10 Web Design Trends We zijn al voorbij
Designtrends moeten voorzichtig worden gebruikt. Net zo snel als veel trends in de mode komen; ze kunnen uit de gratie raken en een ontwerp verouderd maken.
Negeer ze niet volledig - het testen van trends kan je creatieve spieren strekken en je helpen iets te creëren dat je anders misschien niet had geprobeerd. Maar let op wat er nieuw is, wat tijdloos is en wat verouderd is!
Hier zijn 10 ontwerptrends die voorbij zijn (of toch zouden moeten zijn).
Ontdek ontwerpbronnen
1. "Vintage" Alles

Een tijdje leek het erop dat elke designtrend begon met "vintage". Vintage typografie. Vintage kleur. Vintage texturen.
Al genoeg!
Het probleem met de vintage stijlen is dat de uitgebreide look gewoon te veel is. Kenmerken van vintage elementen zijn onder meer:
- Ruwe overlays op afbeeldingen en type.
- Scripts en lettertypen met veel bloeit, sierletters en staarten.
- Gedempte kleurenpaletten.
- Overlays om sepia of oude kleuren aan afbeeldingen toe te voegen
- Zeer gestructureerde achtergronden
Hoewel geen van deze technieken inherent slecht is, vormen ze uitdagingen voor het ontwerpen van websites. De belangrijkste zorg is leesbaarheid. Omdat er zoveel dingen gebeuren in het ontwerp, kan het voor gebruikers moeilijker zijn om de boodschap in één oogopslag te begrijpen.
De aandachtsspanne is kort, dus het ontwerp moet onmiddellijk iets met impact communiceren om gebruikers binnen te halen.
2. Binnenkort pagina's

Deze pagina's zijn er nog steeds: er komt binnenkort een website met een app of een volledige website.
Wat is daar de logica in?
Wacht gewoon tot de website klaar is. Bedenk eens wat een vreselijke gebruikerservaring het is om iemand naar een website te sturen die er nog niet is. Ik kan soms moeilijk zijn om me in te houden, maar het zal het uiteindelijk waard zijn. Binnenkort moeten pagina's sterven.
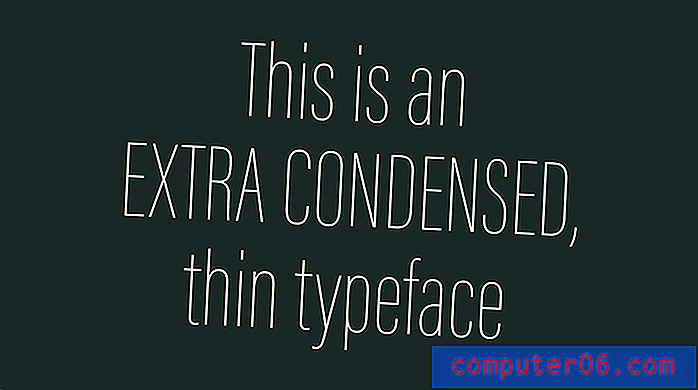
3. Superdunne typografie

Het was misschien wel een van de grootste fouten van Apple aller tijden - het gebruik van een superdun, gecondenseerd lettertype in zijn besturingssysteem. En terwijl Apple onmiddellijk terugschoof vanwege leesbaarheidsproblemen, begonnen overal dunne lettertypen op te duiken. En veel websites gebruiken ze nog steeds.
Meer website-ontwerpers neigen in het algemeen naar grotere lettertypenDun type is moeilijk te lezen op schermen.
Van achtergrondverlichting tot schermgrootte tot gebrek aan contrast tussen tekst en andere elementen, dunne lettertypen hebben gewoon geen echte plaats in de meeste website-projecten.
Als u nog steeds een lettertype gebruikt met een dunne lijn of een variant die ultralicht of gecondenseerd is, overweeg dan om het lettertype aan te passen aan de normale versie. Meer website-ontwerpers neigen in het algemeen naar grotere lettertypen en door het gewicht te verhogen, kan alle tekst in het ontwerp een beetje groter aanvoelen zonder een volledige make-over.
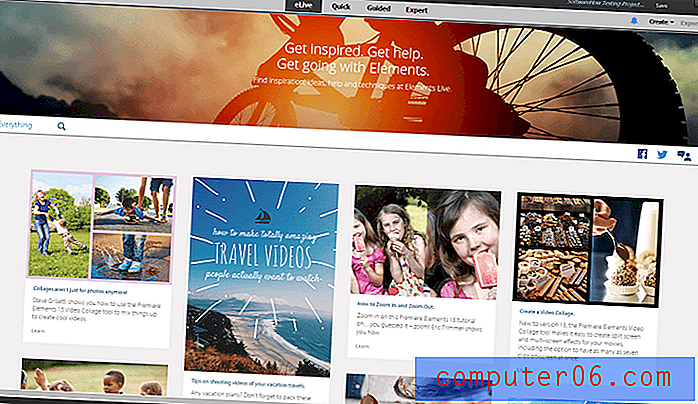
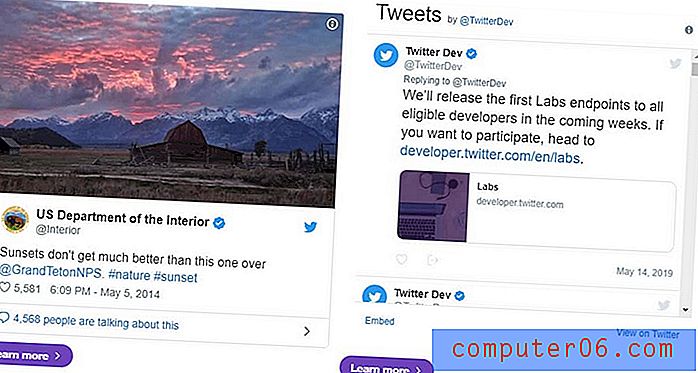
4. Duidelijke feeds voor sociale media

Social media-websites hebben een duidelijk doel en zijn ontworpen om via hun website of app te worden bekeken en er interactie mee te hebben in een native format. Dus waarom is er een "feed" op de startpagina van uw website?
Het is een onnodig gebruik van waardevolle ruimte in uw ontwerp.
Het opnemen van een social media feed op een andere website is enigszins zinloos en draagt niet bij aan de gebruikerservaring. Als u links naar sociale media in het ontwerp wilt opnemen, neem dan pictogrammen op in de koptekst of voettekst of knoppen om inhoud te delen. Het opnemen van een feed heeft geen zin in het huidige digitale landschap (en de meeste zijn ook behoorlijk lelijk om naar te kijken).
Voor de meeste gebruikers met social media en een website kan social media eigenlijk een driver zijn voor de website. Het hebben van een feed die inhoud toont van een socialemediakanaal, kan in feite dienen als dubbele inhoud voor gebruikers. Alle inhoud die u aan een websiteontwerp toevoegt, moet waarde voor de gebruiker bijdragen.
Het enige voorbehoud is dat je een feed voor sociale media - zoals Instagram-foto's - kunt opnemen op een manier die eruitziet als bruikbare inhoud. Foto's uit uw feed weergeven om evenementen of activiteiten te markeren, kan werken. Blijf gewoon weg van de inhoudswidget met een lopende weergave van berichten.
5. Hero Image Sliders

Hoe vaak klik je eigenlijk op een van de afbeeldingen (of meerdere afbeeldingen) in een hero image slider?
Probeer niet zes verschillende berichten op één websitelocatie te proppen.De meeste gebruikers houden zich niet regelmatig bezig met deze ontwerptechniek. En er zijn gegevens om er een back-up van te maken. De Nielsen Norman Group deed in 2013 een onderzoek waaruit bleek dat gebruikers deze schuifregelaars negeren en dat een schuifregelaar het vaak moeilijker maakt om belangrijke informatie te vinden.
Wat u in plaats daarvan zou moeten doen, is een belangrijk stuk inhoud plannen met een call-to-action op de locatie van de hero-header. Overweldig gebruikers niet met meerdere opties. (Als u meerdere header-elementen moet hebben, overweeg dan om handmatig één inhoudselement volgens een regelmatig schema te wijzigen.)
Het probleem met deze automatisch afspeelbare schuifregelaars is dat je niet weet wanneer een gebruiker op de inhoud terechtkomt. Voor veel gebruikers gaat het zodra ze iets zien dat interessant kan zijn, over naar het volgende. Het vinden van het element dat interessant was, is vaak te veel werk voor een gebruiker om in te investeren en je bent zojuist de aandacht van die persoon kwijt.
Kies in plaats daarvan voor een zeer interessante foto of video. Overweeg een coole animatie of illustratie. Probeer niet zes verschillende berichten op één websitelocatie te proppen. Het is niet iets dat je ergens anders in het ontwerp zou proberen te doen, dus waarom komt het zo vaak voor op de startpagina?
6. Zware video

Video op volledig scherm in filmstijl kan boeiend zijn, maar het werkt niet omdat veel gebruikers webcontent verteren.
De trend neigt naar een weergave met een hogere resolutie. Dat werkt geweldig voor gebruikers op grote schermen met supersnelle internetverbindingen. Voor iedereen valt de ervaring plat met achterblijvende laadtijden, videofouten of bewegende inhoud die niet zichtbaar is op mobiele apparaten.
Een lange laadanimatie is geen vervanging voor snel laden.Dit zijn allemaal problemen die u niet wilt hebben, omdat ze van invloed kunnen zijn op het feit of gebruikers blijven hangen om met de inhoud te communiceren of niet.
Het andere probleem met zware video-inhoud is geluid. Te veel sites vertrouwen op video met een audiocomponent die alles met elkaar verbindt. Hoewel audio soms werkt, willen niet alle gebruikers naar een video luisteren. (Bedenk hoeveel mensen op het werk op internet surfen; ze willen waarschijnlijk niet dat de persoon naast hen een automatisch afgespeelde video hoort.)
Schaal terug op grote video of ontwerp het zodat het niet de enige eerste indruk is die de website maakt. Een lange laadanimatie is geen vervanging voor snel laden.
Een duik in de analyse van uw website zal u vertellen of een zware video werkt of niet. Maar een betere optie van de meeste websites is om een lichtgewicht video op de startpagina op te nemen die een glimp van de inhoud biedt, zodat gebruikers kunnen klikken op een meer meeslepende video-ervaring.
7. Animaties voor het laden van pagina's
De belangrijkste reden waarom ontwerpers animaties voor het laden van pagina's gebruikten, was om zware, langzaam ladende websites te verbergen.
Maar gebruikers zijn hierin verstandig. Deze ontwerptruc houdt niemand voor de gek, dus stop ermee.
Als je een handige animatie wilt maken, neem deze dan op in het ontwerp zelf, niet op een laadscherm. Uw ontwerp moet licht genoeg zijn om zonder vertraging gemakkelijk te kunnen laden. (Als dat niet het geval is, heb je nog wat werk te doen.)
8. Pictogram overbelasting

Stop met gek worden met pictogrammen in ontwerpprojecten.
De meeste websites hebben slechts een handvol pictogrammen nodigHoewel een groot aantal pictogrammen een handig hulpmiddel kan zijn, gebruikt u ze alleen als ze algemeen worden begrepen en een doel dienen. Het ontwerp gewoon inpakken met pictogrammen om visuele elementen te maken, is niet nuttig.
De meeste websites hebben slechts een handvol pictogrammen nodig - voor sociale media, winkelwagentjes, zoeken, enz. En ze hoeven niet groot of luxe te zijn. Een simpele set solide iconen is voldoende.
Onthoud waarom u in de eerste plaats pictogrammen gebruikt. Ze dienen als algemeen begrepen richtingaanwijzingen voor gebruikers. Pictogrammen mogen geen overheersend onderdeel van het ontwerp zijn; ze moeten subtiel, eenvoudig zijn en bijna op de achtergrond vallen.
Hoewel oversized pictogrammen een tijdje leuk waren, was het grootste probleem dat de trend ernstig werd overbelast. Het lijkt erop dat elke site die geen goede afbeeldingen of video had, een op pictogrammen gebaseerd ontwerp gebruikte. Alles begon te veel op elkaar te lijken vanwege de aard van pictogrammen; ze zijn ontworpen om een universele betekenis te hebben.
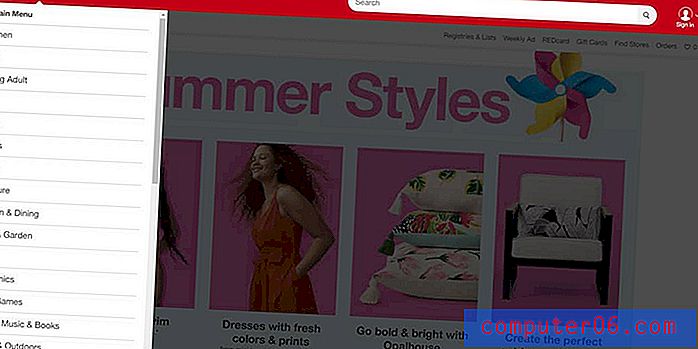
9. Mega-menu's

Serieus richten? U verwacht dat gebruikers een menu openen dat scrolt?
Navigatie moet het gebruik van een website gemakkelijker maken, niet ingewikkelder. Megamenu's met tientallen links zijn moeilijk te navigeren en maken het moeilijker om in een ontwerp te komen.
Als u een inhoudrijke website heeft, overweeg dan om zoeken een belangrijk onderdeel van het ontwerp te maken, zodat gebruikers kunnen vinden wat ze zoeken. Een gebruiker vragen alle elementen in een groot menu te lezen of te bladeren om de juiste link te vinden, zijn geen goede ideeën en kunnen nogal riskant zijn. (Zou je blijven hangen voor deze gebruikerservaring?)
Als u hordes informatie heeft, besteed dan tijd aan het bekijken van gebruikersstromen en doelen om de hoofdnavigatie te stroomlijnen naar een bruikbaarder formaat met drie tot vijf keuzes.
10. "Ghost" -knoppen

De knoptrend die u bijna onmiddellijk (hopelijk) stopte, is het laatste element in onze lijst met designtrends waar we overheen zijn.
Het probleem met deze stijl van knop is dat het er cool uitzag, maar niet zo functioneel was. Gebruikers begrepen gewoon niet helemaal wat ze ermee moesten doen. Het ontwerp viel niet op op het element dat zou moeten schreeuwen KLIK ME, TIK ME!
Het is een goed voorbeeld van iets dat een strak uiterlijk heeft, maar niet de echte functie en bruikbaarheid heeft die nodig zijn om een website-ontwerp goed te laten werken. Je moet beide dingen hebben en als je een van beide mist, is het een ontwerptechniek die moet worden vermeden.
Gevolgtrekking
Let op je ontwerpen als het gaat om trendy elementen. Gebruik ze spaarzaam en met klassieke designstukken, zodat uw projecten niet snel gedateerd raken.
Welke trends in website-ontwerp ben je helemaal voorbij? Zijn er trends waarvan je zou willen dat je ze nooit had geprobeerd in sommige van je website-projecten? Deel uw ergste trends met ons op sociale media en tag @designshack.