5 Supereenvoudige Illustrator-typografietrucs
Mooie typografie gaat veel verder dan het vinden van het juiste lettertype.
Het bericht van vandaag helpt je om uit de vervelende gewoonte te komen om gewoon een kop te typen en het een dag te noemen door je te laten zien hoe je standaardtekst in Illustrator kunt maken in iets interessants en unieks.
Hieronder vind je een vrij willekeurige verzameling trucs die ik de afgelopen jaren heb opgepikt. Elke methode staat zeer open voor interpretatie en u moet zeker proberen ze aan te passen en aan uw eigen voorkeuren aan te passen.
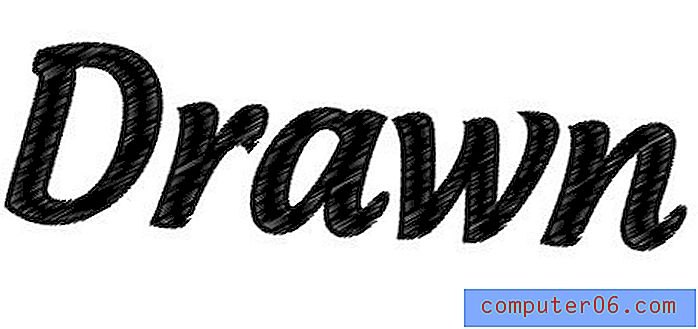
Krabbelde tekst
De eerste techniek is supergemakkelijk en een beetje cheesy, maar met een beetje creativiteit kun je een aantal leuke applicaties maken. Het enige dat u hoeft te doen, is een type selecteren en naar Effect> Stileren> Krabbel gaan. Dit zal het volgende dialoogvenster openen.

Vanaf hier kunt u uw eigen instellingen maken of gewoon een van de voorinstellingen kiezen. In het onderstaande voorbeeld heb ik voor de eerste versie 'Tight' en voor de tweede 'Moiré' gekozen.

Ik wil deze techniek graag verdubbelen om de illusie van handgetekende tekst echt te stimuleren. Voeg hiervoor een mooie dikke lijn toe aan de gekrabbelde tekst. De streek pikt het gekrabbelde effect op en geeft een betere definitie aan je randen.

Verfraaiende scripts
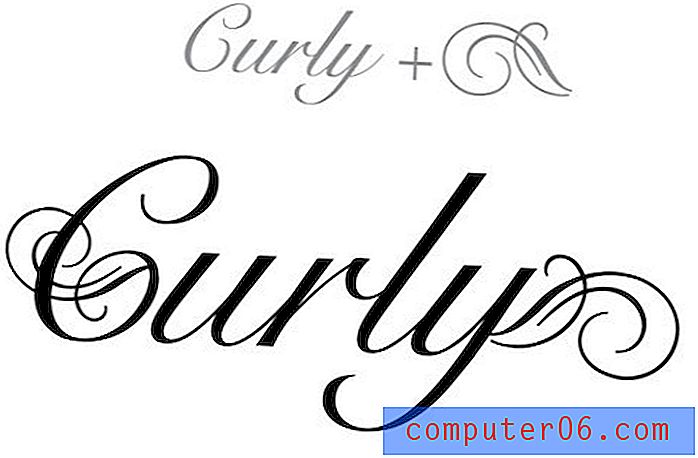
Er zijn talloze gratis lettertypen en vectoren online die eigenlijk niet meer zijn dan een paar swirls. Hieronder nam ik zo'n versiering en voegde deze toe aan een script dat al behoorlijk swirly was.

Er is niet veel aan deze techniek anders dan het vinden van de juiste items en deze op de juiste manier positioneren. Speel met de grootte en rotatie totdat u een goede match vindt en onthoud dat u mogelijk de opdracht Transformeren> Reflecteren moet gebruiken om de afbeelding om te draaien.
Om de versiering daadwerkelijk met het type samen te voegen, converteert u eerst het lettertype naar contouren (Command + Shift + O). Vouw vervolgens de tekst uit om eventuele overlappingen op te lossen en druk ten slotte op de allereerste knop in het Uiterlijk-palet om de vormen samen te voegen.

Afgeronde hoeken
Een ander heel eenvoudig Illustrator-effect dat u op tekst kunt toepassen, is Round Corners. Selecteer wat tekst en ga naar Effect> Ronde hoeken stileren. Speel met de straal totdat je iets vindt dat je leuk vindt en druk op "OK".

Dit is een live-effect, zodat u zowel de tekst als de straal op elk moment kunt bewerken zonder opnieuw te beginnen en uw stappen opnieuw te volgen. Wanneer u klaar bent met tweaken, kunt u de tekst naar contouren converteren en het uiterlijk uitbreiden om het effect permanent te maken.
Dit is een geweldige manier om een aangepast gevoel aan een lettertype in een logo toe te voegen. Het zorgt ervoor dat het lettertype er unieker uitziet en helpt om los te komen van ontwerpen die er te standaard uitzien.
Helaas kan het Round Corners-effect grote schade aanrichten aan bepaalde lettervormen en werkt het het beste bij letters met weinig krommingen. Zorg er wel voor dat u goed oplet bij het toepassen van het effect en ga terug en herstel alle krommen die beschadigd waren.
Gemakkelijke 3D-tekst
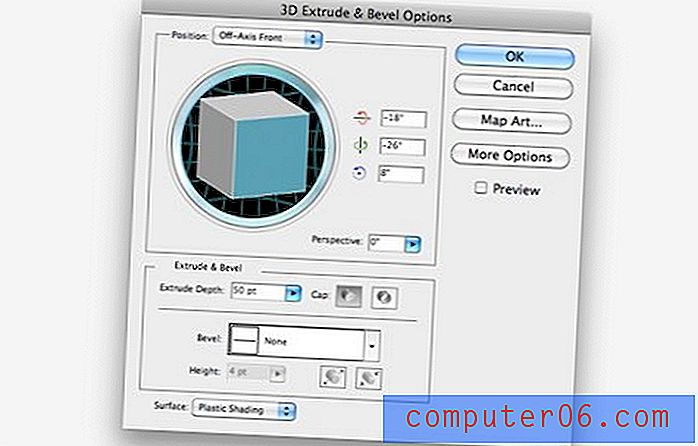
Zoals u waarschijnlijk weet, is het maken van 3D-tekst in Illustrator supergemakkelijk. Typ eerst wat tekst in en ga dan naar Effect> 3D> Extrude & Bevel.

Met een beetje tweaken, heb je een mooie driedimensionale typografie. Onthoud dat u niet vastzit aan het effect wanneer u op "OK" klikt, u kunt altijd teruggaan en op het effectenpictogram in het uiterlijkpalet klikken om de parameters te wijzigen.

Deze tip is niet alleen om u te informeren dat Illustrator 3D-tekst kan maken, dit is een vrij standaardfunctie die al jaren bestaat, dus de meesten van u wisten het waarschijnlijk al. Zoals je waarschijnlijk al hebt opgemerkt, levert dit een aantal behoorlijk cartoonachtige resultaten op. Als dit is waar je voor gaat, geweldig, maar hoe krijg je anders betere resultaten?
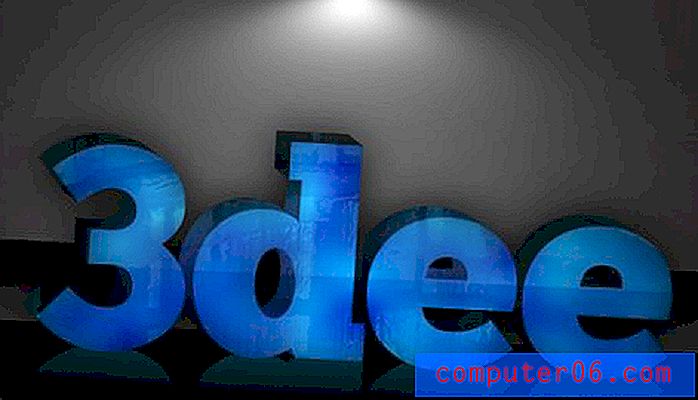
Ik gebruik Illustrator 3D-tekst over het algemeen niet als een afgewerkt product, maar als basis of startpunt voor een veel meer betrokken project. Door deze tekst als een slim object naar Photoshop te brengen, krijgt u echt geweldige mogelijkheden. De sleutel is om in feite de structuur en het contrast van het illustratorstuk te lenen en over kleur, textuur, glans, schaduwen en andere effecten in Photoshop te leggen.
Met een klein beetje werk kun je iets bedenken dat visueel veel indrukwekkender is dan de gewone oude Illustrator-tekst.

Spelen met briefformulieren
Wanneer je je realiseert dat je niet vastzit aan de saaie vormen die je lettertypen standaard hebben, gaan de mogelijkheden echt open. Met behulp van de Direction Selection-tool en de Pathfinder, kunt u een heleboel geweldige verbeteringen aanbrengen die uw tekst veel verder brengen dan eenvoudige kleur en grootte zouden kunnen doen.
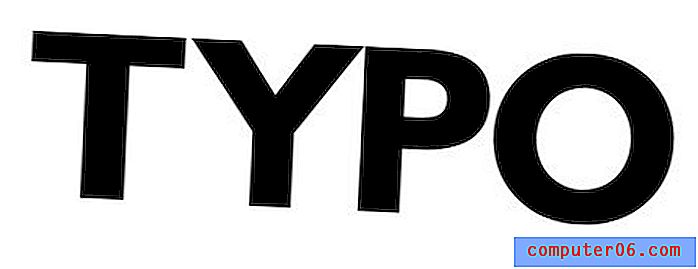
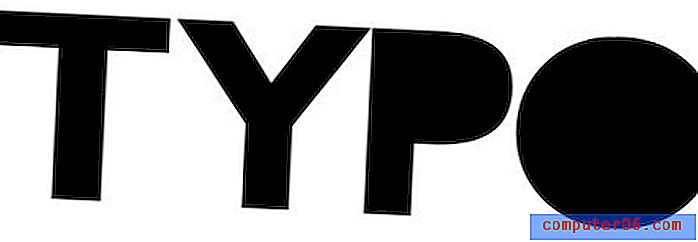
Laten we eens kijken hoe dit werkt door te beginnen met het eenvoudige oude, vetgedrukte san-serif-type hieronder.

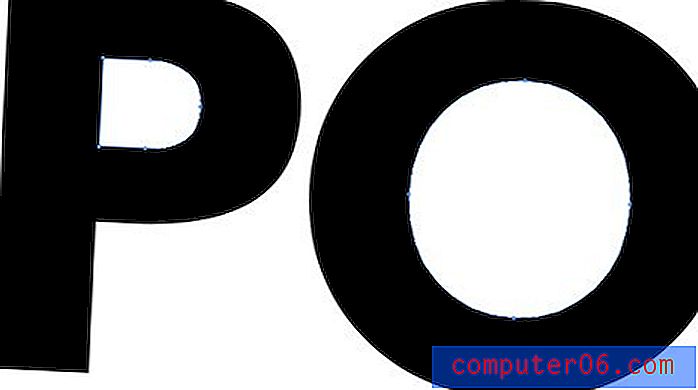
Het eerste dat u wilt doen, is uw tekst converteren naar contouren, net zoals we in een paar van de bovenstaande technieken hebben gedaan. Door de tekst in vormen om te zetten, krijgen we veel meer vrijheid over hoe we de letters kunnen aanpassen.
Selecteer vervolgens met behulp van de tool voor directe selectie (A) de binnenste gedeelten van de "P" en "O" of andere letters die u hebt met ingesloten negatieve spatie.

Voor de lol gaan we die verwijderen. Dit is al een heel eind op weg om van ons saaie lettertype iets veel edgy en cooler te maken.

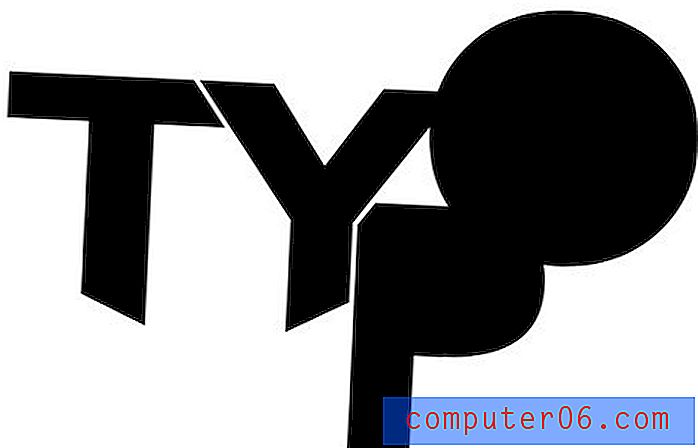
De volgende stap wordt een beetje lastig, de meerdere stappen worden hieronder in een reeks weergegeven. Neem eerst de "T" en de "Y" en overlappen ze een beetje bovenaan. Selecteer en kopieer vervolgens alleen de "Y" (misschien wilt u gewoon een duplicaat maken en deze aan de zijkant plaatsen). Zorg er vervolgens voor dat de "Y" bovenaan staat, selecteer beide letters en druk op de tweede knop in het Pathfinder-palet (Minus Front).
Dit zou een deel van je "T" moeten afsnijden zoals in de tweede stap van de onderstaande afbeelding. Plak nu je "Y" er weer in en plaats hem dicht bij, maar raak de "T" niet aan, zodat er een kleine opening is die bijna op een lijn lijkt.

Doorloop nu dezelfde stappen, gebruik deze keer de "Y" om de linkerbovenhoek van de "P" af te snijden. Breng vervolgens "P" naar beneden en sluit de "Y" zoals in het onderstaande voorbeeld.

Breng ten slotte de "O" in en gebruik je gereedschap Direct selecteren om een paar punten op de onderkant van de letters te pakken en ze naar boven te halen, zodat het een schuine verticale lijn creëert. Nogmaals, dit brengt het aangepaste type gewoon verder in iets dat er uniek uitziet en aanvoelt.

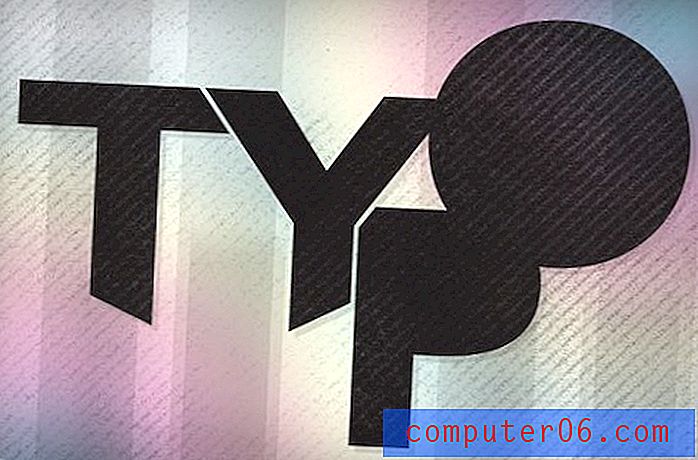
Net als bij de 3D-tekst, voeg wat Photoshop-liefde toe en je kunt eenvoudig een geweldig afgewerkt product maken dat helemaal niet lijkt op de eenvoudige humanistische typografie waarmee we zijn begonnen.

Gevolgtrekking
Ik hoop dat de bovenstaande tips en trucs je hebben aangemoedigd om een tweede blik te werpen op de lettertypen op je harde schijf, zodat je ze gaat zien als hulpmiddelen om je te helpen bij het maken van een prachtig aangepast type in plaats van voltooide kunstwerken die je gewoon moet toevoegen .
Laat hieronder een reactie achter met een link naar een aantal inspirerende aangepaste typografie die je hebt gemaakt of online bent tegengekomen. Laat ook uw ideeën achter voor het opnieuw creëren van het effect in Illustrator en / of Photoshop!