15 ontwerptips om van Apple te leren
Er is geen tekort aan bedrijven die populaire designtrends volgen om een massamarkt aan te spreken. Veel zeldzamer is het soort bedrijf dat daadwerkelijk designtrends zet. Vandaag zullen we de technieken onderzoeken van een bedrijf dat de top van de designvoedselketen bezet: Apple.
Hieronder vind je 15 praktische manieren om het voorbeeld van Apple te volgen bij het maken van prachtige interfaces.
# 1: Houd het simpel

Bekijk de homepage van Apple en denk niet na over wat je ziet, maar wat je niet ziet. Ik zal je een hint geven, het staat overal op deze site (nee niet deze site, klik op de link dom). Het antwoord is natuurlijk visuele rommel. Een startpagina moet gebruikers alles over uw bedrijf vertellen, al uw productcategorieën in detail communiceren, eindeloze functies weergeven en uw logo zo groot mogelijk laten zien. Rechtsaf? Volgens Apple: fout.
De startpagina van Apple laat eenvoudig hun meest recente werk zien en biedt u een paar gemakkelijk te begrijpen categorieën om u te helpen de informatie te krijgen die u wilt zien. Toegegeven, de kans is groot dat u niet ontwerpt voor een opmerkelijk alomtegenwoordig bedrijf dat geen introductie behoeft. U kunt echter nog steeds een minimaal maar aantrekkelijk ontwerp gebruiken om de bruikbaarheid te vergroten.
Stel je voor dat je naar een luchthaven rijdt. Terwijl u rijdt, wordt u tegelijkertijd geraakt door vijf of zes borden met kaarten met de locaties voor alles, van terminals tot aan toiletten die toegankelijk zijn voor mensen met een handicap. Het argument dat de kaartontwerper zou aanvoeren is dat hij je alle informatie heeft gegeven die je nodig had om overal te komen waar je heen wilde. Je zou ongetwijfeld zeggen dat het zijn fout was om het je allemaal tegelijk te geven terwijl je voorbijreed met 20 mph. Stel je nu voor dat je in Sky Harbor bent, de opmerkelijk gemakkelijk te navigeren luchthaven van Phoenix Arizona. Als je binnenkomt, zie je een bord met de tekst 'Hallo, welkom bij Sky Harbor. Er zijn drie terminals ”. Terwijl u verder rijdt, komt u bij meer borden, elk met een korte beschrijving van wat luchtvaartmaatschappijen naar elke terminal vliegen en waar ze heen moeten voor aankomst of vertrek. Het gevoel dat je krijgt als je Sky Harbor binnenrijdt is "Wow, dit is makkelijk!"
Apple hanteert dezelfde benadering voor het ontwerpen van interfaces. In plaats van je te slaan met alles wat ze hebben in naam van bruikbaarheid, gebruiken ze kleinere stukjes informatie om je naar de plek te leiden met de inhoud waar je echt naar op zoek bent. Kijk naar de site waaraan u werkt en bedenk hoe u de complexe informatie kunt opsplitsen in kleinere stukjes die de gebruiker niet overweldigend zal vinden.
# 2: Gebruik geweldige productopnames

Een van de belangrijkste redenen van Apple om te bezuinigen op overbodige grafische afbeeldingen op hun site, is om echt te laten zien wat belangrijk is: hun producten. Kijk maar naar de shots die ze gebruiken; het is bijna onmogelijk om naar een pagina op de Apple-site te kijken en je ogen niet seconden op de producten te richten.
Er zijn verschillende dingen waardoor deze producten er zo ongelooflijk uitzien. De eerste is dat ze duidelijk ongerept zijn. Geef dit aan experts op het gebied van digitale beeldverwerking. Ik heb niet precies gezien hoe ze het doen, maar de combinatie is waarschijnlijk een mix van fotografie, 3D-modellering (kies maar: Modo, Lightwave, Maya, enz.) En natuurlijk Photoshop.
Het volgende dat ze doen, is ervoor zorgen dat ze een groot deel van de pagina innemen. Als je uren besteedt aan het maken van een mooie pakketfoto en deze vervolgens verkleint tot een miniatuur, is het gewoon niet zo overweldigend indrukwekkend. Merk op dat Apple ook vaak meerdere producten bevat die op een aantrekkelijke manier zijn gerangschikt zoals in de bovenstaande afbeelding.
De les hier is om niet alleen een foto van uw product te maken en het een dag te noemen. Besteed de tijd om het er fantastisch uit te laten zien. Of het nu een blik bonen is of een Lexus, doe je best om een geweldige hero-shot te maken.

Denk je niet dat je je niet-technische product er zo goed uit kunt laten zien als Apple-dingen? Bekijk We Shoot Cans als bewijs dat een getalenteerde artiest elk product er goed uit kan laten zien.
# 3: Contrast is de sleutel

Een ander ding waardoor die Apple-productfoto's er zo fantastisch uitzien, is de eenvoudige omgeving waarin ze worden neergezet. Het menselijk brein houdt van contrast. Daarom staren we naar bergketens en de horizon boven de oceaan. Het is ook de reden dat we "oooooohhhh" zeggen als we een zwart glanzende iPhone zien op een platte witte achtergrond. Je moet proberen om selectief contrast toe te passen in elk afzonderlijk ontwerp dat je maakt. Zoek naar mogelijkheden om contrast te gebruiken met kleur, grootte, letterdikte en al het andere waarmee u moet werken.
Apple past niet alleen contrast toe op hun productfoto's. Bekijk de foto hierboven en bedenk wat er op je afkomt. Het is waarschijnlijk de grote blauwe downloadknop. Vaar rond op de site van Apple en je zult zien dat bijna elke keer dat ze willen dat je iets doet (kopen, downloaden, enz.), Ze een felblauwe knop gebruiken om je aandacht te trekken.
# 4: Zweet het kleine spul

Bij Apple draait alles om aandacht voor detail. Elk klein stukje van hun site is perfect afgewerkt. Val nooit in de val door te zeggen 'niemand zal het opmerken' of 'goed genoeg'. Het is vaak de marge van tijd besteed aan de kleinste details die de goede ontwerpers van de grote onderscheidt.
Koop je niet in het argument van kleine dingen? Bekijk de logo's van sociale media op de startpagina van Microsoft Office en vertel me dat ze je niet in de war maken.

Ik bezit persoonlijk vectorbestanden van elk van deze logo's. Als ik het nu kan, denk je dan niet dat de ontwerpers van Microsoft de tijd hadden kunnen nemen om betere versies van deze logo's op te sporen om de slordige selectie van de Photoshop-toverstaf te vermijden? Ik daag je uit om iets dat zo slecht is gedaan ergens op de site van Apple te vinden, laat staan op de bestemmingspagina van een van hun meest populaire softwarepakketten.
# 5: vermijd Flash

Ik ben nooit iemand geweest die meedeed met de Flash hater-menigte, maar het feit is dat die menigte groeit. De massa leiden is niemand minder dan Apple CEO en wereldberoemde helderziende technologie Steve Jobs. Bekijk dit fragment uit een recent Wired-artikel:
'Over Adobe: ze zijn lui', zegt Jobs. Ze hebben al dit potentieel om interessante dingen te doen, maar ze weigeren het gewoon te doen. Ze doen niets met de aanpak die Apple volgt, zoals Carbon. Apple ondersteunt Flash niet omdat het zo buggy is, zegt hij. Wanneer een Mac vaker wel dan niet crasht, komt dit door Flash. Niemand zal Flash gebruiken, zegt hij. De wereld gaat over op HTML5. ' (Bron)
Dat zijn sterke woorden van een man die wordt vereerd voor leiderschap in de technische wereld. Om eerlijk te zijn, klinkt veel van wat hij zegt waar. Online Flash-inhoud is zeker niet de meest betrouwbare technologie die er is en is sterk afhankelijk van extra software en up-to-date plug-ins die de gebruiker al dan niet heeft. Verder geven HTML5 en CSS3 een kijkje in een toekomst waarin u een rijk interactieve multimedia-ervaring kunt bereiken met eenvoudige, normconforme code.
Als ontwikkelaar, als u zich bij Apple aansluit bij hun virtuele Flash-boycot, zult u er waarschijnlijk geen spijt van krijgen. Je hoeft niet eens een actieve houding tegen Flash aan te nemen, maar gewoon te vermijden waar mogelijk te gebruiken. Je hebt vrijwel gegarandeerd veel minder hoofdpijn van gebruikers die je inhoud niet kunnen bekijken.
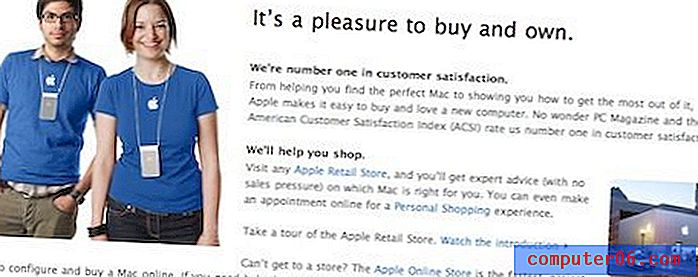
# 6: Maak het vriendelijk

Jarenlang werd Apple gebrandmerkt als een cultus die allesbehalve vriendelijk was. Ze hebben de afgelopen jaren echt geprobeerd om dit idee te zuiveren door hun imago beter toegankelijk te maken. De meest opvallende plaats die u hier ziet, is in de advertenties 'Een Mac kopen'. De Mac wordt afgeschilderd als een alledaagse kerel, terwijl de pc de 'out there' zakenman is die altijd slecht is. Subliminaal zeggen deze reclames dat Apple echt een open gemeenschap is en dat iedereen, van tieners tot oma's, er precies in past.
Een ander ding dat ze hebben gedaan, is hun voorheen verschrikkelijke record voor technische ondersteuning verbeteren. Nu kan iedereen in een grote stad gewoon een afspraak maken in de Apple Store voor een gratis één-op-één consult om eventuele problemen en / of vragen van klanten aan te pakken.
Al deze technieken worden versterkt door afbeeldingen van vriendelijke, lachende gezichten. Momenteel heeft de Apple-winkel bij mij in de buurt ongeveer een dozijn kartonnen uitsparingen van Apple-medewerkers alsof ze willen zeggen "kom binnen, we helpen u graag". Je kunt deze lachende werknemers ook op een paar plaatsen op de Apple-website zien, zoals weergegeven in de bovenstaande foto.
Wat Apple aan het doen is, is een balans vormen tussen verbazingwekkend maar niet-persoonlijk technologie-gebaseerd ontwerp en toegankelijke lachende gezichten. Ongeacht wat u verkoopt, overweeg of het gepast is om het er vriendelijker uit te laten zien en bedenk wat u kunt doen om het daar te krijgen. Zelfs een simpele "Hallo" in een kop kan al een heel eind komen.
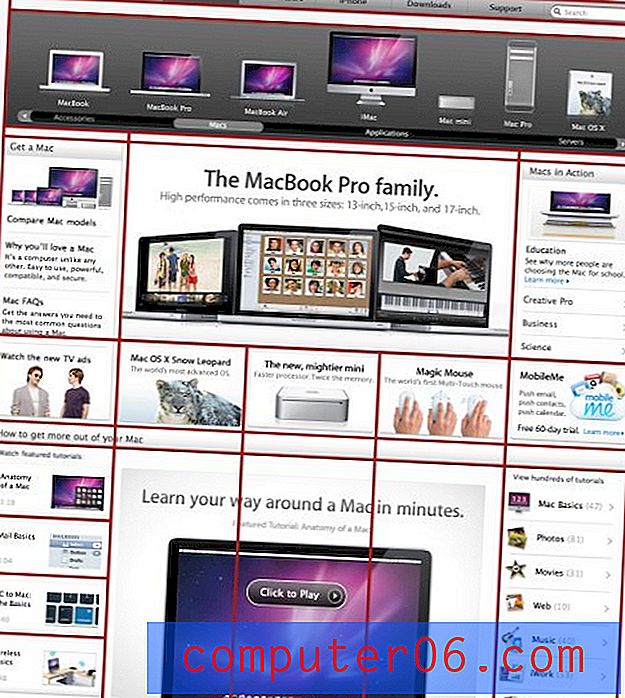
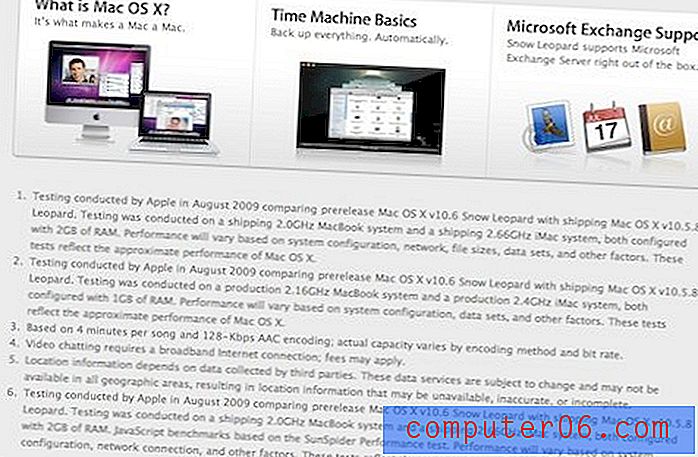
# 7: Gebruik een sterk raster

Bovenstaande foto spreekt voor zich. Elke pagina op de site van Apple houdt zich aan een strikte rasterstructuur; of het nu eenvoudig of ingewikkeld is, het is er. Het doel? Bekijk op de pagina hierboven hoeveel informatie ze naar je gooien. Er gebeurt gewoon heel veel, maar het lijkt op de een of andere manier aantrekkelijk in plaats van overweldigend.
Door sporadische informatie op te splitsen in beheersbare cellen, worden visuele rommel en verwarring drastisch verminderd. Merk op dat elke cel ook een visuele verwijzing bevat om de tekstbeschrijving te begeleiden. Deze visuele referenties lijken allemaal erg op elkaar en passen in het algemene Apple-thema. Zelfs als u stockafbeeldingen gebruikt, probeer dan een soortgelijk thema te behouden, zodat er geen visuele ongelijkheid is in de afbeeldingen die over de hele pagina zijn verspreid.
# 8: Maak instructiehulpmiddelen

Om de boodschap te versterken dat de bovenkant van de muis eigenlijk een multi-touch oppervlak is, heeft Apple de bovenstaande illustratie gemaakt. Zelfs zonder de kop zou bijna iedereen kunnen begrijpen wat er op de foto gebeurt en daardoor kunnen begrijpen hoe ze een geheel nieuw stuk technologie kunnen gebruiken waarmee ze volledig onbekend zijn.
Apple gaat echter nog verder dan illustraties. Bijna elk stuk hardware en software op hun site heeft een bijbehorende video die laat zien hoe het werkt. Dit is een lange weg om vragen over technische ondersteuning te verminderen. Ik verwijs vaak mijn vrienden (die allemaal vanwege mij naar Mac zijn overgestapt en daarom mij zien als gratis technische ondersteuning) naar deze video's omdat ze een veel rijkere en gemakkelijker te begrijpen ervaring bieden dan een telefoongesprek ooit zou kunnen. Bekijk de bibliotheek met instructievideo's van Apple om te zien hoe geweldig ze voor jezelf zijn.
# 9: Wees consistent

De foto hierboven is een screenshot van de iTunes Store. Bekend voorkomen? Als je denkt dat het veel op Apple.com lijkt, heb je gelijk. Kijk nu eens rond in Mac OS X, met name in de Finder. Opnieuw zien we een sterk op raster gebaseerd ontwerp, veel wit, metalen texturen en blauw als aandachtstrekker (in selecties). En tot slot, bekijk de volledige hardware-lijn van Apple om deze texturen en ontwerpelementen in de echte wereld te zien.
Het algemene uiterlijk of de 'merkessentie' van Apple wordt toegepast op alles wat ze ontwerpen. Het is best verbluffend als je je realiseert hoeveel hun software eigenlijk op hun hardware lijkt. Hoeveel meer geïntegreerd kun je krijgen? Als je ooit de taak hebt om een merk te ontwikkelen, kijk dan naar elk aspect van het bedrijf, van op de televisie uitgezonden advertenties en websites tot aan de producten zelf. Bedenk hoe u al deze verschillende elementen kunt integreren om eruit te zien als afzonderlijke stukjes van een samenhangend geheel.
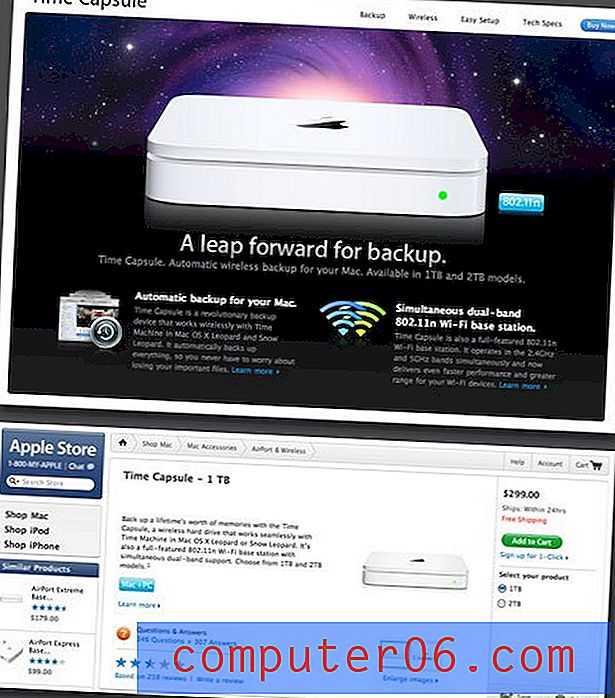
# 10: niet alleen een grote winkel

Apple is een geweldige casestudy op een succesvolle e-commercesite. Merk op dat de hele site erop gericht is u te beïnvloeden om hun producten te kopen en u te informeren over hun producten. De site voelt echter niet als één grote winkel.
Wat ik hiermee bedoel, wordt geïllustreerd in de bovenstaande schermafbeeldingen. De bovenste opname is de speciale Time Capsule-pagina. Apple houdt ervan mooie productpagina's te maken met slimme koppen die u informeren over hoe geweldig hun producten zijn. Merk op dat dit technisch gezien niet de "winkel" is. Als u op de koopknop klikt, wordt u naar de pagina in het tweede scherm geleid: de daadwerkelijke online winkel. Hier heeft Apple de visuele aantrekkingskracht volledig weggenomen en gefocust op bruikbaarheid. Ze geven je de informatie die je nodig hebt zonder afleiding en maken het gemakkelijk om een item met een paar klikken te kopen.
Als je een online winkel maakt, is je eerste idee waarschijnlijk om precies dat te doen: een winkel bouwen. Als je tijd, budget, vrijheid, etc. hebt, overweeg dan om een website te bouwen om de items in de winkel te laten zien op een manier die in de winkel zelf niet efficiënt zou zijn. Maak prachtige speciale pagina's die uw product echt een boost geven en een "koop nu" -link bevatten die klanten naar het visueel saaie maar zeer praktische winkelgedeelte van de site brengt.
# 11: wees zelfverzekerd

Laten we eerlijk zijn, Apple-producten zijn behoorlijk verbazingwekkend. Klik een paar minuten rond op de site van Apple en je zult merken dat ze hier niet bepaald nederig over zijn. Hun koppen staan vol met bijvoeglijke naamwoorden zoals mooi, krachtig, leuk, revolutionair, gebruiksvriendelijk en geavanceerd. Hun productbeschrijvingen informeren u dat het item het beste is dat beschikbaar is in zijn categorie. Als je het te veel analyseert, klinkt dit misschien een beetje hooghartig. Als informele bezoeker zou u echter waarschijnlijk onder de indruk zijn.
Of uw website nu reclame maakt voor een product, dienst of gewoon een idee, verkoop uzelf niet te kort. Gebruik nooit het woord "goed" als je "geweldig" kunt zeggen, zeg nooit "aantrekkelijk" als je "mooi" kunt zeggen. Als u vertrouwen heeft in uw product, streef er dan echt naar om het aan uw bezoekers te communiceren. U zult merken dat het hen zal overvallen en dat ze over het algemeen een veel positievere eerste indruk zullen hebben als alles op uw site erop is gericht hen te overtuigen hoe goed u bent.
Zoals alles is er natuurlijk een breekpunt. Laat iemand die niet bij de site betrokken is uw exemplaar doorlezen om er zeker van te zijn dat u niet zo dik wordt over de lof van uzelf dat het een ergernis wordt.
# 12: Leg legale kopie erin Plaats

Deze is klein maar belangrijk. Als je voor een bedrijf werkt dat groot genoeg is om een juridische afdeling te hebben, weet je dat de mensen van de juridische afdeling heel hard werken om te bewijzen dat ze niet waardeloos zijn. Wat dit meestal betekent, is dat u als ontwerper iets maakt, het naar de juridische afdeling stuurt en een document van 500 woorden terugkrijgt vol met extra inhoud die u wettelijk verplicht bent op te nemen. Er volgt onvermijdelijk vloeken.
Wat je met deze inhoud doet, is belangrijk. Overweeg of het al dan niet informatie is die de gebruiker daadwerkelijk wil weten of dat het gewoon een slechte noodzaak is die niemand ooit zal lezen. Als dat het laatste is, haal dan een pagina uit het boek van Apple (een hap uit de Apple om zo te zeggen) en gooi het helemaal onderaan de pagina in een klein maar leesbaar lettertype dat niet te veel contrasteert met de achtergrond. Uw primaire doel als werknemer zou moeten zijn om deze inhoud toegankelijk, vindbaar en leesbaar te maken. Je doel als ontwerper is echter om ervoor te zorgen dat het je ontwerp niet verpest door het te vullen met onbelangrijke rommel.
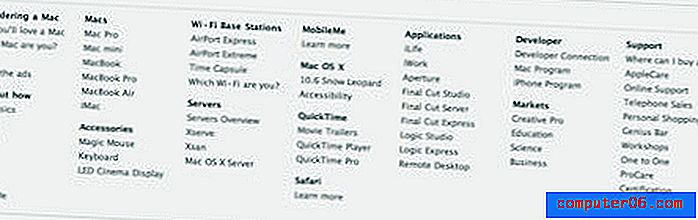
# 13: Uitgebreide navigatie op voettekst

Bekijk de voettekst in de bovenstaande schermafbeelding. Apple heeft de onderkant van elke pagina getransformeerd in een uiterst handige navigatietool. Dit is een geweldige manier om de moeilijkheid om door een grote site te navigeren te verminderen. In plaats van hun primaire navigatie te vullen met een link naar elke sectie op de site, hebben ze deze gereserveerd voor algemene categorieën. Als je binnen een categorie naar beneden scrolt, vind je in de voettekst een veel uitgebreidere sitemap.
Merk op dat ze niet hun best hebben gedaan om het uit te laten komen. Het is voldoende dat je het kunt herkennen als je iets zoekt, maar subtiel genoeg dat je het geen tweede blik geeft als je geen hulp nodig hebt bij het navigeren.
# 14: Maak prachtige aangepaste pictogrammen

Met de introductie van OS X bracht Apple iconen naar een geheel nieuw rijk. Sindsdien heeft een verbluffend pictogramontwerp besturingssystemen overspoeld en op het web terechtgekomen. Er zijn echter een paar gratis pictogrammensets online die zo bekend zijn geworden dat ze cliché zijn geworden.
Dus voordat u een set pictogrammen downloadt die op al het andere op internet lijken, moet u het zelf proberen. Start Photoshop en / of Illustrator, stof die tekenvaardigheden af en maak een aantal geweldige aangepaste pictogrammen. Uiteindelijk zullen ze de ontwerpen van uw site echt opfrissen. Terwijl je de kunst van goed pictogramontwerp onder de knie hebt, zul je merken dat je veel minder afhankelijk bent van kunst van derden om geweldige sites te maken (wat echt een goede zaak is). In ieder geval voorkomt u die gekken op de juridische afdeling om te proberen de wettelijke beperkingen op al die 'gratis' pictogrammen te achterhalen.
# 15: Interactieve en dynamische inhoud

Bijna elke pagina van Apple's site bevat een automatische diavoorstelling, een geanimeerd accordeonmenu, een video of een interactieve fotogalerij. Het doel hier is om de aandacht van de gebruiker te houden. Statische inhoud kan een beetje saai zijn en kan ervoor zorgen dat een gebruiker de site verlaat op zoek naar iets interessants. Apple houdt je aandacht door je veel pagina's te geven met constant veranderende inhoud of stukjes interactieve functies.
Dit soort inhoud moet om een aantal redenen met uiterste voorzichtigheid worden benaderd. Allereerst is het gemakkelijk om meer dan de helft van uw bezoekers achter te laten als u functies programmeert waarvoor een speciale plug-in vereist is. Probeer vast te houden aan breed ondersteunde technologieën die in meerdere browsers werken. Het is ook heel gemakkelijk om je te laten meeslepen door dynamische inhoud. Er is een extreem dunne lijn tussen opvallend en vervelend en je moet absoluut leren waar die lijn valt. Anders bezorg je bezoekers hoofdpijn in plaats van de goede indruk waar je voor ging.
Nog een ding…
Samenvattend: Apple Inc. staat vrijwel synoniem voor stijlvol design. Er is veel dat we kunnen leren van het observeren van deze geweldige ontwerpers op het werk, die veel verder gaat dan alleen de coole reflecties die ze op alles hebben afgezet. De bovenstaande tips zijn bedoeld om over het algemeen op een unieke manier op uw eigen werk te worden toegepast. Gebruik ze als inspiratie om je eigen weg te banen in een geweldig site-ontwerp.
Elke keer dat iemand Apple noemt, zijn er zeker evangelisten en haters, die graag hun onsterfelijke liefde of diepe haat tegen Apple's ontwerpmethoden willen delen. Gebruik de onderstaande opmerkingen om ons te vertellen welke je bent. Ben je helemaal voor minimalisme vermengd met glanzende pictogrammen of ben je het web beu dat eruitziet als een stel Apple-wannabes? We willen je gedachten horen.