10 technieken voor een fantastische voettekst
Een sterke voettekst kan uw bezoekers een blijvende positieve indruk geven.
Er zijn tal van creatieve manieren om de coole factor van je voetteksten te versterken door je te concentreren op zowel vorm als functie. Hieronder vind je 10 eenvoudige ideeën om je te inspireren tot grootheid van voetteksten.
Verken Envato Elements
1: Maak het de primaire navigatietool

Dit klinkt gek toch? Waarom zou iemand met een gezond verstand de primaire navigatie gebruiken, traditioneel in de koptekst geplaatst, en deze onder aan de pagina plaatsen? Het druist in tegen zoveel regels en kan een absolute ramp zijn voor de bruikbaarheid. Als de navigatie echter op de juiste manier wordt uitgevoerd, kan deze eenvoudig te gebruiken en verfrissend anders zijn. In het bovenstaande voorbeeld wordt een grote stationaire voettekst gebruikt die bovenop een scrollende pagina ligt. U kunt zelfs het navigatiemenu uitschakelen om de pagina-inhoud in zijn volle glorie te bekijken. Dit is een uitstekende implementatie van een riskant idee. Twee duimen omhoog voor Madfrog voor originaliteit.
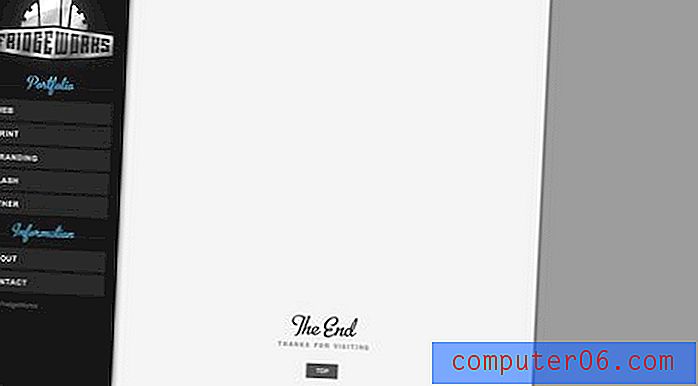
2: Geef het een knop 'Terug naar boven'


Een functie waar ik echt dol op ben in een voettekst, is een knop die je terug naar de bovenkant van de pagina brengt. Op lange pagina's heb je serieus gescrolld tegen de tijd dat je de voettekst bereikt en de trektocht naar boven kan lang duren. U kunt deze ergernis overwinnen met een eenvoudige JavaScript-knop die de schuifpositie instelt. Zie de implementatie in de bovenstaande voorbeelden en op de Madfrog-voettekst van de vorige tip.
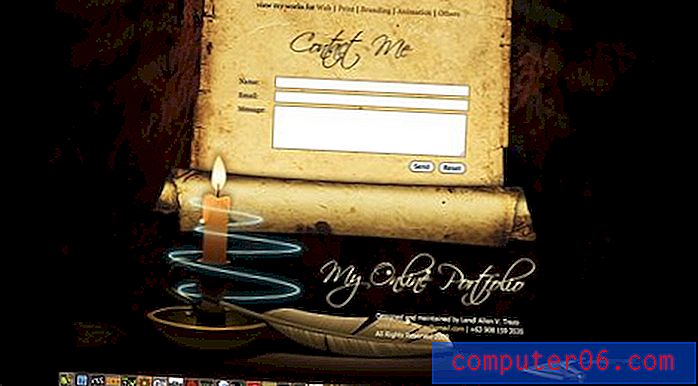
3: Geef het contrast

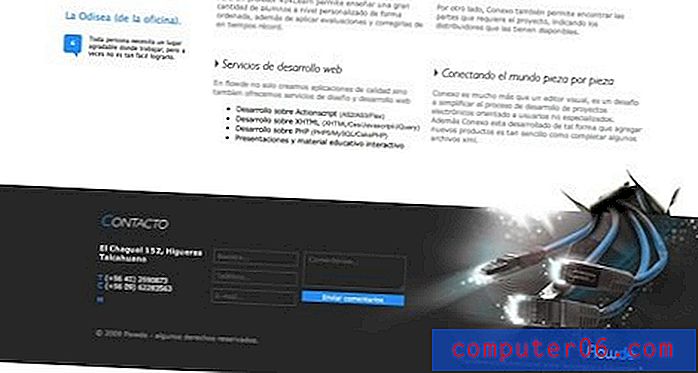
Als je een sterke voettekst wilt, twijfel dan niet aan waar het begint. Het gebruik van een eenvoudige lijn of afbeelding om de hoofdinhoud van de voettekst te onderscheiden, helpt, maar het geven van een drastisch donkerdere (of lichtere) achtergrondkleur gaat nog verder. Het bovenstaande voorbeeld gebruikt beide technieken. De donkere voettekstachtergrond contrasteert mooi met de witte pagina-achtergrond en ze hebben een prachtige opvallende afbeelding toegevoegd die is ontworpen om je aandacht naar het contactformulier te leiden. Om het voorbeeld verder te nemen, het plaatsen van een eenvoudig contactformulier in de voettekst is een andere manier om de functionaliteit te vergroten.
4: Illustreer de heck eruit


Als je een getalenteerde illustrator bent, kan de voettekst een geweldige kans zijn voor een creatief element waarmee je kunt ontsnappen aan het strikte maar noodzakelijke nut van de bovenstaande pagina. Als de voettekst het laatste is dat een gebruiker op de site ziet, kun je net zo goed met een knaller uitgaan. De twee bovenstaande sites hebben enorme, belachelijk verbazingwekkende illustraties geïmplementeerd die bijna geen enkel doel dienen, behalve dat ze er gewoon cool uitzien.
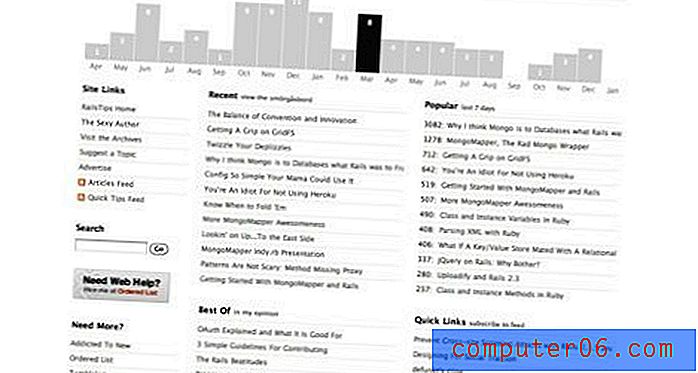
5: Verpak het met inhoud



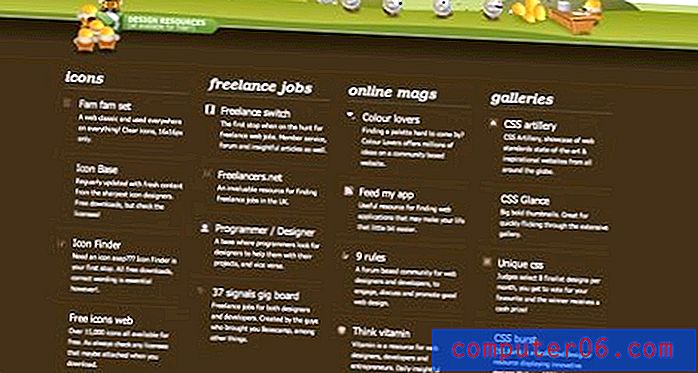
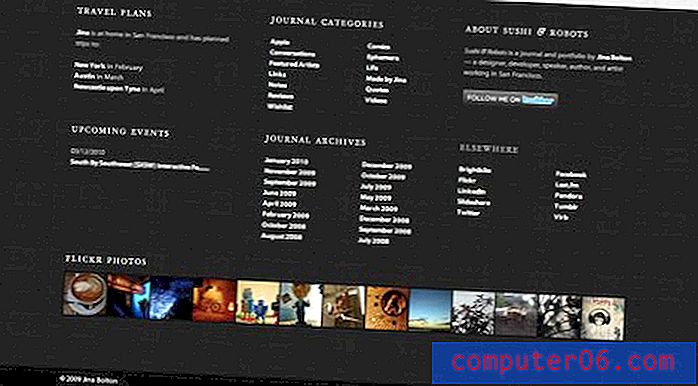
Er is absoluut een sterk argument om de inhoud van voetteksten eenvoudig te houden, en geloof me, ik zou de eerste zijn die het haalt. Maar er zijn ook genoeg gelegenheden waar het gepast is om gewoon een heleboel dingen in je voettekst te proppen (op een stijlvolle en georganiseerde manier natuurlijk). De drie bovenstaande sites hebben ervoor gekozen om dat te doen. Er is vaak veel inhoud, zoals legale kopieën en blogarchieflinks, die u wilt dat de gebruiker ziet zonder de primaire inhoud van uw pagina te vervuilen. Een extra grote voettekst is een handige en logische plek om dergelijke inhoud te plaatsen.
Merk op uit de bovenstaande voorbeelden dat dit ook een geweldige plek is om een lijst met gratis bronnen voor uw gebruikers te plaatsen. Het maakt niet uit wat voor soort site u heeft, het verstrekken van een lijst met gratis externe bronnen is een gemakkelijke manier om waarde toe te voegen aan uw site in de ogen van uw bezoekers.
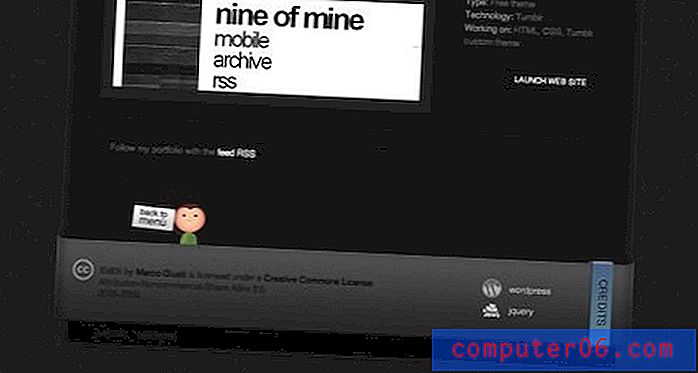
6: Steek je hoofd erin


Kun je niets bedenken om in je voettekst te zetten? Probeer je gezicht! Als u een blog of portfolio maakt, is het passend om informatie over de site-eigenaar op te nemen (of dat nu u of uw klant is). Schrijf jezelf een korte, grappige bio, gooi het naast je lelijke mok en plotseling wordt je site getransformeerd van cool en professioneel naar uitnodigend en persoonlijk. Het is duidelijk dat contactgegevens een natuurlijke aanvulling zijn op deze opzet als u nog meer inhoud wilt toevoegen.
7: Maak er een Social Media Hub van

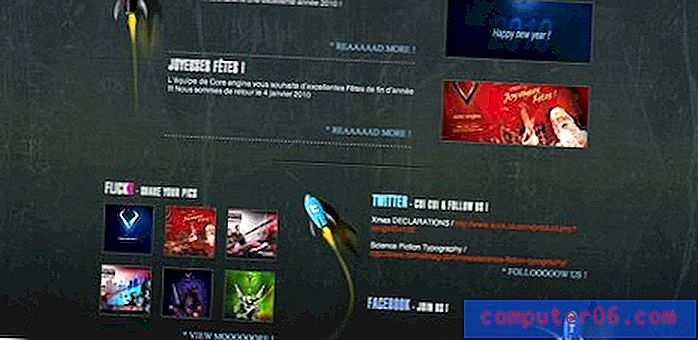
In dezelfde lijn als de personalisatie in de vorige tip, is de voettekst ook een natuurlijke plek om al je verschillende links en widgets voor sociale media op te nemen (je weet dat je een hoop sociale media-nerd hebt). Dit is een gangbare praktijk dat de voettekst vaak de eerste plaats is waar ik zoek naar sociale links. Stop ook niet bij Facebook, doe gek en gooi je Twitter-feed, Flickr-stream en zelfs een MySpace-link in als je de pech hebt om er een te hebben.
Vergeet niet om elke vrede te stylen om bij uw thema te passen en de voettekstelementen een samenhangende uitstraling te geven in plaats van een heleboel prefab, niet-overeenkomende widgets erin te gooien. Het bovenstaande voorbeeld gebruikt raketschepen en CSS-styling om het allemaal op een leuke en unieke manier samen te brengen.
8: Update het dagelijks

Een andere geweldige functie voor uw voettekst is om een uniek idee te bedenken voor een korte dagelijkse functie die uw site aanvult. Probeer iets nuttigs te bedenken dat een gebruiker mogelijk van tijd tot tijd zou kunnen inchecken om het te zien. Het bovenstaande voorbeeld is de website van een ontwerper met een gratis, downloadbaar dagelijks kleurenschema in de voettekst. Dit is zowel praktisch als relevant voor het publiek van de site. Denk na over wie uw site bezoekt en waar ze mogelijk in geïnteresseerd zijn.
9: Gooi in een Infographic

De bovenstaande site was het enige voorbeeld dat ik tegenkwam dat een interactieve infographic in de voettekst gebruikte. Daarom speelde ik meer met die voettekst dan met het staren naar de andere. Om een idee te krijgen van wat ik bedoel met infographic, bekijk dit bericht op 25+ nuttige infographics voor webontwerpers. In wezen zijn infographics een manier om saaie gegevens op een visueel creatieve en interessante manier over te brengen. Denk na over de informatie in uw voettekst en hoe u deze op een meer interactieve en aantrekkelijke manier kunt presenteren.
10: Breng het tot leven

Een klein beetje animatie helpt u om uw pagina visueel interessanter te maken. De voettekst in het bovenstaande voorbeeld bevat geanimeerde insecten die dansen rond een kaarsvlam. Het effect is een in het oog springende voettekst waar je niet anders dan een paar seconden naar kunt staren. Ik raad aan om je animaties eenvoudig te houden. Het doel is om het aantrekkelijk te maken zonder te veel af te leiden van je primaire inhoud. Andere ideeën voor subtiele animaties zijn onder meer pulserende kleuren, zwevende wolken en scrollende nieuwsberichten.
Gevolgtrekking
Daar heb je het, genoeg creatieve voettekstsuggesties om je het hele jaar op de been te houden. Gebruik de onderstaande opmerkingen om ons te laten weten welke voorbeelden volgens u het beste zijn en vertel ons wat we hebben gemist!
Voorbeelden van voetteksten gevonden op Footer Fetish.