Ontwerpen voor het web: zijn er kleuren die u moet vermijden?
Het web is een regenboog van kleuropties. Kleur is een geweldig hulpmiddel om de aandacht van gebruikers te trekken, visuele interesse en impact te bieden en contrast te creëren voor leesbaarheid. Kleur staat ook centraal in veel designtrends, waaronder platte en materiaalstijlen.
Maar kun je fout gaan met kleur? Zijn er tinten of combinaties die je moet vermijden? In één woord ... ja! Vandaag kijken we naar kleuren of kleurencombinaties die u moet vermijden bij het ontwerpen van websites en apps. (En als je een van deze fouten al hebt gemaakt, bieden we ook alternatieve suggesties.)
Neons

Neonkleuren kunnen leuk, pittig zijn en veel pop toevoegen aan een ontwerp. Helaas zijn ze ongelooflijk hard voor de ogen, waardoor gebruikers dat 'verscheurde' gevoel krijgen waar alles pijn doet om naar te kijken.
Het probleem met neons is dat ze te helder zijn om gemakkelijk te lezen en problemen veroorzaken in combinatie met donkere of lichte achtergronden. Bij gebruik met tekst zorgen neons voor leesbaarheidsproblemen, omdat letters de neiging hebben naar de achtergrond te bloeden. Neonachtergronden zijn vaak overweldigend en leiden af van de hoofdboodschap in het ontwerp.

Probeer dit in plaats daarvan: verwijder een deel van de helderheid van neonkleuren zodat ze een donkerder, subtieler uiterlijk krijgen op schermen.
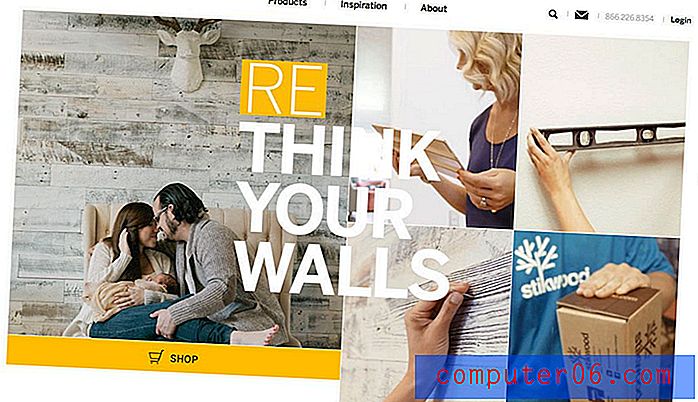
Orange You Glad doet geweldig werk door op bijna een aantal manieren 'bijna' neonkleuren in het ontwerp van hun homepage op te nemen. Het gemeenschappelijke thema is dat de neons worden gebruikt voor kleinere elementen en met subtiele kleurveranderingen die het roze, geel en groen voor de ogen gemakkelijker maken.
"Vibrerende" kleuren

Wanneer sterk verzadigde kleuren worden gecombineerd, creëren ze een 'vibrerend effect' waarbij kleuren bijna lijken te bewegen in een vervagende of gloeiende beweging. Dit wil je niet doen.
Deze trilling kan voor gebruikers verontrustend zijn, zoals de kleurentheoreticus Josef Albers in zijn klassieke gids "Interaction of Color:" uiteenzet. Dit aanvankelijk opwindende effect voelt ook agressief en vaak zelfs onaangenaam aan voor onze ogen. Men merkt dat het zelden wordt gebruikt, behalve voor een schreeuwend effect in advertenties, en als gevolg daarvan is het onaangenaam, niet leuk en vermeden. '
Je kunt bijna voorspellen waardoor kleuren gaan trillen voordat je ze naast elkaar plaatst.
- Hoge verzadiging van elke kleur
- Complementair op het kleurenwiel
- 180 graden uit elkaar geplaatst op het kleurenwiel
- Het omzetten van de kleuren naar grijswaarden resulteert in zeer weinig contrast
Een klassiek voorbeeld is het combineren van felrood en groen. De populaire 'kerst'-combinatie is een van de grootste (en meest gebruikte) kleurovertredingen. Deze combinaties vormen ook een toegankelijkheidsprobleem omdat ze niet te ontcijferen zijn door mensen met kleurenblindheid.
Probeer dit in plaats daarvan: als u 'vibrerende' kleurencombinaties moet gebruiken, scheid ze dan met iets anders (bij voorkeur een neutraal) ertussen.
Licht op licht

Dit is een van die fouten die de hele tijd voorkomen. Misschien komt het omdat je het kunt doen met printprojecten, misschien komt het door bepaalde scherminstellingen die het werkbaar maken, maar licht op lichte kleurencombinaties snijdt het gewoon niet.
Ze zijn moeilijk te lezen. Elke keer.
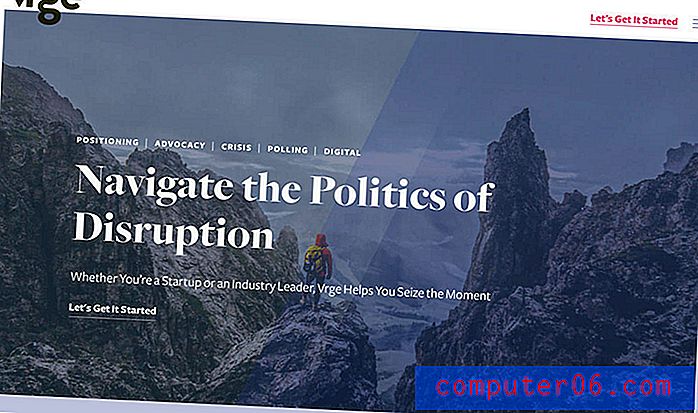
Dit is waar de grootste overtredingen lijken te gebeuren: Hero-headers die een afbeelding en witte tekst combineren, maar de tekst valt over een licht deel van de afbeelding. Op dit punt zijn de woorden onleesbaar. Het gebeurt veel vaker dan zou moeten. Als elke letter niet duidelijk leesbaar is, moet je hem opnieuw bedenken.
Probeer dit in plaats daarvan: Gelukkig zijn er vrij eenvoudige oplossingen voor dit probleem:

- Kies een nieuwe afbeelding met een consistent gekleurde achtergrond.
- Gebruik een gekleurd vak voor tekst bovenop afbeeldingen met veel kleurvariatie.
- Overweeg een afbeelding in kleur overlay om het contrast tussen de achtergrond en tekstelementen te vergroten.


Alles in regenboogkleuren

Hoewel het bijna vanzelfsprekend is, werken regenboogkleurige websites gewoon niet. (Bedenk hoeveel regels voor kleurentheorie u overtreedt door u nu een website met een regenboogthema voor te stellen.)
Combinaties van regenboogkleuren zijn overweldigend en overweldigend. Ze kunnen in eerste instantie de aandacht van een gebruiker trekken, maar die gebruiker zal zeker stuiteren zodra hij of zij zich realiseert dat de inhoud niet te ontcijferen is.

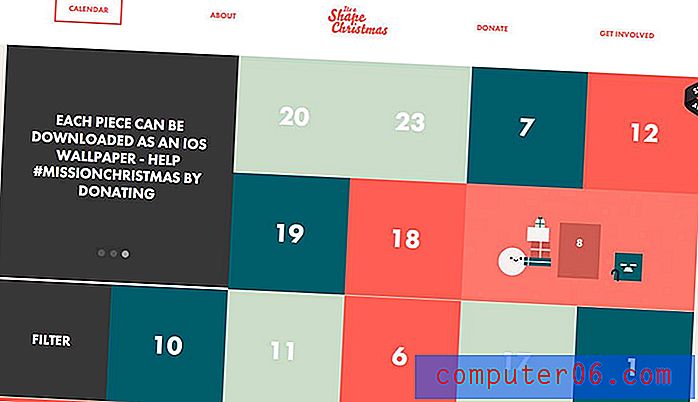
Probeer dit in plaats daarvan: als u een breed kleurenpalet wilt gebruiken - zoals de trend is - kies dan voor kleurblokkering of kaartstijlen, waarbij kleuren kunnen worden geassocieerd met elementen. Dit ontwerp in container-stijl zorgt voor meer flexibiliteit met kleur en creëert een gevoel van organisatie en flow.
Helder aan Helder / Donker aan Donker

Net als licht op licht, en een combinatie van vergelijkbare kleurverzadigingen veroorzaakt problemen. Het zou vanzelfsprekend moeten zijn, maar vermijd ze.
Als u denkt dat dit u niet zal overkomen, wees dan voorzichtig wanneer u monotone kleurenschema's gebruikt. Dat is wanneer ontwerpers hier de neiging hebben om te glippen. (Gebruik bij twijfel meer contrast.)

Probeer dit in plaats daarvan: denk in contrast. Als u meerdere heldere of donkere kleuren wilt gebruiken, overweeg ze dan als opties voor schermen op een scrollende site. U kunt alle donkere of heldere kleuren gebruiken die u mooi vindt en de leesbaarheid en bruikbaarheid behouden. (Het is een win-win!)
"K" Zwart

Vooral als u vaak - zoals veel ontwerpers - tussen print- en webprojecten kruist, kan puur zwart per ongeluk in webprojecten terechtkomen. Bekend als "K" zwart in gedrukte projecten, omdat het slechts één plaat of "Pure" zwart (# 000000) gebruikt in digitale projecten, is deze kleur gewoon vlak.
Denk aan de realiteit, alle combinaties van zwart worden eigenlijk gefilterd met andere tinten om het die rijkdom te geven. (Zelfs de veren van een raaf zien er bij het juiste licht vaak blauwachtig of paars uit.) Gebruik een combinatie van zwart met andere kleuren om die rijke, donkere kleur te creëren en bewaar puur zwart om af te drukken.

Probeer dit in plaats daarvan: probeer een zwart met kleurtinten die bij uw merk passen of voeg precies de juiste kleurconnotaties toe. Hoe meer je zwart in grijs verlicht, hoe gemakkelijker de make-upkleuren te zien zijn. Overweeg zwart in combinatie met omringende kleuren en denk na over de samenstelling van elk en hoe ze zich tot elkaar verhouden. (Gebruik bijvoorbeeld een zwart met iets meer een blauwachtige tint om oranje of gele tinten te compenseren voor tekst of andere elementen.) De kleur voor Wonderland hierboven is bijvoorbeeld # 0a0a0b.
Gevolgtrekking
De grootste reden om deze kleuren en combinaties te vermijden is een gebrek aan leesbaarheid en contrast. De realiteit is met de juiste kleurkeuzes en veel contrast, bijna elke tint kan met mate werken.
Maar er is een addertje onder het gras. Mogelijk moet u het een beetje donkerder of lichter maken dan u verwacht om het te laten werken. Vergeet niet dat kleuren kenmerken van hun omgeving aannemen (inclusief de achtergrondverlichting van een scherm) en dienovereenkomstig moeten worden aangepast.
Hier is je "truc van de dag:" Als je moet turen, vragen stellen of het scherm moet verplaatsen om iets te zien, werkt de kleur niet en moet je verder gaan met iets anders.