5 kenmerken van succesvol minimalisme
Op het eerste gezicht zien minimalistische websites eruit alsof ze zo snel mogelijk in elkaar zijn geslagen. Ze zijn tenslotte eenvoudig en de meeste mensen associëren veel detail met goed vakmanschap. Maar dezelfde regels zijn gewoon niet van toepassing op de online wereld.
Er is slechts een kleine hoeveelheid gebruikersinteractie nodig om snel de kwaliteit van een minimalistische site te onthullen. Dit komt omdat het oorspronkelijke idee dat de opkomst van het minimalisme voedde, was dat functionaliteit inherent mooi is. Een ontwerp dat de structuur van een website verduidelijkt en onthult, kan net zo aantrekkelijk zijn als een ontwerp dat de functie ervan verbergt achter mooie decoratieve toevoegingen. Bovendien levert het vaak een veel betere gebruikerservaring op, omdat die onnodige afleiding wegvalt.
Minimalisme heeft alles te maken met het verminderen van het aantal elementen op een site tot wat echt essentieel en nuttig is; elementen multifunctioneel en toch helder en doelgericht maken.
Een goede minimalistische ontwerper begrijpt dat eenvoud in de esthetiek een bijproduct is van eenvoud in de structuur. En hoewel niet alle soorten websites zich lenen voor deze behandeling (zoals zeer complexe e-commercesites), zijn degenen die goed werken met minimalisme net zo leuk om te gebruiken als om naar te kijken.
1. Diepte binnen eenvoud

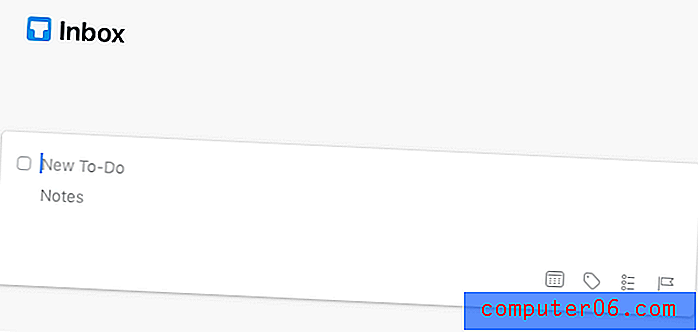
Binnen elke goede minimalistische site ligt de onderliggende nadruk op functionaliteit en gebruikerservaring. Hoewel lay-outs, kleurenpaletten en effecten beperkt zijn, is er een gerichte aandacht voor het duidelijk communiceren van specifieke elementen aan de kijker. Gigantic Squid kan bijvoorbeeld uitstekend de aandacht van de gebruiker op de foto's vestigen door extra afleiding te elimineren.
Maar hoewel de site misschien eenvoudig is, biedt het de tools die kijkers nodig hebben om dieper te duiken: opties voor weergave op volledig scherm, opties voor / na om hun postproductiecapaciteiten te demonstreren, en duidelijke navigatie-elementen.

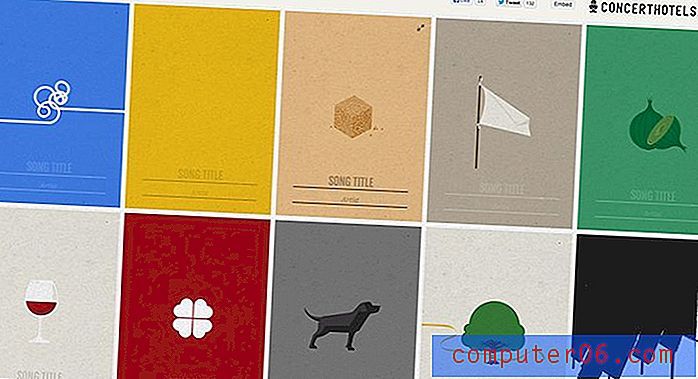
De minimale muziekquiz is een andere site die laat zien hoe eenvoud een grote conceptuele diepte kan overbrengen. Het is een prachtig voorbeeld, want niet alleen is de site zelf minimalistisch qua ontwerp, maar ook de illustraties die het laat zien. Deze site laat zien dat het identificeren van de betekenis achter deze afbeeldingen al leuk genoeg is om een spel uit de activiteit te halen. Het laat alleen maar zien hoe mensen de neiging hebben te reageren op de resonantie van gefilterde, bijgeschoolde beelden.
2. Balans

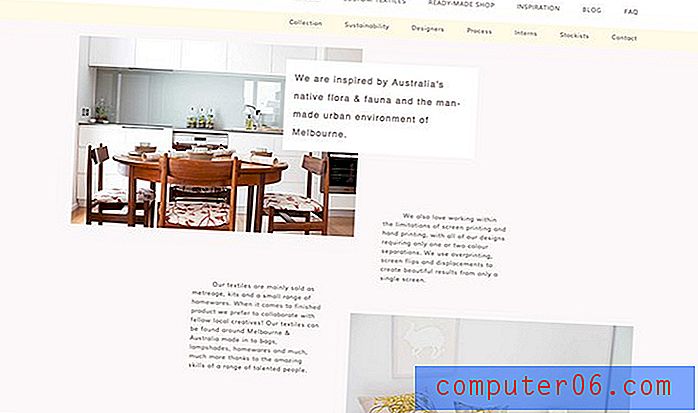
Omdat er zo weinig elementen op een minimalistische webpagina staan, is het veel duidelijker wanneer de balans tussen deze elementen uit is. Dit is gedeeltelijk waarom veel van deze ontwerpen zo rigoureus zijn gedefinieerd en georganiseerd door een rasterlay-out. Wanneer de regels van het raster strikt worden toegepast op een ontwerp, hebben alle componenten de neiging om te worden verdeeld op een manier die visueel harmonieus aanvoelt. Een rasterlay-out hoeft echter niet altijd op dezelfde manier te lijken. Inkt en spindel laten zien hoe uitlijnen op een raster niet betekent dat alles hetzelfde wordt aangepast. In plaats daarvan gebruiken ze een rastersysteem als kader voor het creatief balanceren van hun inhoud.
3. Contrast

Contrast is iets anders dat een groot verschil maakt in de effectiviteit van een minimalistische website. TypeConnection is een goed voorbeeld van hoe opvallend en energiek een dosis extreem contrast kan zijn; de rollovers zijn een neonschok in een veld van neutraal beige en zwart. Dit zou lang niet zo effectief zijn op een site met veel kleur.
4. Ongewone accenten
Iets dat er in een drukker ontwerp helemaal gek uit kan zien, kan edgy en interessant zijn binnen de eenvoud van een minimaal ontwerp. We hebben bijvoorbeeld al gesproken over het belang van op rasters gebaseerde ontwerpen in de minimalistische wereld. Dus wanneer een ontwerp het raster doorbreekt, zelfs op de kleinste manier, zorgt het voor een intrigerende en opvallende wijziging.


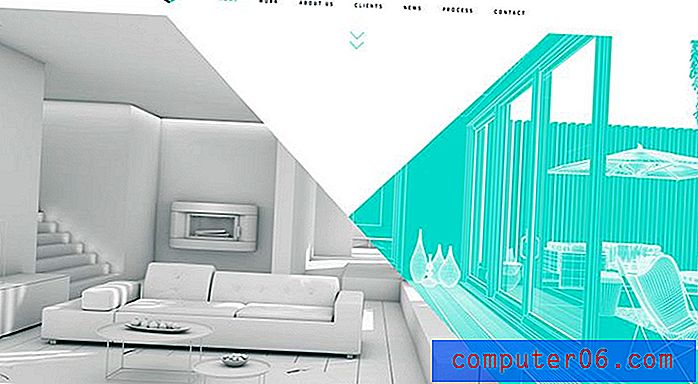
Case 3D en Pierrick Calvez zijn verschillende voorbeelden van dezelfde applicatie. In het eerste deel snijdt de diagonale lijn de hele homepage door en biedt visueel belang voor een anders standaard lay-out zonder opdringerig te zijn. Het tweede voorbeeld heeft een minder onregelmatige behandeling, maar levert hetzelfde intrigerende resultaat op: het achtergrondbeeld is onder dezelfde rasteronderbrekingshoek gerangschikt.
5. Gerichte interactiviteit

Welke minimalistische sites complexiteit missen, moeten ze goedmaken in gerichte interactiviteit. Met de vooruitgang in webtechnologieën van de afgelopen jaren, is het gemakkelijker dan ooit geworden om eenvoudige CSS-animaties binnen ontwerpen te gebruiken. En als het gaat om het omarmen van minimale trends, kunnen deze eenvoudige animaties een enorm effect hebben.
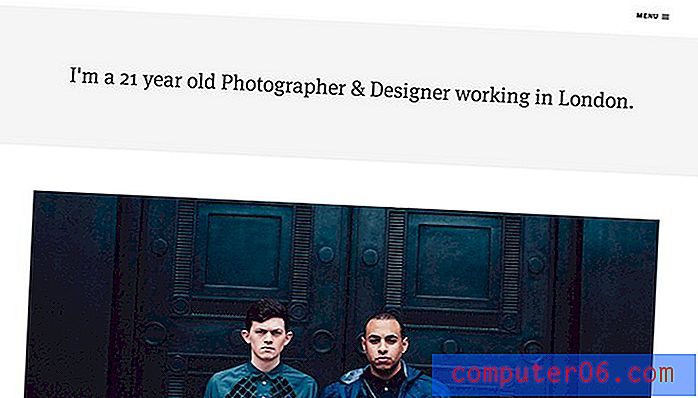
"Minimalistische sites kunnen een krachtige blijvende indruk achterlaten die verder gaat dan alleen visuele elementen tot een allesomvattende ervaring"Hoewel de site van Sam King bijvoorbeeld een relatief eenvoudige lay-out heeft, kan hij de aandacht van de kijker uitstekend trekken door middel van eenvoudige zweefeffecten. Ze zijn nog steeds schoon en eenvoudig, maar ze gaan ver in het toevoegen van diepte aan het ontwerp. Zonder dit soort interactieve aanrakingen kunnen statische minimale sites vaak de interesse van de gebruiker verliezen.
Minimalistisch webdesign moet eenvoudig en utilitair aanvoelen, maar nooit saai of generiek. Het moet gericht zijn op een balans tussen een aansprekende eerste indruk en een blijvend functionele gebruikerservaring.
Net als elke andere populaire designtrend, zullen er tweederangs knock-offs zijn die de principes van succesvol minimalisme niet ondersteunen, maar wanneer deze eigenschappen grondig en doordacht worden geïmplementeerd, kunnen minimalistische sites een krachtige blijvende indruk achterlaten die verder gaat dan alleen visuals een allesomvattende ervaring.