10 tips voor het ontwerpen van pictogrammen die niet zuigen
Bijna elke ontwerper denkt tegenwoordig aan app-ontwerp. Een van de kleinste kenmerken van elke app is het pictogram dat wordt gebruikt om het op het scherm van elk mobiel apparaat en in de app-winkels weer te geven. Een geweldig icoon ontwerpen is meer dan alleen een logo in een doos stoppen. Je hebt iets nodig dat opvalt tussen alle andere app-pictogrammen die er zijn.
Een goed pictogram kan op verschillende manieren worden gebruikt - voor apps, sociale media en zelfs op kleinere gedrukte projecten of visitekaartjes. En het enige dat nodig is, is een beetje ontwerp en planning.
1. Maak het gemakkelijk te lezen
Een pictogram moet gemakkelijk te lezen zijn. (En we hebben het niet over tekst.) Visuele leesbaarheid is de sleutel.
Het pictogram moet een afbeelding bevatten die zeer herkenbaar is vanwege branding of omdat het gemakkelijk te begrijpen is. Denk bijvoorbeeld aan de pictogrammen op het bureaublad van uw computer. Je weet waar dingen zich bevinden vanwege de eenvoudige aard van pictogrammen - documenten worden opgeslagen in mappen, muziek wordt afgespeeld via een knop in de vorm van een muzieknoot en afbeeldingen worden opgeslagen op een locatie die eruitziet als een Polaroid-foto.
Als het gaat om visuele leesbaarheid, is branding een groot deel van de overweging. Grote huismerken hebben vaak iconen die een onderdeel zijn van hun logo of een iconisch beeld. Mensen herkennen deze elementen vaak al bij kleine maten. Dit kan een beetje moeilijker zijn voor nieuwe of kleinere merken of pictogramconcepten en ontwerpers kunnen ervoor kiezen om andere technieken te gebruiken voor een optimale impact.
2. Denk icoon, geen afbeelding
Een pictogram is geen foto in een doos. Een pictogram kan een afbeelding bevatten, maar kan ook een tekstweergave, logomark of combinatie van die elementen zijn.
Het moet alleen zeer visueel en herkenbaar zijn. De meeste logo's bevatten geen daadwerkelijke foto's, maar zijn een meer grafische weergave van een idee. (Dit concept wordt benadrukt door de noodzaak om een op vectoren gebaseerd pictogram te maken.)
Een afbeelding kan ook moeilijk leesbaar worden in kleine formaten en verdwalen in een zee van andere pictogrammen op de telefoon of een ander apparaat van een gebruiker. Een meer grafische weergave kan vaak meer visueel gewicht dragen.
Het mobiele app-pictogram voor het warenhuis Macy hierboven is daar een goed voorbeeld van. De grote witte ster in het midden van een rode doos is gemakkelijk te herkennen. Het pictogram verschilt van de standaardbehandeling van het kenmerkende pictogram van het bedrijf doordat de kleur is omgedraaid om de nadruk te leggen op het pictogram. Een rode achtergrond zal waarschijnlijk meer opvallen dan een witte tegen verschillende gebruikersachtergronden.
3. Vermijd woorden
Een ding dat u niet in pictogrammen ziet, is het gebruik van woorden. Er is simpelweg niet genoeg ruimte voor een pictogram dat gevuld is met dingen om te lezen en te begrijpen.
Als vuistregel moet u tekst helemaal vermijden, tenzij deze deel uitmaakt van uw logo. Zelfs tekst die deel uitmaakt van een logo moet zorgvuldig worden overwogen voordat deze in het primaire logo-ontwerp wordt gebruikt.
Het pictogram moet zo zijn ontworpen dat identiteit zonder woorden wordt gecreëerd. Onthoud verder hoeveel pictogrammen daadwerkelijk worden gebruikt in de context van de apparaten waarop ze worden weergegeven. De meeste bevatten een regel met beschrijvende tekst onder het daadwerkelijke pictogramblok.
Het Design Shack-pictogram is bijvoorbeeld een pictogram dat een enkele letter "d" gebruikt met kleur- en typebehandelingen die consistent zijn met de website. Deze uniforme branding en gemakkelijk leesbare letter creëren een visuele band en verbinding, zonder woorden.
4. Gebruik levendige kleuren
Wilt u dat uw icoon opvalt? Kies voor kleur. Een levendige kleurkeuze helpt je app op te vallen op verschillende achtergronden en trekt de aandacht van gebruikers.
Het laatste dat u van een pictogramontwerp wilt, is dat het opgaat in alle andere beschikbare opties. Dit maakt blauw - vooral lucht- en marinetinten - een kleur die u waarschijnlijk wilt vermijden omdat zoveel andere pictogrammen het gebruiken.
Als blauw uw primaire logo of merkkleur is, probeer het dan te combineren met iets helderder voor impact. Overweeg een "nieuwe neutraal" zoals limoengroen, of kies voor een seizoenskleur zoals feloranje in de herfst of felroze in de lente.
5. Ontwikkel een symbool of eenvoudig logo
U heeft waarschijnlijk een logo voor uw merk, maar als het om pictogrammen gaat, is ook een symbool belangrijk. Een symbool kan een eenvoudige grafische weergave zijn of een fragment van een logo of afbeelding.
Het moet gewoon scherp en gedenkwaardig zijn. Meer merken nemen iconische symbolen op in hun standaard branding en logo's om een volledige verbinding te creëren tussen kleinere iconen en grotere ontwerpprojecten.
Denk aan berichten en de app voor het delen van foto's Snapchat. Het spooksymbool is zo herkenbaar geworden dat het kan verschijnen als het icoon waarmee gebruikers bekend zijn, in andere kleurenschema's en vormen en zelfs als een op zichzelf staande afbeelding op een billboard. Dit is een goed voorbeeld van een symbool dat werkt.
6. Onthoud schaal
Hoewel de meesten van ons pictogrammen beschouwen als kleine dingen op onze telefoons of desktopcomputers, is een pictogram niet altijd klein. Het moet zo zijn ontworpen dat het ongeacht de grootte bruikbaar is.
Dit is vooral belangrijk vanwege het voortdurend veranderende digitale landschap, de opkomst van meer retina-displays en omdat verschillende platforms en apparaten pictogrammen op verschillende formaten kunnen weergeven.
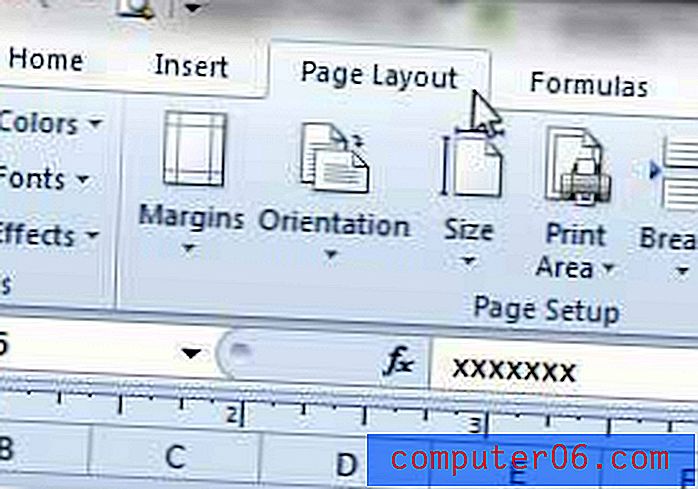
Groot gebouwd en vervolgens verkleind.
7. Creëer in een vectorformaat
Als het gaat om schaal en grootte, is formaat ook een belangrijke overweging. Er moet een pictogram worden gemaakt met een vectorgebaseerd ontwerp.
Het hebben van een vectorafbeelding geeft u de vrijheid om wijzigingen aan te brengen en het pictogram op te slaan voor verschillende apparaten, formaten en viewports zonder veel individuele afbeeldingen te maken. Omdat de realiteit is dat je meerdere versies van een pictogram nodig hebt voor verschillende projecten.
Het voordeel van vector is flexibiliteit. Maar er is een addertje onder het gras. Voor veel toepassingen of platforms moet u waarschijnlijk een kopie in een niet-vectorformaat opslaan om te uploaden.
8. Denk buiten de Design Box
De afgelopen maanden zijn er veel pictogrammen geweest die eenkleurige achtergrond gebruiken met een wit pictogram, platte ontwerptechnieken en lange schaduwen. Hoewel deze trends erg leuk kunnen zijn, moet je niet blijven steken in de designdoos. Doe iets anders met je icoon.
Als iedereen met vierkante randen werkt, overweeg dan iets meer afgerond. Voeg een vleugje textuur toe aan de achtergrond om op te vallen tussen alle egale kleuren. Heb niet het gevoel dat je je pictogram moet modelleren op wat iedereen doet.
9. Maak het monochroom
Er is een leuke kleine truc die ontwerpers jarenlang hebben gebruikt om de effectiviteit van kleinschalige ontwerpen te testen - maak het monochroom. Als uw ontwerp dezelfde boodschap communiceert met of zonder kleur, werkt het waarschijnlijk. Als het pictogram kleur nodig heeft om gelezen te worden, blijf dan werken aan herzieningen.
Persoonlijk begin ik bijna elk ontwerpproject in zwart-wit en begin ik later kleur toe te voegen. Het is de schets op een computerconcept. Als je het op papier schetst en het werkt voordat je echt begint met het toevoegen van kleur, heeft het idee waarschijnlijk een solide kader.
10. Denk vierkant
Uw pictogram en alle onderdelen binnen het vierkante frame moeten ook vierkant passen. Dit betekent niet dat het ontwerp of de afbeelding exact vierkant van vorm moet zijn, maar de basisverhouding voor elk pictogram heeft een gelijke hoogte en breedte.
Dus als je een symbool hebt dat super verticaal of horizontaal is, heb je een manier nodig om de ruimte eromheen te vullen, zodat het niet op de achtergrond verdwijnt. Kies voor een concept dat een aanzienlijk deel van een ruimte vult die grotendeels vierkant is. (Zelfs een afgerond, rond pictogram heeft dezelfde hoogte en breedte.)
Gevolgtrekking
Het klinkt misschien cliché, maar de sleutel tot een goed pictogramontwerp is ... nou ja ... iconisch. Zo eenvoudig is het.
Ontwerp met het oog op eenvoud, kleur en visuele herkenning. Denk na over interfaces en actuele trends zodat je ontwerp past bij standaarden. (Je zou tegenwoordig geen skeuomorphic-pictogram voor een mobiele iOS-app ontwerpen?) En veel plezier; een pictogram is de deuropening van een gebruiker naar uw digitale interface.
Afbeeldingsbronnen: Ash Kid, Casey Fleser, Roland Tangalo, Gustavo da Cunha Pimenta en Microsiervos Geek Crew.