Bouw moeiteloos geweldige kleurenpaletten in Illustrator
Hier bij Design Shack kunnen we geen genoeg krijgen van goede kleurenschema's. We hebben onlangs enkele geweldige en ongebruikelijke plaatsen besproken om kleurenpaletten te stelen. Vanaf vandaag volgen we die discussie op met enkele tips voor het bouwen van je eigen geweldige kleurensets in Adobe Illustrator.
We zullen de extreme basisprincipes van het werken met kleur in Illustrator bespreken en ingaan op het gebruik van de uitstekende ingebouwde Kleurengids om u op weg te helpen naar razendsnelle generatie en manipulatie van aangepaste kleurenschema's.
Kleurtools: u hoeft niet ver en breed te kijken
We hebben veel tijd en discussie besteed aan het bouwen van kleurenpaletten. Het is een ongelooflijk belangrijk aspect van je ontwerpen dat de kracht heeft om de hele persoonlijkheid te vormen van wat je ook creëert. Onnodig te zeggen dat je het niet wilt verpesten.
Op designblogs zijn de hulpprogramma's waarop veel wordt gefocust, meestal gratis webtools waarmee u geweldige kleurenpaletten vanuit uw browser kunt bouwen. Er zijn zelfs enkele echt geweldige native apps zoals ColorSchemer die u deze functionaliteit buiten de browser bieden. Interessant genoeg heeft de Adobe Creative Suite een aantal echt krachtige tools ingebouwd.
Een van mijn favoriete apps voor deze taak is Adobe Illustrator, dat in de laatste paar versies een aantal geweldige upgrades heeft ontvangen op het gebied van kleurenpaletten. Laten we eens kijken wat het te bieden heeft.
Werken met kleuren in Ai
Voordat we ingaan op enkele van de meer geavanceerde functies, moet u ervoor zorgen dat u de basis begrijpt. Het kleurensysteem in Illustrator is vergelijkbaar met dat in Photoshop, maar zeker niet hetzelfde.
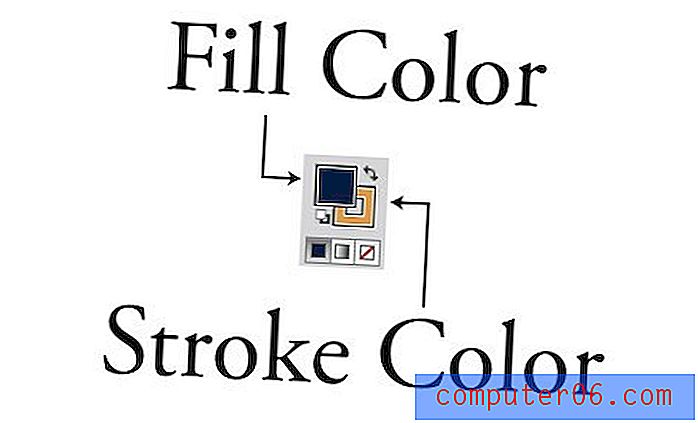
Om te beginnen heeft u in plaats van voor- en achtergrondkleuren vul- en streekkleuren. De gebruikersinterface ziet er hetzelfde uit, maar het verschil is erg belangrijk. Elke vorm die u maakt, krijgt zowel de vulling- als lijnkleur die u hebt geselecteerd.

Let op alle kleine extra's onder uw geselecteerde kleuren. Als u op de kleine witte en zwarte vierkantjes klikt, keert u terug naar de standaard witte vulling en zwarte lijn, u kunt ook op elk moment op de "D" -toets drukken om dit te bereiken.
Met de drie knoppen onderaan kunt u voor uw vulling kiezen tussen "vast", "verloop" en "geen". Als u op de toets "/" drukt, krijgt u geen vulling en als u op de toets "." toets geeft je een verloop. In de afbeelding hierboven is de vulling vooraan en daarom actief, als ik van kleur verander, zal ik de vulling veranderen, niet de streek. Druk op de "x" -toets om de slag naar voren te schakelen. Druk op "swx" om de lijn om te wisselen en kleuren rond te vullen.
Kleurenpalet
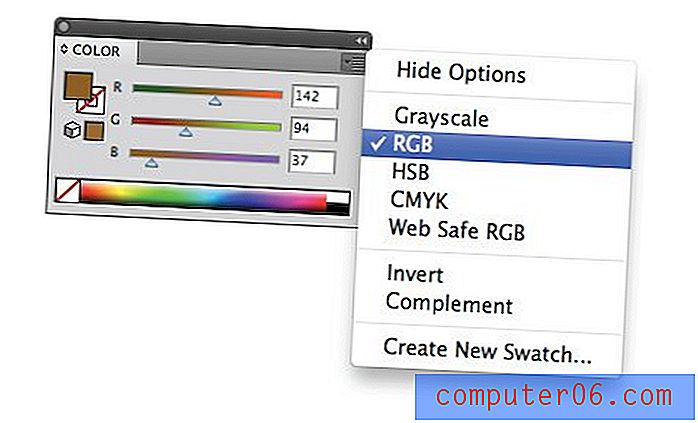
Als u naar Venster> Kleur gaat, verschijnt het kleurenpalet. Hier kunt u niet alleen uw kleuren kiezen voor de vulling en lijn, maar ook wisselen tussen grijswaarden, RGB, HSB, CMYK en webveilige kleuren door op de kleine vervolgkeuzelijst te klikken.

U kunt ook schakelen tussen kleurmodi door met shift-klikken op het kleurenspectrum onderaan. Soms gooit Illustrator u onverwachts in grijstinten als u een bepaalde actie uitvoert, zoals het toepassen van een verloop, volg gewoon deze tip om terug te gaan naar RGB of CMYK.
De kleurengids
De kans is groot dat je al wist hoe al dat spul werkte. Het is vrij intuïtief, werkt veel op Photoshop en maakt al mijn hele leven deel uit van Illustrator. Er zijn echter enkele nieuwere kleurtools die heel gemakkelijk over het hoofd worden gezien die het proces van het maken van geweldige kleurenschema's drastisch kunnen vereenvoudigen en u mogelijk zelfs een reis naar de browser besparen.
Stel dat u een kleur vindt die u bevalt, ik heb een kleur ergens in de buurt van # 8959A5 gekozen en u wilt deze gebruiken als startpunt voor uw kleurenpalet. Als u bijvoorbeeld een website bouwt en deze kleur in de koptekst wilt, heeft u een aantal kleuren nodig die er goed uitzien om uw ontwerp af te ronden.
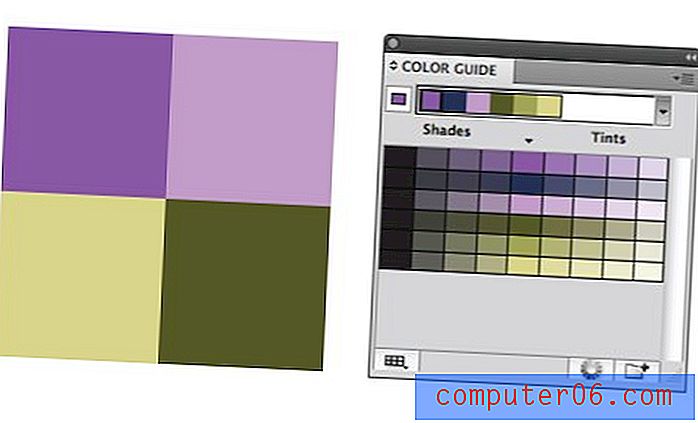
Activeer om te beginnen het palet "Kleurengids" door naar Venster> Kleurengids te gaan . Dit zou je het volgende moeten geven:

Wat de Kleurengids doet, is eigenlijk kijken naar de kleur die je hebt gekozen en andere kleuren voorstellen die daarbij horen. Zonder enige moeite heb je al een geweldig kleurenschema om mee te werken. Het enige dat u hoeft te doen, is op een van de kleuren in de horizontale strook te klikken om deze op een geselecteerd element toe te passen.

Dus, om deze tool te gebruiken voor een echt project, stel je gewoon een basiskleur in en kies je vervolgens uit de beschikbare opties en kijk wat je bedenkt. De resultaten zijn meestal heel mooi zonder extra werk!

Hoe het werkt
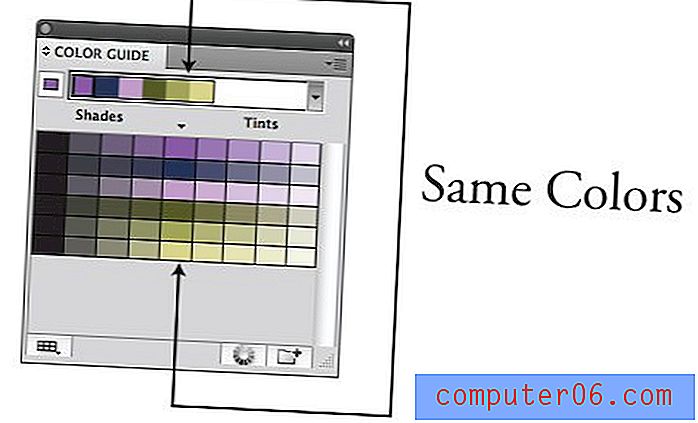
Deze tool ziet er vrij eenvoudig uit, maar er gebeurt hier veel. Let eerst op de strook kleuren langs de bovenkant, de basiskleur is aan de linkerkant gescheiden en daarnaast staat het automatisch gegenereerde kleurenpalet op basis van een reeks harmonieregels, die we later zullen bekijken.
Hieronder is een groot gedeelte met een aantal verschillende kleuren. Merk op dat de horizontale strook kleuren aan de bovenkant overeenkomt met de verticale strook kleuren in het midden van dit gebied.

Links en rechts van deze kolom staan andere met donkere tinten en lichtere tinten van de geselecteerde kleuren. U kunt snel al uw kleuren door een andere vervangen door op een van deze te klikken zonder de harmonie van uw originele automatisch gegenereerde palet te verstoren.
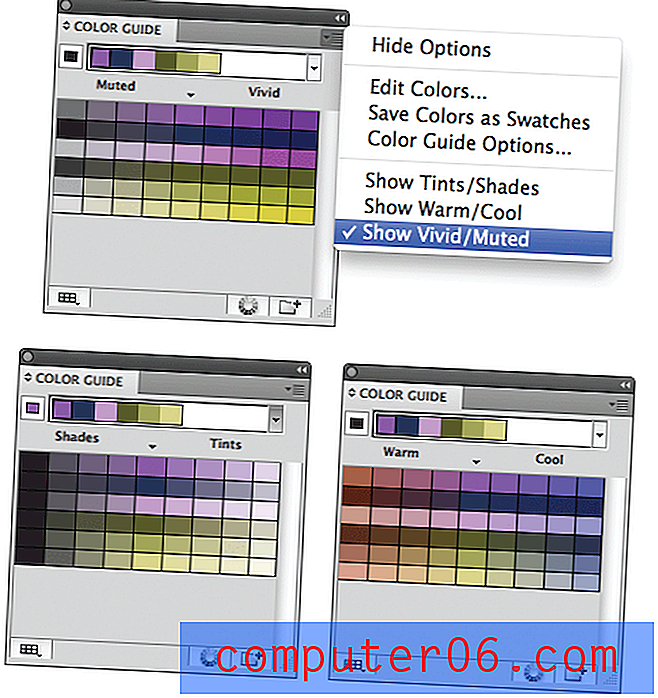
Naast de optie Tinten / Tinten, kunt u er ook voor kiezen om deze kleuren Warm / Koel of Levendig / Gedempt te maken.

Je kunt het aantal kleuren in dit gedeelte wijzigen door naar de Kleurengids-opties te gaan in de kleine vervolgkeuzelijst rechtsboven. De mijne is ingesteld op vier stappen aan elke kant van de basis, maar u kunt dit bedrag verhogen of verlagen.
Harmony-regels
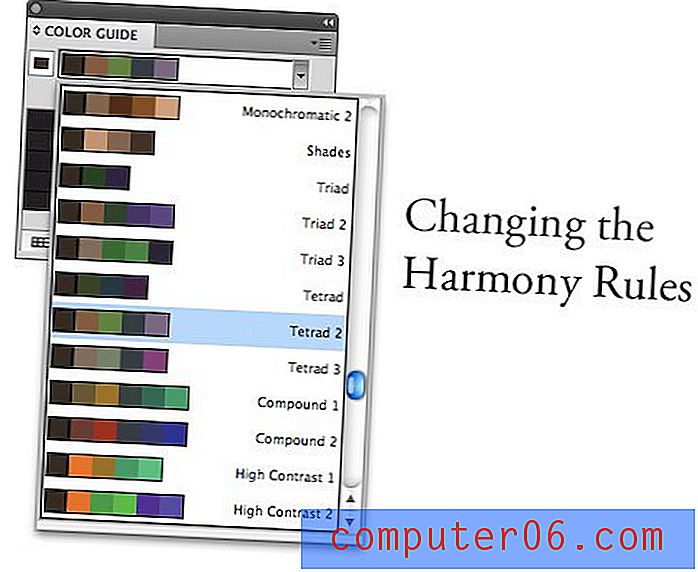
Zoals ik hierboven al zei, is dat kleine automatisch gegenereerde kleurenpalet gebouwd met wat Illustrator "Harmony Rules" noemt. Deze gebruiken de basiskleurtheorie om uw basiskleur in een reeks kleuren te veranderen. Als je de manier waarop je kleurenpaletten uitkomen niet bevalt, probeer dan een nieuwe set regels te gebruiken.

Als je dit menu bekijkt, kun je zien dat alle basismanieren om kleurharmonieën te creëren hier zijn: Monochromatisch, Complementair, Analoog, etc. Je moet altijd experimenteren met verschillende Harmonieregels om te zien wat je het leukst vindt. U zult waarschijnlijk merken dat u steeds weer uit dezelfde twee of drie kiest in uw projecten.
Uw kleuren bewerken
Tot dusver is de functionaliteit in de Kleurengids geweldig als je alleen op zoek bent naar een snelle en eenvoudige automatische kleurenpaletgeneratie, maar wat als je meer kracht en vrijheid wilt?
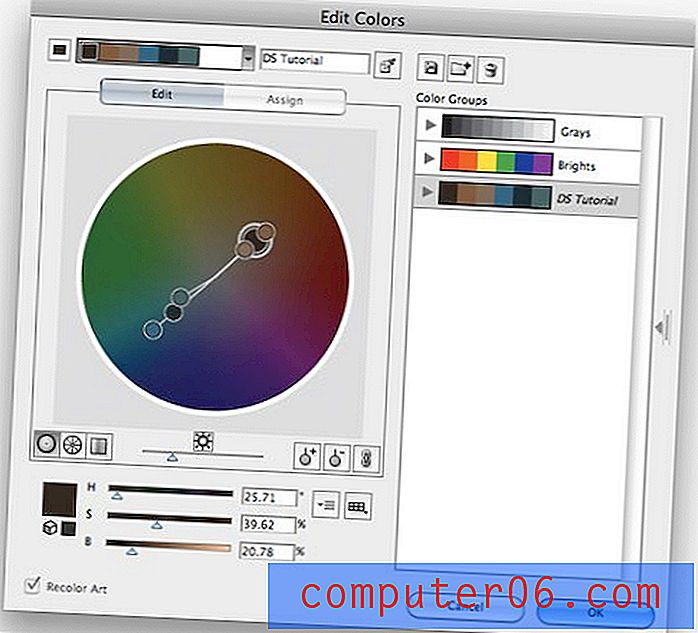
Om dit te bereiken, klikt u op de knop "Kleuren bewerken of toepassen" onderaan het Kleurengids-palet. Dit zal een kleurenwiel en een reeks tools oproepen die niet anders zijn dan wat je in Adobe Kuler zult vinden.

Er zijn hier veel geweldige opties. U kunt uw Harmony-regels kiezen en door de kleuren bewegen met deze regels vergrendeld, de verzadiging van de kleuren in het wiel wijzigen, individuele kleurwaarden bewerken, kleuren toevoegen en verwijderen en zelfs groepen van uw favoriete paletten opslaan. Dit bijna verborgen menu is een volledig professioneel kleurbeheersysteem!
Illustraties bewerken
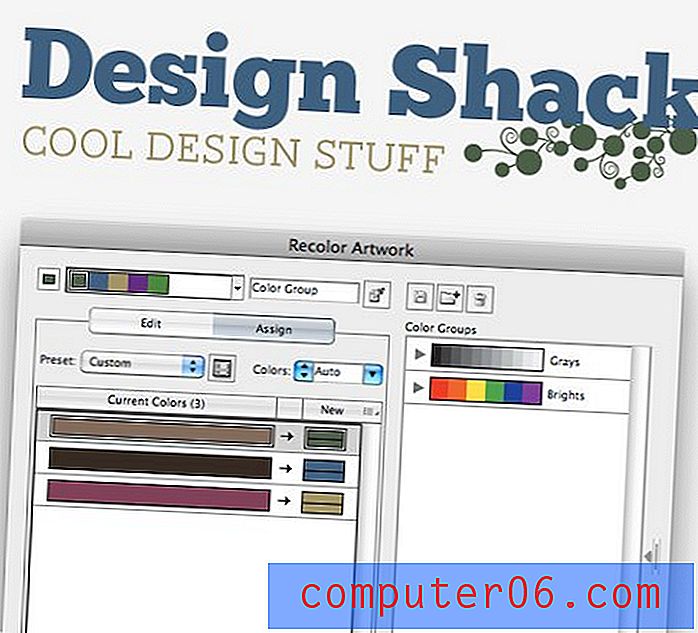
Als u vectorillustraties hebt geselecteerd wanneer u op de knop "Kleuren bewerken of toepassen" klikt, gebeurt er iets verbazingwekkends: u krijgt plotseling de mogelijkheid om alles dat is geselecteerd volledig opnieuw in te kleuren. Handmatig kan dit proces behoorlijk lang duren, vooral bij grote kunstwerken met honderden of duizenden afzonderlijke elementen. Hier wordt het echter heel eenvoudig!

U kunt de weergaven "Bewerken" of "Toewijzen" gebruiken om uw illustraties opnieuw te kleuren. U kunt er ook voor kiezen om het kleurenschema als één geheel in één stap te bewerken of u kunt inzoomen en afzonderlijke kleuren verwisselen.
Dit is gewoon een uitstekend systeem om te experimenteren met verschillende kleurenschema's. Het is ook eenvoudiger en krachtiger dan veel van onze online kleurenschema's. Ik raad u ten zeerste aan om te gaan spelen met de Illustrator-kleurengids om een idee te krijgen hoe u uw eigen aangepaste kleurenpaletten kunt bouwen.
Gevolgtrekking
Deze gids zou moeten dienen als een super basisinleiding voor het werken met kleur in Adobe Illustrator. Zoals je kunt zien, zijn er hier veel voordelen die je gewoon niet kunt vinden in Photoshop. Zelfs als u een site in Photoshop bouwt, is het een goed idee om naar Illustrator te gaan als het tijd is om een aantal kleuren te kiezen om mee te werken.
Laat hieronder een reactie achter en laat ons weten hoe u kleurenschema's maakt. Doe je het volledig handmatig of gebruik je een aantal tools en inspiratiebronnen om je te helpen?