5 Voormalige ontwerptrends die niet meer cool zijn (stop ze dus niet meer)
Als je net als ik bent, kan het kijken naar je eigen ontwerpwerk van een paar jaar geleden vaak leiden tot belachelijke of zelfs ineenkrimpende momenten. Ontwerpstijlen evolueren gestaag en de meesten van ons kunnen niet anders dan worden beïnvloed door deze veranderingen. Wie van ons heeft zich niet opgestapeld met de goedkope Photoshop-laageffecten, terwijl hij dacht dat het resultaat ronduit geweldig was?
Sommigen van ons evolueren echter iets langzamer dan anderen. Vandaag zullen we een wandeling door het geheugen maken en kijken naar vijf ontwerptrends die vroeger supercool waren, maar nu de neiging hebben om je ontwerp er verouderd en zelfs lelijk uit te laten zien. Als je momenteel nog steeds vastzit aan deze trends, is het misschien tijd om verder te gaan! We zullen je helpen met een aantal moderne alternatieve praktijken die je kunt gebruiken om je ontwerpvaardigheden snel in het lopende jaar te brengen.
Verken Envato Elements
Laten we plezier maken met design
Wij ontwerpers nemen onszelf veel te serieus. Een bericht als dit kan gemakkelijk leiden tot denigrerende vingeraanwijzers en superioriteitscomplexen, maar laten we doorgaan en van tevoren toegeven dat we allemaal hebben geflirt met ten minste een paar van deze trends, velen van ons zijn aan boord gesprongen .
De enige manier om aan dit feit te ontsnappen, is door een nieuwe ontwerper te zijn, en dan spring je alleen maar in op de trends van vandaag. Maak je geen zorgen, je zult deze beslissingen nog zeker drie tot vijf jaar niet betreuren of misschien zelfs niet erkennen.
Waar zijn designtrends goed voor?
De sleutel tot het analyseren van ontwerptrends is te onthouden dat ze niet inherent goed of slecht zijn. In plaats daarvan dienen ze alleen als een manier om de collectieve smaak van vervlogen tijden te observeren en te onthouden.
Door te onderzoeken welke ontwerppraktijken uit stijl en verouderd lijken, kun je voorkomen dat je die man bent die nog steeds tie-dye t-shirts draagt op een eerste date.Op deze manier zijn ze een fantastische geschiedenisles over hoe stijlen door de jaren heen zijn geëvolueerd. Denk aan eerdere designtrends zoals mode, iets dat cool was toen je jong was, zal uiteindelijk betreurenswaardig worden, maar maak je geen zorgen, tegen de tijd dat je oud bent, zal het waarschijnlijk een heropleving zien.
De praktische les hier is dat door te onderzoeken welke ontwerppraktijken uit de mode lijken en verouderd zijn, je kunt voorkomen dat je die man bent die nog steeds tie-dye t-shirts draagt op een eerste date. Is het zo dat u absoluut alle praktijken op deze lijst voor altijd moet verlaten? Absoluut niet. Net als bij dat tie dye shirt, kun je waarschijnlijk een paar keer vinden waar deze geschikt lijken, al is het maar ironisch genoeg. En wie weet? Ze zouden snel terug kunnen komen en weer koel worden!
Schuine kant en reliëf
Ik weet dat het verleidelijk is. U opent dat Photoshop Effects-venster en Bevel and Emboss is als een sirene die vanaf de rotsen roept en u smeekt om een vleugje realisme aan uw ontwerp toe te voegen. Voor je het weet staar je naar zoiets als dit:

Er is bijna niets dat het ontwerp van eind jaren 90 / begin jaren 2000 schreeuwt als een goede oude schuine behandeling. We werden gek van deze dingen en zetten ze op alles wat we aanraakten. Zelfs geliefde, eeuwenoude merklogo's waren niet veilig voor de verreikende effecten van deze trend.
Zoals die foto van jou op Facebook met de skinny jeans, kijken we nu terug op deze trend met een "wat dacht ik?" houding. Sla het echter niet over, je doet over tien jaar precies hetzelfde met alles waar je vandaag aan werkt!
Doe dit in plaats daarvan
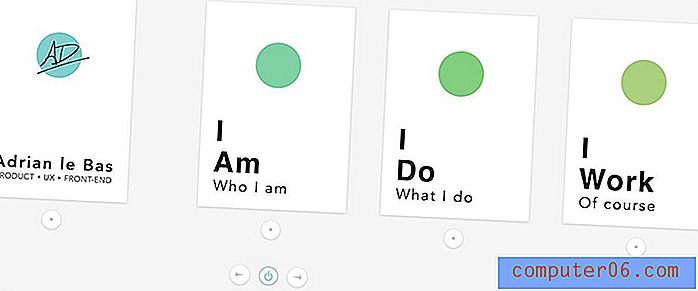
Tegenwoordig is de trend over de hele linie veel minimalistischer dan tien jaar geleden. We zijn faux-realistische schuine kanten gepasseerd en hebben ze voor het grootste deel volledig laten vallen. Objecten hebben nu de neiging om eenvoudige, uniforme randen te hebben met bijna geen effecten, afgezien van de incidentele subtiele schaduw. De wereld van Adrian Le Bas is een goed voorbeeld:

Web 2.0 glanzend
De trend van afschuining en reliëf werd op een dag niet plotseling verlaten ten gunste van minimalisme. In plaats daarvan moest het evolueren naar iets nog mooiers voordat we besloten om de volledig tegenovergestelde richting uit te rennen.
Alleen al schuine kanten geven een object een bijna klei-achtige uitstraling. Voeg echter wat glans toe en je hebt opeens een paar mooie plastic en glaseffecten:

Deze is nog steeds niet effectief gedood, je hoeft niet ver te reizen om de invloeden te vinden. Ik zal zelfs af en toe zelf een paar knoppen oppoetsen, maar zeker niet tot dit uiterste. Het probleem is natuurlijk dat ontwerpers dit stilistisch grotendeels hebben laten vallen en weer op weg zijn naar subtielere keuzes. Het implementeren van een sterk gepolijste web 2.0-stijl op uw site is een trefzekere manier om een geheel nieuwe site te laten lijken alsof deze al moet worden vernieuwd.
Doe dit in plaats daarvan
Het goede nieuws is dat "aantrekkelijke" knoppen tegenwoordig nog gemakkelijker te maken zijn. Het enige wat je nodig hebt is een kleine randradius en een lichte slagschaduw of verloop. Het effect is een mooie knopstijl die opvalt zonder te flitsend te zijn. Bekijk dit voorbeeld van Shopify.

Het is interessant op te merken hoe technologie designtrends beïnvloedt. De op Photoshop gerichte effecten van gisteren maken plaats voor CSS3-stijlen van vandaag. Je kunt ervan uitgaan dat dit zal doorgaan naarmate nieuwe mogelijkheden aan het licht komen met puur code-gedreven ontwerp.
Veel cursieve tekst

Dit is een mogelijke uitzondering op mijn eerdere verklaring dat ontwerptrends puur objectief gezien niet goed of slecht zijn. Als een trend het succes van een ontwerp daadwerkelijk in de weg staat, is het gemakkelijk te beweren dat het in feite een voorbeeld is van 'slecht' ontwerp.
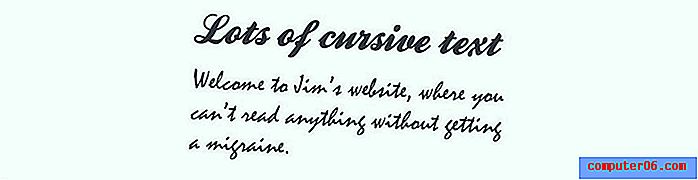
Ik vind dit het geval met grote blokken cursieve tekst. Om de een of andere reden is dit een trend die simpelweg weigert te sterven. Deze trend volgen is een dubbele klap van lelijk design. Het maakt uw site niet alleen ongemakkelijk om te bladeren en te lezen, maar weerspiegelt ook veel van de lettertype-ellende van de jaren negentig. Als er iets is dat u momenteel niet wilt dat iemand over uw site zegt, dan is het dat het lijkt alsof de ontwikkelaars zonder echte ontwerpervaring voor het eerst basisstijlen begonnen toe te passen op websites.
Doe dit in plaats daarvan
In plaats van je bezoekers over het hoofd te slaan met overmatig gebruik van dat mooie lettertype dat je gratis online hebt gevonden, probeer het in plaats daarvan uiterst selectief te sprenkelen. Basisschool heeft je geleerd dat cursief is voor professionele communicatie; zij logen. In ontwerp moet het zeer selectief worden gebruikt als een incidenteel accent op beter leesbare alternatieven.
Er zijn tientallen prachtige script- en kalligrafielettertypen die de afgelopen jaren zijn opgedoken door onafhankelijke kunstenaars. De sleutel is om er een te kiezen die leesbaar is, en niet te veel gebruiken!

The Burst
Deze heeft wortels die teruggaan tot de begindagen van zelfs printontwerp. De burst is een beproefde manier om de aandacht van je kijker te trekken. Er staat "hey, hier is wat belangrijke informatie!" op een makkelijk te implementeren en direct herkenbare manier. Het probleem: het is lelijk en zorgt ervoor dat je ontwerp eruitziet als een marketingprofessor.

Mijn grootste probleem hierbij is dat het een volledig gebrek aan gedachten en verbeeldingskracht weerspiegelt. In plaats van na te denken over het effectief integreren van een logische en passende onderbreking in het ontwerppatroon, gebruiken de ontwerpers die dit gebruiken gewoon het allereerste idee dat in hun hoofd opkomt. Het zou ook het allereerste idee zijn van elke niet-ontwerper, waardoor het het meest oncreatieve ontwerpelement is dat je ooit zou kunnen gebruiken.
Doe dit in plaats daarvan
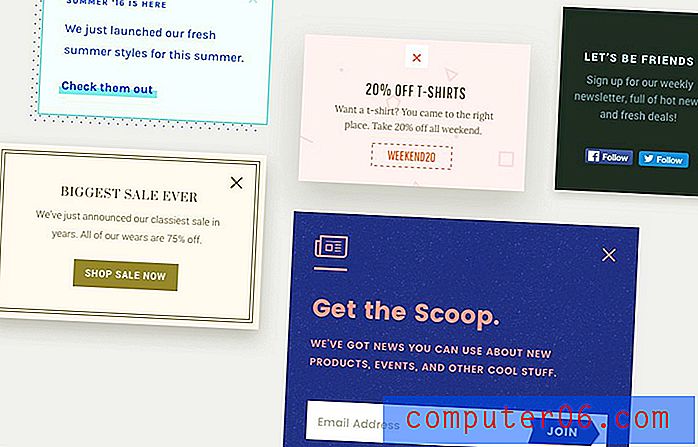
De eenvoudige oplossing hier is om een klein beetje meer aandacht te besteden aan het maken van een element dat past bij uw algehele ontwerpthema, maar toch de pagina voldoende schendt om de aandacht te trekken. Hoewel er niets ergers is dan een invasieve pop-over om een uitverkoop of korting te promoten, kan het goed werken om na te denken over een stijlvolle en goed ontworpen oplossing. PixelPop is een tool die dit perfect doet, met een doordacht ontwerp en eenvoudige sjablonen.

Retro verlossing
De echte sleutel om ontwerptrends onder de knie te krijgen, is te weten wat ze suggereren. Implementeer een bepaalde stijl niet alleen omdat je je er vandaag goed bij voelt, maar analyseer wat je wilt bereiken en wat voor en / of tegen dat idee zal werken.
Als u bijvoorbeeld probeert een moderne e-commercesite te maken die de huidige stijlkeuzes in webdesign weerspiegelt, moet u uitbarstingen vermijden alsof ze een rock-a-mullet uit de jaren 80 zijn. Als je echter opzettelijk een retro-look creëert, barst het ineens opnieuw uit een perfect legitieme en zelfs aantrekkelijke keuze. Bekijk de Tom and Dan Show-site hieronder om dit idee in actie te zien:

Dramatische slagschaduwen
Het verhaal hier is hetzelfde als dat van de schuine kant. Die laagstijl van "Drop Shadow" in Photoshop smeekt gewoon om ermee te spelen. Als u begint met het aanpassen van het standaardeffect, komt u waarschijnlijk met zoiets als dit:

Deze schaduw is groot, zacht, heeft veel afstand en heeft een kleur die sterk contrasteert met de achtergrond. Helaas is het resultaat een ontwerp dat meteen ruikt naar goedkope nep-lichteffecten.
Doe dit in plaats daarvan
Er zijn nog steeds een miljoen verschillende populaire manieren om slagschaduwen te gebruiken, het bovenstaande voorbeeld is er simpelweg niet een van. Als je van de zachte, gevederde randlook houdt, probeer dan de schaduw in de achtergrond te laten overvloeien, zodat de tekst een beetje realistischer wordt zonder een grote afleiding te zijn.

Een andere schaduwbehandeling die op dit moment populair is, gaat terug tot de dagen voordat het gebruikelijk was om zachte schaduwen te gebruiken. Dit effect maakt gebruik van een niet-gevederde slagschaduw die een beetje meer een retro-gevoel heeft.

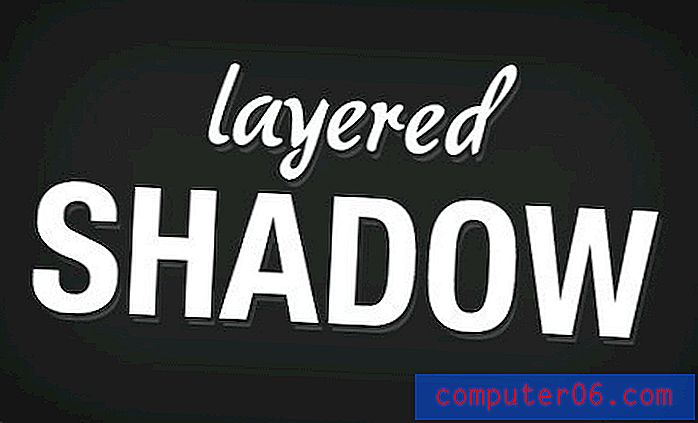
Je kunt nog een stap verder gaan door de schaduw in lagen te leggen met een klopsectie tussen de schaduw en de tekst. Dit neigt opnieuw naar een verfijnd verouderd gevoel.

Gevolgtrekking
De bovenstaande voorbeelden dienen om het idee te illustreren dat het volgen van verouderde trends in feite een negatief effect kan hebben op uw ontwerpen en de indrukken die ze achterlaten op uw kijkers. Nogmaals, het belangrijkste principe dat ik probeer te communiceren, is opzettelijkheid . Zolang je weet wat het is dat je ontwerpstijl communiceert, en dat concept of die periode precies is waar je voor gaat, dan ben je op de goede weg.
Houd er ook rekening mee dat designtrends helemaal niet zouden evolueren zonder pioniers die ingaan tegen wat momenteel populair is en hun eigen weg inslaan. Wees niet te gretig om op de overmatig gebruikte trucs te springen als je aan een project werkt dat een innovatieve gedachte verdient. Ga je eigen weg en laat iedereen je volgen!