements
1.Maak het groter (of kleiner)

Symmetrie en orde kunnen een soort valkuil zijn als het gaat om het creëren van een brandpunt in het ontwerp. Te veel elementen met hetzelfde gewicht zullen er uiteindelijk hetzelfde uitzien.
De gemakkelijke oplossing is om één element aanzienlijk groter of kleiner te maken.
Het item dat anders is, wordt het directe veulenpunt. De gebruiker wordt naar dat gebied van het canvas getrokken omdat het anders is.

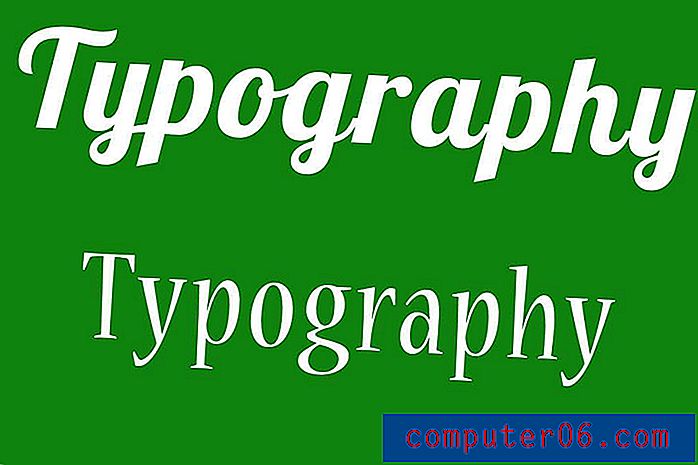
Het groter of kleiner maken van een element, foto of tekstblok is meer dan alleen fysieke grootte; het is ook het visuele gewicht. De gemakkelijkste manier om dit te begrijpen is met typografie. Kijk naar de afbeeldingen hierboven. Beide woorden hebben dezelfde 'grootte', maar let op hoeveel meer gewicht een van de versies heeft. Dit contrast is te wijten aan dikke versus dunne lijnen in de lettervormen.
U kunt ditzelfde concept ook op bijna elk ander ontwerpelement toepassen.
Kijk op de website voor Little Flyers hierboven. Let vooral op de tekstgebaseerde navigatie bovenaan de pagina en de knoppen onderaan het scherm. Welke tekst trekt sneller je aandacht? Waarom? Alle typen zijn even groot, maar door de behandeling met een doos in een kleurrijke foto lijkt het groter.
2. Voeg een beetje textuur toe

Met platte en minimale stijlen als de dominante motor in designtrends op dit moment, is textuur minder gebruikelijk dan ooit. Maar je ziet het nog steeds op veel plaatsen, misschien zonder er zelfs maar aan te denken.
Door van een plat element over te schakelen naar iets met een textuur, patroon of driedimensionale stijl, wordt een focusgebied gecreëerd. En hoewel het toevoegen van textuur aan een achtergrond misschien de directe oplossing is, kan het ook op andere manieren worden gebruikt.
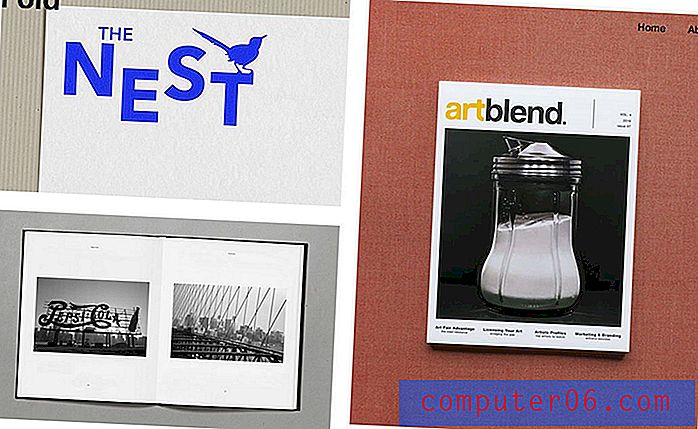
Overweeg een tekstelement met een gestructureerd gevoel. (Dit is vrij populair bij veel vintage typografische stijlen.) De belangrijkste soorten textuur zijn ruw en glad. Ze kunnen met elkaar samenwerken of geïsoleerd om visuele focus te creëren. Wanneer u met gedrukt ontwerp werkt, kunt u fysiek textuur toevoegen op basis van het gebruikte type papier, opties voor boekdruk en via andere publicatiemethoden.
3. Wijzig de vorm

Kijk naar de afbeelding hierboven. Wat zie je als eerste? Voor mij is het het cirkelvormige object met het vraagteken erin.
Weet je waarom? In een afbeelding vol rechthoeken is dit de enige cirkel. Het verschil met het object is dat het opvalt. Het feit dat het personage ondersteboven is, is ook een aandachtstrekker. Het veranderen van de vorm of oriëntatie van een element kan direct impact hebben.
Probeer het de volgende keer dat uw ontwerp een beetje plat aanvoelt. Rond de randen van knopen af. Plaats een foto in een cirkelvormig kader in plaats van rechthoekig. Kies voor een verticale foto. Gebruik een plaatsing die slechts een beetje afwijkt.
Elk van deze technieken kan je in het begin een beetje ongemakkelijk maken. Maar blijf experimenteren en spelen met opties totdat je diezelfde oude rechthoek verandert in iets interessants.
4. Voeg kleur toe (of haal het weg)

Kleurentheorie is een van de belangrijkste concepten die tot uw beschikking staan. Door tinten te wijzigen of kleur toe te voegen of te verwijderen, kunt u de algehele sfeer van een ontwerp veranderen. Kleur kan dingen groot of klein maken, gedurfd of ingetogen. De truc voor enkele van de meest briljante kleurenpaletten is door het gebruik van contrast.
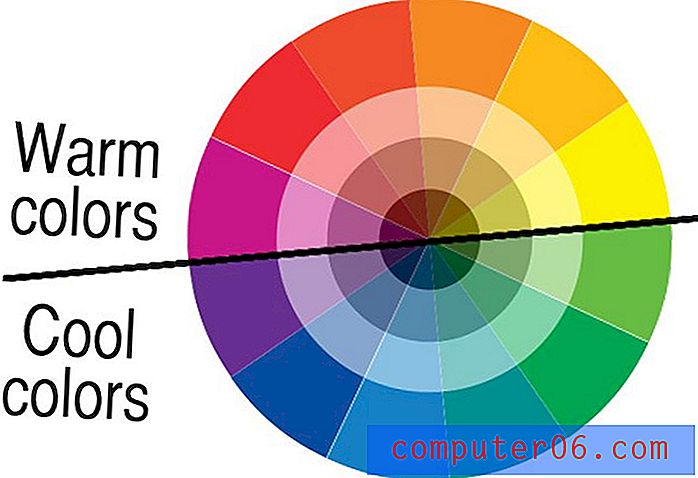
De eenvoudigste vorm van contrast begint bij het kleurenwiel. Het koppelen van kleuren langs het wiel resulteert in verschillende contrasterende combinaties:
- Complementair: paren met hoge intensiteit vanaf tegenoverliggende zijden van het wiel
- Triadisch: kleuren met een afstand van een derde langs het wiel.
- Split-complementair: een kleur en de twee kleuren naast de complementaire tint.

Er zijn andere opties voor kleurcontrast die bijzonder goed kunnen werken als u al een kleurenpalet heeft en het niet erg vindt om subtiele aanpassingen aan te brengen.
- Meng warme, koele en neutrale kleuren.
- Verander uw basiskleur door tinten en tonen toe te voegen zodat de verzadiging van kleur tot kleur verschilt.
- Verweven lichte en donkere kleuren met elkaar; beschouw het als yin en yang.
- Voeg elementen toe zonder kleur. Zwart of witte accenten kunnen accenten leggen in ruimtes met veel kleur; en kleur kan contrast toevoegen aan zwart en wit.
5. Doe iets onverwachts


Een onverwachte vorm of detail kan ook precies de juiste hoeveelheid contrast toevoegen. Een verrassing in het ontwerp is alles dat niet helemaal overeenkomt met al het andere, maar er nog steeds in harmonie mee werkt.
Deze elementen omvatten:
- Een element van asymmetrie in een verder symmetrisch ontwerp.
- Een visuele aanwijzing die u door het ontwerp leidt, zoals een intense vorm of een oogvolgend patroon, zoals gebruikt in de site voor Levendig, hierboven.
- Een verandering in een patroon of repetitief element.
- Veranderen van de oriëntatie of uitlijning van een element of tekst, zoals in de Anima (met de letter "I") hierboven.
- De positie of grootte van een element in een rij afbeeldingen wijzigen.
- Verschillende beeldstijlen, zoals veranderen van foto's naar een illustratie of een vleugje animatie.
- Het combineren van complexe en eenvoudige beelden of typografische stijlen.
Gevolgtrekking
Het leuke van het veranderen van contrast tussen elementen is dat het direct impact kan hebben in een ontwerpproject. Door het uiterlijk van elementen te wijzigen, kunt u de visuele focus veranderen en gebruikers helpen bij het aanscherpen van het deel van het ontwerp dat het belangrijkst is voor de boodschap.
Gebrek aan contrast is een veel voorkomend en vaak gemakkelijk te verhelpen probleem. Zo vaak als je de gevreesde "make it pop" van een klant of collega hoort, wat ze echt proberen te zeggen, is dat ze een contrast willen hebben in de ontwerpelementen. Nu ben je gewapend met de tools om die uitdaging aan te gaan.