3 Webdesign-regels die u eigenlijk moet proberen te doorbreken
Er zijn een heleboel ontwerpregels die in je hoofd blijven steken. Dingen die meer ervaren ontwerpers suggereerden, elementen uit de ontwerptheorie of lessen die je tijdens de lessen hebt geleerd. Maar misschien moet u enkele van deze regels overtreden?
Designtrends en concepten veranderen in de loop van de tijd veel. Met name de technologische vooruitgang heeft sommige regels veranderd. Design is een evoluerend proces en wat vandaag werkt, kan morgen veranderen. Met dat in gedachten zijn hier drie ontwerpregels die u eigenlijk moet proberen te doorbreken.
1. Gebruik schreefloze lettertypen voor webdesign


Elke webdesigner zei altijd dat je online schreefloze lettertypen moest gebruiken. Het is gewoon niet meer het geval. Overtreed die regel!
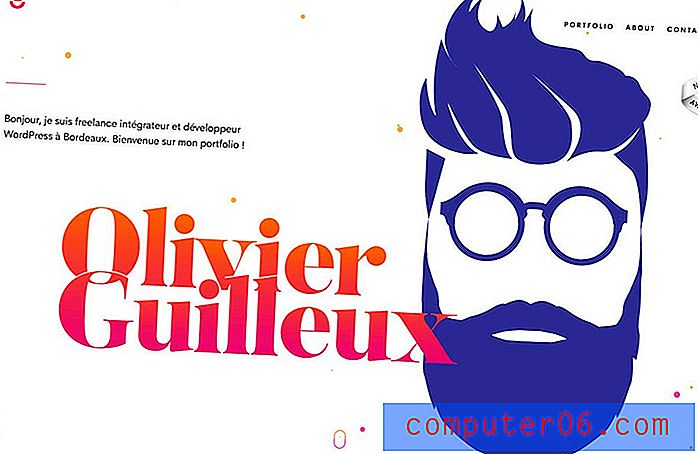
Een goede mix van leesbare lettertypen is de nieuwe norm. Dit omvat serifs, sans serifs en zelfs nieuwigheid en scriptstijlen. De sleutel tot het kiezen van het juiste lettertype (of typepalet) is kiezen uit beletteringsstijlen die gemakkelijk te lezen zijn.
Er is ook onderzoek gedaan om dit idee te ondersteunen. Jakob Nielsen van de Nielsen Norman Group, die zich richt op gebruikerservaring, onderzoek en training, zei dat betere schermen het landschap van typografische richtlijnen voor website-ontwerp veranderen. Hier is de conclusie van die studie:
De oude gebruiksrichtlijn voor online typografie was eenvoudig: blijf bij schreefloze lettertypen. Omdat computerschermen te waardeloos waren om serifs correct weer te geven, resulteerde het proberen van serif-type in hoofdtekstformaten in wazige lettervormen.
Helaas is de nieuwe richtlijn niet zo duidelijk als de oude. Het leesbaarheidsonderzoek geeft geen uitsluitsel over de vraag of serif-lettertypen echt beter zijn dan schreefloos.
Het verschil in leessnelheid tussen schreefloos en schreefloos is blijkbaar vrij klein. Er is dus geen sterke richtlijn voor bruikbaarheid ten gunste van het gebruik van de een of de ander, dus u kunt de keuze maken op basis van andere overwegingen - zoals branding of de stemming die wordt gecommuniceerd door een bepaalde typografische stijl.
Dus ga je gang en breek de oude schreefloze regel. Hier zijn een paar dingen waar u op moet letten bij het nadenken over welk lettertype u moet kiezen en of het zeer leesbaar is of niet.
- Kies voor uniforme slagbreedtes bij een gemiddeld of normaal gewicht. Een superlicht of dun type kan moeilijk te lezen zijn.
- Blijf bij een gemiddelde x-hoogte. Als je super dun en lang bent, kan dit zorgen voor leesbaarheid met zich meebrengen.
- Zoek naar consistente en voldoende letterspatiëring, zonder overmatig gebruik van ligaturen of bloeit.
- Gebruik sierlijke lettertypen voor kleine tekstblokken en alleen met een duidelijke bedoeling.
- Kies voor serif- of schreefloze lettertypen voor grotere kopieblokken. Kies letters met verschillende lettervormen die in één oogopslag gemakkelijk te lezen zijn.
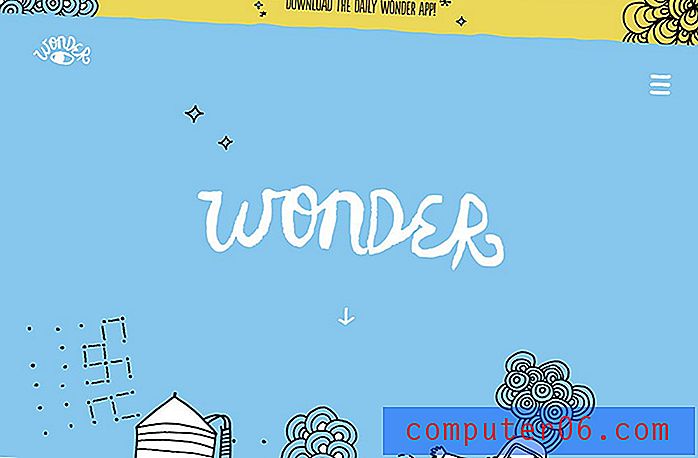
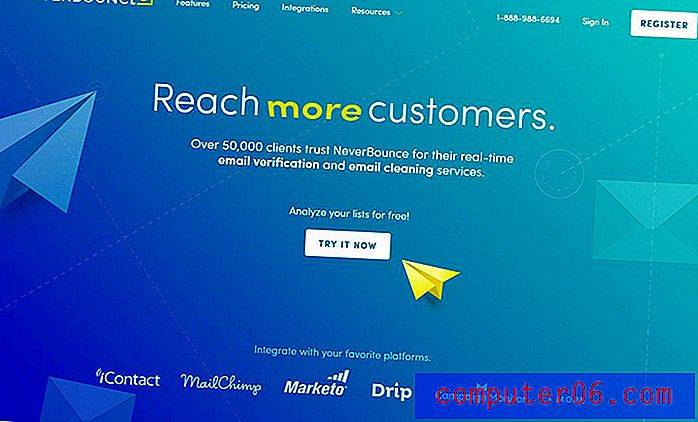
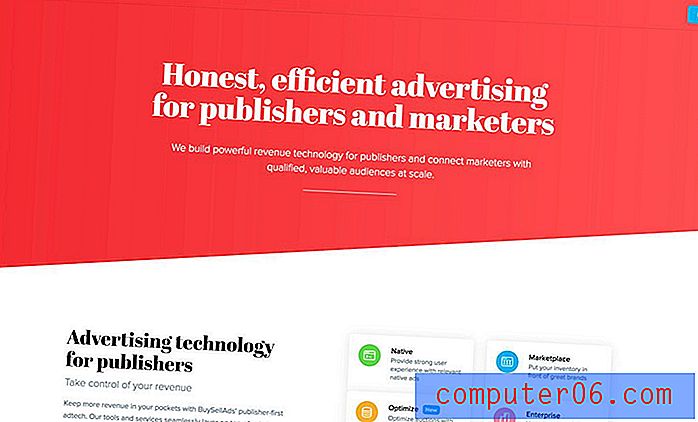
2. Blijf weg van vetgedrukte achtergronden


Een tijdje leek het alsof de enige acceptabele kleuren voor de achtergrond van een website witte en verlichte neutrale kleuren waren. Echt niet!
Vetgedrukte, heldere achtergrondkleuren kunnen een geweldig achtergrondelement vormen. Kleur kan een geweldige eerste indruk maken bij gebruikers, de toon zetten voor het ontwerp en het is een leuke en interessante manier om dezelfde oude ontwerppatronen te doorbreken.
Meer websites en grote merken gebruiken kleur om een interessante en boeiende ervaring te creëren. En gebruikers lijken het leuk te vinden.Het tweede deel van deze breekbare regel is het beperken van het aantal kleuren in uw kleurenpalet. Hoewel het een goed idee is om een duidelijk merkpalet te hebben, kun je voor wat meer pit gaan met individuele ontwerpprojecten.
Het kleurenpalet achter Material Design in combinatie met het gebruik van meer gedurfde kleurkeuzes heeft geleid tot wat als stijlvol en plakkerig wordt beschouwd. Meer kleur is acceptabel. Meer websites en grote merken gebruiken kleur om een interessante en boeiende ervaring te creëren. En gebruikers lijken het leuk te vinden.
Hoewel je een eenvoudig palet nodig hebt als je naar standaard gaat voor consistentie, voeg je wat extra (en helderdere) kleuren toe voor specifieke projecten. U hoeft niet al uw merkmaterialen opnieuw te ontwerpen om felpaarse of groene achtergronden te hebben, maar u kunt op een aantal manieren meer trendy kleuren in projecten opnemen.
- Overweeg een kleurenfoto-overlay.
- Kies voor een heldere kopkleur.
- Verwissel die neutrale achtergrond voor iets gedenkwaardigs.
- Gebruik een helderdere tint voor knoppen of call-to-action-elementen. (Ze hoeven niet allemaal rood of blauw te zijn.)
- Gebruik kleurblokkerende zweeftoestanden om interactie aan te moedigen.
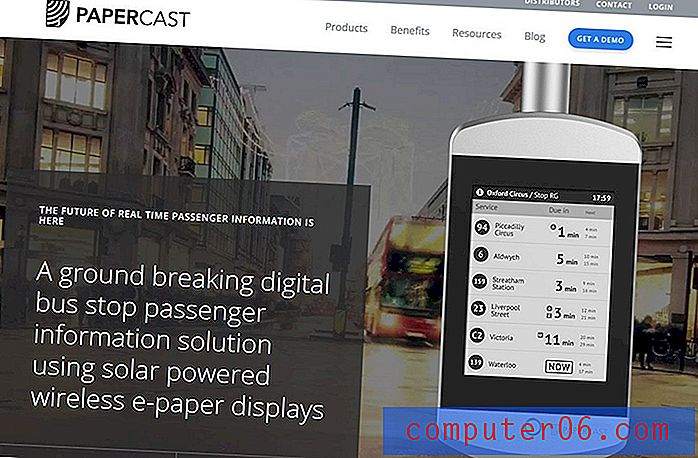
3. Creëer symmetrisch evenwicht


In het begin van mijn ontwerpcarrière hebben te veel ervaren ontwerpers de kracht van perfect symmetrische ontwerpen benut om harmonie en balans te creëren. Terugkijkend waren veel van deze concepten gewoon saai en veel te veilig.
Asymmetrie kan u helpen meer visuele interesse en balans te creëren zonder een split-down-the-middle-ontwerp. Hoewel er ruimte is voor symmetrie, kan het zoveel interessanter zijn om balans te creëren met gewicht, ruimte en elementen die elkaar tegenwerken.
Om het meeste uit asymmetrie in ontwerpprojecten te halen, overweeg het volgende om een gevoel van harmonie en visuele stroom te creëren:
- Balans elementen en ruimte tegen elkaar. Een zwaar element kan evenwichtiger aanvoelen in combinatie met witruimte.
- Leg de nadruk op beweging, zodat het oog door het ontwerp beweegt zoals bedoeld. Denk na over hoe mensen lezen en begin met zwaardere elementen en tekst aan de linkerkant die naar rechts "bewegen".
- Gebruik kleur om brandpunten te creëren.
- Plaats alles op een rooster om een gevoel van organisatie en flow te creëren.
- Let op het gewicht. Asymmetrische ontwerpen mogen niet 'scheef' aanvoelen. De gebruiker moet gemakkelijk door de inhoud kunnen bladeren. Gebruik statische elementen zoals navigatie om een container te creëren voor asymmetrische elementen.
Gevolgtrekking
Het breken van ontwerpregels kan verkwikkend ... of rampzalig zijn. Maak de juiste keuze over welke regel (en wanneer) te breken door na te denken over de doelen voor uw project of ontwerp. Hoe zorgt het overtreden van een regel ervoor dat dit project beter werkt? Verbetert het de bruikbaarheid, functie of mogelijkheid voor de gebruiker om de boodschap te begrijpen?
Als het antwoord ja is, dan is uw project misschien het perfecte canvas om een regel te overtreden en iets nieuws en anders te proberen. Breek niet alleen een ontwerpregel omdat je je verveelt. (Dat is echt geen goede reden om veel van wat dan ook te doen.)