10 beste tools en tips voor het kiezen van een website kleurenschema
Het vinden van de perfecte kleurencombinatie voor een website kan een uitdagende taak zijn, vooral wanneer u probeert een bepaald ontwerp aan te passen aan de eisen van een klant. We hebben een paar geweldige kleurenschema's uitgekozen waarmee je gemakkelijk het perfecte palet kunt maken!
Als je vastzit bij het vinden van het perfecte kleurenschema voor een website-ontwerp, voel je dan niet slecht. Het is prima als u geen expert bent in kleurenpaletten. U hoeft alleen maar de juiste set tools te vinden om dat werk voor u te doen.
Maar laten we, voordat u gek wordt met de kleurtools, enkele dingen bedenken waarmee u rekening moet houden bij het kiezen van de juiste kleurencombinatie voor een ontwerp.
Het belang van het kiezen van een kleurenschema
Het kiezen van een kleurenschema voor een website of een ander type ontwerp mag nooit willekeurig worden gedaan. U moet goed letten op het vinden van de juiste kleuren die passen bij de branche, cultuur, branding en de ideeën van het bedrijf of de persoon die het vertegenwoordigt.
Wat je ook doet, je wilt niet eindigen met zo'n website.

Kun je geloven dat dit eigenlijk een website is voor een zelfmoord-hotlines-directory? Het is duidelijk dat iedereen die zo'n website bezoekt, zich waarschijnlijk depressiever zal voelen door alleen naar dat ontwerp te kijken.
Zelfs als je ontwerpen niet zo verschrikkelijk zijn, heb je een extern perspectief nodig om echt de fouten te zien die je maakt bij het kiezen van de kleuren voor een websiteontwerp.
Wist je bijvoorbeeld dat kleur een sterk effect heeft op menselijke emoties?
De kleurenpsychologie
Kleurenpsychologie is een theorie die uitlegt hoe bepaalde kleuren onze emoties beïnvloeden of mensen tot actie aanzetten.
Volgens studies nemen mensen binnen de eerste 90 seconden na het bekijken onbewuste beslissingen over producten. En 90% van dat oordeel is alleen op kleur gebaseerd.
Heb je je ooit afgevraagd waarom die grote 'Te Koop'-borden in winkels altijd rood gekleurd zijn? Het is omdat de kleur rood een van de weinige kleuren is die onmiddellijk de aandacht van een persoon kan trekken.
En waarom gebruiken milieugerelateerde organisaties en vastgoedbedrijven de kleur groen in hun branding? Nou, het komt zeker niet door de kleur van gras en bomen. Het komt omdat de kleur groen staat voor groei, rijkdom, vrede en gezondheid.
Inzicht hebben in de kleurenpsychologie speelt een grote rol in het succes van uw website-ontwerp. Leer dus hoe u het in uw voordeel kunt gebruiken bij het kiezen van een kleurenschema.
Tips voor het kiezen van het perfecte kleurenschema
Er zijn veel andere dingen waar u rekening mee moet houden bij het kiezen van de juiste kleurencombinaties voor uw websiteontwerp. Zoals het kiezen van een kleurenschema dat lang meegaat in plaats van blindelings de huidige trends te volgen.
Hier zijn een paar dingen waar u rekening mee moet houden bij het kiezen van een kleurenschema.
Maak ontwerpen vriendelijker voor de kleurenblind
Ontwerpers vergeten bijna altijd de kleurenblindheid bij het gebruik van kleuren in een ontwerp en negeren vaak hoeveel dit het concept van een bedrijf beïnvloedt.
Toen Mark Zuckerberg Facebook ontwierp, gebruikte hij de kleur Blauw als de primaire kleur voor de gebruikersinterface, omdat dit de rijkste kleur was die zijn ogen konden zien. Mark Zuckerberg is kleurenblind.
Sluit de enkelen niet uit voor de meerderheid. Maak uw ontwerpen voor iedereen toegankelijk.
Denk na over uw publiek
Alleen omdat een populaire website een geweldige kleurencombinatie gebruikt, wil nog niet zeggen dat u deze voor uw ontwerp kunt gebruiken. Je moet rekening houden met je publiek.
Als uw website een internationaal publiek target, moet u proberen kleuren te kiezen die passen bij verschillende culturen en etniciteiten. Terwijl in westerse landen de kleur zwart bijvoorbeeld staat voor luxe en durf. In de Indiase cultuur staat dezelfde kleur voor kwaad, negativiteit en gebrek aan energie.
Vind kleuren die het merk vertegenwoordigen
Uiteindelijk zou het belangrijkste doel van uw websiteontwerp moeten zijn om uw merk- of zakelijke boodschap over te brengen naar de bezoekers. Kies dus uw kleuren om dat doel te bereiken door de merkkleuren te gebruiken met een mix van de kleurenpsychologie.
Zoals beloofd, zijn hier enkele van de beste tools die u kunt gebruiken om een kleurenschema te kiezen voor het ontwerp van uw website.
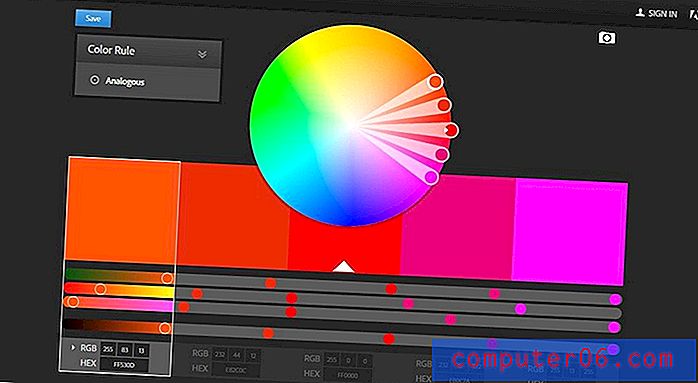
1. Adobe Color CC

- Beste voor: geavanceerde gebruikers
Dit is een tool die door veel professionals wordt gebruikt. Omdat het is gebouwd door Adobe, de ontwikkelaars van Photoshop, wordt de Color CC geleverd met hoogwaardige opties en functies die u kunt gebruiken om een geavanceerd kleurenschema te genereren.
Het brengt echter ook veel geavanceerde aanpassingen en kleurregels met zich mee, zoals monochroom, samengesteld en drieklanken, waardoor het geschikter is voor de gevorderde ontwerpers.
2. Koelers

- Beste voor: beginners
Coolers is een snelle kleurenpaletgenerator die u kunt gebruiken om direct een geweldig kleurenschema te creëren voor uw websiteontwerpen.
U kunt de tool gebruiken om eenvoudig en zonder enige ervaring mooie kleurencombinaties te creëren. Of u kunt de kleurenschema's van andere ontwerpers verkennen en ook hun kleurenpaletten kopiëren voor uw eigen projecten.
3. Colormind

- Beste voor: Web- en UI-ontwerpers
Colormind tilt generatoren voor gewone kleurenschema's naar een hoger niveau door de kleuren te verkennen in een kleurenpalet dat verder gaat dan de basis.
Na het genereren van een kleurenschema, willekeurig of handmatig, kunt u met de tool meer leren over elke kleur in het palet terwijl u suggereert welke kleuren u wilt gebruiken in tinten, highlights en achtergronden. En het laat je ook zien hoe de kleuren eruit kunnen zien met bepaalde UI-componenten, zoals knoppen en tabbladen.
Dit is een geweldige tool voor zowel webontwerpers als gebruikersinterfaceontwerpers.
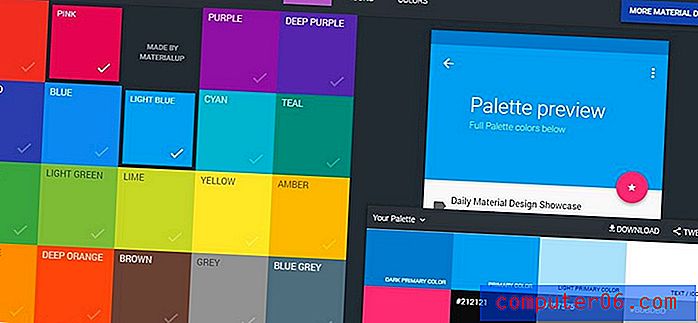
4. Materiaal Kleurentool

- Beste voor: UI-ontwerpers
Dit is een tool die speciaal is ontworpen voor het vinden van kleurenschema's voor ontwerpers van gebruikersinterfaces. Maar u kunt het ook gebruiken om een materiaalkleurenpalet te maken voor uw webapps of websiteontwerpen.
Deze kleurenschema-generator wordt geleverd met een slimme voorbeeldmodus waarmee u kunt zien hoe de door u gekozen kleuren eruit zullen zien in het daadwerkelijke ontwerp. Dit bespaart u de tijd die nodig is om de kleuren in uw eigen ontwerpen toe te passen en te bekijken.
5. Kleur veilig

- Beste voor: beginners
Color Safe is een interessante tool die u helpt bij het maken van een kleurenschema met kleuren die voldoen aan de WCAG-richtlijnen.
Dit kan een belangrijk hulpmiddel zijn voor ontwerpers die de regel willen volgen om de voor- en achtergrondkleuren op een contrastverhouding van 4, 5: 1 (niveau AA) te houden. De generator helpt u de perfecte kleuren te vinden die aan deze richtlijnen voldoen.
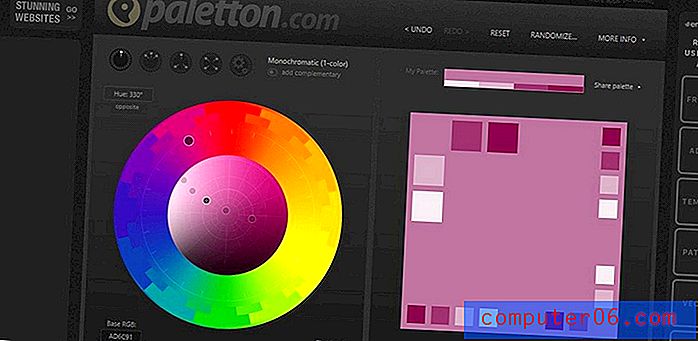
6. Paletton

- Beste voor: geavanceerde gebruikers
Paletton is een geavanceerde kleurenpaletgenerator die wordt geleverd met een reeks aanpassingsmogelijkheden die het meest ideaal zijn voor ervaren webontwerpers die graag met kleuren experimenteren.
De tool kan worden aangepast en bekeken door monochrome kleuren, aangrenzend, triade en meer. Zodra u een kleurenschema hebt gekozen, kunt u ook een simulatie uitvoeren om te zien hoe de kleuren eruit zullen zien voor kleurenblind en onder verschillende schermomstandigheden.
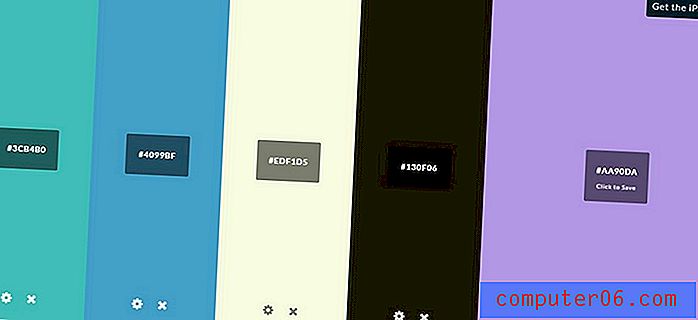
7. Colordot

- Beste voor: beginners
Deze eenvoudige en gebruiksvriendelijke generator voor kleurenschema's is perfect voor elke webdesigner die direct een kleurenpalet wil genereren op basis van zijn instinct.
Om te beginnen, hoeft u alleen maar uw muis over het scherm te bewegen totdat u een kleur vindt die u bevalt en vervolgens met de linkermuisknop te klikken om die kleur te kiezen. U kunt blijven klikken totdat u zoveel kleuren selecteert als u wilt.
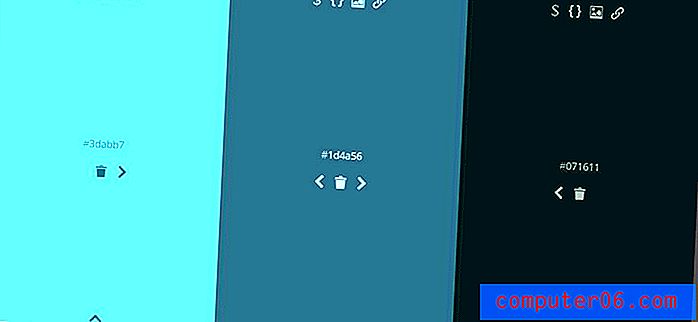
8. Kleurcode

- Beste voor: beginners
Kleurcode is een ander eenvoudig hulpmiddel om snel een kleurenschema te selecteren. Het werkt vergelijkbaar met de Colordot-tool.
De Colourcode-tool gaat echter verder met maatwerk door ontwerpers in staat te stellen direct kleurencombinaties te vinden op basis van zwart-wit, analoog, triade, quad en andere kleurstijlen.
Zodra u uw kleurenschema hebt geselecteerd, kunt u het palet ook downloaden als .scss, .Minder of zelfs als PNG.
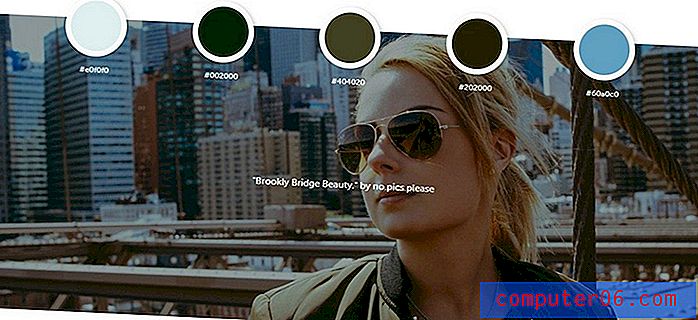
9. Palettr

- Beste voor: beginners
Palettr is anders dan andere kleurenschema-generatoren. In plaats van handmatig kleuren te kiezen, kunt u met deze tool een kleurenschema genereren op basis van een thema of een plaats, zoals New York, Parijs, Rome of Winter en Zomer.
10. Materiaalontwerppalet

- Beste voor: beginners
Als u van plan bent een website of een app-ontwerp te maken op basis van materiaalontwerp, komt deze kleurenpaletgenerator goed van pas.
Zodra u twee kleuren heeft gekozen als uw primaire en secundaire kleuren, geeft het Material Design Palette u een live voorbeeld van hoe de kleuren eruit zullen zien in een echt ontwerp. Vervolgens kunt u het kleurenpalet downloaden als CSS, SVG, SASS, LESS, PNG en meer.
Terug naar jou
Let bij het volgen van onze tips en het gebruik van deze tools ook goed op de merkidentiteit van uw klant. Het is belangrijk dat u de website ontwerpt om het merk en het bedrijf boven alles te vertegenwoordigen.
Probeer daarnaast enkele van de beste website-ontwerpen ter wereld te verkennen. Kijk hoe ze kleuren gebruiken en leer ervan. En blijf altijd experimenteren.