Zwart-wit ontwerp: 10 verbluffende voorbeelden (+ tips)
Een zwart-wit ontwerpschema kan een van de meest opvallende combinaties zijn voor een project. Het diepe contrast en het simplistische karakter van deze kleuren (of het ontbreken daarvan) bieden volop mogelijkheden om andere technieken te verkennen om het meeste uit het ontwerp te halen.
Zwart-witontwerpen zijn altijd behoorlijk populair geweest en zijn recentelijk overgegaan op meer minimalistische stijlen met een overwegend witte achtergrond en zwarte elementen. Maar zoals je zult zien aan deze verzameling verbluffende zwart-witontwerpprojecten, zijn er zoveel andere opties om te verkennen.
Verken Envato Elements
1. Zwart-witfotografie
 Deze stijl van fotografie kan het beste worden gebruikt met een fotograaf die vanaf het begin bij een project betrokken is.
Deze stijl van fotografie kan het beste worden gebruikt met een fotograaf die vanaf het begin bij een project betrokken is. Zwart-witfotografie kan een geweldige manier zijn om een kleurloos ontwerp te creëren met veel visuele impact. Er is gewoon iets met een zwart-wit afbeelding waardoor je stopt en kijkt. (Misschien omdat ze niet vaak voorkomen.)
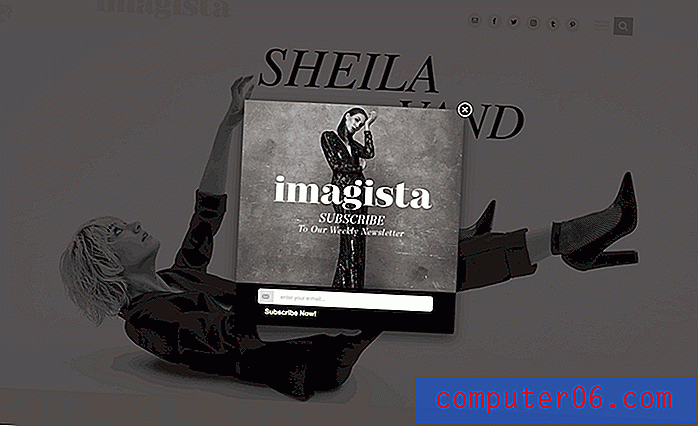
Imagista gebruikt een prachtige verzameling zwart-witafbeeldingen - evenals headshots onder de scroll - voor het hoofdontwerp van de website. Zelfs de pop-upadvertentie op de startpagina heeft dezelfde zwart-wit-esthetiek. Zelfs zonder kleur, wil je gewoon naar de afbeeldingen kijken en precies begrijpen wat het ontwerp probeert te communiceren.
U moet het gebruik van zwart-witfotografie zorgvuldig plannen - het is niet alleen een kwestie van op een fotofilter gooien. Deze stijl van fotografie kan het beste worden gebruikt met een fotograaf die vanaf het begin bij een project betrokken is.
2. Zwart-wit boven de rol

Niet alle zwart-witontwerpen zijn alleen zwart-wit. Velen hebben een patroon van zwart-wit versus kleurelementen.
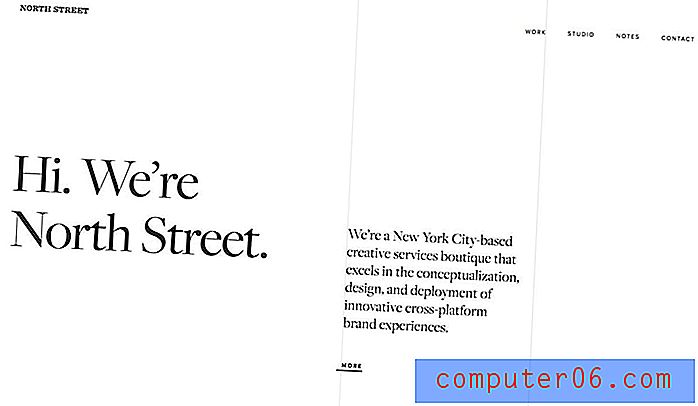
North Street Creative doet het goed met een zwart-witte kop- en voettekst en daartussen verspreide kleurelementen. Dit geeft een idee van wat de branding is voor het bureau (zwart-wit) en wat projectwerk is (in kleur).
Deze techniek is een effectieve manier om doorheen een ontwerp scheiding tussen elementen en messaging te creëren. Het helpt gebruikers te begrijpen waar ze zich in de inhoud bevinden en hoe elementen zich wel of niet tot elkaar verhouden.
3. Rijk zwart

Een zwart-wit ontwerp hoeft niet zwart te zijn. Ontwerpers die in print werken, zijn misschien gewend om met een K (of puur) zwart te werken om een betere eindkwaliteit te garanderen. Die beperking bestaat niet online.
Kies een rijk zwart om koele of warme associaties te creëren en een aantrekkelijker zwart-witpalet te bieden.
Black M doet dit met zijn website. De achtergrond en afbeelding gebruiken een rijk zwart met veel blauwachtige ondertonen en een meer romig wit. Deze moderne draai aan echt zwart en wit is een beetje visueel aantrekkelijker en is precies wat een zwart-wit ontwerp onderscheidt van elk ander ontwerp met behulp van dit kleurenschema.
4. Meestal wit
 Zwart-witpaletten kunnen sterk verschillende dingen communiceren.
Zwart-witpaletten kunnen sterk verschillende dingen communiceren. Pas bij het ontwerpen in zwart-wit dezelfde principes toe als bij elk ander kleurenpalet en kies een van de opties om de dominante kleur te zijn. U kunt het ook beschouwen als achtergrond- en tekst- en elementkleuropties.
Maar de meeste van de beste zwart-witte kleurenschema's kunnen eigenlijk zwart of wit zijn.
De Kalpa Collection-site is leuk omdat het wit meer een "lichte" optie is en niet puur wit. Dit kan een stuk gemakkelijker zijn voor de ogen - vooral met de achtergrondverlichting van schermen en apparaten - waardoor het grotendeels witte ontwerp vrij gemakkelijk te lezen is. De achtergrond en het hoofdbeeld zijn subtiel verschillend, maar vervagen bijna in elkaar. De tekst staat in schril contrast.
5. Meestal zwart

Aan de andere kant kun je meestal zwart gaan met het ontwerp en witte accenten en tekst gebruiken voor nadruk.
Het eerste dat u misschien opvalt als u deze voorbeelden rug aan rug bekijkt, is hoe verschillend ze 'voelen'. Zwart-witpaletten kunnen sterk verschillende dingen communiceren. Het is belangrijk om ervoor te zorgen dat je de gewenste emotionele band met gebruikers creëert in relatie tot het kleurenpalet.
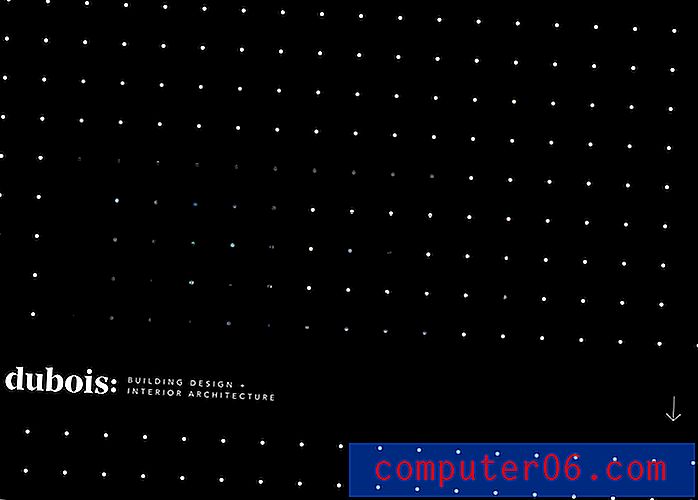
Dubois is leuk omdat de eenvoudige zwarte achtergrond is verlicht met stippen en mooie typografie met veel ruimte eromheen.
6. Geen secundaire kleur

Hoewel de meeste zwart-witontwerpen enkele van de kleuren bevatten, kunt u een project uitvoeren zonder een tertiair accent.
Printworks is puur zwart en wit. Het enige element met enige kleurvariatie is het zwart-witte beeld in het midden van het scherm. Het resultaat mag er wezen.
7. Een vleugje accentkleur
 Te veel accentkleur in een zwart-wit ontwerp kan de betekenis van het accent zelfs verwateren
Te veel accentkleur in een zwart-wit ontwerp kan de betekenis van het accent zelfs verwateren Een vleugje kleur in een zwart-wit ontwerp is precies wat u nodig heeft om de aandacht te vestigen op een specifiek detail of element in het ontwerp. Deze techniek is populair in veel kleurloze ontwerpprojecten.
De uitdaging is om precies de juiste accentkleur te vinden en deze op een puntige manier te gebruiken, zodat het echt iets betekent. Te veel accentkleur in een zwart-wit ontwerp kan de betekenis van het accent zelfs verwateren, waardoor het minder belangrijk wordt.
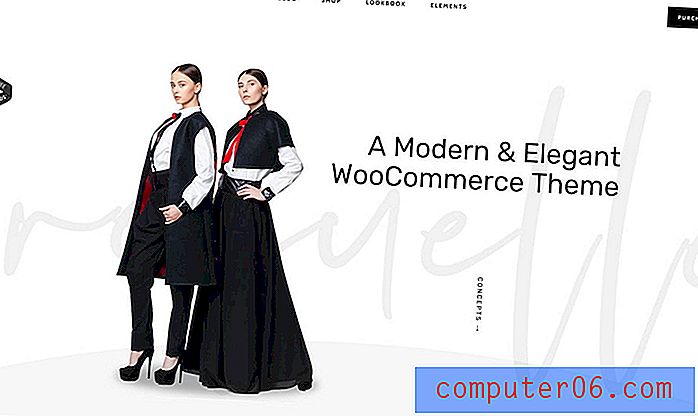
De demosite voor een Wolf Themes-project maakt gebruik van een duidelijk zwart-wit kleurenpalet met een vleugje rood. Deze kleur trekt gebruikers eerst naar dat deel van de afbeelding en vervolgens rechtstreeks over het scherm horizontaal naar de berichten. De accentkleur is een visueel toegangspunt tot het ontwerp.
8. Zonder art

Een zwart-wit ontwerppatroon kan de oplossing zijn wanneer u geen kunstelementen heeft om mee te werken. Een verbluffend kleurenpaar (en accent) kan zelfs zonder echte kunst een brandpunt creëren.
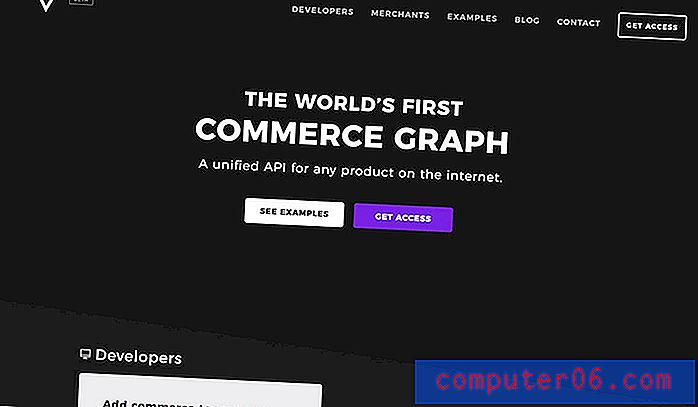
Violet doet dit goed met een eenvoudig ontwerppatroon met een enkele kleurknop voor de call-to-action. Het ontwerp creëert diepte met behulp van meerdere zwarte tinten in een hoekige vorm om elementen te scheiden en de stroom van het ontwerp langs de pagina te laten bewegen.
9. Hints van animatie
 Het toevoegen van een vleugje animatie kan het ontwerp een complexere visuele aanwezigheid geven.
Het toevoegen van een vleugje animatie kan het ontwerp een complexere visuele aanwezigheid geven. Veel van deze ontwerpen zijn van nature minimaal. (Er is maar zoveel dat je kunt doen met een zwart-wit ontwerp voordat het rommelig begint te worden.)
Het toevoegen van een vleugje animatie kan het ontwerp een complexere visuele aanwezigheid geven. Probeer iets subtiels zodat gebruikers niet te hard hoeven te werken om te begrijpen wat er gebeurt en maak een animatie die een bepaald doel dient.
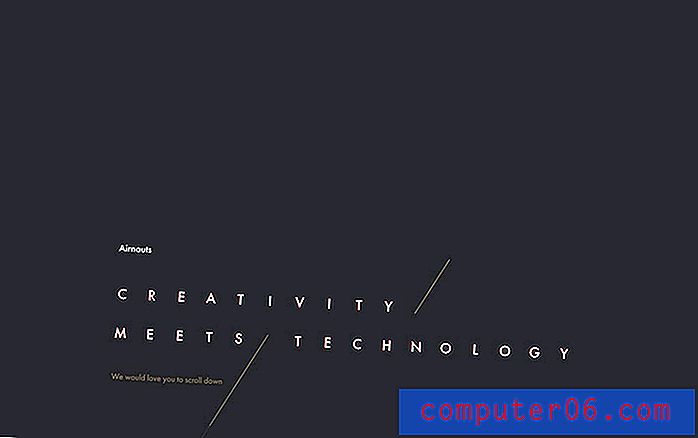
Airnauts gebruikt een eenvoudige verschuiving in de tekst plus een bewegende lijn om gebruikers naar de schuifrichtlijn onder aan het scherm te trekken. Dankzij alle ruimte beweegt het oog onmiddellijk naar de animatie, wat een duidelijk punt van interesse geeft in wat anders een bijna saai zwart-wit ontwerp zou kunnen zijn.
10. Creëer intensiteit

Een zwart-wit ontwerp heeft van nature een zekere intensiteit. Er zijn scherper en scherper dan sommige andere ontwerppatronen.
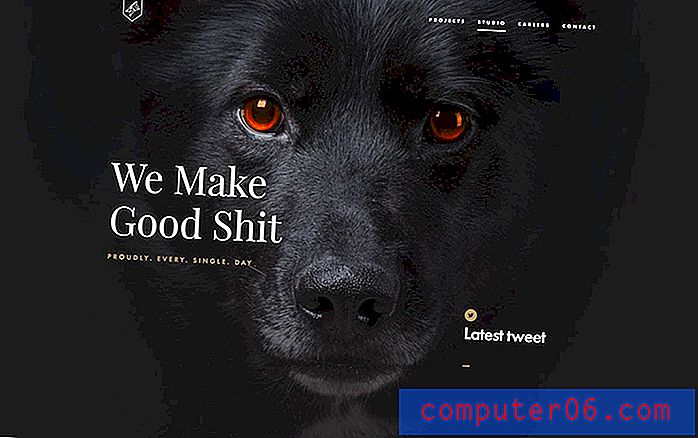
Maak een punt om te benadrukken en creëer nog meer intensiteit met de elementen die je in het ontwerp gebruikt. Het opvallende beeld van de hond - met amber ogen, niet minder - is moeilijk om van weg te kijken. De witte tekst zegt iets. Het komt bijna in je gezicht. Dat intense ontwerp kan gebruikers in beweging houden en willen zien welke andere mysteries en verrassende elementen er komen.
Gevolgtrekking
Terwijl de meeste mensen direct “minimaal” denken als ze zwart-wit design horen, hoeft dat niet het geval te zijn. Zoals de bovenstaande voorbeelden laten zien, kan een zwart-wit ontwerp minimaal van aard zijn of complex en intrigerend.
De meeste ontwerpers voegen graag wat kleurtinten toe aan een zwart-wit ontwerpproject voor extra interessante elementen. Zoek naar kleuren met een scherp contrast voor maximale impact.