7 ontwerpfouten die uw inhoud kunnen verpesten
Ontwerpfouten kunnen iedereen overkomen. Misschien probeer je een project te snel af te maken, of werk je aan een complex site-ontwerp waarbij iets slechts over het hoofd wordt gezien. Maar als ze gebeuren, moet je ze onmiddellijk repareren!
Sommige ontwerpfouten kunnen uw inhoud verpesten, ervoor zorgen dat gebruikers uw site verlaten of het vertrouwen in de door u verstrekte informatie verliezen. Als u geen correcties aanbrengt, kan het moeilijk zijn om van te herstellen. En dus je bent niet in de war, elke tip van vandaag wordt geleverd met een voorbeeld van een ontwerp dat het goed doet vanuit de Design Shack Gallery!
1. Slordige typografie
De grootste dader van typografie is ruimte. Regelafstand of voorloop en de hoeveelheid ruimte in tekstomloop zijn veelvoorkomende overtreders. Hoewel je soms te veel ruimte ziet, is het meest voorkomende probleem dat de tekst niet voldoende ruimte heeft om te ademen, waardoor het ontwerp rommelig en moeilijk leesbaar aanvoelt.
Voor de meeste blokken met zware kopieën - denk aan alinea's met hoofdtekst - is de normale regelafstand voor het web ongeveer 120 tot 150 procent van de grootte van letters. Met kleinere tekst, zoals de weergave op mobiele apparaten, kunt u zelfs een beetje extra regelafstand gebruiken om de leesbaarheid te garanderen.
De truc zit in dat gelukkige medium, waar de tekst gemakkelijk te lezen is en een natuurlijke stroom heeft, maar niet vermoeiend wordt voor de ogen. Tekst die te ver uit elkaar ligt, kan net zo moeilijk te verwerken zijn als tekst die te dicht bij elkaar staat.
Volg dezelfde algemene regel voor tekstomloop. Voor gerelateerde elementen die teruglopen, overweeg regels voor regelafstand te spiegelen. Op die manier krijgt alles een consistent gevoel dat laat zien dat elementen vergelijkbaar zijn, maar de leesbaarheid vergroot.
Het goed doen: House of Khlebny

2. Alles van dezelfde grootte
Alle fotodozen zijn even groot. Alle tekst is even groot. Alle knoppen zijn even groot. Hoewel consistentie mooi is, is alle eentonigheid gewoon saai.
Meng het met een paar opties voor grootte en schaal voor elk elementtype. Op die manier kunt u die consistentie behouden, maar ook helpen het oog te stimuleren en visuele interesse te creëren.
Een van de beste dingen die u kunt doen, is nadenken over een fotoschaal binnen frames. De heldenkop op elke pagina heeft waarschijnlijk hetzelfde formaat, maar hoe u de foto in het frame plaatst, kan verschillen. Zoom afbeeldingen uit voor een gevoel ver weg dat kleiner lijkt met minder visueel gewicht; gebruik een strakke uitsnede om dingen dichter en prominenter te laten lijken. Zonder de werkelijke grootte te wijzigen - of zelfs uw websitestijlen of sjabloon te wijzigen - heeft u dingen gemaakt die eruit zien als verschillende formaten.
Het goed doen: Brooke Promiitz

3. Vergeten hiërarchie
Een gebruiker komt naar een website die iets moet vinden of doen. Maak het hen gemakkelijk met een duidelijke hiërarchie van elementen die tot deze actie leiden.
De grootste dingen in het ontwerp moeten de belangrijkste zijn en terugschalen naar items van minder belang. Rangschik en groepeer informatie in scanbare bits die gebruikers gemakkelijk in één oogopslag kunnen lezen en begrijpen.
En verander dan uw hiërarchie in een set regels omwille van de consistentie. Op die manier ziet een kop er altijd uit als een kop en volgen de knoppen dezelfde soort regels voor plaatsing, grootte en interactie. Al deze kleine dingen zullen de hele set gemakkelijker maken voor gebruikers om mee bezig te zijn.
Het goed doen: Ragnar-thema

4. De basis negeren
Hoe vaak bent u een website tegengekomen, op een link geklikt en er gebeurde niets? Of alleen naar een e-mailadres of contactformulier gezocht om er geen te vinden?
Vergeet niet om alle huishoudelijke elementen in het ontwerp te verzorgen en zorg ervoor dat ze zijn ingevuld, gemakkelijk te vinden en nauwkeurig zijn. Let goed op de navigatie, zoeken en de voettekst.
Het is belangrijk dat deze gebieden bijgewerkte links en informatie bevatten. Gebruikers verwachten een bepaald soort ervaring van deze elementen en kunnen gemakkelijk worden gefrustreerd als ze niet bestaan. Het biedt ook legitimiteit voor uw website - gebroken links of geen contactgegevens kunnen leiden tot wantrouwen van gebruikers.
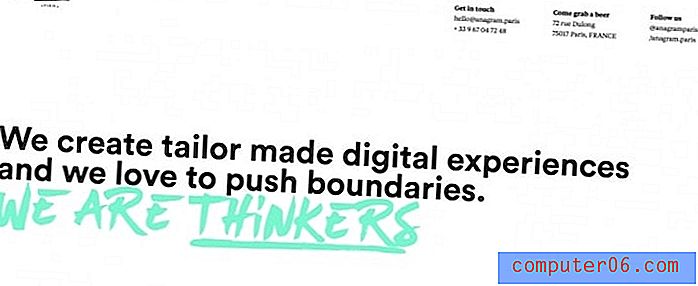
Het goed doen: Anagram Paris

5. Te veel woorden
Bewerk uw kopie, leg deze opzij en bewerk deze vervolgens opnieuw.
Het probleem met veel websites is dat ze te veel kopiëren gebruiken om eenvoudige dingen uit te leggen. De taal moet duidelijk en beknopt zijn omdat de aandachtsspanne kort is.
Gebruik actieve, beschrijvende woorden om het beste met gebruikers te praten in het ontwerp. Geef duidelijke instructies voor bruikbare items die gebruikers precies vertellen wat ze moeten doen en wat er daarna zal gebeuren.
Deze schriftelijke duidelijkheid helpt gebruikers geïnteresseerd te blijven en door de kopie te bewegen.
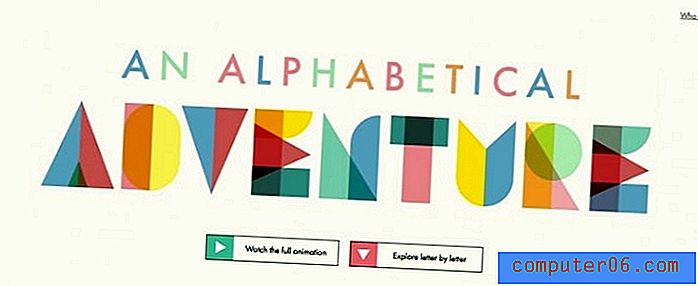
Het goed doen: A is voor Albert

6. Slechte resolutie Alles
Elke slechte afbeelding moet worden vermeden. Veel gebruikers bekijken uw ontwerp op apparaten met een hoge resolutie, van schermen met retina-ondersteuning op tablets tot monitoren die elke pixel tot in detail weergeven. Een afbeelding met een slechte resolutie zal elk ontwerp doden.
De truc is om te heroverwegen wat je weet over bestandsgroottes en compressie. Hoewel deze dingen behoorlijk belangrijk zijn, zijn de regels enigszins veranderd. Grotere bestanden worden steeds normaler en de meeste internetverbindingen kunnen de belasting aan.
De realiteit is dit: als je geen scherpe, duidelijke afbeelding kunt gebruiken, gebruik dan helemaal geen afbeelding. Uw visuele eerste indruk vertelt gebruikers veel over u. Een slecht beeld laat zien dat het je niet kan schelen, dat je niet geloofwaardig bent of dat je niet eerst aan kwaliteit denkt. Dit zijn zeker geen dingen waarvan u wilt dat gebruikers denken wanneer ze uw website-ontwerp bezoeken.
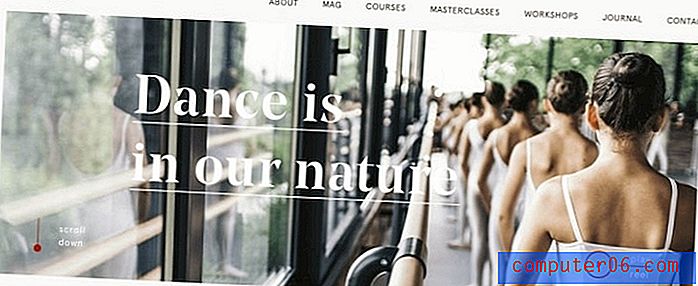
Het goed doen: Orsolina 28

7. Te veel trucs
Het overdrijven van illustraties, het gebruik van te veel foto's en slagschaduwen of dansende pictogrammen die te ver gaan, zijn enkele van de meest voorkomende ontwerptrucs die gebruikers kunnen afleiden van de boodschap in het ontwerp. Elke ontwerptechniek die om een visuele reden bestaat, kan als een truc worden beschouwd - ongebruikelijke kleuren, animaties, vreemde fotocombinaties en illustraties zijn allemaal ontwerptrucs.
En ze kunnen effectieve hulpmiddelen zijn om interesse en betrokkenheid te creëren.
Bij spaarzaam gebruik.
Beperk trucs tot één ding dat uw ontwerp onderscheidt. En probeer het niet te overdrijven. Een geweldige illustratie kan bijvoorbeeld een leuk hulpmiddel zijn, maar als delen van die illustratie in stukjes worden gehakt en er zijn illustraties over het hele ontwerp, kan het afleiden. Eén 'grote truc' is beter en over het algemeen effectiever dan tonnen kleine trucjes.
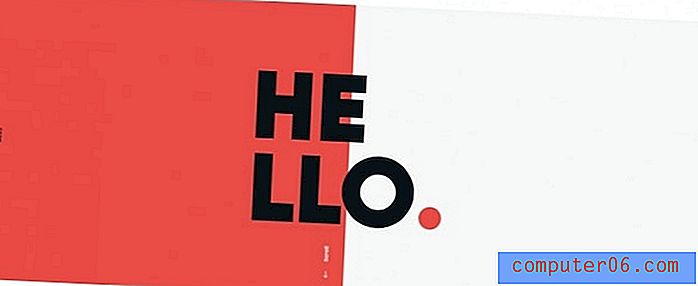
Het goed doen: Wokine

Gevolgtrekking
Raak niet ontmoedigd als u zich schuldig maakt aan het maken van een van deze ontwerpfouten. Het overkomt iedereen. Herstel goed en uw inhoud is veilig.
Er is ook geen herontwerp nodig om deze fouten te corrigeren. Een paar aanpassingen aan ontwerpelementen kunnen voldoende zijn om algemene ontwerpfouten op te schonen en te stroomlijnen. De eerste stap is het controleren van uw ontwerp om plaatsen te vinden die speciale aandacht verdienen. Succes!